Удобство использования
Конструктор сайтов uKit предлагает максимально низкий порог вхождения, позволяя создать сайт для бизнеса любому человеку, который умеет пользоваться интернетом. Чтобы начать работать с сервисом, нужно зарегистрироваться или авторизоваться через соцсети. Сразу после этого появляется окно выбора шаблонов, в котором есть возможность создать сайт из страницы на Facebook или паблика ВКонтакте. При выборе этой опции весь контент из выбранной страницы будет перенесён в конструктор, а вам останется только её настроить.

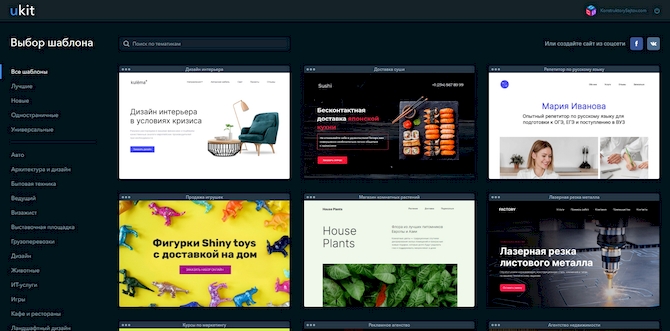
Создание сайта начинается с выбора шаблона. Чтобы подобрать подходящий вариант, используйте функцию предпросмотра. Она позволяет открыть пример сайта и походить по его страницам. Вы можете менять размер и ориентацию экрана, чтобы увидеть, как шаблон отображается на разных устройствах. Перед выбором темы можно также изменить её цветовую схему.
Настройка сайта выполняется в визуальном редакторе. Он разделён на четыре функциональные вкладки, в которых представлены все необходимые инструменты для изменений внешнего вида и наполнения страниц контентом.
- «Страницы» — добавление, удаление и настройка страниц. Здесь можно создать простой раздел или информер для блога, в котором будут отображаться посты.
- «Конструктор» — библиотека элементов, доступных для формирования интерфейса. Здесь представлены как простые виджеты типа текста или картинок, так и функциональные приложения — например, для организации витрины магазина, добавления калькулятора услуг, онлайн-консультанта, панели социальных сетей и прочего.
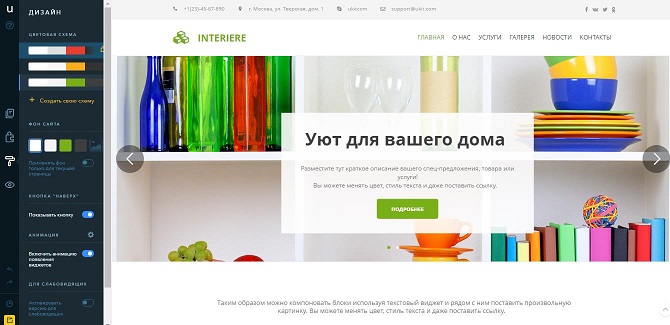
- «Дизайн» — инструменты кастомизации внешнего вида каждой страницы или сайта в целом.
- «Адаптивная версия сайта» «Адаптивная версия сайта» — раздел для проверки того, как страницы отображаются на разных устройствах, а также индивидуальная настройка структуры и дизайна для каждого формата отображения.
Настройка сайта выполняется с помощью мышки путём перетаскивания элементов из библиотеки и размещения их на страницах. Навыки программирования и веб-дизайна не требуются. Визуальный редактор uKit не позволяет испортить шаблон: виджеты и блоки выстраиваются по сетке, фон и цвет текста подбираются, исходя из цветовой схемы.
Благодаря интеграциям со сторонними сервисами на сайт можно добавить виджеты погоды, приложение для сбора подписок через электронную почту, заказ обратного звонка, поисковые строки от Яндекса и Google, кнопки социальных сетей. Для добавления видео с популярных хостингов достаточно лишь разместить ссылку на ролик в соответствующем виджете.
Для ускорения разработки можно использовать функцию копирования страниц и целых блоков. Если один и тот же виджет требуется в разных разделах сайта, то достаточно настроить его один раз, а затем размножить. Для быстрого доступа блоки можно также добавлять в список «Избранное».

Кстати, в uKit качественный виджет галерей, позволяет гибко настраивать структуру вывода картинок, оформление (столбцы, отступы, анимации, набор дополнительных данных), очерёдность, добавлять мета-теги (title/alt) и т. д. Также отметим наличие фирменного калькулятора услуг, который позволяет создавать интерактивные формы для автоматического подсчёта стоимости товаров/услуг в зависимости от выбранных клиентов опций и количественных характеристик. Удобно использовать службам такси, доставкам еды, риелторам, магазинам окон ПВХ и другим бизнесам, в которых стоимость нужно считать на основе параметров заказа.
Конструктор предлагает функциональность для совместной работы над проектом. Владелец может выдать другому пользователю право доступа к административной панели на определённый срок (не более 999 дней). Это удобно, если нужно отдать выполнение каких-то работ на аутсорс. Например, в таком режиме доступа может работать менеджер интернет-магазина или копирайтер, добавляющий уникальные тексты на сайт.
Временные права выдаются с ограничениями: пользователь не может удалить сайт, передать доступ другому человеку, изменить тариф или подключить платные услуги. Основные функции конструктора и визуального редактора при этом остаются рабочими. Отменить выдачу временного права доступа можно в любой момент в пару кликов.
Защита от несанкционированного доступа обеспечивается с помощью SSL-сертификата, который можно бесплатно подключить к любому домену второго уровня. При создании сайта во время пробного периода вы получите доменное имя типа ***********.ukit.org. При переходе на платный режим работы вы сможете прикрепить домен второго уровня.
uKit можно использовать для создания разных сайтов — и лендингов, и многостраничных порталов. Кроме стандартных страниц и информера новостей конструктор предлагает также служебные разделы: страницу 404, политику конфиденциальности, пользовательское соглашение. Есть также возможность настроить всплывающие окна, которые могут появляться по таймеру, при скроллинге или при закрытии страницы.

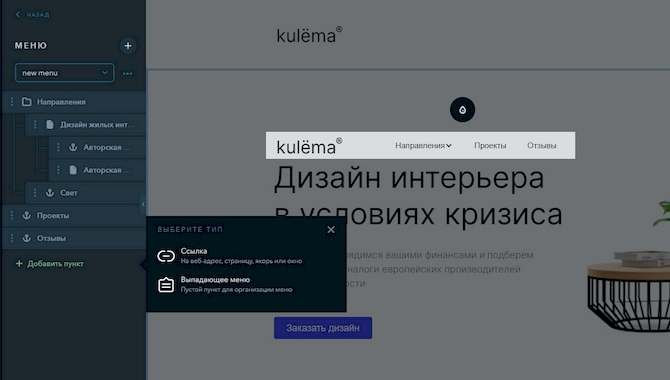
uKit поддерживает многоуровневые меню, которые можно свободно позиционировать на страницах. Поддерживаются якорные ссылки для всех блоков и виджетов. Для пунктов меню можно задать индивидуальное оформление, добавив иконки и заголовки. Суть в том, что движок позволяет создавать сайты не только на 5-10 основных страниц (столько, сколько пунктов поместится в одну строчку меню без переноса для нормального отображения), а организовать вложенность подпунктов, структурировать страницы по разделам – категории товаров, блога, услуг, варианты акций и прочее. То есть можно делать не только совсем уж простые сайты, а и довольно объёмные при сохранении высокого уровня эргономики навигации.
Текстовый виджет позволяет создавать динамический текст – такой, что будет изменяться в зависимости от запроса, введённого пользователем в поисковой системе. Для этого нужно задать переменные и соответствующие им ключевые фразы. Подробнее о синтаксисе ввода переменных можно прочесть здесь.
Конструктор позволяет создать онлайн-магазин с помощью интеграции с сервисом Ecwid и стандартного виджета «Товары». Фактически магазин состоит из трёх разделов: витрины, корзины и страницы оформления заказа. Плюс есть дополнительная панель администратора, через которую настраиваются параметры работы инструментов продаж. Также можно активировать отдельную страницу для показа товара с полным описанием, добавить на неё любые виджеты. По умолчанию товары показываются во всплывающих окошках.
Дизайн и расположение корзины можно настроить. Каталог товаров поддерживает пагинацию и сортировку товаров. При оформлении заказа можно ввести желаемое количество товаров для заказа с клавиатуры – так быстрее, плюсик не нужно клацать. Поддерживаются несколько вариантов приёма оплаты онлайн: Яндекс.Касса, PayPal, WalletOne, банковские карточки.
Витрину можно разместить в социальных сетях и других внешних площадках, причём, при изменении наименований/стоимости на сайте произойдёт синхронизация со внешними площадками, цены и названия там тоже поменяются. Для удобства управления заказами можно подключить amoCRM или BoardCRM. Все эти возможности доступны на старших тарифах «Магазин» и «Про» — для проверки можно использовать бесплатный 14-дневный доступ.

В итоге даже без минимальных навыков в веб-дизайне можно создать привлекательный сайт, который будет выглядеть так, будто вышел из-под руки профессионала.
Работа над сайтом
Для тех, кто впервые работаете с системой, есть интерактивные подсказки.


Окно редактора поделено на две области:
- панель инструментов (они сконцентрированы в левой колонке);
- рабочая область (холст), в которой размещаются элементы сайта и ведётся основная работа.
Страницы сайта в uKit создаются из блоков. Блоки могут быть готовыми (поставляются вместе с выбранным шаблоном, но можно выбирать разные шаблоны и добавлять нужные блоки в избранное, а потом использовать где угодно) или пустыми. Пустые блоки есть в двух вариантах: с готовым контейнером (с отступами) или полностью резиновый (без чёткого выделения центральной колонки).


Некоторые блоки – системные. Например, шапка (хедер) и подвал (футер).
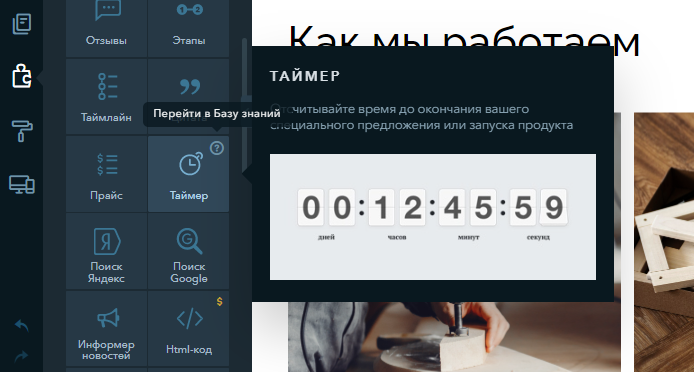
Когда структура блоков готова, их можно наполнить с помощью виджетов. Виджеты в uKit представлены простыми элементами, такими как картинки, разделители, текст, иконки, кнопки, пробелы и т.п., а также более сложными вариантами: таймеры, слайдеры, карточки товаров и записей, формы поиска, меню, спойлеры и т.д.


Часть виджетов поставляется внешними сервисами:
- Конструктор форм и онлайн-калькуляторов uCalc.
- Модуль магазина Ecwid (предлагается как альтернатива встроенному модулю магазина uKit).
- SoundCloud.
- Формы Mailchimp.
- Виджеты соцсетей.
- Блок комментариев Disqus.
- Строки поиска Яндекс и Google.
- Блоки онлайн-карт (тоже Яндекс и Google).
- Виджеты web-чатов JivoSite и LiveChat.
Если нужного виджета нет в наборе, можно задействовать вставку произвольного HTML-кода. Но данная функция рассчитана на профи, поэтому доступна только в максимальном тарифе сервиса.
Чтобы добавить нужный виджет на страницу, достаточно просто перетянуть его из панели инструментов в рабочую область. Блоки и виджеты также просто перемещаются по холсту – простым перетаскиванием.
Чтобы увидеть доступные опции настройки для блока или виджета, нужно выбрать элемент указателем мыши. Соответствующие опции появятся рядом с блоком или отобразятся в панели инструментов.


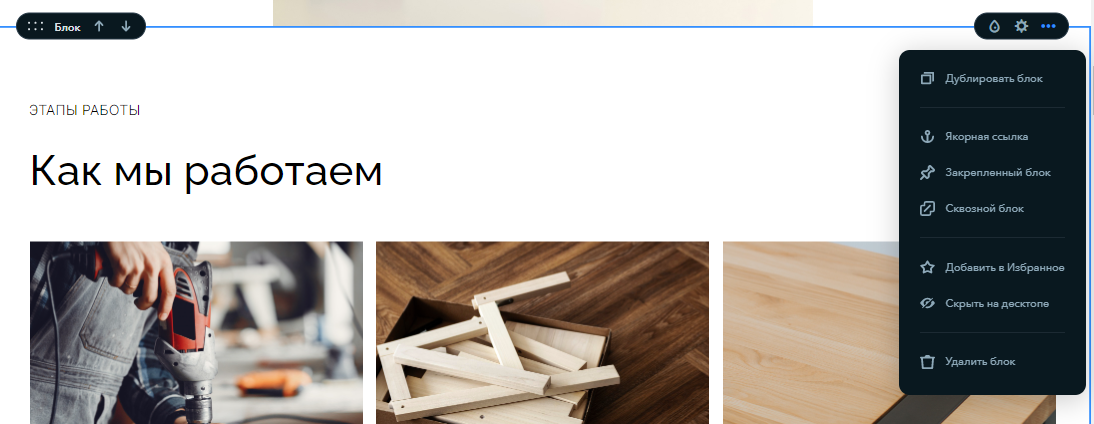
Блоки можно дублировать, закреплять (сверху или снизу), делать сквозными (для всего сайта или для конкретных страниц), скрывать (в зависимости от режима редактора: на десктопах, на планшетах или отдельно на смартфонах), удалять или оформлять в качестве якорных ссылок (для быстрого перемещения фокуса, например, по ссылкам из меню).
Что касается внешнего вида и оформления блоков, то конструктор предоставляет возможность сменить тип блока (контейнер, резиновый, с полями у виджетов, без полей), задать параметры отступов, условия наполнения элементами (с выравниванием по высоте или по контенту), активировать привязку к экранам (на всю высоту окна или по контенту), изменить фон (для блоков можно использовать сплошную заливку, изображения, онлайн-карты или видеоролики).
Настройки виджетов будут зависеть от их типов. Но разобраться с ними несложно. Всё на русском языке, в опции вынесены только наиболее важные параметры, по каждому элементу предоставляется подробная справочная информация.


Операции выполняются в несколько кликов мышкой.
На некоторых важных функциях стоит остановиться подробнее.
- Для виджета «Картинка» доступен встроенный растровый редактор. Он умеет поворачивать, обрезать и отображать изображения, накладывать маски, фильтры, произвольный текст, фигуры и иконки. Для каждой картинки вы можете задать свои alt-теги.
- Если готового медиаконтента для оформления сайта пока нет, можно воспользоваться встроенным поиском по бесплатному фотостоку Unsplash и по 1,5 десятку библиотек иконок. Плюс, можно использовать картинки из своих аккаунтов в соцсетях.
- Место на диске никак не ограничивается. Можно загружать на хостинг uKit любое количество фотографий и файлов.
- Для виджета «Текст» доступна динамическая смена контента на основании обозначенных условий.
- Для иконок можно настроить собственные анимации и заливку цветом.


Внутри uKit есть система бэкапов. Во-первых, внутри редактора можно оперативно перемещаться по своим действиям вперёд-назад, как в любом текстовом или табличном процессоре. Во-вторых, текущее состояние сайта можно сохранить, чтобы в любой момент до него можно было откатиться. В каждом аккаунте можно создавать до 10 ручных бэкапов. В-третьих, uKit самостоятельно создаёт автоматические резервные копии сайта по специальной схеме, обозначенной в документации. Поэтому у пользователя всегда будет возможность вернуть работоспособный и правильно настроенный сайт, даже если что-то пошло не так.
Плюсы и минусы
У конструктора сайтов uKit широкий функционал, но он больше подходит для создания несложных проектов.
Плюсы:
- Простой в освоении;
- Широкий выбор адаптивных шаблонов; Отображение всех внесенных изменений на холсте в реальном времени;
- Встроенный рекламный модуль, который дает запускать рекламу в Яндекс и Google;
- SEO продвижение для сайта;
- Динамический текст, который делает страницы сайта более релевантными для пользователя;
- Просмотр вида сайта на разных типах устройств;
- Хостинг и домен можно купить внутри конструктора;
- Бесплатный SSL;
- Автоматическое и ручное создание копий сайта, между которыми можно переключиться в любой момент;
- База знаний с подробными описаниями и видео-уроками;
- Мощная статистика;
- Бесплатный 15-дневный тестовый период.
Минусы:
- Не подойдет для создания объемных сайтов со сложной структурой;
- Если не убрать галочку «автоплатеж» вручную, деньги за следующий месяц спишутся автоматически.
Цены
Недешевые тарифы, но цена соответствует качеству.
uKit предлагает четыре вида тарифов: Premium, Premium Plus, eCommerce, и Pro. Прежде чем приобретать любой из них, вы можете протестировать его в течении 14 дней совершенно бесплатно, после чего вам будет выставлен счет.Тариф Premium начального уровня, и он предоставляет вам основные функции, включая пользовательский домен, неограниченное дисковое пространство, неограниченное количество страниц и посетителей сайта, неограниченное количество SMS-уведомлений, неограниченное количество доменов и доступ к круглосуточной поддержке. Этот план также предлагает вам мощную статистику сайта, адаптивные под мобильные устройства шаблоны, хостинг, резервное копирование и доступ к более чем 200 шаблонам.Переходим к тарифу Premium Plus, и получаем все, что включено в план Premium, а также премиум шаблоны, доступ к общению с техподдержкой и цели, созданные Google Analytics. Если вы хотите создать интернет-магазин, тариф eCommerce хороший вариант. Вы сможете легко интегрировать Ecwid, а также воспользоваться всеми функциями, предлагаемыми на тарифе Premium Plus.Тариф Pro дает вам все те же возможности тарифа eCommerce, плюс дополнительные опции, в том числе пользовательский код и пользовательские цветовые палитры.
Интернет магазин в Ukit сейчас практически бесполезен. Есть всего 2 варианта:
Либо второй вариант — и вот тут внимание! К любой кнопке можно подключить всплывающее окно, которое вы создадите сами. Это очень здорово, но только если у вас до 5 товаров или услуг. Мы создали такой вариант для тарифов свадебного фотографа.
Если у вас все таки товары, то лучше выбрать другой конструктор.
Руководство по созданию сайта на uKit
Зарегистрироваться на uKit можно через соцсети или e-mail.

Сразу после регистрации пользователю нужно выбрать шаблон для будущего сайта.

Далее нужно дать ему доменное имя и начать настройку. С функционалом можно ознакомиться самостоятельно или с помощью виртуального помощника, который подскажет, для чего нужна каждая кнопка в интерфейсе сервиса.
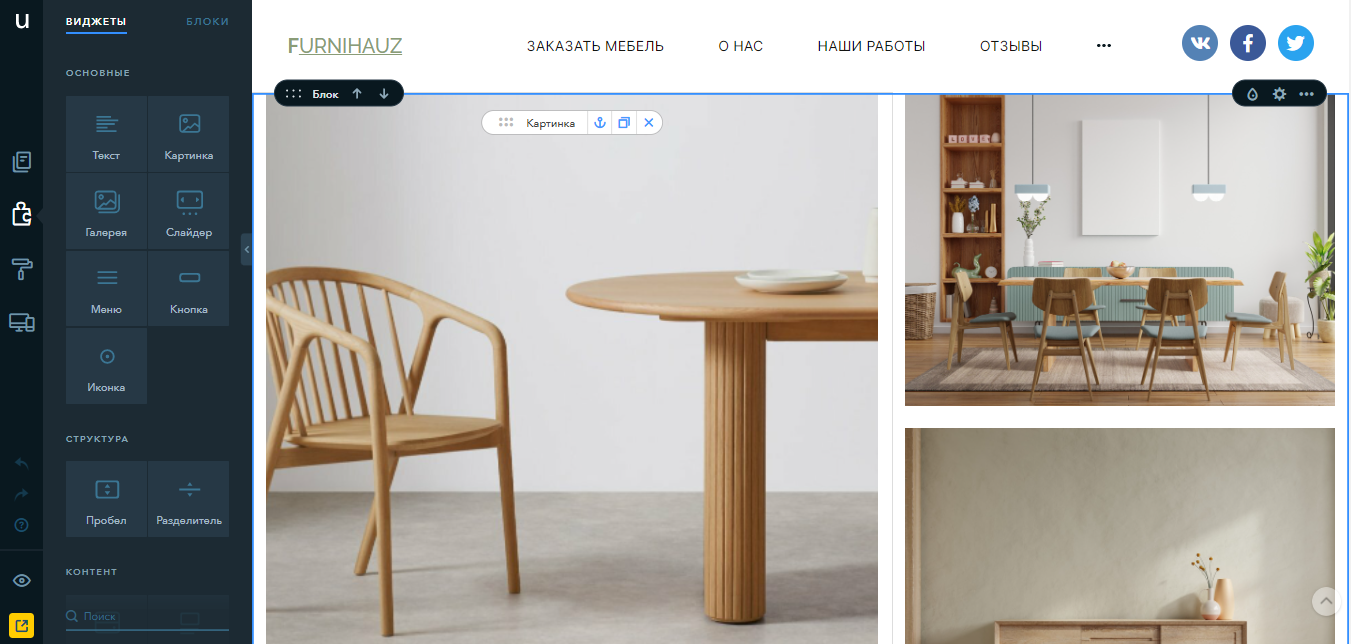
Виджеты — в них входят текст, картинка, галерея, слайдер, меню, кнопка и иконка. Из них собирается сайт с помощью перетаскивания нужного виджета на холст. Для настройки виджета кликните на него — часть настроек будет над виджетом, часть — в левой панели.

Виджеты объединяются в блоки, которые также можно перетаскивать для удобного расположения.

После знакомства с интерфейсом, можно приступить к созданию своего сайта. Конструктор сайтов uKit предлагает на выбор шаблоны, сгруппированые по тематике. Лучше сразу выбрать шаблон, в котором вас устраивает цветовая схема, т.к. для каждого шаблона автоматически создана схема из 4 цветов, а чтобы создать цветовую схему самостоятельно, нужно купить тариф ПРО.

Выбрав шаблон, можно увидеть блоки(1) и виджеты(2, 3, 4), из которых он состоит.

Блоки
Перетащить блок можно в любое место на холсте, настроить его оформление и структуру.
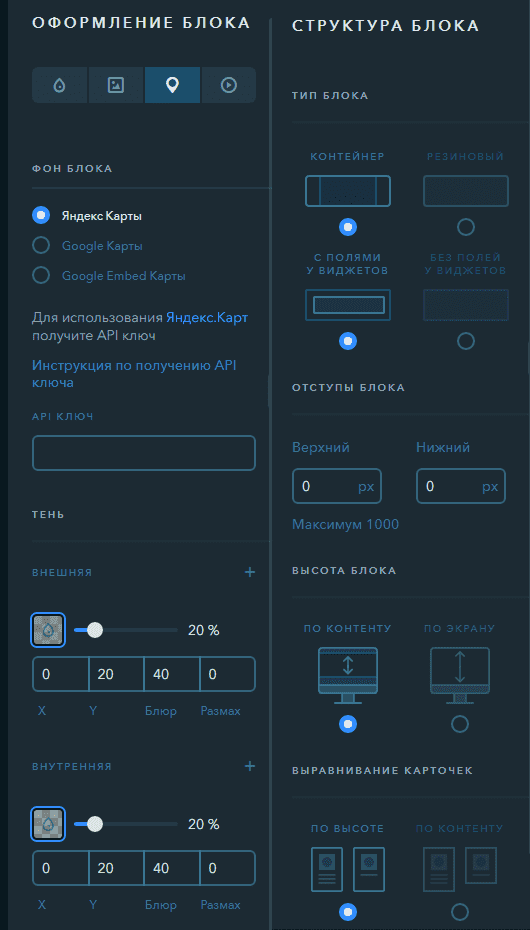
Оформление включает в себя:
- настройку цвета фона блока и теней — цвет фона блока можно выбрать только из 4 цветов, представленных в шаблоне, а тень можно добавить любого цвета;
- добавление изображений на фон — изображение можно загрузить любое из бесплатной библиотеки, из соцсетей или компьютера. Для него можно настроить дополнительное наложение цвета и эффект прокрутки. Например, фиксировать изображение при прокрутке или выбрать параллакс — эффект, который оживляет сайт за счет дополнительного прокручивания выбранного изображения в рамках блока;
- добавление карты Яндекс, Google или Google Embed — вместо изображения или под него можно загрузить карту и настроить ее прозрачность;
- добавление видео с YouTube или Vimeo позволяет анимировать сайт. Под всеми виджетами, собранными в блоке, будет проигрываться видео, на котором можно настроить прозрачность так, чтобы оно не мешало просмотру контента в самом блоке.
Структура блока дает настроить:
- тип блока — контейнер, который задает виджетам определенную ширину или резиновый, который растягивает их. Виджеты с полями не будут слипаться, если их расположить рядом, в отличие от виджетов без полей;
- отступы блока, чтобы визуально разделить их;
- высоту блока по контенту, которая зависит от добавленных виджетов или высоту по экрану, которая зависит от экрана, на котором пользователь просматривает сайт;
- выравнивание карточек по высоте или по контенту. При выравнии по высоте, все карточки будут расположены ровно в ряд, независимо от количества контента в них.

Виджеты
Для всех виджетов предусмотрена гибкая настройка. Для текста можно выбрать размер, цвет, фон. На базовом тарифе доступна функция динамического текста, но на пробном ее нет. С его помощью можно показывать разный текст, который будет зависеть от запроса пользователя. Например, для жителя Москвы будет отображаться текст «Видеограф в Москве», а для жителя Санкт-Петербурга — «Видеограф в Санкт-Петербурге».

Также на текст можно добавить ссылку, при нажатии на которую пользователю открывается:
- Веб-сайт.
- Страница.
- Якорь, который полезен для создания навигации внутри страницы. Они могут быть на любом блоке или виджете.
- Всплывающее окно с формой обратной связи, заказом товара или услуги.
- Телефон, чтобы посетители могли быстро позвонить, нажав на ссылку, если зайдут с телефона.
- Email.

На кнопку можно добавить ссылку, а оформление выбрать из предложенных дизайнов или создать новый, оформив фон, текст, отступы, скругления, тень. А также настроить анимацию, добавив непрозрачность, увеличение, яркость, длительность и задержку.

Картинку можно заменить, добавить к ней подпись и ссылку, отразить, кадрировать, добавить иконку, фигуру, маску и настроить фильтр. Тут же есть настройки SEO, которые помогут появиться картинке в поиске. Поэтому лучше указать содержание картинки для поисковых систем и дополнительную информацию.

Виджет меню можно оформить горизонтально, как на скрине ниже или в виде бургера. На пункты меню дается возможность добавить ссылку, которая будет вести на веб-сайт, страницу, якорь, всплывающее окно, телефон или E-mail. К меню можно добавить и оформить любую из сотни предложенных вариантов иконок или загрузить свою, ее можно отредактировать, добавить ссылку и эффекты при наведении.

Также иконку можно добавить как отдельный виджет в любое место на холсте.

В виджет слайдер можно добавить просто изображения или с описанием и кнопкой, которая будет вести по внешней ссылке, на главную страницу сайта, политику конфиденциальности или пользовательское соглашение. Также на кнопку можно добавить всплывающее окно с обратной связью, заказом товара или услуги. Сами картинки в слайд можно добавить из бесплатной библиотеки, загрузить с компьютера или подключить соцсети и добавить оттуда.

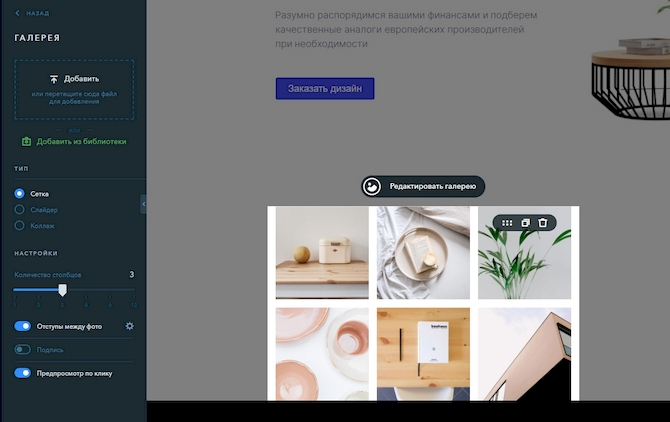
В галерею можно добавить изображения и оформить их как:
- Сетку
- Слайдер
- Коллаж (на скрине) — для него можно выбрать дизайн, как будут расположены картинки.
В настройках можно отрегулировать отступы между фото, добавить подпись и выбрать предпросмотр по клику.

Добавляем домен
Сервис предоставляет бесплатные поддомены, например, 7kmtqwe31.ukit.me, этот технический поддомен используется только на этапе ознакомления и конструирования сайта.

Готовому сайту лучше купить новый домен или прикрепить существующий с адресом вида site.com, site.ru и т.д. Это можно осуществить на Панели управления во вкладке Домены. Возможность добавления своего домена есть на тарифе Минимальном и выше.

Чтобы купить домен, нужно ввести желаемое доменное имя, выбрать подходящее и оплатить.

После прикрепления домена к сайту, к нему автоматически будет подключен SSL-сертификат, который нужен для безопасной передачи данных. Также он дает преимущество в поисковой выдаче Гугл, т.к. браузеры Firefox и Chrome помечают как надежные только сайты, работающие по протоколу HTTPS.

Видео обзор
Посмотрите небольшой видео ролик о возможностях конструктора сайтов uKit.
Возможности uKit, достоинства и недостатки
uKit – специализированный конструктор сайтов для малого бизнеса.
Позволяет предпринимателям самостоятельно запускать сайты-визитки, лендинги и магазины. Из навыков требуется умение пользоваться ПК и Интернетом. Движок оптимизирован так, чтобы человек практически гарантированно достигал результатов – разработал современный сайт с нужной информацией и получал клиентов.
Все готовые шаблоны адаптивные, то есть страницы сайтов автоматически подстраивают контент для красивого отображения на ПК и мобильных устройствах. Их более 500, все относятся к многочисленным тематикам бизнеса: бытовая техника, авто, дизайн, грузоперевозки, сельское хозяйство, животные, реклама и маркетинг, юриспруденция, образование, одежда и обувь, модель, фотограф, музыка, кафе и рестораны, ИТ-услуги, нэйл-мастер, визажист, тату-мастер, мебель, игры, танцы, туризм, творчество, услуги ЖКХ, охрана и безопасность, приложения и прочее. Всего 40 категорий – выбрать есть из чего.

uKit – современный, часто обновляющийся конструктор. Подходит всем, кому нужно рекламировать товары или услуги в Интернете.
Есть одностраничные и многостраничные варианты. В режиме предпросмотра вы сможете оценить, насколько наименования страниц и их структура соответствуют вашей задаче. В каждом находится демо-контент, на который удобно опираться при наполнении сайта своими данными – у вас перед глазами образец того, куда, что и как следует добавлять. Если среди вариантов нет вашей тематики, возьмите похожий структурно вариант и переделайте его под себя. Либо соберите шаблон из готовых блоков с нуля.
Визуальный редактор позволяет формировать секции страниц из виджетов: поиск, отзывы, прайс, контакты, текст, таблица, таймер обратного отсчёта, таймлайн, этапы, карточка, цитата, спойлер, видео, файл, обратная связь, карта, слайдер, картинка, иконка, кнопка, заказ обратного звонка, пробел, разделитель и меню. Этого набора хватит для сборки страниц качественной визитки любой ниши бизнеса.
Изменение дизайна сайта происходит за счёт выбора цветовой схемы и оттенков для шрифтов и элементов, выбора набора типографики, замены фонов (картинка, видео или цвет), а также выбора анимаций, с которыми будут появляться секции на экране при скроллинге страниц. Также есть возможность изменить внутреннюю структуру элементов и оформления любой отдельно взятой секции. Всё это суммарно позволит придать сайту индивидуальности, хотя стилистически получаемые в uKit проекты узнаваемы, похожи между собой. Что нисколько не мешает качеству и решению поставленных перед сайтом задач.
uKit – интересный сервис ввиду возможности работы с контекстной рекламой прямо из панели управления. Отличный способ продвинуть сайт без навыков и получить целевой трафик уже вскоре после запуска проекта.

Поддерживаются многочисленные интеграции сторонних веб-сервисов: всех значимых социальных сетей, магазинной платформы Ecwid, калькулятора услуг uCalc, онлайн-консультантов LiveChat и Jivo, системы комментирования записей Disqus, почтовых рассылок MailChimp, push-уведомлений SendPulse, amoCRM и BoardCRM, Google Dearch Console и Yandex Webmaster, пикселей ВКонтакте и Facebook. При помощи вставки своего кода вы сможете синхронизировать сайт с любым другим онлайн-сервисом.
В uKit есть возможность собирать всплывающие окна, задав им время и правила появления. В таких окошках можно показывать объявления, новости, уведомления, акции, а также формы для сбора данных. Полезная маркетинговая штука, как и динамический текст, суть которого следующая: если вы работаете с несколькими регионами, то сможете настроить разные заголовки для них вроде «Продажа окон ПВХ в Москве» или «Продажа окон ПВХ в Екатеринбурге» в зависимости от того, откуда пришёл посетитель.
Движок автоматически сохраняет все изменения на сайте, хранит до 10 резервных копий, переключение между которыми происходит в 1 клик. Удобная вещь для мгновенной смены оформления и предложений на праздники и по другим поводам.
Встроенный магазинный модуль удобный и простой, его стоит использовать для управления небольшой торговой площадкой до 200 позиций. Поддерживается большое количество средств приёма онлайн-оплаты, настраиваются условия доставки, структура корзины, внешний вид витрины. Есть каталог товаров с фильтрацией и возможность добавлять к товарным карточкам дополнительные поля свойств.

Блоговая составляющая реализована виджетом «Информер новостей», который хорошо подходит для добавления раздела с тематическими статьями и новостными постами для сайта-визитки.
Плюсы uKit
- Осваивается новичком примерно за 1-2 часа;
- Большое количество современных шаблонов;
- Универсален для запуска бизнес-сайтов любой направленности;
- Отличный потенциал для раскрутки сайтов новичками;
- Есть конструктор всплывающих окон;
- Автоматические резервные копии сайта;
- Неограниченный хостинг;
- Поддержка разнообразных интеграций;
- Версия сайта для слабовидящих активируется в 1 клик;
- Грамотная круглосуточная техподдержка;
- Умеренная стоимость, наличие промо-кодов и скидок при оплате на более длительный срок.
Шаблоны, возможности по кастомизации дизайна сайтов
У uKit обширная библиотека готовых шаблонов, которая постоянно дополняется. На текущий момент она содержит более 500 дизайнов, охватывающих 40 ниш традиционного бизнеса: авто, медицина, юриспруденция, туризм, строительство, организация праздников, фотография, модель, одежда и обувь, безопасность, логистика, недвижимость, образование, спорт, кафе, рестораны, еда, мебель, визажист, тату-мастер, сельское хозяйство и т. д.
uKit – удобный конструктор для предпринимателей, а также разработчиков типовых клиентских сайтов. Сервис часто обновляется, обладает отличной техподдержкой – явно перспективный продукт.
Присутствует режим живого предпросмотра, в котором легко оценить, подходит шаблон или нет. Каждый из них комплектуется демо-контентом своей тематики, то есть показывает оптимальную структуру страниц и размещение блока, форматы подачи информации для презентации той или иной ниши бизнеса. Среди шаблонов несколько десятков одностраничных. Их можно фильтровать по популярности, тематикам и новизне.

Большинство шаблонов привлекательные. Все они адаптивные, то есть автоматически подстраивают отображение информации под разные экраны устройств. Да, все макеты созданы из одинакового набора виджетов, поэтому стилистически похожи между собой, но это не делает их плохими. Напротив – править дизайн легко. В пару кликов можно изменить цветовую и шрифтовую схему сайта, добавить или убрать эффекты, поменять фоны и цвета элементов. Имеется большая библиотека иконок, а также встроенный фоторедактор, весьма неплохой.
Вы можете изменить структуру элементов внутри каждой секции, выбрать дизайн и цвета. Настройки кастомизации зависят от выбранной секции. Везде можно добавить тени для блока, поставить цвет, видео, картинку или карту на фон. Также на Про-тарифе появляется возможность добавления своих CSS-стилей.
Сравнение с другими конструкторами
uKit или Wix
Разобравшись с системой созданием небольших сайтов, вы можете переходить к более сложным конструкторам. Выбирая между ukit или wix для своей работы, следует учитывать, что ознакомившись с принципами создания сайта на простом и доступном примере, будет очень легко применить свои знания и на другом конструкторе.
Два приблизительно одинаковых по функциональности конструктора не могут конкурировать между собой. Так как их возможности почти одинаковы и каждый из них имеет свои плюсы и минусы. Единственная разница в том, что система Wix имеет чуть большее количество виджетов и и стоит несколько дороже.
uKit или uCoz
Также, невозможно сравнивать рабочие характеристики ukit или ucoz. Примеры сайтов, уже изготовленных при помощи конструкторов, показывают, что сайт быстро работает на обоих платформах. Но при подходе к решению поставленной задачи комплексно и серьезно, стоит понимать, что качественно сделанный сайт по любой тематике, выполненный на почти одинаковых платформах, будет смотреться по-разному лишь при наличии полного и содержательного наполнения.

Сравнение двух конструкторов невозможно, так как каждый из них имеет свои преимущества и недостатки, и способен сделать все, что вы пожелаете. Универсальный и объемный uCoz поможет создать сложный сайт, а его облегченный вариант — uKit помогает творить чудеса при работе над небольшими, но содержательными страничками.
Seo продвижение и оптимизация
После того как вы опубликуете сайт, в настройках управления появится раздел «Продвижение». В нем будет отображаться статистика внутренней оптимизации. Сервис сам укажет на ваши слабые стороны, которые необходимо усилить. Все эти пункты будут прямым образом влиять на позиции сайта в поисковике. Принцип продвижения здесь такой же, как и в обычных сайтах – уникальные тексты, картинки, а также правильно подобранные мета-теги (title, description, keywords). Чтобы сайт появился в выдаче Яндекс и Google, после его создания и заполнения контентом, необходимо как можно скорее проиндексировать.
- https://konstruktorysajtov.com/ukit
- https://www.internet-technologies.ru/how-to-create-a-website-with-ukit.html
- https://TrafficCardinal.com/post/obzor-servisa-ukit
- https://www.websiteplanet.com/ru/website-builders/ukit/
- https://site2max.ru/reyting-konstruktorov-saytov/ukit/
- https://resize-web.ru/prog/ukit-yukit/
- https://zabolotskikh.com/konstruktor-saitov/ukit/
- https://info-comp.ru/creating-site-in-ukit
- https://webtous.ru/publish/ukit-konstruktor-sajtov-dlya-novichka.html
- https://www.seostop.ru/sozdanie-saita/onlajn-konstruktor/ukit.html
 OpenCart Подробные инструкции по работе с OpenCart
OpenCart Подробные инструкции по работе с OpenCart