1. Описание раздела «Сайты» панели управления
Создание и управление сайтами на хостинге выполняется в разделе Сайты панели управления хостингом . В этом разделе вы можете:
- добавить новый сайт, нажав кнопку Создать сайт;
- перейти к управлению существующим сайтом, нажав на его название;
- перейти к управлению синонимами сайта, нажав на соответствующее поле.
.png)
Нажав на название сайта, вы попадёте на страницу с основной информацией.
.png)
На странице Настройки вы можете изменить основные настройки сайта.
.png)
В разделе CMS вы можете в автоматическом режиме установить CMS на ваш сайт.
В разделе Веб-сервер настраиваются основные параметры сайта.
.png)
В разделе Планировщик заданий настраивается выполнение заданий по расписанию, подробнее об этом в статье.
В разделе Синонимы вы можете добавить дополнительные синонимы к сайту, подробнее об этом в статье.
Примеры сайтов на конструкторе REG.RU
На официальном сайте платформа позволяет клиентам ознакомиться с примерами страниц. Если нет навыков в сайтостроении, предложенные варианты могут быть использованы в работе. После выбора тарифа необходимо будет вставить свой заголовок и описание в соответствующие поля.

Дополнительные услуги Reg.ru при использовании конструктора сайтов
Во-первых уже большой плюс, что Вы в одном месте можете зарегистрировать домен (а на других конструкторах этого делать не рекомендуется, потому что потом вы потеряете это раскрученное имя), зарегистрировать хостинг (и сделать второй сайт на системе управления) и многое другое. Но есть 2 уникальные услуги, которые предлагает только reg.ru и которые мне очень понравились.
Делегирование полномочий по частичному управлению и передача услуги на другой аккаунт. Зачем они нужны? Над Вашим сайтом всегда могут работать несколько человек: это и программисты, и SEOшники, которые будут его постоянно продвигать, и специалисты по рекламе, которые будут создавать для него рекламные компании. И всем этим людям Вам придется дать пароль от своего хостинга. А если у Вас там несколько сайтов, или некоторые их них окажутся мошенниками и могут вытащить оттуда личный данные ваших счетов. Всего этого можно избежать с помощью данных услуг: Вы можете временно передать ваши сайты под управление других аккаунтов, а когда они закончат работу, то отозвать их обратно. По-моему это очень удобно.

Заранее установленные шаблоны
В конструкторе сайтов reg.ru 190 заготовленных шаблонов. С одной стороны все очень прилично: все шаблоны разбиты на категории, есть несколько очень популярных рубрик: лендинг-пейдж и интернет-магазин (Э-коммерция), но практически все шаблоны однотипные: большая шапка + блок с иконками + блок с текстами + карта. Получается что выбрать особенно не из чего.
Лично я выбирал себе шаблон по цвету и по шрифтам, а также по общей стилистике. Цвета должны вам нравится, чтобы не пришлось их менять у всех элементов: кнопки, заголовки и т.п. Это сэкономит пару часов времени и кучу нервов. Что касается стилистики — то это станет понятно из описания текстового редактора. Здесь скажу столько, что стилистика — это квадратные или круглые кнопки у Вас будут.
Еще добавлю, что сменить шаблон можно в любой момент и любой шаблон можно заранее посмотреть.

Как зайти на сайт и редактировать его?
Способ № 2. Вход в систему администрирования сайтом
- После адреса сайта поставьте косую черту и напишите слово admin. …
- У Вас откроется страница входа в админку.
- Здесь Вам нужно будет ввести свой логин и пароль (и то, и другое вводится латинскими буквами).
- Затем нажмите кнопку «Войти».
2. Изменение кодировки сайта
По умолчанию на хостинге используется кодировка utf-8.
Для изменения кодировки в разделе Сайты → Ваш_домен → Настройки → Веб-сервер панели управления хостингом измените параметр Кодировка сайта и сохраните изменения. Для корректной работы сайта необходимо убедиться, что скрипты сайта при работе с сервером баз данных хостинга явно указывают кодировку, в которой осуществляется работа с данными (например, функцией PHP mysql_set_charset). Популярные CMS делают это по умолчанию и, как правило, дополнительных настроек не требуется.
3. Включение сжатия данных
Позволяет сжимать (с помощью gzip) данные на сервере и распаковывать после получения на клиенте (в браузере). Это позволяет снизить сетевой трафик и сократить время ожидания открытия страницы.
Для включения сжатия в разделе Сайты → Ваш_домен → Настройки → Веб-сервер панели управления хостингом активируйте слайдер Сжатие данных.
Как изменить уже существующий сайт?
Чтобы редактировать страницы сайта, зайдите в админку и выберите раздел «Страницы» в меню слева. Перед Вами откроется перечень страниц, которые наполняют Ваш сайт. Выберите страницу, в которую нужно внести правки, и нажмите кнопку «Редактировать».
Как создать свой сайт на рег ру?
Обратите внимание!
- Откройте панель управления хостингом.
- На странице «WWW-домены» выберите домен, для которого хотите загрузить сайт, и нажмите Каталог:
- После добавления домена в панель управления хостингом в папке сайта создаются файлы парковочной страницы. …
- Наведите на значок Скачать. …
- Выделите архив и нажмите Извлечь:
4. Включение кэширования данных
Предоставляет возможность указать период хранения статических файлов в кэше браузера посетителя сайта. Это значительно уменьшает время открытия сайта и снижает сетевой трафик. Значение указывается в часах. Нулевое значение отключает контроль времени хранения статических файлов в кэше браузера.
Для включения кэширования в разделе Сайты → Ваш_домен → Настройки → Веб-сервер панели управления хостингом измените параметр Кэширование данных на нужное вам количество часов и сохраните изменения.
Наполняем шаблон контентом
Перейдя в графический редактор, вы увидите такую страницу:
После чего вам нужно нажать на кнопку «Редактировать страницу» в верхнем меню.
Внутри каждого раздела REG.Site есть строки и модули. Их можно редактировать и настраивать — всё как в конструкторе. Здесь вы остаётесь один на один с вашим творчеством, а в помощь идут десятки модулей. Меняя различные элементы, как отступы, тени, фон, рамки, градиент, изображения, карты, вы сможете оформить сайт в соответствии с вашей задумкой. Нюансы о работе с модулями и строками читайте в этой инструкции . Для тех, кто любит видеоинструкции, у нас есть видеоролик .
Загрузите в макет отобранные изображения и вставьте готовый текст с SEO-ключами. А после настройки шаблона не забудьте сохранить вашу работу — для этого вам нужно нажать на кнопку «Завершить редактирование», которая тоже находится в верхнем меню.
Всё, ваш сайт готов!
Надеемся, что наша статья оказалась для вас полезной, а вы сможете создать красивый, современный и готовый к работе сайт при минимальных затратах. Возможно, вдохновившись нашей инструкцией, вы самостоятельно сделаете актуальный сайт для своего проекта. Всё в ваших руках!
Как редактировать сайт в Google Chrome?
Как отредактировать сайт
- Войдите в Google Мой бизнес.
- Если у вашей компании несколько адресов, выберите нужный.
- В меню слева нажмите Сайт. В левом верхнем углу будет указано, сколько человек посетило ваш сайт. …
- На панели слева выберите часть сайта, которую вы хотите изменить. Завершив редактирование, нажмите «Готово» .
Возможности конструктора сайтов от РЕГ.РУ
За реализацию большинства возможностей, наполнение страниц и настройку проекта отвечает визуальный редактор. В конструкторе внедрена технология Drag-and-Drop («Бери и тащи»), что избавляет от необходимости править html-код. При создании сайта все изменения можно вносить при помощи мыши.
Специально для интернет-магазинов предусмотрен отдельный раздел «Электронная коммерция», гарантирующий работу обязательных сервисов, таких как корзина, возможность приема онлайн-платежей и витрина с товарами. Управление продажами осуществляется при помощи внешнего сервиса Ecwid, который интегрируется в систему после установки специального кода.

Предприниматели, ведущие деятельность в нескольких странах, оценят мультиязычность сайтов. Нельзя не отметить адаптивность шаблонов под любые размеры экранов и автоматическую компоновку элементов. Если позволяют навыки, расширить функции проекта можно при помощи вставки html-кода. Для контроля поведения посетителей и объемов трафика используется сервис Google Analytics.
Выбрав конструктор сайтов от Reg.ru, пользователь имеет возможность настроить бесплатную почту для домена для отправки писем клиентам и партнерам. Но иногда возникает проблема, когда письма с сайта попадают в спам. Чтобы избежать подобных ситуаций следует убедиться, что в PTR-записи указаны домен или поддомены, ссылающиеся на серверы. А еще это может быть связано с ошибкой в SPF-записи. Корректная настройка должна отображать данные обо всех серверах, с которых отправляются письма. А для пользователей VPS рекомендуется подписывать сообщения DKIM-ключом. Более подробные инструкции по вышеуказанным шагам, а также рекомендации по работе с базой подписчиков можно найти на сайте Reg.ru. Главное, не стоит рассылать пользователям спам со ссылками на запрещенные и мошеннические сайты.
Reg.ru предлагает клиентам бесплатный SSL-сертификат, регистрацию домена и размещение сайта у надежного хостинг-провайдера. Полезными могут оказаться функции делегирования полномочий и переноса готового сайта на другой аккаунт.
С помощью делегирования можно поручить выполнение конкретной задачи определенному сотруднику, например, менеджеру по продажам, копирайтеру или SEO-продвижение специалисту. Каждый из них будет отвечать за результаты в рамках своих полномочий, не влияя на жизнедеятельность всего проекта. Такой подход защищает владельца сайта от недобросовестных исполнителей, которые могут похитить его личные данные.
Опция передачи сайта позволяет перемещать проект между аккаунтами. Это актуально, когда планируется его продажа или поручение работы специалистам. В дальнейшем, сайт можно будет отозвать и вернуть в «родной» аккаунт.
Отметим встроенную систему управления резервными копиями. С ее помощью в течение 30 календарных дней можно хранить на сервере текущий проект или продолжить работу после загрузки его на свой компьютер. После окончания отведенного времени копия будет удалена.

Алгоритм сохранения и восстановления сайта выглядит следующим образом:
- В редакторе следует нажать на изображение дискеты.
- Перейти на страницу резервного копирования и восстановления.
- Нажать на кнопку «Скачайте».
Восстановление происходит аналогичным образом: в разделе «Резервная копия/Восстановить», но уже через вкладку «Восстановить». После завершения операции сайт можно импортировать в конструктор и откатить к тому состоянию, в котором он находился до восстановления.
Операции не сложные, но их необходимо делать вручную. Некоторые конкуренты выполняют эти задачи в автоматическом режиме, а восстановление любой копии проекта происходит в один клик.
На выбор пользователя, website builder от reg.ru представляет более 170 готовых шаблонов, которые для удобства рассортированы по категориям. Библиотека выглядит впечатляюще, но после изучения представленных вариантов можно отследить аналогичные черты в дизайне: большая шапка и фотография, текст и карта. Поэтому весь выбор сводится только к цветовой гамме.
Возможности конструктора позволяют вносить правки в дизайн, используя визуальный редактор. Кроме того, сервис позволяет импортировать любой сайт, указав его адрес. Процесс довольно длительный, платформа некоторое время будет сопоставлять все элементы, но итоговым результатом станет страница, идентичная оригиналу. Конечно, подобная опция чревата ошибками, но все нерабочие элементы можно будет вручную удалить.
По умолчанию, все шаблоны в reg.ru являются адаптивными. Режим предпросмотра находится в визуальном редакторе. На верхней панели имеются вкладки для просмотра десктопной версии сайта, планшетной или мобильной. Переключение между режимами изменяет размер рамок, ограничивающих контент. В дальнейшем веб-мастер может настраивать версии под каждое из устройств либо использовать автокомпоновку.
Функционал сайта формируется при помощи виджетов. Получить доступ к списку можно в верхней части панели управления. Внешний вид и свойства каждого элемента можно настраивать в индивидуальном порядке. Их можно добавлять едиными блоками, например, контакты менеджеров магазина, форму обратной связи для клиентов и карты.

Оформление фона и стиля редактируется при помощи отдельных приложений. Разработчик может установить собственное изображение в качестве фона, задать его размер, настроить шрифты, отступы и прочие тонкости. Встроенная сетка облегчит выполнение задачи. Но создать что-то новое и полностью уникальное вряд ли получится, конструктор не дает слишком много пространства для маневров.
Как редактировать файлы по FTP
Сегодня разберемся как редактировать файлы по FTP.
Видео-версия
Для этого нам потребуются установленные FTP-клиент и текстовый редактор с поддержкой кодировки UTF-8 без BOM. В качестве FTP-клиента мы будем использовать FileZilla, а в качестве текстового редактора — Notepad++.
Для соединения по FTP нам также потребуются данные для подключения, их необходимо уточнить в поддержке Вашего хостинга.
Запускаем Filezilla и переходим в раздел Редактирование -> Настройки.
В пункте Передачи -> Типы файлов рекомендуется выбрать двоичный тип передачи, чтобы избежать проблем с переносами в текстовых файлах.
В пункте Передачи мы можем изменить максимум одновременных передач. Чем больше число, тем быстрее будет передаваться большое количество файлов.
Разные хостинги имеют разное ограничение на количество одновременных передач, поэтому этот параметр стоит уточнить в поддержке Вашего хостинга. Превышение максимального числа одновременных передач, установленного на хостинге, может привести к сбоям при передаче файлов.
В разделе Правка файлов укажем редактор по умолчанию — Notepad++.
Жмем кнопку ОК и переходим к подключению.
Для подключения необходимо заполнить поля: Хост, Имя пользователя, Пароль и при необходимости Порт. После ввода данных жмем кнопку Быстрое соединение.
Если данные для подключения корректны, в правой колонке отобразится список файлов на хостинге. Файлы сайта обычно располагаются либо в сразу открывшейся папке, либо в папках типа public_html, www, httpdocs и т.д. Точный путь к файлам сайта Вы можете уточнить в поддержке Вашего хостинга.
Перед редактированием файла рекомендуется сделать его резервную копию: это можно сделать перетащив файл в левую колонку.
При необходимости, Вы можете восстановить файл путем обратного перетаскивания.
Для редактирования Вы можете щелкнуть правой кнопкой мыши по нужному файлу и выбрать пункт Просмотр/Правка.
Выбранный файл откроется в текстовом редакторе Notepad++. После внесения изменений необходимо выбрать пункт Файл -> Сохранить или нажать кнопку с иконкой дискеты. Все редактируемые файлы должны быть сохранены в кодировке UTF-8 без BOM.
После сохранения изменений, необходимо перейти в окно FileZilla и загрузить файл обратно на сервер.
5. Настройка перенаправления
Панель управления позволяет настроить перенаправление запросов с сайта и всех его синонимов на другой адрес. Например, для того чтобы настроить переадресацию с сайта example.com на example.ru выполните следующие действия:
В разделе Сайты → Ваш_домен → Настройки → Веб-сервер панели управления хостингом активируйте слайдер Перенаправление;
.png)
В появившемся поле укажите адрес, куда необходимо перенаправлять запросы и нажмите Сохранить. Если вы включите постраничную переадресацию, то запросы к страницам сайта будут перенаправляться на новый домен: http://site.com/test.php → http://site.ru/test.php.
Также вы можете настроить другие виды перенаправления с помощью файла .htaccess.
6. Ручной режим настройки веб-сервера и сайта
Панель управления предоставляет возможность изменить основной набор параметров сайта и виртуального сервера. При необходимости изменения конфигурационных файлов предусмотрена возможность перевода виртуального сервера и сайтов в ручной режим настройки.
Изменить режим настройки сайта вы можете в разделе Сайты → Ваш_домен → Настройки → Веб-сервер панели управления хостингом.
(1).png)
При этом становятся доступны для редактирования файлы конфигурации. Для редактирования необходимо использовать SSHподключение по .
/home/login/etc/httpd/php*/site.ru.conf — конфигурационный файл виртуального хоста Apache;
/home/login/etc/nginx/site.ru.conf — конфигурационный файл виртуального хоста Nginx.
или
/home/login/etc/apache_2.4/sites-enabled/site.ru.site.conf — конфигурационный файл виртуального хоста Apache;
/home/login/etc/nginx/sites-enabled/site.ru.site.conf — конфигурационный файл виртуального хоста Nginx.
Чтобы внесенные изменения вступили в силу, необходимо перезагрузить веб-сервер на одноименной странице панели управления хостингом.
.png)
Изменить режим настройки веб-сервера вы можете в разделе Управление веб-сервером панели управления хостингом.
.png)
При включении ручного режима настройки становятся доступны для редактирования файлы конфигурации. Для редактирования необходимо использовать подключение по SSH.
/home/login/etc/httpd/php*/httpd.conf — основной конфигурационный файл веб-сервера Apache;
/home/login/etc/nginx/nginx.conf — основной конфигурационный файл веб-сервера Nginx.
или
/home/login/etc/apache_2.4/apache2.conf — основной конфигурационный файл веб-сервера Apache;
/home/login/etc/nginx/nginx.conf — основной конфигурационный файл веб-сервера Nginx.
Чтобы внесенные изменения вступили в силу, необходимо перезагрузить веб-сервер на одноименной странице панели управления хостингом.
Шаг 6. Пишем текст для сайта
Собрав все ключевые слова, вы можете как подготовить текст для сайта как самостоятельно, так и заказать его у копирайтера. Мы подготовили подборку полезных сайтов и сервисов, на которых вы уж точно сможете найти подходящего автора на сайт или постоянного редактора для вашего блога.
- Advego.com
- Text.ru
- Etext.ru
- Copylancer.ru
- Turbotext.ru
Рассматривайте людей с портфолио и желательно берите специалистов со средней оплатой за задачи и выше. Совсем новички могут быть готовы работать за небольшой ценник, но тем выше шанс получить некачественные тексты и потратить ещё кучу своего времени на правки.
Если вы решили подготовить текст самостоятельно, например, для лендинга, то сначала нужно подумать о структуре вашего сайта — блоках. О чём конкретно вы хотите рассказать на своём сайте? Например: о компании, о методике работы, о тарифах, своих клиентах или ваших преимуществах? В качестве примера — посмотрите шаблоны REG.Site , в каждом из которых уже есть продуманная структура сайта.
Чтобы определиться с нужными блоками, важно:
- Представить, какая информация нужна человеку для принятия решения о покупке, а какая будет излишней и только усложнит выбор.
- Плотно проанализировать ЦА, посмотреть боли людей и их барьеры к покупке.
Если структура готова, переходите к написанию текста. Например, когда посетитель заходит на лендинг, ему важно быстро найти решение своей проблемы. Это значит, что вместо красивых длинных витиеватых фраз на сайте должны быть:
- Яркие цепляющие заголовки.
- Лаконичные тексты — максимум конкретики, минимум «воды».
- Чёткие выгоды для клиентов.
- Понятный призыв к действию (кнопки «купить», «подписаться на рассылку», «получить промокод» и так далее).
- Старайтесь использовать меньше оценочных слов как «самый качественный» — предоставьте пользователю факты о вашем продукте или услуге, а он сам решит подходит это ему или нет.
- И обязательно соблюдайте структуру в самом тексте: используйте списки, подзаголовки модулей, выделения — так читателю будет проще ориентироваться в тексте.
В каких-то случаях будет достаточно коротких тезисных описаний, а где-то придётся добавить подробностей. Длина текста, опять же, зависит от ситуации — писать нужно столько, сколько нужно, чтобы читатель нашёл все ответы и сделал покупку осознанно.
7. Управление страницами ошибок
Управлять страницами ошибок можно в разделе Сайты → Ваш_домен → Настройки → Веб-сервер → Страницы ошибок панели управления хостингом. Стандартные страницы ошибок расположены на хостинге в каталоге ваш_домен/errordocs.
.png)
Если вы устанавливаете собственную страницу, то путь к ней необходимо указать относительно корневого каталога сайта. На нашем примере в качестве страницы для ошибки 404 указан файл 404.php, размещенный на хостинге в каталоге /home/login/example.com/docs.
Настроить страницы ошибок вы также можете с помощью файла .htaccess.
8. Настройка логирования
Настройка логирования производится в разделе Сайты → Ваш_домен → Настройки → Веб-сервер → Лог-файлы панели управления хостингом. Здесь вы сможете задать частоту, количество, а также способ архивации лог-файлов на хостинге.
.png)
9. Перенос сайта на новый домен
Для того чтобы перенести сайт example.com на новый домен example.ru выполните следующие действия:
- В разделе Сайты создайте сайт с именем нового домена example.ru.
- В разделе Файловый менеджер откройте папку с именем старого домена example.com, отметьте и скопируйте папку docs с файлами сайта.
- Перейдите в папку с именем нового сайта example.ru, удалите существующую папку docs и нажмите кнопку Вставить. Файлы сайта будут скопированы. Подробно порядок действий описан в статье Файловый менеджер. Если на вашей услуге недостаточно дискового пространства для создания копии сайта, воспользуйтесь функцией Вырезать для перемещений файлов.
- Проверьте работу сайта на новом домене. Для некоторых CMS может потребоваться изменение путей файловой системы в конфигурационных файлах сайта и настроек, связанных с именем сайта, в административной панели сайта.
- После проверки вы можете включить перенаправление запросов со старого сайта на новый или удалить старый сайт example.com и его файлы с хостинга.
Как редактировать сайт на joomla на хостинге
Сайт, созданный на CMS Joomla, как и все остальные, состоит из отдельных страниц отображающих на экране некоторый контент. При этом, как правило, каждая страница формируется при создании отдельного пункта меню, за исключением тех страниц, которые являются дочерними по отношению к некоторым родительским. К примеру, страница просмотра полного содержимого материала, по сути, является дочерней страницей, так как на нее пользователь может перейти из списка записей некоторой категории.
При этом контент страниц, в основном, формируется компонентами Joomla, как стандартными, так и установленными дополнительно. Соответственно создавая отдельный пункт меню, и тем самым реализуя новую страницу, Вы выбираете доступный вид конкретного компонента, то есть шаблон отображения данных. К тому же каждый компонент подгружает определенный набор настроек, которые можно использовать, что бы в CMS Joomla редактировать страницу.
Таким образом, для изменения сайта Joomla необходимо добавить нужное количество страниц и настроить их в зависимости от функционала. Стоит помнить, что помимо компонентов, за формирование содержимого сайта отвечают модули и плагины CMS, хоть и в значительно меньшей мере, нежели компоненты, так как их задача – добавление дополнительной информации на страницу сайта.
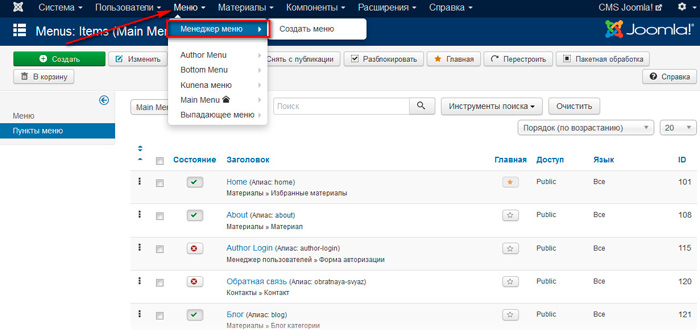
Итак, переходим в панель администратора, а затем в “Менеджер меню”.

Joomla позволяет создавать неограниченное количество различных меню, каждый из которых будет отображаться в соответствующей позиции Вашего сайта, при помощи модулей. При этом выбрав интересующее меню, Вы увидите список его пунктов, созданных ранее. При этом каждый пункт – это отдельная страница Вашего сайта, соответственно вопрос на поставленный выше вопрос кроется именно здесь.
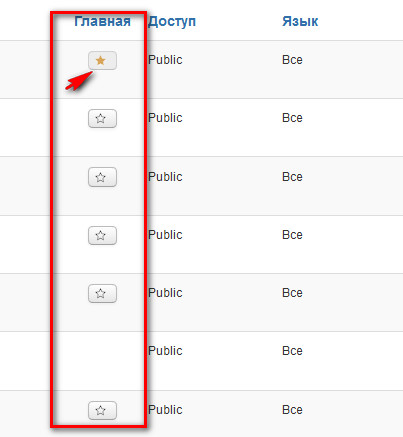
Первое что бросается глаза – это небольшая кнопка, в виде звездочки, которая отображается напротив каждого пункта.

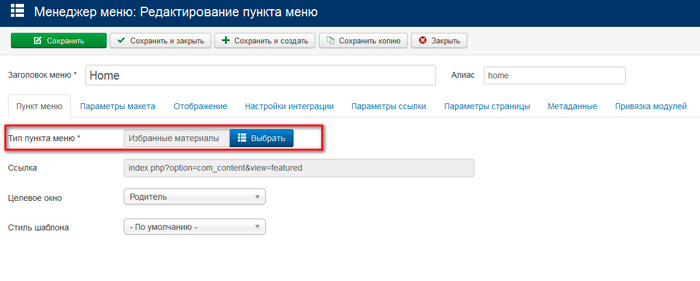
Данная кнопка, используется для указания того, какая страница должна быть главной пользовательской части сайта. Соответственно, Вы при необходимости, можете выбрать другую страницу в качестве главной. Далее переходим на страницу редактирования пункта меню, к примеру “Главная”.

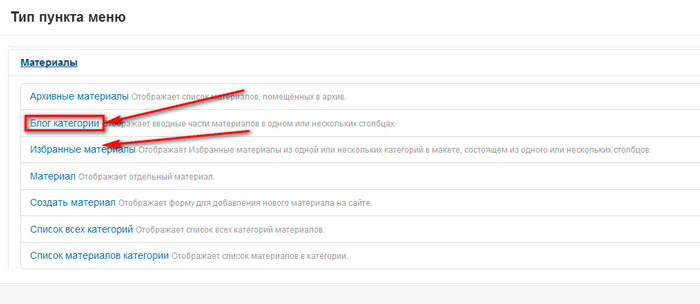
Пункт меню ссылается на конкретный вид компонента, а значит, если необходимо изменить контент отображаемый на данной странице, необходимо выбрать другой макет, используя параметр “Тип пункта меню”.

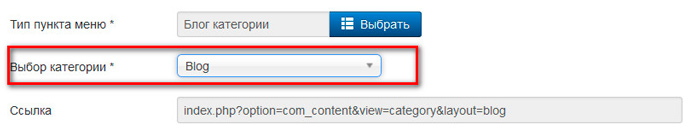
В моем случае выбран макет “Избранные материалы” компонента Материалы. Давайте выберем другой макет – “Блог категории”, который отображает список материалов выбранной категории в виде блога. После выбора нового пункта меню – страница редактирования обновиться и добавятся дополнительные параметры настроек. Причем не просто отдельные параметры а и возможно дополнительные вкладки. К примеру, для корректной работы макета “Блог категории” необходимо указать категорию, материалы которой будут отображены на экране.

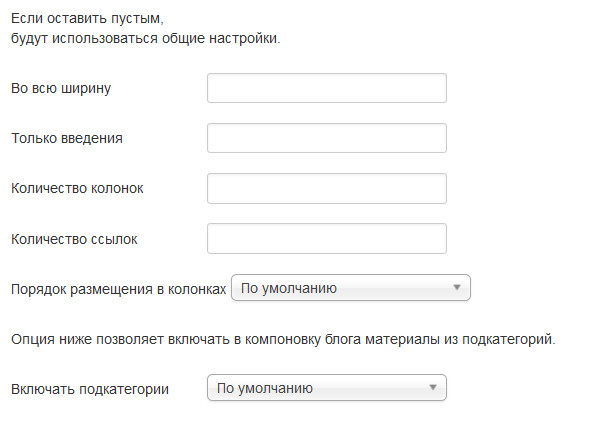
Так же на вкладке “Параметры макета” для настройки отображения материалов категории.

Как Вы видите большинство полей, отвечают за настройку сортировки материалов на странице, за исключением четырех, которые управляют макетом и количеством отображаемых страниц:
Во всю ширину – количество материалов отображающихся на всю ширину блока контента.
Только введения – количество материалов, отображаемых после материалов, отображающихся в полную ширину.
Количество колонок – количество колонок, которые будут отображать вводную часть материалов. При этом если указать 1, будет сформирована всего одна колонка.
Количество ссылок – количество ссылок, отображающихся после списка материалов.
Так же на странице редактирования пункта меню ,содержится вкладка “Отображение”, на которой приведены параметры, отвечающие за показ некоторых элементов на странице, к примеру, заголовка, автора материала, даты создания и т.д.

После настройки пункта меню, сохраняем изменения при помощи кнопки “Сохранить”.
Конечно, каждый вид компонента (тип пункта меню) предусматривает определенный набор настроек, характерный только него, а значит Вы сможете привести практически любу страницу Вашего сайта к необходимому виду. Вы спросите почему я говорю “практически”, потому как не для всех ситуаций предусмотрены настройки, а значит иногда приходится редактировать код шаблона конкретного компонента, что требует знания структуры и логики работы шаблонов Joomla. Поэтому если данная тема Вас заинтересовала – Вам будет полезен курс Joomla-Мастер. С нуля до премиум шаблона.
Помимо этого, часто задаётся вопрос, как редактировать сайт Joomla на хостинге? И как мне кажется Вы уже знаете на него ответ, так как работа в панели администратора Joomla на хостинге, ни чем не отличается от работы на локальном компьютере.
Служебный (технический) домен для тестирования
Если ваш домен еще не подключен к хостингу, проверить работу сайта вы можете с помощью служебного (технического) домена login.nichost.ru (где login — идентификатор услуги хостинга).
При заказе услуги хостинга с доменом, служебный домен login.nichost.ru автоматически добавится в качестве синонима к вашему сайту.
Чтобы использовать служебный домен для другого сайта на вашем хостинге, вы можете удалить синонимlogin.nichost.ru у первого сайта и добавить его в качестве синонима к новому. Изменения вступят в силу в течение 15-30 минут.
Придумываем название и доменное имя
Если ваша компания на рынке несколько лет, то наверняка у вас уже есть название. Но если вы только создаёте свой проект в Сети, то рекомендуем прочитать нашу статью « Как придумать крутое название или гайд по неймингу », в которой мы собрали все правила и методы.
Как только вы определитесь с именем компании — вам понадобится зарегистрировать домен. Ключевое:
- Используйте название компании в домене. Так меньше рисков, что возникнет путаница
- Можно рассматривать сокращения и аббревиатуры. Например, OK.RU.
- Избегайте дефисов и цифр в домене. Они снижают качество восприятия и запоминаемость домена.
- Не используйте сложных транслитов (например слово «игровой» можно написать как “igrovoj”, “igrovoy” или “igrovoi”) и труднозапоминаемых сочетаний букв. Простота и однозначность лучше всего.
- Проверяйте обязательно не содержит ли доменное имя уже существующий товарный знак, чтобы в дальнейшем избежать доменных споров. Детали темы можно узнать в статье Как зарегистрировать домен и не попасть под суд .
- Избегайте слов с нарочно допущенным ошибками (SABAKOVOD.NET) или дополнительными буквами (WWWKONTAKTE.RU). Такие домены могут наводить на мысль, что ваш сайт мошеннический.
Можно ли редактировать сайт после публикации Wix?
Редактор Wix: Как отредактировать мой сайт?
- Войдите в панель управления вашим сайтом
- Нажмите Управление
- Нажмите Редактировать
Выбираем тип сайта
Когда вы проанализировали конкурентов и определились с целями, подумайте о том, какие функции должен выполнять ваш сайт — продавать товары или услуги, знакомить пользователей с продуктом или просто работать на имидж компании, быть своего рода онлайн-представительством, авторитетной страницей. Какие же бывают типы сайтов?
Сайт компании
Сайт из нескольких страниц для размещения большого количества информации полноценный корпоративный сайт и лицо компании в интернете. Здесь можно размещать новости, историю проекта, информацию о руководстве, планах, продуктах, услугах, открытых вакансиях, контактах, выполненных проектах и партнёрах.
Интернет-магазин
Такой сайт в первую очередь ориентирован на продажу товаров. Обычно он содержит каталог продуктов с описаниями, ценами, скидками и информацию о формировании заказа, способах доставки и оплаты. Важно позаботиться обо всех этапах, чтобы клиенты могли не только легко оформить, оплатить, отследить заказ, но и вернуться к вам и совершить повторную покупку.
Блог
Площадка, где автор пишет личное мнение о различных ситуациях, мысли, опыт или события из жизни. Блог можно рассматривать как средство самовыражения или заработка. Например, можно размещать рекламные посты в блоге или подключить сайт к разным партнёрским рекламным сетям.
Лендинг
Или сайт-визитка — это небольшой сайт, чаще всего одностраничник, который содержит основную информацию о компании, товаре или услуге. На лендинге все предельно понятно — вот чётко изложенное предложение, вот кнопка, по которой вы его можете заказать.
Портфолио
Если вы частный специалист или сервисная компания, , то можно ограничиться небольшим сайтом с несколькими страницами. Такой тип подойдёт для салона красоты, кафе, медицинской клиники. На нескольких страничках будут расписаны основные услуги компании или выложен прайс-лист.
Порталы, новостные блоги
Главная цель — интересная подача актуальной информации. На таких сайтах обычно размещается множество статей, тестов, фото и видео.
Как добавить А-запись
Если для домена указаны ns1.hosting.reg.ru и ns2.hosting.reg.ru, запись о поддомене будет добавлена автоматически.
Если для домена указаны ns1.reg.ru и ns2.reg.ru:
-
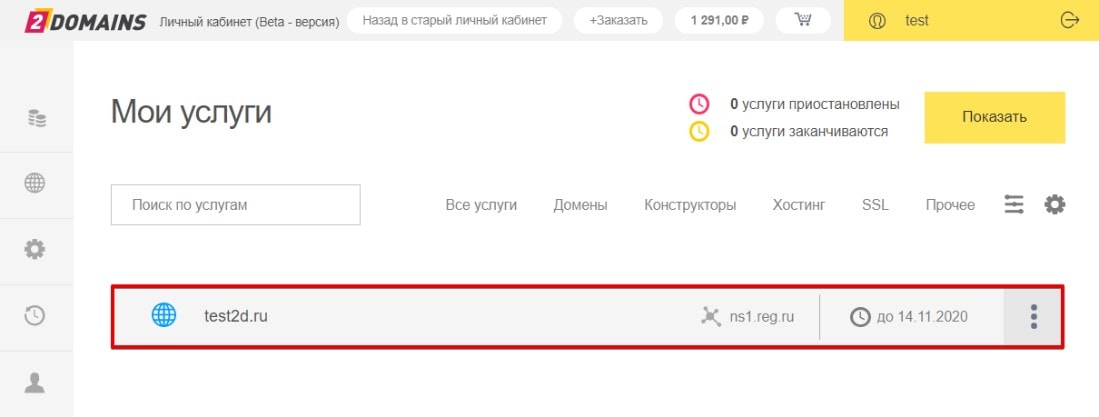
Авторизуйтесь в Личном кабинете 2domains и выберите нужный домен:

- На открывшейся странице нажмите стрелку в блоке «Управление зоной DNS».
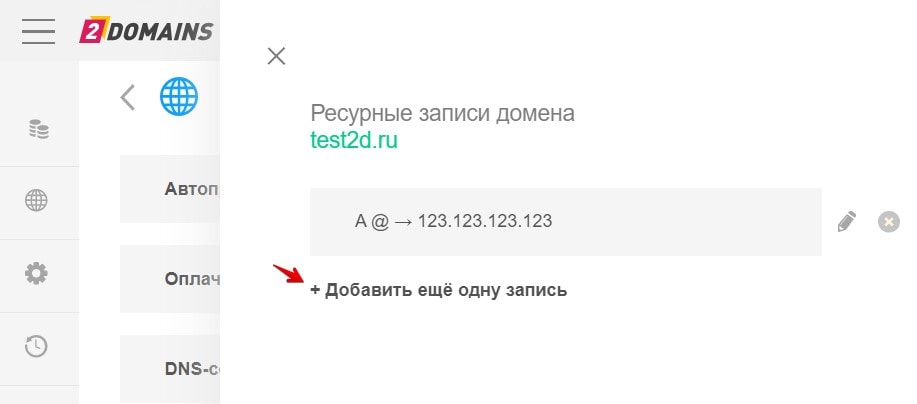
- Во всплывающей шторке кликните Добавить ещё одну запись:

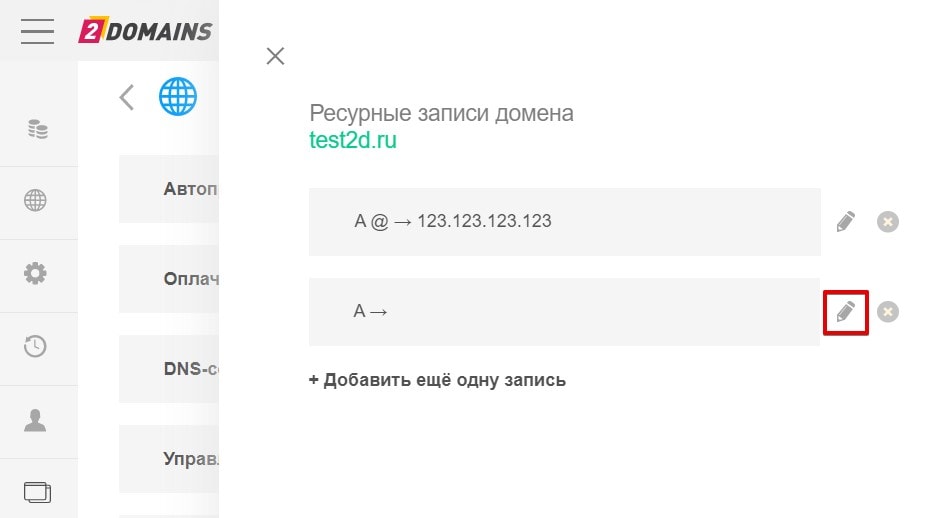
- Выберите тип записи «А»:

- Затем нажмите на иконку карандаш:

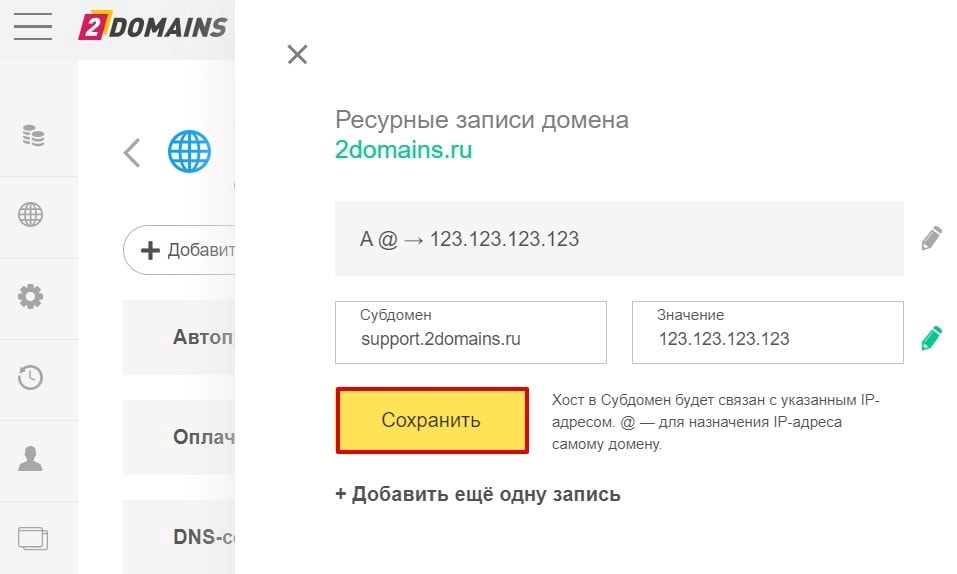
-
Введите данные:
- в поле Субдомен укажите имя поддомена,
- в поле Значение — IP-адрес сервера сайта, который будет открываться по имени домена.
Нажмите Сохранить:

Готово, A-запись обновится в течение 15 минут. Если вы меняли DNS-серверы на ns1.reg.ru и ns2.reg.ru, дождитесь обновления DNS-серверов (до 24 часов).
Туториал: Как работать с сайтом в панели управления
Пошаговая инструкция перевода сайта на HTTPS
Давайте пошагово, более детально, рассмотрим весь процесс перевода сайта на HTTPS в случае с хостингом REG.RU.
Шаг 1 — Заказ и установка бесплатного SSL сертификата на REG.RU
Заходим в свой личный кабинет на REG.RU, переходим в раздел «Мои услуги», открываем нужную услугу, т.е. хостинг сайта, которой необходимо перевести на HTTPS. Затем в разделе «Услуги» включаем услугу «Бесплатно SSL-сертификат».

Далее появится дополнительное окошко, для того чтобы Вы подтвердили выпуск и установку сертификата на Ваш хостинг, нажимаем «Продолжить».

После этого Вам придет на почту счет на 0 рублей, Вы просто нажимаете «Оплатить счет» (никакие деньги с Вашего баланса не спишутся).
Теперь Вам осталось просто ждать. Сначала Вам придет письмо о том, что сертификат выпущен, а потом, что он успешно установлен. На это время REG.RU отводит 24 часа, но обычно сертификат будет уже установлен буквально через 1-2 часа (на одном сайте установку я ждал примерно 1 час, на другом около 2,5 часов).
На этом заказ и установка бесплатного SSL сертификата на REG.RU закончена! Как видите, мы практически ничего не делали. Кстати, Ваш сайт к этому моменту уже будет доступен по новому протоколу HTTPS, можете проверить, указав https:// вместо http:// в адресе своего сайта.
Шаг 2 – Перевод сайта на HTTPS
Хоть сайт уже и доступен по https, его все равно еще необходимо настроить для полноценного перевода на HTTPS. Необходимо обязательно выполнить несколько настроек на своем сайте:
- Сайт по HTTPS доступен, но он также доступен и по HTTP, поэтому нам необходимо сделать перенаправление всех запросов с http на https;
- В своей CMS ( система управления сайтом ) нужно включить настройку, отвечающую за работу нового защищённого протокола;
- Внести изменения в файл robots.txt.
Заметка! ТОП 5 популярных CMS для блога.
Переадресация всех запросов с http на https
Принудительное перенаправление с http на https делается с помощью настроек веб сервера, а именно файла htaccess, в нем Вам необходимо установить 301 редирект (redirect) всех запросов, которые идут на http, на https. Чтобы это сделать, вставляйте следующий код в файл htaccess (этот файл расположен в корне Вашего сайта).

RewriteEngine On RewriteCond %{SERVER_PORT} !^443$ RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Существуют и другие способы, но этот вариант стоит в числе первых в официальной справке REG.RU.
Также если Вы используете панель управления ISPmanager 5, то Вы можете сделать перенаправления и с помощью нее, т.е. с помощью графического интерфейса, не изменяя тем самым файл htaccess. Более подробно об этом можете посмотреть в официальной справке REG.RU — Редирект с http на https.
Настройка CMS
Системы управления сайтом у всех разные, поэтому мы рассмотрим два примера настройки для двух самых популярных CMS – это WordPress и Joomla.
В случае, если у Вас WordPress.
Заходите в консоль управления сайтом, открываете раздел меню «Настройки -> Общие». В поля «Адрес WordPress (URL)» и «Адрес сайта (URL)» вносите измененный адрес своего сайта, то есть с HTTPS.

В случае, если у Вас Joomla.
Заходите в админ-панель сайта, открываете раздел меню «Система -> Общие настройки -> Сервер». В пункте «Включить SSL» выбираете «Весь сайт» и нажимаете «Сохранить» или «Сохранить и закрыть».

Основные настройки CMS мы сделали, иногда также требуется в настройках некоторых компонентов или виджетов принудительно указать настройку, например, «Использовать SSL», однако мне этого не требовалось.
Изменение файла robots.txt
Теперь необходимо внести изменения в файл robots.txt, для того чтобы поисковые системы при обращении к Вашему сайту знали, что основным доменом теперь является сайт на HTTPS, а также то, что карта сайта теперь расположена по новому адресу (с HTTPS). Для этого необходимо изменить директивы Host и Sitemap, например
Host: https://mysite.ru Sitemap: https://mysite.ru/sitemap.xml
Шаг 3 – Устранение возможных ошибок на сайте
После того как все настройки выполнены, необходимо все очень тщательно проверить, а именно:
- Все внутренние ссылки – они должны быть относительными или с использованием протокола HTTPS (включая ссылки на картинки, CSS стили, JavaScript скрипты и так далее). В случае нахождения ссылок с HTTP необходимо исправить их на «относительные» (это лучше всего, так как в этом случае Вы не указываете протокол, а только адрес страницы, например, /page.html, /page/ или //site.ru/page/);
- Карту сайта – все ссылки в карте сайта также должны быть с указанием протокола HTTPS, если это не так, Вам следует обновить карту сайта;
- Работоспособность протокола HTTPS – это можно проверить сервисом https://www.sslshopper.com/ssl-checker.html (в результате проверки галочки должны быть все зелёными, никаких сообщений и ошибок быть не должно);
- Работоспособность всего сайта – рекомендую проверить, все ли компоненты, виджеты у Вас работают в штатном режиме. Чтобы уже на начальном этапе определить и устранить возможные неисправности.
Как войти в панель управления REG ru?
- Авторизуйтесь на сайте REG.RU и перейдите в Личный кабинет.
- Кликните по нужной услуге хостинга:
- На открывшейся странице во вкладке «Управление» нажмите Войти в панель: Хостинг. Панель управления
Ищем фото и видео для веб-ресурса
Вы можете также воспользоваться услугами фрилансера, который создаст уникальную иллюстрацию или же самостоятельно найти картинки для веб-ресурса.
Найти фрилансера можно здесь:
- Fl.ru
- Freelance.ru
- Freelancehunt.com
- Weblancer.net
- Kwork.ru
Также мы отобрали несколько фото и видеостоков, правила которых разрешают бесплатно использовать изображений в коммерческих и некоммерческих целях.
Бесплатные стоки с фотографиями:
- Pixabay
- Free Stock Images
- Unsplash
- Gratisography
- Pexels
- StockSnap
- SplitShire
- ISO Republic
- Snapwire Snaps
- Kaboompics
- Picography
- FOCA Stock
Также обратите внимание на сайты с иллюстрациями:
- Open Doodles
- unDraw
- ManyPixels
- Drawkit
- Humaaans
- Smash Illustrations
И несколько бесплатных видеостоков:
- Pexels
- Videvo
- Life of Vids
- Videoblocks
- Vimeo
- Pixabay
- Videezy
- Mixkit
- Coverr
Важно: многие сайты делают в правилах оговорку про запрещённые способы размещения иллюстраций. Обычно не разрешается использовать изображения и видео для порнографических, незаконных, порочащих чужую репутацию или других аморальных целей. Хотя мы уверены, что ваш сайт всего этого не предполагает 🙂
- https://www.nic.ru/help/nastrojka-sajta-kodirovka-perenapravlenie-logi-i-dr_6760.html
- https://Delen.ru/servisy-i-uslugi/konstruktory-sajtov/reg-ru-konstruktor-sajtov.html
- https://site2max.ru/reyting-konstruktorov-saytov/konstruktor-reg-ru/
- https://arlekina.ru/kak-redaktirovat-svoi-sait-na-reg-ru
- https://consei.ru/hosting/kak-otredaktirovat-sajt-na-hostinge.html
- https://dzen.ru/a/YK4_WE0O9CzC4dml
- https://2domains.reg.partners/support/saity/kak-sozdat-poddomen
- https://info-comp.ru/internetst/660-move-site-to-https.html
 OpenCart Подробные инструкции по работе с OpenCart
OpenCart Подробные инструкции по работе с OpenCart