Что понимается под web-страницей и web-сайтом
Web-страница – это созданный документ в формате html, который может включать в себя видео, фото, текст, графику, гиперссылки.

Основное содержимое веб-страницы можно назвать контентом. А главной целью создания этих страниц является предоставление нам информации посредством всемирной паутины.
Вот вы сейчас читаете эту статью, которая как раз и располагается на такой странице.
А вот объединение этих самых веб-страниц между собой одной тематикой, веб-дизайном и ссылками называют web-сайтом.
Веб-сайты, как правило, объединены под одним адресом (домен) и принадлежат они частному лицу или организации.
Вот небольшой пример:
Возьмем этот блог – он принадлежит мне, а я (частное лицо) и его адресом является домен webnub.ru (имя сайта)
Но есть и такие варианты как:
- Один сайт располагается на нескольких доменах
- Один домен включает в себя несколько сайтов
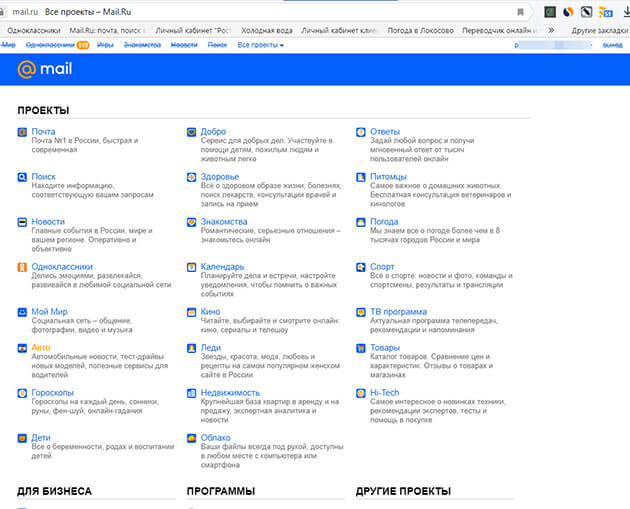
Первым вариантом, как правило, пользуются веб-порталы (большие сайты) для того чтобы удобно представлять свои услуги вот к примеру Mail.ru:
- e.mail.ru – почтовый сервис
- go.mail.ru – поиск
- news.mail.ru – новости
Все перечислять не буду, так как их много, но если интересно, то на главной странице этого портала перейдите по ссылке «все проекты»

Второй вариант в большинстве случаев используют бесплатные хостинги.
Для примера вот один из самых популярных Wix.com.
Внимание! Если вы когда-нибудь захотите создать свой сайт, к примеру, как у меня личный блог то рекомендую сразу воспользоваться услугами платного хостинга. Для того чтобы впоследствии избежать многих проблем с загрузкой, доступностью и с продвижением в поисковых системах.
Не будем отвлекаться и продолжим
Для того чтобы страницы или сайт были доступны для просмотра пользователям они должны быть загружены на веб-сервер ну а что это такое вы можете прочитать в этой статье здесь.
А предоставляют эти услуги хостинги, которые арендуют веб-серверы.
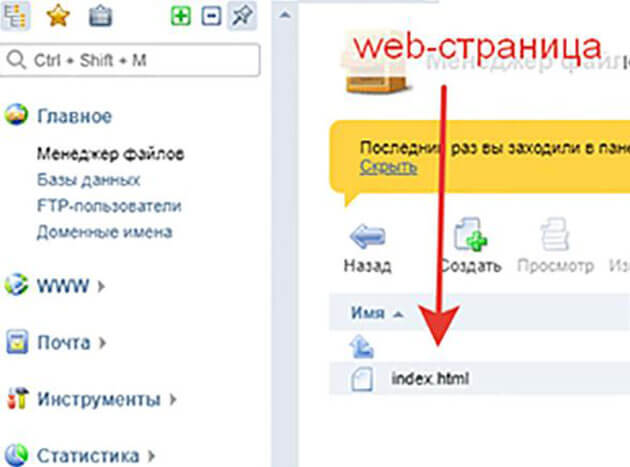
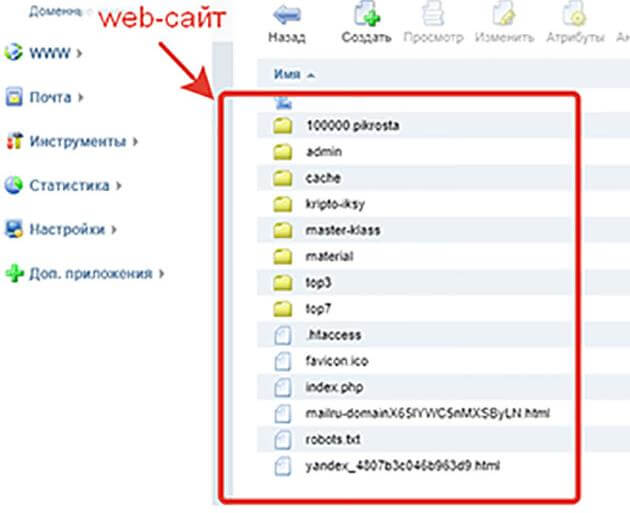
А вот так они выглядят уже загруженные страница и сайт.


Теперь я думаю, вам стало все понятно. Если нет, то пишите вопросы в комментариях. Рад буду ответить.
А также для просмотра страниц и сайтов на вашем устройстве должны быть установлены специальные программы. О них мы поговорим ниже. Так что читайте статью до конца.
И так определение разобрали, теперь давайте рассмотрим, как их создают.
Как загружается web-страница?
Для того, чтобы страница стала доступна всем пользователям сети Интернет, ее (то есть документ, в котором она описана) помещают на веб-сервер. Это компьютер, непрерывно работающий в ожидании поступления запросов от браузеров. Когда он его получает, то находит требуемый ресурс (например, веб-страницу) и отправляет ее соответствующему браузеру. А тот, в свою очередь, на основе содержащейся в документе информации (сигналов) отображает веб-страницу.

Как просматривать такие страницы?
Просматривать web-страницы можно при помощи специальных программ под названием браузеры.
Браузеры используемые для просмотра:
- Яндекс Браузер
- Mozilla Firefox
- Google Chrome
- Safari
- Опера
- Tor
Разобрались, но тогда что такое сайт?
Сайт — это совокупность нескольких веб-страниц, объединенных общим дизайном, общей тематикой или общей целью. То есть «Просто и Понятно» является сайтом, объединяя в себе множество страниц со статьями. Дизайн выполнен в одном стиле, то есть все оформлено похоже. Поэтому не только общность темы (обучение работе за компьютером), но и сам внешний вид говорит о том, что страницы связаны. Но при этом отдельно открытая главная prosto-ponyatno.ru является веб-страницей.
Бывают так же одностраничные сайты, но в своем большинстве они включают несколько страниц: главную и внутренние, на которых расположена различная информация.
Когда была создана первая веб-страница?
Первая веб-страница была создана в CERN Тимом Бернерсом-Ли 6 августа 1991 года. Перед тем, как создать web страницу, вы можете посетить и просмотреть первый сайт и первую веб-страницу по адресу http://info.cern.ch/.
Из чего состоит веб-страница?
Все страницы в сети имеют собственный адрес.

Чтобы получить доступ к нужной странице просто наберите ее название в адресной строке Вашего браузера.
Посмотрите картинку слева, то место, где написан адрес сайта (красная стрелочка) и называется адресной строкой браузера.
Интернет-страница создается с помощью языка программирования html (аш ти эм эль).
Обычно она имеет 4 составляющих:
- верхняя часть — называется шапкой. Чаще всего здесь помещается название сайта и картинка — логотип, может быть краткое описание.
- основная часть (середина) — называется телом, здесь располагается текст статей или другая информация (в зависимости от вида сайта).
- сайдбар (это боковые колонки) — они есть не на всех страничках, это зависит от дизайна страницы и сайта. Обычно там стоят ссылки на свежие статьи, ссылки на группы в социальных сетях и прочее.
- нижняя часть (подвал или футер) — обычно содержит указание авторства, год создания и другое.
Как сохранить веб страницу?
В виде текста.
Прежде всего такую страницу можно сохранить в виде простого текста. В дальнейшем этот текст можно будет просматривать в любом текстовом файле.
Сохранить как есть, полностью.
В данном случае страница сохранится в том виде как она есть. Будет создана на компьютере отдельная папка, куда будут скопированы все элементы страницы. Это могут быть: картинки, элементы дизайна, разделители, маркеры и многое другое.
В виде Html
В данном варианте будет сохранен только текст и структура. Стили, картинки и все остальное сохранено не будет. Позволяет экономить место на устройстве.
Частичное сохранение
Иногда бывает нужно не сохранять страницу полностью, а только ее часть. В таком случае можно например текст сохранить отдельно, а фото при помощи варианта сохранения — «Сохранить как».
Как они создаются
Раньше для того чтобы создать сайт требовался специалист знающий языки программирования и каждая страница писалась в ручную. Если требовались изменения, то опять привлекали спеца.
Сейчас все упростилось и есть технологии, которые позволяют создать сайт любому пользователю.

Но давайте не будем спешить и разберем все по порядку.
В области создания сайтов можно выделить два способа:
- С помощью HTML
- С помощью CMS
В первом случае создается один или несколько документов в формате html или htm в зависимости, что именно нужно сделать страницу или сайт.
И с помощью специального языка разметки HTML и специалиста в этой области (верстальщик) пишется код, где прописывается расположение картинок, текста, таблиц и.т.д
После написания кода данные файлы загружаются на хостинг где и находятся в корневой папке сервера.
Во втором случае используется целая система управления контентом (CMS) в народе ее называют «движок».

Сейчас существует несколько видов движков вот самые популярные:
- WordPress
- Drupal
- Joomla
Вот кстати этот блог создан на движке WordPress.
И если вам интересно узнать, как все этапы создания выглядят изнутри обязательно подпишитесь на обновления и следите за рубрикой «Реалити по созданию блога на WordPress»
В настоящее время эти системы управления поддерживаются практически любыми хостингами. И создание сайта превращается в сплошное удовольствие в отличие от первого случая.
Управление сайтом, созданным на движке, осуществляется через админ-панель, и разобраться здесь сможет даже новичок.
Для полноценной реализации все ваших задумок для них создаются специальные плагины. Установить их тоже не составит труда.
Написано также множество тем (платных и бесплатных), с помощью которых можно сделать так чтобы ваш сайт внешне отличался от других и был уникальным.
На сегодняшний день это способ создания сайтов наиболее популярен.
Что такое веб адрес страницы?
После того как страница сделана и выложена на сервер хостера, к ней нужно как то обратиться чтобы ее увидеть. Для этого и существуют веб адреса или по другому URL.
По простому говоря это некий идентификатор страницы или указатель ресурса.
Верстка
Затем в работу включается верстальщик. На основе разработанного дизайнером макета он делает разметку страницы, оптимизируя ее под различные браузеры. Для этого создается обычный документ, например, в «Блокноте», который сохраняется с расширением .html. Именно на этом языке и пишется простая веб-страница. HTML расшифровывается как HyperText Markup Language и представляет собой набор тегов, служащих для реализации разнообразных задач. Этот язык достаточно прост, но функционален. С его помощью создается логическая структура страницы и происходит ее разделение на отдельные элементы — заголовки, списки, абзацы, таблицы и прочие объекты. Кроме того, теги определяют значение всего контента. Они дают браузеру информацию о том, что нужно выделить, подчеркнуть, где отступить, где вставить картинку, а что преобразовать в ссылку. В результате страница приобретает соответствующий вид. Однако чтобы она полностью соответствовала тому, что придумал дизайнер, необходимо также использовать CSS. Это каскадные таблицы стилей, которые задают внешний вид html-документа, его оформление. С помощью CSS-инструментов можно «покрасить» страничку в нужные цвета, применить тот или иной стиль шрифта, добавить другие элементы дизайна. Использование HTML и CSS дает нам готовую, красиво оформленную страницу. Но ей еще нужно придать динамичности, а это уже дело программиста.

В чем разница между сайтом и веб-страницей?
Сайт — это место, содержащее более одной веб-страницы. Например, наш ресурс является сайтом, который включает в себя тысячи различных веб-страниц, включая ту, которую вы сейчас читаете:
В приведенном выше примере URL-адреса «url.htm» — веб-страница, это всегда последняя часть URL-адреса. Для URL, которые не имеют окончаний .htm, .html, .php, .cgi, .pl или другого расширения файла, сервер загружает веб-страницу index.htm по умолчанию. Например, для URL-адреса страницы контактов нет веб-страницы. В этом случае загружается индексный файл по умолчанию из каталога /contact.
Виды страниц
Все страницы можно подразделить на несколько видов:
- статические
- динамические
- персональные
Статические
Статическая страница, по сути, является простым файлом, который загружен и находится на сервере. И выглядит она всегда одинаково независимо от действий пользователя.
Статические сайты содержат всего несколько страниц и изменения на них можно производить, непосредственно изменяя код в самих файлах. А сделать это сможет не каждый.

Динамические
Содержимое данной страницы генерируется автоматически в зависимости от вводимого запроса пользователем.
Сами же страницы могут реагировать на действия совершённые пользователем и изменяться.
Информация таких страниц выводится из баз данных. А применяются для этого такие технологии как PHP, Java,
Персональные
Ну, с персональными страницами все гораздо проще они создаются для представления конкретного человека, особы или героя и неважно официально или нет.
Самый простой пример это личная страничка ВКонтакте.
Что такое доменное имя?
Каждый сайт имеет доменное имя, то есть свое имя в сети интернет. Обычно одному сайту соответствует одно имя, но не всегда. Например, у нашего ресурса два доменных имени: prosto-ponyatno.ru и просто-и-понятно.рф. С двух адресов мы попадаем на одну и ту же страницу. Зачем это сделано? Пользователь может печатать адрес так, как ему проще, на русской раскладке или английской. С технической точки зрения мы имеем две разных страницы, но на деле — та же.
Какие элементы содержит веб-страница?
Ниже приведена разбивка основных элементов, чтобы веб-дизайнеры могли понять, какова логическая структура web страницы:

Форма регистрации на сайте: 60 бесплатных HTML5 и CSS3 шаблонов
- Название сайта, логотип или название компании почти всегда находятся в верхнем левом углу каждой веб-страницы. Также неплохо использовать слоган или краткое описание страницы, чтобы дать новым посетителям представление о сайте. Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу;
- Панель поиска позволяет посетителям быстро найти веб-страницу. Она должна присутствовать на каждой странице;
- Панель или меню навигации обычно находится в верхней или левой части каждой веб-страницы. Она и должна включать в себя ссылки на каждый из основных разделов сайта;
- Рекламные баннеры могут отображаться в разных местах на веб-странице. Обычно они отображаются в верхней, левой, правой или нижней части веб-страницы или включены в основной контент;
- Социальные кнопки позволяют посетителям делиться ссылкой на веб-страницу на сайтах социальных сетей;
- В созданных web страницах хлебные крошки помогают посетителю понять, где он находится, а также перейти к другим разделам сайта;
- Заголовок должен находиться в верхней части каждой веб-страницы. Он создается с использованием HTML-тега
- Начальный абзац является одним из наиболее важных элементов веб-страницы. Он должен заинтересовать посетителя ознакомиться с содержимым веб-страницы. Один из способов привлечь внимание посетителей — вставить изображение рядом с начальным абзацем;
- Каждая веб-страница должна быть разбита на заголовки более низкого уровня, которые позволяют посетителю легко просматривать контент и находить на странице то, что ему наиболее интересно. При создании веб-страницы это можно сделать с помощью HTML-тегов.
- Хорошая идея — предоставить посетителям ссылку или кнопку, перенаправляющую на форму обратной связи, чтобы они могли сообщить, была ли полезна им данная веб-страница или нет;
- Дополнительная информация и инструменты, такие как кнопка для вывода страницы на печать, также могут быть полезны для пользователей;
- Футер должен включать в себя дополнительную информацию, которая важна для компании или сайта. А также ссылки на другие веб-страницы;
- Копирайт и любое юридическое или конфиденциальное уведомление также должны быть размещены на всех веб-страницах. В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы;
- Кнопка «Вверх страницы» может помочь посетителям быстро вернуться к верхней части веб-страницы, чтобы получить доступ к ссылкам меню.
Дизайн
Начинается все с работы дизайнера. Он, в соответствии с требованиями и целями заказчика, разрабатывает макет будущего сайта. Этот макет создается для одной, двух или нескольких страниц. На этом этапе определяется расположение всех необходимых объектов, проводится подбор шрифтов, картинок, оформления в целом. То есть первоначально формируется внешний вид страниц, из которых затем будет собран полноценный сайт.
Что такое хостинг сайта?
Сайт должен быть доступен в сети интернет круглосуточно и открываться за доли секунды. Поэтому его невозможно держать на домашнем компьютере — его мощности и скорости интернет-соединения будет недостаточно.
Поэтому сайты «живут» на хостинге. Хостинг — это специализированная услуга, предоставляющая мощные серверы (высокопроизводительные компьютеры с дисками высокой ёмкости), соединённые с интернетом высокоскоростными линиями связи.
Что такое хостинг?
Различают хостинги по тому, сколько ресурсов они предоставляют сайту:
- Обычный хостинг — один сервер могут делить тысячи или десятки тысяч сайтов. Это вызывает неудобства, потому что некоторые сайты могут создавать такую большую нагрузку на сервер, что он не справляется и все остальные сайты «тормозят» или вообще не открываются. Вполне подходит для новичков.
- VDS-хостинг — это аренда виртуального сервера, когда каждому сайту или сайтам одного пользователя выделяются определённые ресурсы, гарантирующие его бесперебойную работу. Хороший вариант для доходных сайтов, магазинов и большинства других сайтов.
- Выделенные серверы — каждому пользователю выделяется сервер, который он может использовать «единолично» и настраивать под свои задачи. Это нужно для высоконагруженных интернет-магазинов, порталов с высокой посещаемостью, игровых и MMO сайтов.
Крупные сайты, например, поисковые системы (Яндекс), большие интернет-магазины (Озон), системы интернет-безопасности (Касперский) имеют собственные серверы.
Арендовать хостинг лучше в той стране, где проживает большая часть аудитории сайта, чтобы он «не тормозил» из-за задержек сигнала в трансконтинентальных кабелях.
Для российских сайтов отлично подойдёт выгодный и надёжный хостинг:
Что такое домен сайта (доменное имя)?
Домен сайта — это его адрес в сети интернет. Образно его можно сравнить с адресом квартиры, который состоит из: названия страны, города, улицы, номера дома и квартиры.
Доменное имя также многоуровневое и содержит домен первого уровня, обозначающий принадлежность сайта к той или иной стране или назначение сайта.
Всем существующим странам присвоены двухбуквенные домены первого (верхнего) уровня, например:
| Домен | Страна | Домен | Страна |
| .ad | Андорра (Andorra) | .ru | Россия (Russia) |
| .by | Белоруссия (Belarus) | .se | Швеция (Sweden) |
| .cn | Китай (China) | .su | Домен СССР |
| .kz | Казахстан (Kazakhstan) | .th | Таиланд (Thailand) |
| .mm | Мьянма (Myanmar) | .ua | Украина (Ukraine) |
| .no | Норвегия (Norway) | .uk | Британия (United Kingdom) |
| .pl | Польша (Poland) | .us | США (United States) |
| .pt | Португалия (Portugal) | .uz | Узбекистан (Uzbekistan) |
| .py | Парагвай (Paraguay) | .va | Ватикан (Vatican) |
| .ro | Румыния (Romania) | .zw | Зимбабве (Zimbabwe) |
Кроме того, существует множество доменных имён верхнего уровня для общесетевых ресурсов:
| Домен | Назначение |
| .com | коммерческие ресурсы |
| .org | некоммерческие организации |
| .info | информационные узлы |
| .biz | ресурсы для бизнеса |
| .euro | европейские сайты |
| .mobi | сайты для мобильных устройств |
| .travel | индустрия путешествий |
| .auto | автомобильная индустрия |
| .museum | музейное дело |
| .xxx | индустрии для взрослых |
Левее домена первого уровня располагается домен второго уровня, который и является именем сайта. Для него подбирают короткое и звучное слово, которое точно отражает назначение сайта и легко запоминается.
Примеры доменных имён:
| Доменное имя | Назначение |
| google.com | поисковая система Гугл |
| vrogov.ru | блог Виктора Рогова |
| cpa.info | информация о CPA-сетях |
| diabet.biz | сайт о лечении диабета |
| samsung.mobi | мобильный сайт Самсунга |
| biblio.travel | сайт турагентства |
| ford.auto | сайт компании Форд |
| videodiscovery.org | видео канала Discovery |
Обычно доменные имена записываются латиницей, но существуют и национальные домены на других языках, например: перепись.рф
Что можно делать на web страницах?
- Прежде всего на них как правило бывает представлена полезная информация, которая может оказаться полезной и интересной.
- Также на страницах как правило присутствуют гиперссылки, которые как правило расширяют и дополняют основной контент. Пользователь может переходить по таким ссылкам.
- Как правило есть возможность как почитать комментарии о данном контенте, так и самому поучавствовать в обсуждении.
- Возможно посмотреть видео, если оно имеется.
- Послушать музыку.
- Пообщаться как со знакомыми, так и с незнакомыми людьми, если веб страница находится например в социальной сети или на форуме.
Как создать веб страницу?
Создается веб-страница одним из способов:
- При помощи HTML
Для этого потребуется специалист, знающий язык разметки html. Который напишет код, где будут прописаны различные условия для правильного отображения текстов, картинок, навигации и многое другое.
После этого страница сохраняется на сервере и к ней можно будет обратиться через интернет при помощи браузера. - С помощью CMS
На данный момент существует огромное множество различных систем управления контентом. Которые в том числе умеют легко создавать страницы для веба.
Вот некоторые из них:- Битрикс
- WordPress
- Joomla
- MODx
- Drupal
Какие бывают виды страниц?
Статические
Статическая страница, по сути, является простым файлом, который загружен и находится на сервере. И выглядит она всегда одинаково независимо от действий пользователя.
Статические сайты содержат всего несколько страниц и изменения на них можно производить, непосредственно изменяя код в самих файлах. А сделать это сможет не каждый.

Динамические
Содержимое данной страницы генерируется автоматически в зависимости от вводимого запроса пользователем.
Сами же страницы могут реагировать на действия совершённые пользователем и изменяться.
Информация таких страниц выводится из баз данных. А применяются для этого такие технологии как PHP, Java,
Персональные
Ну, с персональными страницами все гораздо проще они создаются для представления конкретного человека, особы или героя и неважно официально или нет.
Самый простой пример это личная страничка ВКонтакте.
Что такое url сайта (адрес сайта)?
URL (от англ. Uniform Resource Locator) — это адрес страницы в сети интернет. Он состоит из доменного имени и адреса внутри сайта. Части URL разделяются слэшами (косыми чертами).
Например, URL данной страницы выглядит так:
https://vrogov.ru/business/sites/chto-takoe-sajt-prostymi-slovami/
Здесь http:// — это префикс, говорящий браузеру, что это сайт;
vrogov — доменное имя второго уровня — имя сайта;
.ru — доменное имя верхнего уровня — Россия;
business — раздел сайта, посвящённый бизнесу;
sites — подраздел сайта, посвящённый сайтам;
chto-takoe-sajt-prostymi-slovami — адрес этой страницы.
Программирование
На данном этапе у вас уже сформировалось понимание того, что такое веб-страница и как она создается. Однако это еще не все. Страницы бывают нескольких видов — статические, динамические и интерактивные. Первые как раз относятся к тем, которые созданы только с использованием html и css. Для того чтобы сделать страницу динамичной, необходим движок — CMS (или Content Managment System). Это специальная программа, которая по запросам пользователей формирует страницу из данных, хранящихся в базе сервера. То есть страница создается в момент поступления запроса от пользователя. Для ее написания используются такие языки, как ASP, PHP и другие. Что касается интерактивных страниц, то они включают в себя так называемые формы, с помощью которых пользователь и сервер обмениваются данными. Они также пишутся на языках PHP, JavaScript и др. Программирование — более сложный процесс, чем верстка, он требует качественных специфических знаний хотя бы одного (а лучше нескольких) из перечисленных языков.
Виды сайтов
В отличии от страниц их встречается гораздо больше, и подразделить их можно на три основных вида:
- По доступности
- По расположению
- По предоставлению информации
Сайты по доступности можно разделить на следующие виды:
- Открытые – вся информация и сервисы доступны любому пользователю.
- Закрытые – доступ к таким ресурсам осуществляется строго по паролю.
По расположению делятся так:
- Общедоступные сайты – расположенные в сети интернет
- Локальные – такие сайты располагаются в пределах локальной сети и доступны ограниченному кругу лиц.
По предоставлению информации сайты можно разделить на два вида:
- Коммерческие
- Некоммерческие
Коммерческие
К таким сайтам можно отнести следующие виды:
1 Интернет–магазины – это площадка с каталогом товаров с возможностью заказа и оплаты, а также выбора способа доставки.

2 Сайт–визитка – это одна или несколько страниц, где кратко описывается деятельность компании ее контакты. Это удобный и самое главное дешевый способ для начинающих бизнесменов рассказать о своих услугах.
3 Корпоративные – с помощью таких сайтов владельцы бизнеса не только рассказывают о своих услугах, а также предоставляют возможность сделать заказ, так как каталог товаров и услуг находится на сайте. Рассказывают о проводимых акциях и.т.д
4 Landing Page –предназначены для продажи, как правило, конкретного товара или услуги. Используются предпринимателями отдельно от своего основного сайта. Но встречаются случаи, когда используется и совместно с основным сайтом.
Такие сайты используют СРА сети (оплата за действие) для продажи товаров (офферы)
Некоммерческие
Такие сайты еще называют информационные. В основном создаются для заработка. Хотя встречаются и исключения.
И здесь можно выделить просто огромное количество подвидов:
- Новостные
- Порталы
- Блоги
- Статейники
- Видео-сайты
- Социальные
- Форумы
- Справочники
- Веб-сервисы
- Адалт и Дорвеи
Новостные
На страницах этих сайтов в основном публикуются небольшие новости и по большой части привлекают они только событийный трафик. И поэтому над ними требуется ежедневная работа.
И прежде чем создавать такой ресурс нужно все взвесить ведь затрат он тоже потребует немалых. Хотя прибыль он может принести огромную.
Также эти сайты можно подразделить на региональные и общие.
В роли региональных выступают, как правило, городские порталы, которые могут нести в себе элементы блога.
Статьи, опубликованные в них способны приводить дополнительный трафик. На данный момент пробиться в этой ниши просто нереально, так как в каждом городе или регионе они уже есть.
К общим относятся сайты, в которых публикуются новости из всех сфер нашей жизни. Найти их не составляет труда. Просто наберите в любом поисковике «Новости».

Результаты, думаю, не стоит комментировать там и так все ясно.
Основные ошибки при просмотре веб-страницы
Иногда при переходе по какой-то ссылке на сайте, или при вводе ссылки в строку браузера, выходят сообщения об ошибках. Основные из них звучат так: «невозможно отобразить данную интернет-страницу», «страница перемещена или недоступна».
Давайте рассмотрим, что это значит, и что делать в этих случаях.
- Сообщение “веб-страница недоступна” или “невозможно отобразить данную страницу”
Это значит, что браузер не смог найти в интернете нужный адрес.
Эти действия могут решить проблему:
- проверить правильность введенной ссылки (URL страницы)
Иногда бывает, что человек вводит название ссылку вручную, и из-за невнимательности делает ошибку в названии, либо забывает на клавиатуре переключить язык с русского на английский или наоборот.
Если же адрес введен без ошибок, читайте дальше.
- проверьте подключение к интернету
Возможно, просто у вас отключили интернет, и естественно, без доступа к интернету, вы не воспользуетесь информацией на страничках и сайтах
- удалите файлы куки (cookie)
Если коротко, куки — это файлы, которые создают сайты, которые вы посещаете с целью запоминания информации, которую вы вводили, историю и прочее. Иногда они повреждаются и этим выдают ошибку, поэтому просто попробуйте их очистить (ничего сложного, устранение займет не более 5 минут, краткая инструкция ниже).
Удаление куков для каждого вида браузера происходит по-разному. Поэтому подробно про cookie файлы и как их удалитья расскажу в отдельной статье. А сейчас лишь коротко покажу, как это сделать в основных браузерах с помощью быстрых комбинаций клавиш.
Примечание для всех браузеров! Если вам нужно почистить только куки, тогда остальные галочки убирайте (например, это может быть очистка кэша, истории посещений или загрузок и тому подобное).
Браузер Internet Explorer (Интернет Эксплоуэр)
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Вы увидите такое окно, здесь нужно поставить галочку на фразе «Удалить куки и данные веб-сайтов» и нажать внизу Удалить. Если файлы чистить редко, то придется немного подождать, пока они удалятся.

Браузер Google Chrome (Гугл Хром)
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Выйдет окно, здесь выберите элементы за все время, поставьте галочку на строке «файлы куки, а также другие данные сайтов и плагинов» и нажать внизу Очистить историю. Если файлы чистить редко, то придется немного подождать, пока они удалятся.

Браузер Mozilla Firefox (Мазила Файерфокс)
Наберите комбинацию: Ctrl + Shift + Delete
Далее выберите Удалить ВСЕ, Галочку поставьте на КУКИ и нажмите УДАЛИТЬ СЕЙЧАС

Браузер Opera (Опера)
Аналогичная комбинация клавиш: Ctrl + Shift + Delete
Очистить историю посещений, выберите С САМОГО НАЧАЛА, далее ФАЙЛЫ КУКИ И ПРОЧИЕ ДАННЫЕ САЙТОВ и нажмите на ОЧИСТИТЬ ИСТОРИЮ ПОСЕЩЕНИЙ

Если чистка файлов куки не помогла, перейдите к следующему пункту
- сбой в настройках прокси-сервера
Не буду углубляться, просто знайте, что есть комплекс программ и настроек для сетей, с помощью них пользователь осуществляет запросы к другим службам сети.
Наладить настройки можно самостоятельно, для этого нужно поменять настройки на своем компьютере. Это может быть сложно для новичка и трудно описать в данной статье столь обширную тему, поэтому если в этом проблема — лучше обратиться к специалисту.
Это основные способы решения данной проблемы. Если они не помогли возможно, введенная ваши веб-страница (адрес ссылки) просто не существует.
2. Ошибка “страница перемещена”
Решение ее также аналогично пунктам решения проблемы выше. Дополнительно, рекомендуется проверить свой компьютер на наличие вирусов, иногда они так влияют.
Открытие веб-страницы в браузере
При навигации к http://marksheet.io/web.html, вы просите компьютер в Интернете отдать документ web.html.
В этом случае, ваш компьютер является клиентом. Вы просите сервер MarkSheet (на котором размещён веб-сайт) отдать файл с именем web.html.
| Клиент Ваш компьютер |
Привет, компьютер MarkSheet! Я хотел бы получить файл web.html. |
| Сервер Компьютер MarkSheet |
Позволь мне проверить, что он есть… |
| Клиент Ваш компьютер |
Хорошо, я подожду. |
| Сервер Компьютер MarkSheet |
А, вот он! Сейчас отправлю его тебе. |
| Клиент Ваш компьютер |
Понял, спасибо! |
После этого ваш браузер может отобразить web.html.
Файл не сохраняется на вашем компьютере: он отображается только временно, пока вы к нему переходите. Если зайдёте на http://marksheet.io/web.html позже, то будете запрашивать компьютер MarkSheet снова для того же файла, если он ещё существует. Таким образом, это гарантирует, что вы всегда получите самую последнюю версию файла.
Требования, предъявляемые к веб-страницам
- качественное оформление и наполнение;
- удобная навигация
Как правило, в большинстве случаев оформление всех страниц сайта выполняется в одном стиле.
Что такое индексация сайта?
Найти сайт в интернете можно тремя способами:
- Набрать в адресной строке браузера его точный адрес;
- Перейти по ссылке с другого сайта;
- Ввести запрос в поисковую систему.
Поисковики (Яндекс, Гугл, Бинг и др.) получают ежедневно миллионы запросов и должны находить нужную пользователям информацию за доли секунды.
Они не могут по каждому запросу сканировать весь интернет, в котором миллиарды интернет-страниц — на это не хватит никаких ресурсов и по времени это очень долго.
Поэтому поисковые системы создают текстовые копии всех известных интернет-страниц. База этих копий называется index, а поиск и создание копий страниц — индексирование.
Индексирование — процесс постоянный, так как сайты растут, появляются всё новые страницы, изменяется содержимое старых, создаются новые сайты. Поэтому специальные поисковые боты периодически обходят известные им ресурсы, находят и индексируют новые и изменённые страницы. А также обнаруживают ссылки на неизвестные им сайты и индексируют их.
- https://webnub.ru/dlya-novichkov/osvoenie-interneta/chto-takoe-web-stranica-sajt/
- https://FB.ru/article/137842/chto-takoe-veb-stranitsa-kak-ona-sozdaetsya-i-zagrujaetsya-chto-delat-esli-stranitsa-nedostupna
- https://seo-doka.ru/seo-termin/v/366.htm
- https://prosto-ponyatno.ru/komp-uroki-novichkam/chto-takoe-veb-stranica-kakie-byvayut-vidy-sajtov/
- https://www.internet-technologies.ru/articles/veb-stranica.html
- https://lubovzubareva.ru/chto-takoe-veb-stranitsa-ee-sostav-kak-sozdat-i-sohranit/
- https://mentor.su/chto-takoe-web-stranitsa-i-web-sayt-ih-vidy-i-kak-sozdayut/
- https://vrogov.ru/business/sites/chto-takoe-sajt-prostymi-slovami/
- https://webref.ru/course/introduction/web
 OpenCart Подробные инструкции по работе с OpenCart
OpenCart Подробные инструкции по работе с OpenCart