Конструктор сайтов для бизнеса uKit
Современная платформа для создания сайтов для бизнеса своими руками!
Хотите создать сайт для бизнеса бесплатно и без опыта в веб-программировании? Тогда вам будет полезен данный обзор конструктора uKit. С помощью этого сервиса вы с легкостью сможете опубликовать собственный лэндинг, визитку или интернет-магазин. Ниже мы подробно рассмотрим функционал Юкит, предлагаемые в нем тарифы и уникальные преимущества, а также примеры реально существующих сайтов, выполненных в данном редакторе.
Сайт компании по оказанию страховых услуг
Konigtravel.ru – предлагает пользователям детальную информацию о международном полисе страхования ответственности «Зелёная карта». Оформление сайта довольно простое, однако, это нисколько не влияет на его функциональность и удобство в использовании.

На главной странице сайта находится практически вся информация, которая может понадобится пользователю в процессе поиска. Здесь Вы найдёте контактные данные, меню и даже виджет доступа к социальным сетям.
Эта же информация находится в разделе «Контакты». Помимо общих контактных данных, посетителям наверняка пригодится дополнение в виде карт Google Maps, позволяющее сразу увидеть, как добраться к офису компании.
Дети безоблачного неба – художественная выставка

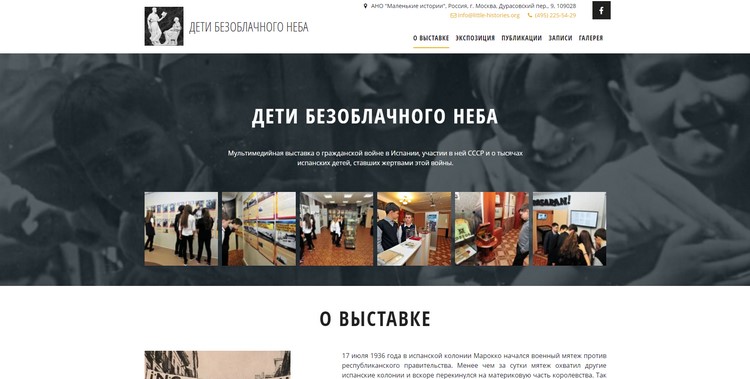
Spainkids.ru – лендинг, посвящённый выставке о гражданской войне 1936 года в Испании. Дизайн привлекательный, оформлен профессионально. Чередование тёмных и светлых блоков отлично смотрится. Текстовая составляющая на высоком уровне, шрифты, их размер хорошо подобраны, всё отлично выглядит и читается. Фото подобраны удачно, хорошо передают атмосферу событий, которым посвящён сайт. Видеоряд дополняет впечатление, любители истории получат удовольствие от просмотра роликов. Есть аккуратно оформленная блоговая лента, но посты идут в PDF-формате, что придаёт им дополнительный документальный привкус. Это один из лучших по оформлению блогов, собранных в Юкит.
В блоке отзывов не просто рекламные фразы от безымянных юзеров с фото из Интернета, а подробные рецензии настоящих людей, среди которых есть журналисты и граждане Испании. Галерея ожидаемо качественная, как и всё остальное. Есть возможность оставления своих отзывов. Контакты подробные с картой проезда. Образцовый сайт по меркам движка.
Текстовый редактор. Как с ним работать: плюсы и минусы
Самый главный в редакторе — это выбранный вами шаблон! Он определяет весь внешний вид сайта. Настроить его вы практически не можете.
У каждого шаблона есть блоки и виджеты: Блок — это целый заготовленный кусок сайта, например слайдер, либо галерея фотографий, либо текст с картинкой справа, либо текст с картинкой слева.
Блоки сочетаются между собой, их вы можете добавлять сколько угодно и в любом порядке — все равно получится хороший сайт.
Виджеты — это отдельные элементы, которые можно включать в блок. Например заголовок, текст, разделитель. Они тоже отличаются в зависимости от шаблона. Поэтому не важно сколько и куда вы их добавите. Сайт все равно будет смотреться единым целым.
Работа с картинками.
У конструктора Ukit реализовано несколько очень интересных решений:
Во-первых, они могут связать свой редактор изображений с вашим профилем в социальных сетях. Это значит что вы одним кликом можете на свой сайт добавить какой-нибудь альбом с портфолио из facebook или вконтакте. Это прям очень круто.
Во-вторых, они подключили фотобанк. Т.е. это такое место, где фотографы продают свои работы. Скажу вам честно — даже для профессионального разработчика сайтов на западный рынок, платить за фотографии до сих пор не привычно. Но практика показывает, что это единственный способ получить 10-20 фото, которые бы вписывались в сайт и были в едином стиле. Мы для любого своего сайта покупаем фото на 2000 — 3000 рублей.
Фото и видеосъемка
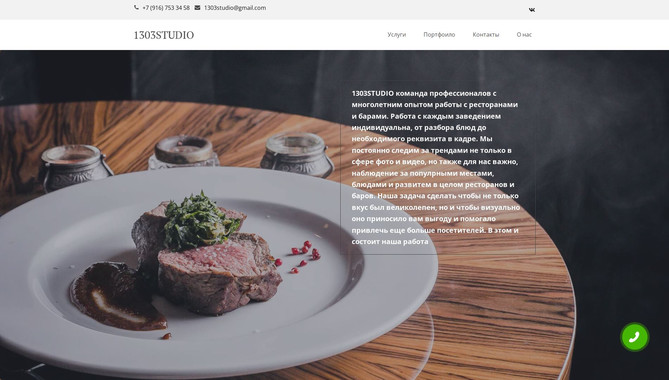
1303studio.ru – небольшой сайт-визитка студии, профилирующейся на фудстайлинге. Главная страница знакомит посетителей со студией и ее преимуществами, пакетами услуг и алгоритмом сотрудничества. В портфолио размещена галерея фоторабот и видеопроекты студии.

Внизу экрана закреплен виджет заказа обратного звонка, форма обратной связи и контакты находятся на соответствующей странице. Неплохое, в принципе, визуальное оформление сайта портят неудачно подобранные шрифты, из-за чего отдельные текстовые блоки сливаются с фоновым изображением.
Цветочный магазин «Мир цветов»

Mircvetov.kz – очень мощный по меркам движка магазин цветов, задействующий большинство возможностей uKit. Дизайн чистый, классический «цветочный» и яркий за счёт огромного количества изображений цветов. Пастельные оттенки, активное использование эффекта параллакса, аккуратные, внятные шрифты передают правильную атмосферу. Логотип симпатичный, нормально сочетается с адаптивным дизайном магазина. Шапка обычная, изображение на весь экран с коротким представлением торговой площадки смотрится хорошо. Меню лаконичное, многоуровневое, удобное – эффекты не лагают, второй уровень не имеет мертвых зон при наведении курсора (не исчезает до того, как вы доберётесь до нужного пункта).
Сразу за хедером отображены акционные предложения, дальше идёт перечень услуг с короткими, информативными описаниями, а потом – красивое портфолио из готовых букетов. Ассортимент магазина огромен – это один из самых больших магазинов, созданных в системе. Витрина выглядит классно: собрана в 4 колонки, фото качественные, описания понятные. Все заказы улетают в корзину. В отдельном разделе можно подобрать букет, согласно поводу торжества. В магазине возможен заказ обратного звонка и общение с менеджером через живой чат. Панель социалок расположена на торце каждой страницы – потерять её невозможно. Качественный во всех отношениях проект.
Внутрипольные конвекторы отопления

Techno-kvz.ru – одностраничник компании Techno-NN, занимающейся установкой внутрипольных конвекторов отопления. Компания имеет офисы в Москве, Санкт-Петербурге и Нижнем Новгороде, адреса которых можно найти в подвале сайта. Там же находится форма обратного звонка и установлен виджет группы ВКонтакте. На сайте отсутствует меню. На первом экране размещена форма обратной связи для получения консультации, после заполнения которой пользователю автоматически отправляется прайс-лист. Ниже находятся блоки с индивидуальными условиями заказа, описанием производства + видеоролик, преимуществами сотрудничества, фото специалистов компании и отзывами клиентов. Подключен виджет онлайн-чата.
Несмотря на приятную цветовую гамму, видно, что использован стандартный шаблон конструктора. К сожалению, все размещенные в блоках оказались нерабочими.
Трихолог в Праге
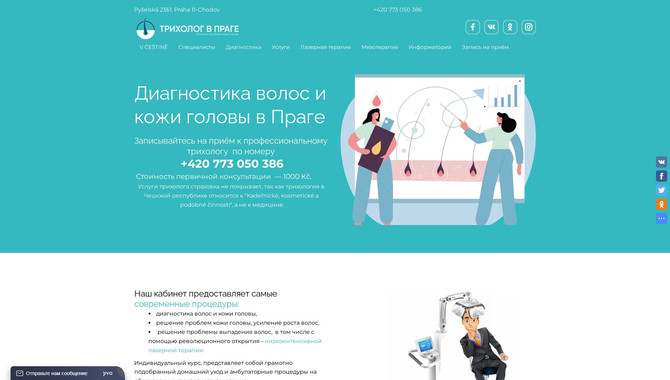
Triholog.cz – сайт врача-трихолога Елены Ганнибал, практикующей в г.Прага. На сайте присутствует вся необходимая информация об услугах врача, методах лечения и диагностики, раздел FAQ. Контактные данные и ссылки на соцсети размещены в шапке и отдельном блоке.

В правой части экрана закреплен блок с кнопками Поделиться. На всех страницах присутствуют видеоролики. Приятный тематический дизайн, удобная навигация. Единственное упущение – отсутствие кнопки возврата на главную страницу.
Функциональные возможности юКит
Интересный факт: бренд uKit создан и принадлежит компании ООО «Юкоз Медиа», подарившей пользователям такие платформы, как: uCoz, uLanding, uShop и др.

Ключевые возможности сервиса перечислены в следующей таблице.
| Функции | Описание |
| Домен и хостинг | Можно сразу зарегистрировать (купить) нужный адрес и привязать к сайту, либо публиковать проекты на третьем уровне |
| Шаблоны для uKit | 350+ шт. |
| Наполнение проекта | Доступен специальный тематический визард, после заполнения которого на страницах уже будет часть нужной информации (телефоны, фотографии и др.) |
| Структура сайта | Все шаблоны имеют оптимальный порядок разделов с учетом потребностей пользователей (кликабельный телефон и адрес в шапке лендинга, карта проезда и т. д.) |
| Техническая оптимизация | Проект будет оснащен микроразметкой, валидным кодом, мета-тегами, а также иными атрибутами для успешного SEO-продвижения |
| Интернет-магазин uKit | В конструкторе есть встроенный модуль для продажи товаров в режиме онлайн, в наличии популярные платежные системы (Я.Касса, WalletOne, PayPal и т. д.), доставка, корзина и иные элементы |
| Адаптивность | Дизайн можно просмотреть сразу на 3 экранах, шаблоны отлично работают как на ПК, так и на смартфонах и планшетах |
| Интеграция | Сервис успешно взаимодействует с AmoCRM, SendPulse, а также позволяет привязывать к ресурсу массу виджетов (Jivosite, Ecwid, MailChimp и др.) |
| Аналитика | Расширенная статистика с целями пользователей есть на всех тарифах, кроме минимального |
| Автоматическая конвертация сообществ в социальных сетях в сайты | Очень удобная функция для тех, кто начал продажи и раскрутку с группы ВКонтакте или Facebook |
Важно: uKit от uCoz отличается наличием редактора дизайна в режиме drag-and-drop, более простым и интуитивно понятным интерфейсом, современными шаблонами. Кроме того, не стоит Юкит путать с UIkit-framework и icons, они никак не связаны и являются частью модуля для разработки из HTML, CSS и JS-компонентов с открытым исходным кодом.
В итоге по функционалу сервис от uKit Group ничем не уступает современным конструкторам сайтов, что и привлекло немалое количество пользователей. Начиная с 2015 (всего лишь за 2 года), на его основе было запущено свыше 1 млн активных веб-ресурсов. Более того, в феврале 2018 завершилось ICO uKit, в результате которого появились токены UKT, и компания получила $ 2,5 млн инвестиций.
Тарифные планы и бесплатный период
В Юкит предусмотрено четыре тарифных плана.
Бесплатный тариф в конструкторе сайтов uKit отсутствует, есть только триал-период на 15 дней. Отличия между пакетами услуг довольно существенные. В первую очередь они касаются доступа к премиум-шаблонам, расширенной статистики, возможности создания интернет-магазина и вставки собственного кода. Более наглядно разница показана на изображении.
В первые 24 часа после регистрации действует акция — минус 15 % на все тарифные планы с возможностью суммирования. Например, при оплате сразу за 12 месяцев цена будет еще на 20 % ниже. Кроме того, периодически в uKit предоставляют промокоды на домены, хоть это и не сильно влияет на и без того чрезмерно высокую стоимость регистрации (от 11 у. е. в год).
Руководство по созданию сайта на uKit
Зарегистрироваться на uKit можно через соцсети или e-mail.

Сразу после регистрации пользователю нужно выбрать шаблон для будущего сайта.

Далее нужно дать ему доменное имя и начать настройку. С функционалом можно ознакомиться самостоятельно или с помощью виртуального помощника, который подскажет, для чего нужна каждая кнопка в интерфейсе сервиса.
Виджеты — в них входят текст, картинка, галерея, слайдер, меню, кнопка и иконка. Из них собирается сайт с помощью перетаскивания нужного виджета на холст. Для настройки виджета кликните на него — часть настроек будет над виджетом, часть — в левой панели.

Виджеты объединяются в блоки, которые также можно перетаскивать для удобного расположения.

После знакомства с интерфейсом, можно приступить к созданию своего сайта. Конструктор сайтов uKit предлагает на выбор шаблоны, сгруппированые по тематике. Лучше сразу выбрать шаблон, в котором вас устраивает цветовая схема, т.к. для каждого шаблона автоматически создана схема из 4 цветов, а чтобы создать цветовую схему самостоятельно, нужно купить тариф ПРО.

Выбрав шаблон, можно увидеть блоки(1) и виджеты(2, 3, 4), из которых он состоит.

Блоки
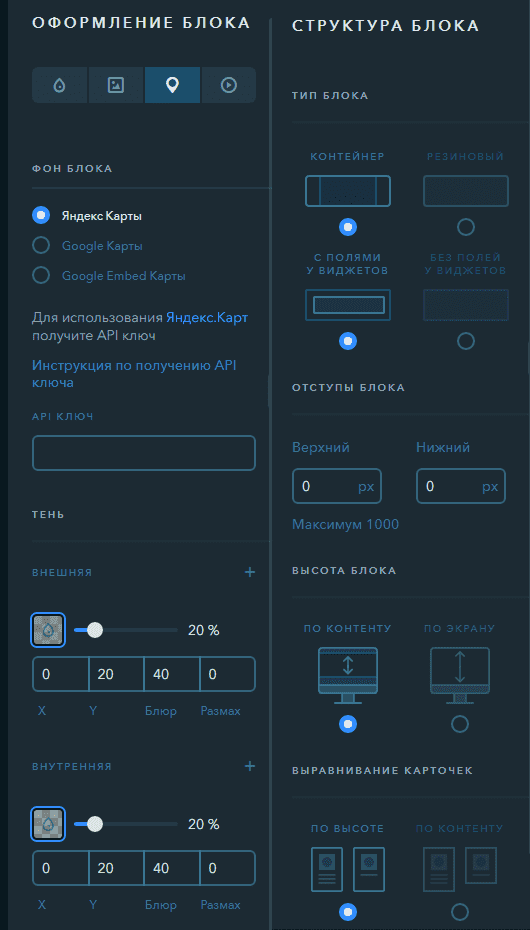
Перетащить блок можно в любое место на холсте, настроить его оформление и структуру.
Оформление включает в себя:
- настройку цвета фона блока и теней — цвет фона блока можно выбрать только из 4 цветов, представленных в шаблоне, а тень можно добавить любого цвета;
- добавление изображений на фон — изображение можно загрузить любое из бесплатной библиотеки, из соцсетей или компьютера. Для него можно настроить дополнительное наложение цвета и эффект прокрутки. Например, фиксировать изображение при прокрутке или выбрать параллакс — эффект, который оживляет сайт за счет дополнительного прокручивания выбранного изображения в рамках блока;
- добавление карты Яндекс, Google или Google Embed — вместо изображения или под него можно загрузить карту и настроить ее прозрачность;
- добавление видео с YouTube или Vimeo позволяет анимировать сайт. Под всеми виджетами, собранными в блоке, будет проигрываться видео, на котором можно настроить прозрачность так, чтобы оно не мешало просмотру контента в самом блоке.
Структура блока дает настроить:
- тип блока — контейнер, который задает виджетам определенную ширину или резиновый, который растягивает их. Виджеты с полями не будут слипаться, если их расположить рядом, в отличие от виджетов без полей;
- отступы блока, чтобы визуально разделить их;
- высоту блока по контенту, которая зависит от добавленных виджетов или высоту по экрану, которая зависит от экрана, на котором пользователь просматривает сайт;
- выравнивание карточек по высоте или по контенту. При выравнии по высоте, все карточки будут расположены ровно в ряд, независимо от количества контента в них.

Виджеты
Для всех виджетов предусмотрена гибкая настройка. Для текста можно выбрать размер, цвет, фон. На базовом тарифе доступна функция динамического текста, но на пробном ее нет. С его помощью можно показывать разный текст, который будет зависеть от запроса пользователя. Например, для жителя Москвы будет отображаться текст «Видеограф в Москве», а для жителя Санкт-Петербурга — «Видеограф в Санкт-Петербурге».

Также на текст можно добавить ссылку, при нажатии на которую пользователю открывается:
- Веб-сайт.
- Страница.
- Якорь, который полезен для создания навигации внутри страницы. Они могут быть на любом блоке или виджете.
- Всплывающее окно с формой обратной связи, заказом товара или услуги.
- Телефон, чтобы посетители могли быстро позвонить, нажав на ссылку, если зайдут с телефона.
- Email.

На кнопку можно добавить ссылку, а оформление выбрать из предложенных дизайнов или создать новый, оформив фон, текст, отступы, скругления, тень. А также настроить анимацию, добавив непрозрачность, увеличение, яркость, длительность и задержку.

Картинку можно заменить, добавить к ней подпись и ссылку, отразить, кадрировать, добавить иконку, фигуру, маску и настроить фильтр. Тут же есть настройки SEO, которые помогут появиться картинке в поиске. Поэтому лучше указать содержание картинки для поисковых систем и дополнительную информацию.

Виджет меню можно оформить горизонтально, как на скрине ниже или в виде бургера. На пункты меню дается возможность добавить ссылку, которая будет вести на веб-сайт, страницу, якорь, всплывающее окно, телефон или E-mail. К меню можно добавить и оформить любую из сотни предложенных вариантов иконок или загрузить свою, ее можно отредактировать, добавить ссылку и эффекты при наведении.

Также иконку можно добавить как отдельный виджет в любое место на холсте.

В виджет слайдер можно добавить просто изображения или с описанием и кнопкой, которая будет вести по внешней ссылке, на главную страницу сайта, политику конфиденциальности или пользовательское соглашение. Также на кнопку можно добавить всплывающее окно с обратной связью, заказом товара или услуги. Сами картинки в слайд можно добавить из бесплатной библиотеки, загрузить с компьютера или подключить соцсети и добавить оттуда.

В галерею можно добавить изображения и оформить их как:
- Сетку
- Слайдер
- Коллаж (на скрине) — для него можно выбрать дизайн, как будут расположены картинки.
В настройках можно отрегулировать отступы между фото, добавить подпись и выбрать предпросмотр по клику.

Добавляем домен
Сервис предоставляет бесплатные поддомены, например, 7kmtqwe31.ukit.me, этот технический поддомен используется только на этапе ознакомления и конструирования сайта.

Готовому сайту лучше купить новый домен или прикрепить существующий с адресом вида site.com, site.ru и т.д. Это можно осуществить на Панели управления во вкладке Домены. Возможность добавления своего домена есть на тарифе Минимальном и выше.

Чтобы купить домен, нужно ввести желаемое доменное имя, выбрать подходящее и оплатить.

После прикрепления домена к сайту, к нему автоматически будет подключен SSL-сертификат, который нужен для безопасной передачи данных. Также он дает преимущество в поисковой выдаче Гугл, т.к. браузеры Firefox и Chrome помечают как надежные только сайты, работающие по протоколу HTTPS.

Интернет-магазин наружного инструмента

Сайт Krv24.ru представляет собой практически «голую» товарную витрину, которая занимает всю главную страницу. В шапке указано лишь название магазина и номер телефона, под которым находится меню. Ниже по сетке расположены товарные позиции с фото и небольшим описанием без разделения на категории и без возможности фильтрации и сортировки. Отдельные карточки товара отсутствуют. Для оформления заказа необходимо заполнить контактную информацию и адрес доставки, после чего покупателю будет отправлено сообщение на email. Онлайн-платежи не подключены.
На сайте также присутствуют страницы с фотографиями и видео продукции, разделом Вопрос-Ответ, оформление которых оставляет желать лучшего. Установлен виджет обратного звонка. Весьма несолидный сайт для компании, имеющей филиалы в восьми городах РФ.
Итог
uKit – достойный инструмент для создания сайтов для малого и среднего бизнеса. Этот конструктор сайтов обладает достаточным функционалом, который позволяет создавать интересные проекты для эффективного продвижения бизнеса в Интернете. Процесс создания сайта на uKit прост и понятен. Рассмотрев примеры сайтов, считаю, что, этот инструмент будет удобен в использовании равно как владельцам бизнеса – новичкам в создании сайтов, так и опытным веб-дизайнерам.
Шаблоны, возможности по кастомизации дизайна сайтов
У uKit обширная библиотека готовых шаблонов, которая постоянно дополняется. На текущий момент она содержит более 500 дизайнов, охватывающих 40 ниш традиционного бизнеса: авто, медицина, юриспруденция, туризм, строительство, организация праздников, фотография, модель, одежда и обувь, безопасность, логистика, недвижимость, образование, спорт, кафе, рестораны, еда, мебель, визажист, тату-мастер, сельское хозяйство и т. д.
uKit – удобный конструктор для предпринимателей, а также разработчиков типовых клиентских сайтов. Сервис часто обновляется, обладает отличной техподдержкой – явно перспективный продукт.
Сергей Гаврилов, https://site-builders.ru/
Присутствует режим живого предпросмотра, в котором легко оценить, подходит шаблон или нет. Каждый из них комплектуется демо-контентом своей тематики, то есть показывает оптимальную структуру страниц и размещение блока, форматы подачи информации для презентации той или иной ниши бизнеса. Среди шаблонов несколько десятков одностраничных. Их можно фильтровать по популярности, тематикам и новизне.

Большинство шаблонов привлекательные. Все они адаптивные, то есть автоматически подстраивают отображение информации под разные экраны устройств. Да, все макеты созданы из одинакового набора виджетов, поэтому стилистически похожи между собой, но это не делает их плохими. Напротив – править дизайн легко. В пару кликов можно изменить цветовую и шрифтовую схему сайта, добавить или убрать эффекты, поменять фоны и цвета элементов. Имеется большая библиотека иконок, а также встроенный фоторедактор, весьма неплохой.
Вы можете изменить структуру элементов внутри каждой секции, выбрать дизайн и цвета. Настройки кастомизации зависят от выбранной секции. Везде можно добавить тени для блока, поставить цвет, видео, картинку или карту на фон. Также на Про-тарифе появляется возможность добавления своих CSS-стилей.
Тарифы и цены
Желающим узнать сколько стоит использовать конструктор uKit, разработчики системы предлагают недорогие тарифы. Возможности работы по каждому из них и функциональное наполнение новых сайтов не сильно зависит от цены. Но есть и некоторые различия:
- пробный «Бесплатный» тариф представляет собой конструктор для предварительного ознакомления. Он дает возможность разобраться в структуре конструктора, бесплатно освоить технику владения различными виджетами и дополнениями. Вы заплатите за предварительное обучение своим временем, затраченным на просмотр рекламы;
- тариф класса «Премиум» предоставляет полный пакет возможностей конструктора. Работать по такому тарифу означает спокойно, не отвлекаясь на призывную рекламу изучить все возможности конструктора и создать сайт для своего бизнеса самостоятельно, не привлекая к этой работе дорогостоящих фрилансеров или специалистов из профильных компаний.
- многофункциональный тариф «Про» даст вам возможность полноценно раскрыть свои творческие способности. Для профессиональных вебмастеров предусмотрена интеграция в конструктор HTML-кода.
При оплате можно воспользоваться услугами платежной системы PayPal или перевести деньги с банковской карты.
Предоставление скидки происходит только при поступлении оплаты не менее чем за три месяца.
Возможности uKit, достоинства и недостатки
uKit – специализированный конструктор сайтов для малого бизнеса.
Позволяет предпринимателям самостоятельно запускать сайты-визитки, лендинги и магазины. Из навыков требуется умение пользоваться ПК и Интернетом. Движок оптимизирован так, чтобы человек практически гарантированно достигал результатов – разработал современный сайт с нужной информацией и получал клиентов.
Все готовые шаблоны адаптивные, то есть страницы сайтов автоматически подстраивают контент для красивого отображения на ПК и мобильных устройствах. Их более 500, все относятся к многочисленным тематикам бизнеса: бытовая техника, авто, дизайн, грузоперевозки, сельское хозяйство, животные, реклама и маркетинг, юриспруденция, образование, одежда и обувь, модель, фотограф, музыка, кафе и рестораны, ИТ-услуги, нэйл-мастер, визажист, тату-мастер, мебель, игры, танцы, туризм, творчество, услуги ЖКХ, охрана и безопасность, приложения и прочее. Всего 40 категорий – выбрать есть из чего.

uKit – современный, часто обновляющийся конструктор. Подходит всем, кому нужно рекламировать товары или услуги в Интернете.
Есть одностраничные и многостраничные варианты. В режиме предпросмотра вы сможете оценить, насколько наименования страниц и их структура соответствуют вашей задаче. В каждом находится демо-контент, на который удобно опираться при наполнении сайта своими данными – у вас перед глазами образец того, куда, что и как следует добавлять. Если среди вариантов нет вашей тематики, возьмите похожий структурно вариант и переделайте его под себя. Либо соберите шаблон из готовых блоков с нуля.
Визуальный редактор позволяет формировать секции страниц из виджетов: поиск, отзывы, прайс, контакты, текст, таблица, таймер обратного отсчёта, таймлайн, этапы, карточка, цитата, спойлер, видео, файл, обратная связь, карта, слайдер, картинка, иконка, кнопка, заказ обратного звонка, пробел, разделитель и меню. Этого набора хватит для сборки страниц качественной визитки любой ниши бизнеса.
Изменение дизайна сайта происходит за счёт выбора цветовой схемы и оттенков для шрифтов и элементов, выбора набора типографики, замены фонов (картинка, видео или цвет), а также выбора анимаций, с которыми будут появляться секции на экране при скроллинге страниц. Также есть возможность изменить внутреннюю структуру элементов и оформления любой отдельно взятой секции. Всё это суммарно позволит придать сайту индивидуальности, хотя стилистически получаемые в uKit проекты узнаваемы, похожи между собой. Что нисколько не мешает качеству и решению поставленных перед сайтом задач.
uKit – интересный сервис ввиду возможности работы с контекстной рекламой прямо из панели управления. Отличный способ продвинуть сайт без навыков и получить целевой трафик уже вскоре после запуска проекта.

Поддерживаются многочисленные интеграции сторонних веб-сервисов: всех значимых социальных сетей, магазинной платформы Ecwid, калькулятора услуг uCalc, онлайн-консультантов LiveChat и Jivo, системы комментирования записей Disqus, почтовых рассылок MailChimp, push-уведомлений SendPulse, amoCRM и BoardCRM, Google Dearch Console и Yandex Webmaster, пикселей ВКонтакте и Facebook. При помощи вставки своего кода вы сможете синхронизировать сайт с любым другим онлайн-сервисом.
В uKit есть возможность собирать всплывающие окна, задав им время и правила появления. В таких окошках можно показывать объявления, новости, уведомления, акции, а также формы для сбора данных. Полезная маркетинговая штука, как и динамический текст, суть которого следующая: если вы работаете с несколькими регионами, то сможете настроить разные заголовки для них вроде «Продажа окон ПВХ в Москве» или «Продажа окон ПВХ в Екатеринбурге» в зависимости от того, откуда пришёл посетитель.
Движок автоматически сохраняет все изменения на сайте, хранит до 10 резервных копий, переключение между которыми происходит в 1 клик. Удобная вещь для мгновенной смены оформления и предложений на праздники и по другим поводам.
Встроенный магазинный модуль удобный и простой, его стоит использовать для управления небольшой торговой площадкой до 200 позиций. Поддерживается большое количество средств приёма онлайн-оплаты, настраиваются условия доставки, структура корзины, внешний вид витрины. Есть каталог товаров с фильтрацией и возможность добавлять к товарным карточкам дополнительные поля свойств.

Блоговая составляющая реализована виджетом «Информер новостей», который хорошо подходит для добавления раздела с тематическими статьями и новостными постами для сайта-визитки.
Плюсы uKit
- Осваивается новичком примерно за 1-2 часа;
- Большое количество современных шаблонов;
- Универсален для запуска бизнес-сайтов любой направленности;
- Отличный потенциал для раскрутки сайтов новичками;
- Есть конструктор всплывающих окон;
- Автоматические резервные копии сайта;
- Неограниченный хостинг;
- Поддержка разнообразных интеграций;
- Версия сайта для слабовидящих активируется в 1 клик;
- Грамотная круглосуточная техподдержка;
- Умеренная стоимость, наличие промо-кодов и скидок при оплате на более длительный срок.
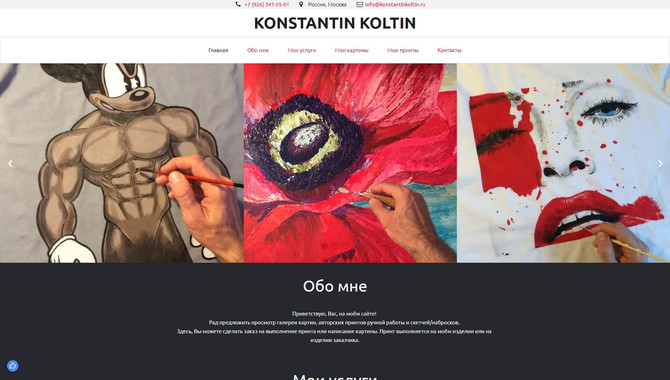
Портфолио авторских принтов ручной работы
Konstantinkoltin.ru – сайт художника, предлагающего картины и авторские принты ручной работы. По сути, это очень красивое портфолио, после изучения которого у посетителей должно появиться желание тоже заказать себе что-нибудь необычное. На главную страницу выведена только часть работ. Остальные примеры доступны на отдельных страницах, к которым ведут кнопки. Это позволяет сэкономить пространство и в то же время показать много работ.

На uKit можно добавить базовую функциональность интернет-магазина, но здесь это не требуется из-за специфики деятельности: художник создаёт штучные работы. Поэтому для заказа используется простая форма обратной связи, в которой можно описать свои пожелания.
Дизайн сайта выглядит очень профессионально. В нём нет ничего лишнего, упор сделан на контенте, что логично. Понятно, что владелец сайта – художник, у него всё в порядке с построением визуальных концепций, но на uKit добиться схожего результата может любой пользователь: надо только потратить чуть больше времени на настройку внешнего вида шаблона.
В определенный момент дизайнеры, фотографы, модели и другие специалисты, которым важно продемонстрировать свои профессиональные навыки «лицом», понимают, что пришло время создать сайт портфолио. При количестве инструментов, доступных для этого сегодня, разобраться с разработкой не проблема. Можно даже создать сайт портфолио бесплатно, главное в таком ресурсе – его правильное наполнение. Однако есть ряд нюансов, которые нужно учитывать, чтобы все составить правильно.
Обзор личного кабинета
Обзор стоит начать с wizard-модуля для первой настройки проекта. Сразу после создания аккаунта и входа на сайте uKit.ru в личный кабинет вам предложат выбрать шаблон. Они подразделяются на несколько категорий:
- лучшие;
- новые;
- одностраничные;
- универсальные;
- по сфере деятельности (тату, юриспруденция и т. д.).

Следующий шаг — указание адреса сайта на поддомене uKit.me (несколько вариантов на выбор: *.io, *.im и др.).

После выполнения вышеуказанных действий пользователь получает полноценный доступ к панели управления и редактору, содержащему несколько различных инструментов в меню слева:
- страницы сайта, в том числе служебные и всплывающие окна;
- конструктор для изменения основных элементов (заголовка, картинок, текстов и т. д.);
- дизайн — здесь можно поменять цветовую схему или сам шаблон;
- адаптивная версия — позволяет просматривать сайт в разрешении смартфона или планшета, а также редактировать тексты и изображения.
Внизу располагаются бэкапы, предпросмотр и кнопка для публикации сайта.

Панель управления проектом выглядит следующим образом:

О каждом элементе подробнее в таблице.
| Наименование | Описание |
| Платежи | Здесь предоставляется возможность выбрать тарифный план и отследить транзакции |
| Домены | В данном пункте пользователь может прикрепить свой адрес либо купить новый в пару кликов |
| Бонусы | Раздел с партнерской ссылкой (за каждого приглашенного друга дается 30 дней бесплатно) |
| Помощь | Если пользователю непонятен какой-либо функционал редактора, то его можно изучить в базе знаний Юкит. В ней описан каждый элемент сервиса. Кроме того, в этом разделе есть форма для обратной связи (только письменно, телефон техподдержки отсутствует) |
| Статистика | В данном пункте предоставляется функционал для привязки счетчиков (Я.Метрика, Google Analytics) |
| Продвижение | Инструмент для внесения данных в Яндекс.Вебмастер и Google Search Console, а также в справочники + индивидуальный заказ SEO-оптимизации (платный — от 1000 руб.) |
| Настройки | Здесь меняются основные параметры сайта (иконка, 301 редирект, канонические ссылки), а также есть возможность его удалить |
| Виджеты | Инструмент для интеграции со сторонними сервисами (AmoCRM, SendPulse) и вставки собственного кода на тарифе «Про» |
Примеры сайтов на конструкторе uKit
Пример № 1. Интернет-магазин цветов

Сайт отлично демонстрирует возможности uKit.com в плане онлайн-продаж. Здесь вы встретите качественный виджет звонка, прекрасный шаблон с номером телефона, адресом и контактами в шапке. Конечно, не обошлось и без типичного функционала: корзины товаров, платежных систем, выбора вариантов доставки и т. д.
Пример № 2. Визитка компании

Создать сайт в uKit можно не только для продаж, но и для рекламы офлайн-бизнеса. Таковым является ресурс организации Magmatex, осуществляющей поставки металлургического оборудования. В данном случае также есть виджет звонка, слайдер с продукцией и контакты в шапке.
Пример № 3. Визитка турагентства

Ресурс имеет несколько языковых версий, необходимые элементы в верхнем меню. Особенно выделяется красочный дизайн с очень привлекательными фотографиями городов Испании.
Интересный факт: созданные сайты в uKit доступны только в конструкторе. Скачать их нельзя.
Пример № 4. Интернет-магазин

Данный проект еще раз подчеркивает возможности uKit по изменению веб-дизайна в самых разных направлениях. Теперь мы столкнулись с прекрасными восточными картинами и традициями.
Пример № 5. Лэндинг для кафе

Ресурс был выполнен на заказ студией Divly, которая является официальным партнером uKit. Подобный пример представляет перед нами возможность делегирования даже таких задач, как работа с конструктором сайтов. Стоимость услуги сравнительно небольшая — 3 900 руб.

Сравнение с другими конструкторами
uKit или Wix
Разобравшись с системой созданием небольших сайтов, вы можете переходить к более сложным конструкторам. Выбирая между ukit или wix для своей работы, следует учитывать, что ознакомившись с принципами создания сайта на простом и доступном примере, будет очень легко применить свои знания и на другом конструкторе.
Два приблизительно одинаковых по функциональности конструктора не могут конкурировать между собой. Так как их возможности почти одинаковы и каждый из них имеет свои плюсы и минусы. Единственная разница в том, что система Wix имеет чуть большее количество виджетов и и стоит несколько дороже.
uKit или uCoz
Также, невозможно сравнивать рабочие характеристики ukit или ucoz. Примеры сайтов, уже изготовленных при помощи конструкторов, показывают, что сайт быстро работает на обоих платформах. Но при подходе к решению поставленной задачи комплексно и серьезно, стоит понимать, что качественно сделанный сайт по любой тематике, выполненный на почти одинаковых платформах, будет смотреться по-разному лишь при наличии полного и содержательного наполнения.

Сравнение двух конструкторов невозможно, так как каждый из них имеет свои преимущества и недостатки, и способен сделать все, что вы пожелаете. Универсальный и объемный uCoz поможет создать сложный сайт, а его облегченный вариант — uKit помогает творить чудеса при работе над небольшими, но содержательными страничками.
Граффити компания
Graffiticrew.ru – атмосферная визитка команды граффити-художников. Даже далёкому от живописи человеку интересно рассматривать примеры современного искусства. Сочная полноэкранная галерея из интересных сюжетов сразу привлекает внимание.

Цветовая схема сайта безупречная, а вот шрифты могли бы быть чуть интереснее. Хотя пренебрежение к текстовой части видно и в постах блога, комментариях и биографиях членов команды. Тот случай, когда отсутствие пробелов, 2 точки в конце предложения, пропущенные буквы и прочее в таком духе воспринимается как творческий беспорядок или некая фишка. В пользу мастерства парней скажут примеры их работ и подходящий дизайн сайта. Примечательные элементы: онлайн-консультант, заказ обратного звонка, блог (тот, который реализуется виджетов «Новостной информер») и таймер отсчёта до конца текущей акции. Качественная визитка с индивидуальной подачей.
- https://Delen.ru/servisy-i-uslugi/konstruktory-sajtov/konstruktor-ukit.html
- https://site-builders.ru/primery-sajtov-vizitok-lendingov-i-portfolio-sozdanie-v-ukit
- https://konstruktorysajtov.com/primery-sajtov-ukit
- https://site2max.ru/reyting-konstruktorov-saytov/ukit/
- https://TrafficCardinal.com/post/obzor-servisa-ukit
- https://webtous.ru/publish/ukit-konstruktor-sajtov-dlya-novichka.html
- https://zabolotskikh.com/konstruktor-saitov/ukit/
- https://info-comp.ru/creating-site-in-ukit
 OpenCart Подробные инструкции по работе с OpenCart
OpenCart Подробные инструкции по работе с OpenCart