Создайте сайт-визитку своими руками!
Не тратьте деньги на программиста! Вы можете сами создать сайт-визитку бесплатно с помощью онлайн-конструкторов! Мы расскажем, как это сделать!
В процессе ведения предпринимательской или общественной деятельности возникает необходимость провести презентацию продукта или в максимально простой и доступной форме рассказать о деятельности компании. В таком случае можно воспользоваться бесплатным конструктором сайтов-визиток. Их формат редко превышает одну страницу, но функциональные возможности позволяют передать основную информацию, как например, направление деятельности, описание услуг и контактные данные.
Стильный сайт без программирования
Конструктор Tilda предлагает сделать сайт-визитку бесплатно. С помощью модульного редактора вы можете наполнить страницы основными блоками: небольшое описание организации или частного лица, информация о товарах или услугах, прайс-лист, контактные данные.
Сделать сайтДополните ваш сайт-визитку видеосеквенциями, фотокомбинациями, галереей, полноэкранными обложками. Ресурс предстанет перед публикой в выгодном свете.
Почему стоит использовать конструктор сайтов-визиток (портфолио)?
Конструкторы сайтов-визиток – идеальный в своём роде класс систем. Технически визитки – это самые простые в реализации типы сайтов. Они раскрывают в полной мере потенциал визуальных редакторов профильных конструкторов. Тематические шаблоны, удобство настроек, демо-контент – любой человек за вечер может оформить себе визитку для бизнеса или красивое портфолио без особых усилий.
Более простого пути достижения этой цели не существует.
Адаптивный дизайн
Все конструкторы визиток приспособлены для создания адаптивных сайтов. Это одно из базовых требований мобильной эры. Ваши бизнес-сайты и портфолио будут безупречно выглядеть на любых устройствах.
Понятный интерфейс
Конструкторы визиток и портфолио обладают самым простым и удобным интерфейсом среди всех типов сервисов. Разработчики таких систем уже достигли совершенства в оптимизации своих систем для использования новичками.
Современные технологии
Основная изюминка любого конструктора – WYSIWYG-редактор. Разработчики очень жестко конкурируют между собой за внимание аудитории, увеличивая скорость серверов, удобство интерфейса и функциональность своих сервисов.
Отзывчивая поддержка
Как правило, вы можете задавать вопросы техподдержке круглосуточно через живой чат и форму обратной связи. Отвечают быстро и по делу, потому как не могут себе позволить заставить пользователя ожидать – конкуренция высока, репутация на кону.
Быстро и эффективно
Все конструкторы визиток поставляются в комплекте с тематическими шаблонами, легко поддающимися кастомизации, богатым набором виджетов и встроенными средствами продвижения сайта. Получите всё и сразу. Результат порадует.
Системная SEO-оптимизация
Конструкторы визиток все без исключения содержат встроенные средства по SEO-оптимизации, возможность подключения панелей соцкнопок, сторонних систем аналитики от Google и Yandex. Раскручивать сайты в них несложно.
Как выбирать, чтобы не ошибиться
Наиболее простыми в использовании являются конструкторы с WYSIWYG-редактором. Они идеально подходят для использования новичками, желающими быстро достичь впечатляющего результата. Большое внимание стоит уделить и качеству шаблонов. Как правило, оно высокое, но не всегда.
Как указать соцсети в зеро-блоке Тильды
Чтобы оживить ссылки на социальные сети, поочерёдно выделите каждую кнопку и заполните поля в меню справа.

- Для этого откройте графу «Link».
- В строке URL поставьте ссылку на соцсеть, соответствующую иконке.
- Измените это значение, если хотите, чтобы ваша соцсеть открывалась в новом окне.
Лишние иконки соцсетей удалите.
Примеры сайтов-визиток на Nethouse







Как оптимизировать зеро-блок под разные устройства
В зеро-блоке все элементы можно двигать, менять им размеры и перемещать. Чтобы всё было аккуратно, как в шаблоне, используйте вертикальную разметку для выравнивания строк и элементов.
И если вам кажется, что страница готова, огорчу — нет. Начинается самое сложное — оптимизация страницы под разные экраны. Стандартные и шаблонные блоки Тильда оптимизирует страницы сами, автоматически.
В зеро-блоке вы должны на каждый размер экрана оптимизировать всё сами. Иначе страница будет нормально выглядеть только на экране компьютера, а во всех остальных устройствах всё съедет.

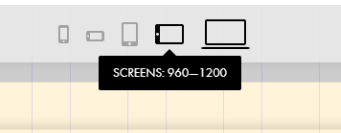
Сейчас мы сделали красиво для компьютеров и ноутбуков. Теперь выберите следующий размер экрана, и переделайте страницу под него. В общем и целом, страница смотрится прилично, нужно только поправить сбившуюся центровку.

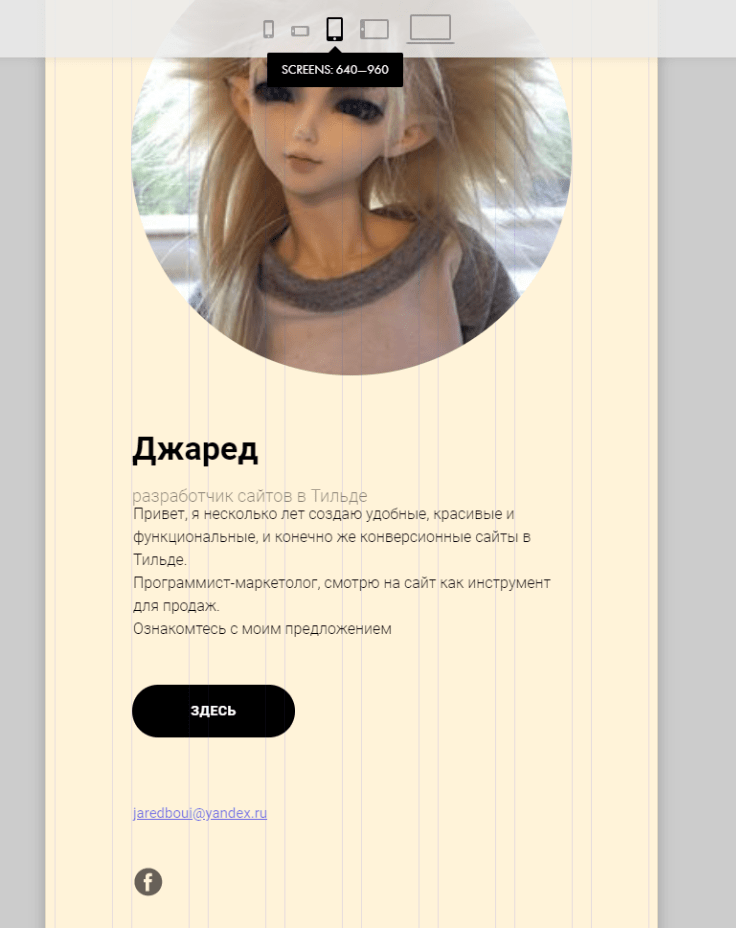
Вот так неотредактированная страница выглядит на большом экране смартфона. Надо подправить центровку частей страницы. И всё то же самое повторить с другими размерами экранов. Все изменения для одних экранов не затрагивают другие.
А вот если поменять контент, то он изменится везде. Поэтому я рекомендую сначала настроить блок, как вам нравится, а потом подгонять всё по размеру на другие экраны.

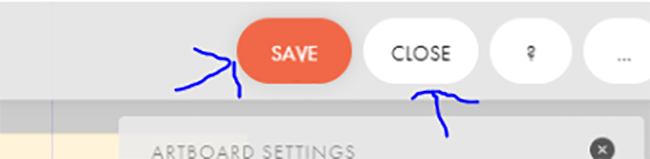
В конце не забудьте нажать «Save». Для закрытия блока редактирования надо нажать «Close». А затем опубликовать полученную страницу и посмотреть, как она выглядит в браузере.
Лайфхак: почти любой блок в Тильде можно перевести в зеро-блок и делать с ним, что захочется. Но перед этим я рекомендую вам пройти курс на Тильде про зеро-блоки. Вам откроются невиданные прежде возможности редактирования сайтов. Если вы готовы вкладывать в это своё время. А если не готовы возиться с зеро-блоками, смотрите, как создать сайт-визитку подлинней.
Пошаговая инструкция по созданию сайта-визитки на Wix
В конструкторе сайтов Wix каждый шаблон поставляется с определенным количеством страниц по умолчанию, заполненных демонстрационным контентом. Страницы и их содержимое можно удалить или добавить новые.
Если после регистрации вы вышли из своей учетной записи Wix, то для повторного доступа к шаблону вновь авторизуемся в системе конструктора. После этого кликаем по кнопке «Действие с сайтом» и выбираем пункт «Редактировать».


Ранее в обзоре конструктора мы рассказывали о всех основных элементах интерфейса и функциональных вкладках, поэтому сейчас мы не будем на этом останавливаться и сфокусируемся на работе по созданию сайта.
Сайт-визитка состоит из трех страниц: «Главная», «О компании» и «Контакты». На их примере мы и рассмотрим процесс создания интернет-ресурса данного типа.
Сайт хорош на любых устройствах
По последним данным более 80% пользователей Интернета просматривают сайты и делают заказы на них с мобильных устройств: смартфонов, планшетов и небольших ноутбуков. Nethouse позаботился о том, что сайты-визитки и другие виды веб-ресурсов красиво и правильно работали на них.
Можно ли сделать хороший сайт-визитку самостоятельно
Сегодня создание сайта уже не представляет собой неразрешимую задачу. В интернете достаточно специализированных компаний, готовых реализовать проект заказчика. За определенную плату специалисты готовы разработать уникальный дизайн, написать сопровождающий текст, а в случае необходимости, наполнить страничку специфическим функционалом. Однако, это обойдется в копеечку. Кроме того, владелец сайта, не зная тонкостей работы своего детища, вынужден будет дополнительно оплачивать все поправки, которые придется вносить в будущем.

Если же финансовые возможности ограничены, альтернативой станет создание сайта-визитки своими руками бесплатно на конструкторе. Потратив некоторое время на ознакомление и понимание основ создания веб-страниц, в дальнейшем можно сэкономить время и деньги, и в максимально сжатые сроки вносить правки в код сайта самостоятельно.
uKit — пожалуй, лучший конструктор сайтов-визиток
Вам не нужен опыт разработки сайтов или навыки дизайнера. Редактор легко осваивается новичками. Буквально один час и ваш сайт-визитка будет готов. Прямо из панели управления вы сможете купить и привязать доменное имя, подключить аналитику и сервисы для вебмастеров. Для удобства многие шаги автоматизированыПростой и понятный конструкторГотовые шаблоны сайтов-визитокАдаптивный дизайнГотовое тематическое наполнениеВсплывающие окна, формы обратной связи, кнопки заказа звонкаБесплатные уведомления посредством SMS и email-сообщений
Просто, удобно и бесплатно
Создавая лучший в Рунете конструктор сайтов-визиток, мы, как и всегда, помнили о наших главных принципах: просто, удобно и бесплатно. Сделать сайт в Nethouse сможет любой человек. Нужно только желание и 42 минуты свободного времени.
Бесплатный конструктор сайтов-визиток экономит финансовые средства
Используя платформу Tilda, вы не делаете никаких взносов и платежей. Но при желании вы всегда можете перейти на платный тариф с более широкими возможностями.
Адаптивный дизайнКонструктор Tilda позволяет не просто создать сайт-визитку бесплатно, а получить веб-ресурс с адаптивным дизайном. Это означает, что ваш сайт будет удобно просматривать клиентам с любого носителя: смартфона, ноутбука, планшета и т. д.Простое редактирование
Управлять собственным сайтом будет легко и просто. Любые необходимые элементы можно добавить, а ненужные удалить. За 1 минуту можно внести изменения, не прибегая к помощи системного администратора.
Поисковое продвижение
Tilda Publishing оптимизирует сайты, сделанные на платформе. Создание сайта-визитки предусматривает наличие метаописаний и заголовков, которые хорошо сказываются на позиции ресурса в поисковой выдаче.
Связь с клиентами
Создавая бесплатно сайт-визитку конструктором Tilda, вы можете установить регистрационные формы. Посетители ресурса смогут оставлять телефон или email, в будущем получать ваши письма и быть в курсе свежих новостей.
Три шага для создания сайта-визитки:
1 шаг
Выберите один из шаблонов для сайта, настройте дизайн, меню и подвал
2 шаг
Добавьте разделы и блоки, наполните их текстами и изображениями
3 шаг
Подключите домен и другие сервисы, запустите рекламу, начните продвижение
Плюсы создания сайта-визитки в конструкторе Nethouse:
- простота и удобство;
- различные варианты дизайна;
- минимум затраченного времени;
- без помощи специалистов;
- бесплатно/по минимальной цене.
Моментальный запуск сайта с минимумом расходов!
Зарегистрироваться в Nethouse можно за 1 минуту, это совершенно бесплатно. Далее необходимо выбрать тарифный план. Для сайта-визитки оптимален «Сайт»
При условии участия в партнерской программе можно вообще пользоваться сервисом бесплатно и даже зарабатывать.
Стикеры для настоящих предпринимателей
Мы сделали стикеры для Telegram. Они идеально подходят для владельцев сайтов и интернет-магазинов, которые общаются со своими клиентами в популярном мессенджере. Обязательно используйте!
Последние штрихи!
Не нужно ждать, когда клиенты сами найдут вас в сети — запускайте рекламу в Google или Яндекс. Отслеживайте эффективность сайта в системах аналитики, а позиции в поиске — в панели вебмастера. Подключения всех этих инструментов в uKit выполняется в пару кликов Создать сайт-визитку
Лучшие конструкторы для создания сайтов-визиток с нуля
В наши дни возможность создать сайт-визитку бесплатно самому с нуля есть практически у любого пользователя, который имеет базовые навыки работы в интернете. Воспользовавшись любым конструктором, можно получить вполне приличный результат.
В этом разделе мы кратко опишем особенности работы, преимущества и недостатки трех наиболее популярных сайтов для создания сайтов-визиток, после чего пользователю необходимо будет лишь выбрать тот, который максимально отвечает его требованиям, и приступить к работе.
uKit
Платформа ориентирована на решение бизнес-задач владельцев малого и среднего бизнеса, поэтому любой человек с легкостью самостоятельно справится с созданием сайта-визитки. Помимо одностраничника, в сервисе можно делать: посадочные страницы, портфолио, интернет-магазины с базовым функционалом.
Простота в работе достигается благодаря интегрированному редактору WYSIWYG, который сразу отображает все внесенные правки в момент изменения кода шаблона. Алгоритм создания сайта выглядит следующим образом:
- Разрабатывается структура сайта и создается меню.
- Редактируется стандартный шаблон, согласно своим требованиям.
- Создаются страницы для пунктов меню, которые позже наполняются контентом.
- Присваивается доменное имя, проводится оптимизация сайта (мета-теги, аналитики Яндекс и Google, фавиконка, SEO-поля).
- Функционал расширяется при помощи виджетов.
- Публикуется сайт.
Wix

Данный сервис пользуется популярностью при создании сайтов-визиток в западных странах. Выбор объясняется внедрением flash-технологии и большим выбором ярких и, самое главное, бесплатных шаблонов.
Как и в предыдущем случае, панель администратора в Wix интуитивно понятна. А благодаря встроенному магазину приложений появляется хорошая возможность значительно увеличить функционал сайта.
С финансовой точки зрения Wix немного дороже, чем uKit
uCoz
Пожалуй, наиболее функциональный конструктор сайтов-визиток на просторах Рунета в данный момент. Он больше подходит уже более требовательным пользователям. Функционал сайта реализован за счет модульной системы и, прежде чем приступить к работе, требуется заранее определиться, какие расширения использовать.
При создании сайта-визитки рекомендуется применить стандартный набор: «Новости сайта», «Фотоальбомы», «Почтовые формы», «Публикации в соцсетях».
Алгоритм создания сайтов аналогичен предыдущим конструкторам. При выборе «Оптимального» тарифа пользователь получает в подарок доменное имя второго уровня (site.ru) и один премиум-шаблон.
Одноэкранный сайт-визитка
Одноэкранная страница занимает один экран устройства: компьютера или телефона. Если информации о вас немного, хватит одноэкранной страницы-визитки.
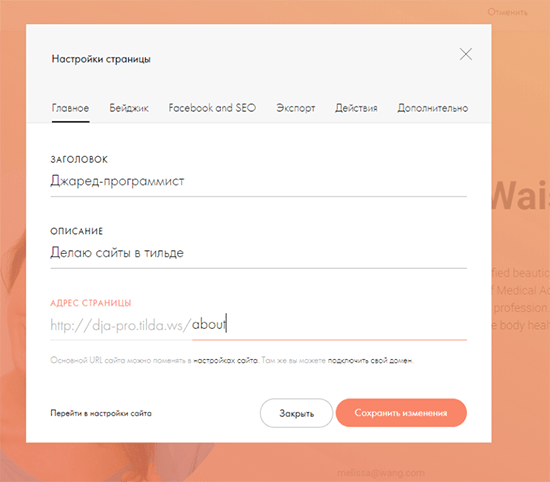
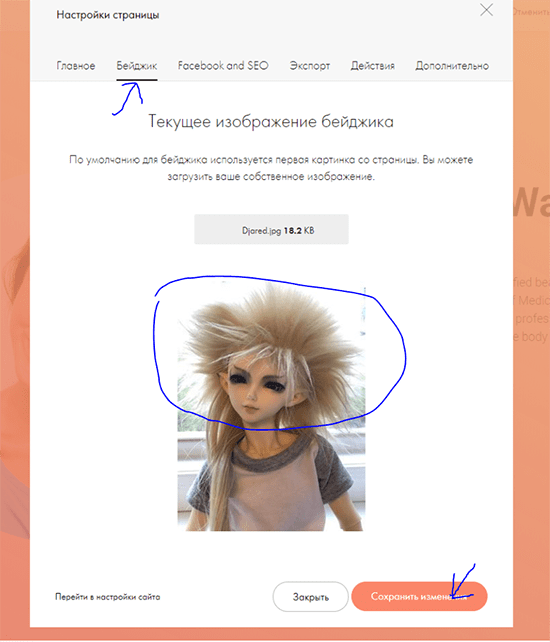
Выберите пункт «Настройки» на главной странице редактирования и заполните раздел «Главное».

Поставьте бейджик. На сайте-визитке это должна быть не абстрактная иллюстрация, а ваш портрет. Когда вы будете размещать ссылку на страницу в соцсетях, вы сразу представитесь своей аудитории.

Сохраните изменения.
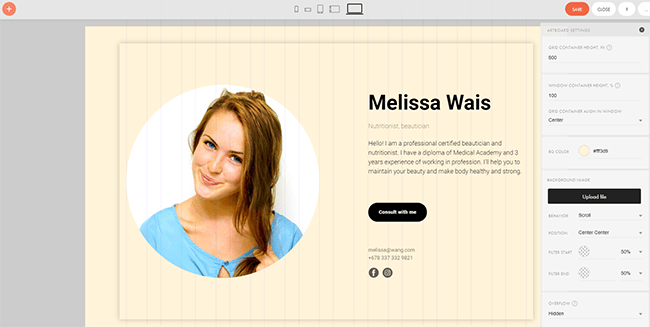
Одноэкранный сайт-визитка обычно состоит из одного блока. Это логично. Проблема в том, что чаще всего это зеро-блок, который мы ещё не рассматривали в предыдущих статьях о Тильде. Выглядит это вот так.

Для чего ещё подходит конструктор uKit
С помощью uKit легко и просто запустить сайт профильного специалиста, лендинг, портфолио, онлайн-магазин. Ни для одного из этих проектов вам не потребуются специальные навыки или знанияКонструктор одностраничных сайтов
Одностраничный сайт
Сайт образовательного учреждения
Сайт-портфолио художника
Сайт для продажи онлайн курсов
Сайт строительной компании
Зарегистрируйте красивый домен для сайта
Nethouse — аккредитованный регистратор доменов, в котором вы можете зарегистрировать имя для своего сайта в 150+ зонах. После подключения домена к сайту вы сможете бесплатно настроить почтовые ящики вида info@vashsite.ru и director@vashsite.ru.
Как получить домен в подарок?
Подключите тариф «Сайт» или «Магазин» и зарегистрируйте доменное имя в зоне .RU/ .РФ/ .ONLINE/ .SHOP
Как это работает
Убедитесь, что создать сайт-визитку на Nethouse очень легко
Как создать многоэкранный сайт-визитку
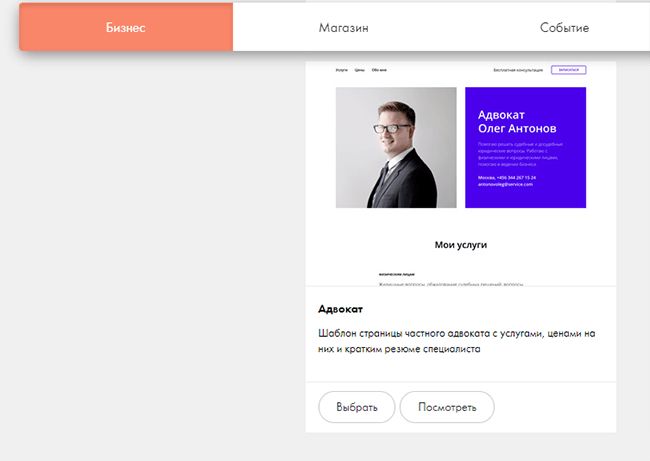
Как создать сайт-визитку, который расскажет о вас гораздо больше? Выберите шаблон из раздела «Бизнес». В этом разделе все шаблоны сделаны из стандартных блоков.
Я взяла себе шаблон про адвоката. То, что подходит адвокату, подойдёт и программисту.

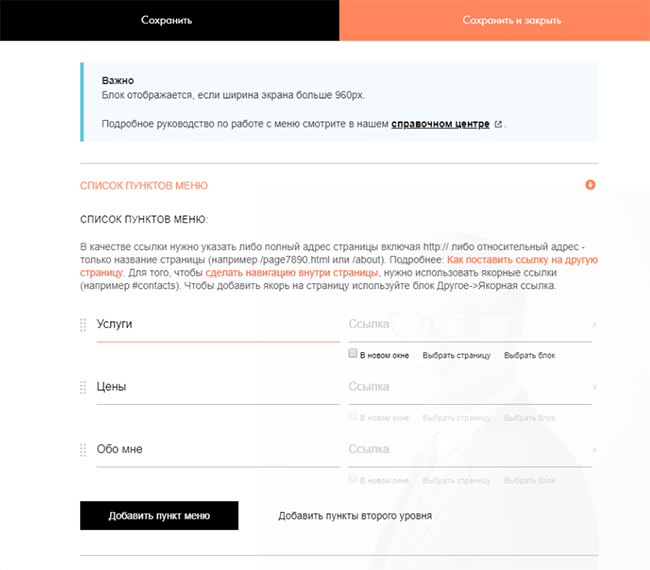
Настройте пункты меню в шаблоне
Первым делом поменяйте настройки страницы. А потом займитесь пунктами в меню.
![]()
Лайфхак: Меню позволяет быстрее путешествовать по странице до интересующих разделов. И чисто визуально делает страницу солиднее.

В директории «Контент» выберите раздел «Список пунктов меню». Если вам мало имеющихся пунктов, нажмите «Добавить», много — удалите лишнее название и ссылку, и пункт пропадёт.

У нас всего одна страница, и надо быстро переходить по ней. Поэтому в качестве адреса выбирайте не другую страницу, а блок.
Лайфхак: Сначала отредактируйте всю страницу, а потом уже подключайте кнопки. Вам будет сразу видно, какую куда.
Отредактируйте блоки шаблона
Теперь время редактировать страницу. Я не буду останавливаться подробно на том, как редактировать блоки. Подробно об этом читайте в инструкции по Тильде.
Давайте рассмотрим, из каких блоков в принципе может состоять сайт-визитка.
Знакомство
Первый блок — знакомство — вполне может быть и одноэкранной визиткой, если удалить меню и остальные разделы.

Услуги
Но если вы решили продолжить, то раздел «Мои услуги» состоит из 6 разных элементов: заголовков, текстовых блоков и кнопки.

У меня услуга одна — создание сайтов. Меняю текст, а лишние блоки удаляю.

Кнопка «Записаться на консультацию» — переход на форму записи внизу страницы. Это облегчает пользователю путь до работы с вами. И повышает конверсионность сайта-визитки.
Опыт работы
Раздел опыт работы выделен цветом и состоит из трех блоков: заголовка и двух разных текстовых блоков. Это нужно, чтобы выделить главную мысль ярче.

Бесплатные платформы для онлайн-визиток
Помимо платных версий, существуют и абсолютно бесплатные конструкторы сайтов-визиток.
Nethouse
По функциональным возможностям он существенно уступает своим конкурентам. Вдобавок пользователям придется смириться с небольшим количеством обязательной рекламы и ограничениями на число загружаемых фотографий.
Конструктор не может похвастаться оригинальностью шаблонов для визиток. Также нет возможности интегрироваться с 1С, отсутствует опция редактирования html-кода, отсюда следуют возможные проблемы, связанные с подтверждением права собственности на созданный сайт.
А5
На данной платформе пользователь может самостоятельно сделать страницу, но с некоторыми ограничениями. В бесплатной версии предоставляется возможность создания сайтов в html и flash или по собственным заготовкам. Кроме того, на сервисе имеются видеоуроки для новичков.
Fo.ru
Во время работы с этим конструктором пользователям предоставляются на выбор множество шаблонов, которые можно редактировать по собственному усмотрению. Админпанель не отличается сложностью и даже у начинающего вебмастера не возникнет проблем в работе.
Отличительной чертой Fo.ru является отсутствие рекламы в бесплатной версии, чем грешат конкуренты. Среди минусов стоит упомянуть о слабой техподдержке, которая активно навязывает покупку платных тарифов. А для опытных пользователей функционал конструктора будет все-таки немного ограниченным.
Umi
Несмотря на то, что этот сервис рассчитан на вебмастеров с определенными навыками, о нем нельзя не упомянуть в данной подборке.
Сервис поддерживает технологию Drag-and-Drop, а также может похвастаться хорошей SEO-оптимизацией и собственной CMS.
Среди минусов выделим сравнительно высокую стоимость в случае выкупа сайта или смены доменного имени.
- https://Delen.ru/servisy-i-uslugi/konstruktory-sajtov/sozdajte-besplatno-sajt-vizitku-svoimi-rukami.html
- https://tilda.cc/ru/lp/sozdat-sait-vizitku-besplatno/
- https://site-builders.ru/konstruktory-sajtov-vizitok
- https://azconsult.ru/kak-sozdat-sait-vizitku-besplatno-i-samomu/
- https://nethouse.ru/sait-vizitka
- https://www.internet-technologies.ru/how-to-create-a-website-with-wix.html
- https://uKit.com/lp/ru/konstruktor-sajtov-vizitok/
 OpenCart Подробные инструкции по работе с OpenCart
OpenCart Подробные инструкции по работе с OpenCart