А откуда взялась нелюбовь?
Когда речь заходит про конструкторы сайтов, чаще других в бой идут два аргумента:
- Это не солидно
- Это плохо скажется на SEO
Начнём с того, что плохой самописный сайт — это тоже несолидно. А если в нем ещё и куча ошибок с точки зрения UX-дизайна, то такой сайт лучше заменить даже обычным лендингом.
К тому же, если вы работаете в высококонкурентной нише, то создать такой же «солидный» ресурс, как у лидеров рынка, без больших затрат не получится. Поэтому если вы представитель малого бизнеса, то вариант сделать сайт по средствам кажется самым разумным.
Второй аргумент, который вы можете услышать против конструкторов сайтов, — это то, что они не подходят для поискового продвижения ввиду однотипности элементов кода страниц.
Но на самом деле ограничений для продвижения в поисковых системах у таких сайтов нет. Роботы будут оценивать их так же, как и остальные, то есть важны будут структура сайта, полезный и интересный контент, ссылочная масса (это если коротко).
И состязаться по этим параметрам с крупными игроками будет очень сложно. Но не потому, что вы выберете конструктор сайтов, а потому, что они вкладывают в продвижение большое количество средств — именно с этим стоит связывать успех.
Конструкторы же наоборот скорее помогут вам в этой «борьбе», ведь они лишены большинства «детских» ошибок внутренней SEO-оптимизации. Канонические адреса, файлы robots.txt и sitemap — большинство конструктор генерирует автоматически. Адаптировать сайт под мобильные устройства также будет проще.
9 лучших конструкторов
Основным критерием выбора конструктора сайтов является вид будущего проекта. Каждый из них специализирован в разных направлениях. Потому, принимая окончательное решение, правильно проанализировать популярные сервисы, чтобы определиться, какой продукт нужен именно вам.

Wix
Лидер среди конструкторов сайтов с мощным функционалом. Возможностей сервиса хватает на создание сайтов-визиток, интернет-магазинов, одностраничных сайтов, блогов.
Wix работает по технологии HTML5, и включает большой набор стильных шаблонов. Более 500 макетов поделены на профили: портфолио и резюме, здоровье, бизнес, фото, видео и другие. Разработчики постоянно работают над системой, добавляя новые возможности и варианты шаблонов для других сфер.
Преимущества Wix:
- Большой выбор дизайнерских шаблонов;
- Простой интерфейс;
- Возможность создания страницы с нуля;
- Безопасный хостинг;
- Возможность создания защищенных страниц;
- 40 видов галерей;
- Множество дополнительных бесплатных возможностей;
- Создание стильных фото и видео-галерей, слайд-шоу;
- Мобильная оптимизация;
- Возможность полного изменения деталей, загрузка новых видео, изображений, текстов.
Недостатки конструктора сайтов:
- ограничение производительности сайта до 10 Гб, исключение составляет «Безлимитный тариф»;
- платное подключение собственного доменного имени;
- платной услугой является подключение своего почтового ящика Gmail.
Еще одной особенностью является невозможность выбора другого шаблона, после того как вы начали редактирование и загрузили контент. Поэтому, чтобы не создавать все заново, следует внимательно отнестись к выбору макета.
Тарифы
- eCommerce (для бизнеса) ;
- Unlimited (для фрилансеров и бизнесменов) ;
- Combo (персональные);
- Connect Domain (базовый).

uKit
Конструктор сайтов, специализирующийся на бизнес-тематике, оснащен функционалом для создания современного и удобного ресурса.
uKit ориентирован на предпринимателей, которым для продвижения бизнеса необходимо присутствие в сети, но бюджет сильно ограничен. Сайты, созданные на данном сервисе, получаются красивые, и всего за пару дней можно запустить функциональный ресурс.
Достоинства конструктора сайтов:
- Более 350 шаблонов и 38 тематик;
- 100% адаптивность под любые устройства;
- Внедрение чатов, обратных звонков, рассылок;
- Инструмент для оценки готовности сайта к продвижению;
- Отсутствие кода;
- Интегрируемые виджеты.
Для апробации конструктора предусмотрено бесплатное двухнедельное пользование. Дополнительным плюсом является то, что разработчики заранее позаботились о технической подготовке к поисковому продвижению будущих проектов, включая микроразметку, метатеги и оптимизацию графики.
К недостаткам можно отнести:
- небольшое количество бесплатных шаблонов;
- ограничения в редактировании;
- отсутствует возможность отдельной редакции мобильной версии;
- во время работы с сайтом могут возникать ошибки и последующей перезагрузкой конструктора.
Создатели предлагают следующие тарифы:
- Минимальный (только все необходимое) ;
- Базовый (доступ к премиум-макетам) ;
- Магазин (с корзиной и онлайн-оплатой) ;
- Про (профессиональная версия) .

uCoz
Популярный конструктор сайтов, предназначен для создания практически любого проекта.
Если сравнивать uCoz с другими конструкторами, у него множество функций, но чтобы освоить их, понадобится определенный уровень подготовки.
Достоинства и возможности:
- Профессиональные шаблоны;
- Возможность создания лендинга менее, чем за четверть часа;
- Наличие бесплатных калькуляторов и форм для сайта, мессенджеров и соцсетей;
- Возможность редактирования кода HTML и CSS.
При необходимости существует возможность заказа веб-услуг по реализации любого проекта «под ключ» от 3900 руб.
Недостатки конструктора сайтов:
- чтобы использовать современный макет – придется заплатить;
- отсутствует бесплатное заполнение метатегов через SEO-модуль;
- чтобы освоить интерфейс, придется потратить много времени.
Тарифы:
- Бесплатный (можно использовать до 400 МБ);
- Минимальный (1 Гб) ;
- Базовый (2 Гб)
- Оптимальный (10 Гб)
- Максимальный (20 Гб) ;
- Магазин (10 Гб).

Nethouse
Простой конструктор для сайтов, нацеленный на создание коммерческих сайтов. Позволяет запустить лендинг, сайт-визитку или магазин. Для тестирования системы разработчики предлагают безвозмездное пользование в течение 10 суток, после чего стоимость за доступ к сайту на своем домене составит 1 рубль.
Возможности конструктора сайтов:
- Система предоставляет на выбор более 100 стильных шаблонов, которые можно заполнить самостоятельно, или выбрать готовый вариант;
- Бесплатная почта для бизнеса;
- Доменное имя в подарок при подключении тарифа «Мастер» или «Бизнес»;
- Ссылки с якорем;
- Защищенное соединение https;
- Возможность выгрузки заказов в Excel и другие функции.
есть возможность создать проект с небольшим количеством товаров (не более 10) и 100 изображениями.
Недостатки:
- небольшое количество макетов;
- пробелы в оптимизации;
- нет доступа к коду.
Если оборот коммерческого проекта с установкой тарифа «Бизнес», превышает 50000 руб. в месяц, доступ к сайту осуществляется бесплатно.

1С-UMI
Фирменный конструктор от «1С», предлагает создание сайта визитки от 110 руб., интернет-магазина от 242 руб. Система поддерживает синхронизацию с продуктами 1 «С», оптимально подходит для создания коммерческого проекта на простом уровне.
При необходимости сайт можно перевести в CMS и перенести на другой хостинг с сохранением информации и позиций в поисковых системах.
Плюсы конструктора сайтов:
- Мощный функционал для продаж через интернет;
- Неограниченное количество страниц сайта;
- Техподдержка 7 дней в неделю;
- Интеграция с соцсетями;
- Поддержка Drag&Drop;
- Настройки SEO-оптимизации страниц.
Создатели конструктора заявляют, что с 1С-UMI предоставляет услугу бесплатного создания сайта. Но на деле возможности сильно ограничиваются и без подключения платного тарифа не обойтись.
К недостаткам конструктора можно отнести маленькое дисковое пространство (100 Мб) на бесплатном тарифе и однотипные дизайн макетов.

Setup
Сервис, работающий совместно с популярными сервисами для продвижения сайтов Sape и SeoPult.
Один из самых понятных конструкторов для новичков. Платформа предлагает более 7000 вариантов дизайна, собранных в 13 тематических категориях. Кроме того, пользователь получает домен в подарок, который оформляется в его собственность.
Для привлечения посетителей на сайт, предлагается бесплатное продвижение по низкочастотным запросам.
Преимущества конструктора сайтов:
- Простая панель управления;
- Возможность редактирования кода;
- Большое количество красивых макетов;
- Оптимальные параметры для SEO-продвижения.
Минусы конструктора сайтов:
- сложности при получении бесплатного домена;
- небольшой объем при использовании бесплатного тарифа (100 Мб).
Чтобы в полной мере пользоваться возможностями платформы, существуют 2 тарифа, подключить которые возможно не менее, чем на один год:
- «SHOP»;
- «PRO».

Tilda Publishing
Конструктор для запуска небольших проектов. Без специальных знаний пользователь может создать свой сайт с помощью блоков, количество которых в базе данных около 450. Кроме того, большим плюсом является наличие встроенного редактора Zero Block, с помощью которого существует возможность уникального сайта с нуля.
Плюсы конструктора сайтов:
- Творческий процесс создания сайта;
- Библиотека Tilda включает полноэкранные обложки, фотогалерею, фоновые видео и другое;
- Красивая типографика;
- Возможность подключения Google Analytics и Яндекс.Метрика;
- Наличие обучающих материалов для новичков;
- Высокая скорость загрузки сайта.
Минусы:
- дорогие тарифы;
- для отличного результата необходимо разбираться в дизайнерском мастерстве.
- Free (коллекция ключевых блоков)– бесплатный;
- Personal (используется для 1 сайта, полный набор функций);
- Business (можно создать 5 сайтов).

LPgenerator
Профессиональная платформа-конструктор для создания лендинг пейдж. На выбор пользователя предоставляется до 500 примеров готовых лендингов. Узкая специализация LPgenerator позволяет запустить уникальный сайт.
Для этого пользователю предоставлен доступ к красивым шаблонам, которые можно редактировать на свой вкус, а также возможность создание страницы с чистого листа. Плюсы конструктора сайтов:
- Широкий выбор современных макетов;
- Доступ к коду;
- Наличие обучающих курсов;
- Возможность сплит-тестирования;
- Интеграция с GetResponse.ru, ExpertSender.ru, JustClick.ru, amoCRM.ru, Zingaya.com, Bitrix24.ru, SMSint.ru, Robokassa.ru и другими;
- CRM управление лидами.
К недостаткам платформы можно отнести высокие цены на тарифы и непродолжительность тестового периода (1 неделя).

У сайтов на конструкторе больше плюсов или минусов?
С предубеждениями разобрались. Теперь давайте объективно поговорим о преимуществах и недостатках сайтов, созданных с помощью конструкторов.
Преимущества сайта на конструкторе:
— Скорость разработки сайта. Создать сайт по шаблонам можно за 3 дня, с уникальным дизайном — примерно за 2 недели.
— Разработка без бюджета. Если использовать только стандартные функции, то можно обойтись без работы с кодом, а значит и без услуг программиста.
— Простые изменения. Большинство конструкторов созданы для пользователей без опыта в создании сайта, у них интуитивно понятный интерфейс, так что вы сами сможете внести любые изменения и даже найти «фичи» для развития ресурса.
— Встроенные возможности SEO. В настройках сайта вы сами сможете прописать базовые мета-теги: title, description, URL. Плюс, как я уже говорила выше, система сама создаст необходимые технические файлы для поисковых роботов.
— Готовые модули интеграции с CRM и маркетплейсами. Особенно много вариантов готовых подключений у популярных конструкторов. Если выбрать один из них, то тратиться на программиста вновь не придется.
— Можно не покупать хостинг и домен. Если у вас нет своего домена, вы можете воспользоваться тем, что предлагает конструктор. Это важное преимущество для тех, кто только начинает продвигать свою компанию с помощью интернет-маркетинга.
Недостатки конструкторов сайтов:
— Трудозатратное изменение повторяющихся элементов дизайна на разных страницах. То есть, если вы захотите изменить внешний вид формы заявки, то менять его придется на всех страницах. Одной волшебной кнопки нет.
— Сложность работы с большими объемами данных. Если у вас интернет-магазин с большим количеством товаров — конструкторы сайтов не самый подходящий для вас вариант.
Платный или бесплатный тариф конструктора сайтов: что выбрать
Из представленных выше описаний популярных конструкторов можно понять, что ни один из них не является идеальным. Многие кроме платной версии имеют и возможность бесплатного использования. Однако бесплатные тарифы имеют сильно ограниченный функционал. А в большинстве своем, бесплатная версия позволяет только ознакомиться с некоторыми возможностями платных тарифов. Платные версии тоже отличаются функциональностью, и пользователь имеет возможность выбрать те инструменты, которые ему нужны и не переплачивать за остальные.
Скудность инструментов и функций не позволяют создавать качественный, красивый и привлекательный сайт. Он не будет популярен, интересен и не будет привлекать трафик, соответственно иметь нулевую рентабельность. Кроме того, говорить о SEO-оптимизации или интеграции с соцсетями в таких случаях не приходится – ее просто невозможно сделать.
Конструкторы сайтов — это для новичков?
В самом начале я уже писала, что конструкторы сайтов — отличное решение для малого бизнеса. Они подходят начинающим предпринимателям, так как конструктор очень доступен по цене. В том числе, владельцам интернет-магазинов с небольшим ассортиментом.
Но уже «окрепшим» компаниям тоже не стоит забывать про конструкторы. Они подойдут для тестирования бизнеса, когда нужно быстро и недорого проверить гипотезу.
Преимущества и недостатки CMS
CMS — программная оболочка, которая используется для создания сайтов, а также для редактирования и управления контентом. Другими словами — движок. Для разработки потребуется минимальные знания в html и верстке. Можно сделать как обычный лендинг, так и полнофункциональный интернет-магазин.
Преимущества:
- Разработка собственного дизайна, установка платных или бесплатных шаблонов
- Использование сторонних модулей
- Размещение более одного сайта на одном хостинге
- Можно легко переносить готовый ресурс на другой движок
Недостатки:
- Необходимо своевременно обновлять движок
- Нужно самостоятельно контролировать безопасность сайта
В вопросе о том, где лучше создать сайт, CMS будет в приоритете для тех, кому важна свобода действия и расширенный функционал, но скорей всего, если вы совсем не разбираетесь в технических нюансах, то вам потребуется помощь специалиста. Но стоять это будет на порядок меньше, чем разработка собственного движка.
WebAsyst
Это SaaS-платформа, которая совмещает в себе возможности CMS, завернутые в оболочку конструктора. С помощью представленных инструментов, можно создавать визитки, блоки и даже магазины. Доступна установка дополнительных приложений, своих тем, виджетов. Также реализована регистрация собственного домена, хостинг, А/B-тесты, детальная статистика и SEO.
На выбор пользователю предлагается более 77 шаблонов, большинство из которых платные. Каждый можно настроить: изменить цвет и шрифт. По сути, сервис является набором приложений, заточенных для выполнения определенной задачи. Например, “Магазин” — все инструменты для создания торговой площадки. В “Рассылки” можно создать письма для рассылки клиентам, в том числе настроить дизайн. Помимо общих настроек, можно включить SMS-уведомления, синхронизацию с 1C, оформление заказов через Яндекс.Маркет.
Плюсы:
- Расширенный функционал
- Модульная система
- Наличие дополнительных плагинов
- Интеграция с популярными сервисами
Минусы:
- В штатном фильтре отсутствует параметр “в наличии”
Нюансы
1. Абонентская плата
Оплата производится ежемесячно, ежеквартально или ежегодно, смотря какой тариф вы выберете. Стоит не очень дорого, но если вы планируете работать с сайтом год и более, то за эту же сумму возможно выгоднее будет нанять специалиста, который сделает сайт на CMS.
2. Ограниченность функционала
Индивидуальные, креативные решения на конструкторах реализовать нельзя. Рано или поздно, с развитием сайта, вы столкнетесь с различными ограничениями.
3. Дизайн
Конструкторы имеют хорошие шаблоны сайтов. Но, несмотря на их наличие, как показывает практика, новичок все равно с большой вероятностью сделает свою страничку, прямо скажем не идеально.
4. Скорость загрузки
У конструкторов она адекватная, если вы не будете загружать громоздкие изображения без оптимизации. Но в любом случае нужно смотреть на итоговую посещаемость вашего сайта. Под странички на конструкторах выделяются виртуальные хостинги, имеющие свои ограничения по нагрузке на сайт.
Если вы не знаете, что такое хостинги и в чем их отличия, рекомендуем посмотреть наше видео:
5. Ограничения по SEO
Robots.txt вы сможете скорректировать, но работу с редиректами провести будет сложнее. Также, верстка блоков с точки зрения SEO не совсем корректна. Например, заголовок + текст там будут выделены в тег
Если вы поняли, что сайту, созданному на конструкторе, нужно расширение функционала, вы можете перевезти его на CMS. Для этого необходимо параллельно начать разработку нового сайта, полностью произвести его наполнение, после перенести доменное имя и установить 301 редиректы со старых страниц на новые, потому, что вы скорее всего не сможете сохранить URL (названия страниц). Во время переезда сайта существует множество нюансов (метатеги, текстовая оптимизация, карта сайта, URL и т.д.), поэтому в данном вопросе лучше обращаться к специалистам. Если сайт перевезти неправильно, то есть огромный риск сильного падения трафика и, как следствие, сокращения продаж.
7. Переезд
Tilda, Insales хорошо ранжируются, но в высококонкурентных нишах мы не советуем использовать конструкторы, так как нет возможности детальной доработки сайта, чтобы он смог занимать высокие позиции в поисковой выдаче.
Ранжирование сайта зависит от конструктора, на котором он создан.
6. Ранжирование
, вместо того, чтобы разделить на отдельные зоны, с точки зрения грамотной текстовой оптимизации.
Какие бывают конструкторы сайтов?
Все конструкторы можно разделить на 2 большие группы — с ежемесячной или годовой подпиской и единовременной покупкой шаблона. В интернете вы найдете десятки примеров и тех и других.
Одни из самых известных конструкторов, работающих по модели с ежемесячной подпиской, — Tilda, inSales. Готовые шаблоны сайтов есть практически под каждую cms. Есть как бесплатные, так и платные.
Например, для любителей надежности 1С-битрикс шаблоны собраны у них в маркетплейсе. Вам остается только выбрать нужный, заполнить своей информацией.
Также есть большое количество шаблонов WordPress, просто на все случаи жизни. Платные шаблоны сделаны очень качественно. После покупки вам остается только разместить его на своем хостинге и заполнить информацией, многие блоки заполняются по принципу drag and drop (перетаскивание).
uKit
Это российский конструктор сайтов, который отличается интуитивным интерфейсом и редактором Drag-and-Drop. Подходит для малого и среднего бизнеса, а также частного использования. Главное преимущество — для создания веб-страницы не нужно обладать навыками программирования, более 80% работы система делает сама.
Все шаблоны распределены по 40 тематикам, каждый из них можно редактировать. Настройка сайта проходит в 3 режима: дизайн, конструктор и страницы. Для интернет-магазинов будет полезен калькулятор услуг. К домену можно подключить электронный почтовый адрес, тогда e-mail будет в виде “имя@ваш домен”. Можно подключить аналитику Гугла и Яндекса, включить местоположение через Google Maps.
Плюсы:
- Высокая скорость работы
- Подключение систем сбора статистики
- Интеграция с социальными сетями
- Встроенный калькулятор услуг
Минусы:
- Отсутствует бесплатный тариф
Кому подходит хостинг
Хостинг подходит для абсолютного большинства проектов. Если вы начинающий специалист, то всегда для создания сайта можно использовать готовый шаблон WordPress. Если вы представитель крупного или среднего бизнеса — вам подойдет услуга VPS/VDS. Главное преимущество хостинга заключается в том, что на нем у вас не возникнет проблем с внедрением нового кода — здесь вся власть находится только в ваших руках.
Самые популярные конструкторы сайтов
На сегодняшний день, существует огромное количество различных конструкторов сайтов, каждый из которых имеет свои особенности. Можно встретить специализированные CMS для создания блогов или других сайтов с текстовым контентом, самой известной среди них является WordPress. Также существуют специальные конструкторы для разработки одностраничников: LPmotor, LPgenerator, Weblium и другие. Наиболее востребованными считаются универсальные конструкторы, позволяющие создавать интернет-магазины, корпоративные сайты, визитки и другие виды. Среди них стоит выделить:
Tilda
Tilda предлагает удобный блочный формат разработки сайтов, помогая гибко настраивать их при помощи множества модулей, плагинов и расширений. Также он имеет несколько сотен тематических дизайн-шаблонов, с ними можно подобрать оптимальный дизайн для любого сайта. При желании пользователю удастся разработать дизайн самостоятельно через встроенный редактор Zero Block, в том числе с видео и анимацией.
Wix
Wix имеет очень мощный функционал для создания сайтов, новички могут воспользоваться простым методом drag-and-drop, а опытным пользователям пригодится встроенный редактор Corvid для разработки сайтов с нуля. Данный конструктор предлагает не только модули и дизайн-шаблоны, но также полноценные веб-сервисы и приложения, которые значительно расширяют возможности сайта. Интересной опцией является Wix ADI, помогающий легко и быстро создать сайт или интернет-магазин с участием технологий искусственного интеллекта.
Bloxy
Конструктор Bloxy предназначен для разработки одностраничных сайтов (LP, мини-магазины) в блочном формате через встроенный визуальный редактор. Вместо готовых шаблонов сервис предлагает свыше 800 секций, которые можно комбинировать для оформления различных элементов сайта. В интерфейсе конструктора есть опции управления заказами и статистики, а еще SEO-оптимизации. Сайты на Bloxy легко интегрируются с популярными CRM, модулями онлайн-оплаты, почтовыми сервисами и маркетинговыми плагинами.
Flexbe
Через сервис Flexbe можно создавать сайты-визитки и лендинги с адаптивным дизайном блочным способом, его функционал предназначен для начинающих пользователей. Здесь доступны готовые дизайн-шаблоны для разных сфер бизнеса и широкий набор модулей для самостоятельной разработки. Flexbe имеет встроенную CRM, инструменты для SEO-оптимизации и аналитики, модули приёма онлайн-платежей и т.д. Есть возможность интеграции сайтов со сторонними платформами (Битрикс24, amoCRM, UniSender, JivoSite и многими другими).
Плюсы и минусы конструкторов сайтов
Несмотря на удобство и простоту использования, конструкторы обладают не только неоспоримыми преимуществами, благодаря которым пользуются большой популярностью, но и рядом недостатков. Владение информацией о минусах и плюсах конструкторов сайтов позволяет выбрать самый оптимальный сервис и выработать правильный алгоритм действий.
Плюсы:
- Цена – стоимость использования конструктора в сравнении с услугами профессиональных программистов во много раз ниже. Есть сервисы, услуги которых бесплатны;
- Скорость работы – благодаря большому количеству готовых шаблонов, собрать небольшой полноценный сайт можно и за несколько часов. Они уже оптимизированы под площадки, на которых в дальнейшем будут располагаться, а, значит, ресурс будет функционировать быстро и без задержек;
- Не нужно владеть навыками программирования –и это самое главное преимущество. Однако чтобы работать, нужно все-таки быть уверенным пользователем, так как необходимо загружать изображения, текстовой контент, заполнять всевозможные формы;
- Пользователю предлагается готовая структура сайта – не нужно думать, что куда размещать и как правильно комбинировать визуальные эффекты – перед пользователем готовая структура с несколькими примерами и ему нужно только выбрать, что больше нравиться и приступить к заполнению формы.
Представленные выше преимущества говорят о том, что качественный сайт можно создавать довольно быстро, без лишних затрат и сторонней профессиональной помощи. Однако есть и другая сторона, и у конструкторов есть определенные минусы.
Минусы:
- Шаблонный дизайн – создание сайта на онлайн-конструкторе не позволяет придавать своей странице уникальный внешний вид, так как дизайн останется неизменным на протяжении всего существования ресурса и его нельзя будет изменить. Кроме того, есть большая вероятность, что другой пользователь выбрал тот же дизайн для своей странички и в интернете будут два, а то и больше, практически одинаковых ресурсов;
- Размер страниц – как правило, генерация конструкторов сайтов осуществляется громоздким HTMLкодом. Одна страничка, которая создана профессионалами и занимает 100 Кб, при генерации через конструктор может занимать 1,3-10 Мб. Это приводит к тому, что загрузка будет проходить медленнее;
- Нельзя выполнять ручное редактирование кода – благодаря высокому насыщению HTMLкода тегами, стилями и прочими элементами, его почти невозможно отредактировать;
- Наполняемость и структура – структура ограничена возможностями конструктора и изменить ее нельзя. Когда пользователь сам расписал где и что находится на сайте, он легко может натолкнуться на структурные ограничения шаблона. Также процесс наполнения может проходить несколько сложно. В некоторых программах можно снять эти ограничения, но за это нужно будет заплатить. Возможно, одновременно с развитием площадок по созданию сайтов на специализированных конструкторах этот изъян будет ликвидирован;
- Привязанность к площадке – однажды создав сайт на площадке, он будет привязан к ней навсегда и нельзя будет в будущем перенести на другую. Многие пытаются сделать это при помощи программистов, однако процедура незаконна и могут возникнуть дополнительные проблемы;
- Ежемесячные взносы – площадки могут изменить свою ценовую политику и увеличить ежемесячную оплату, и так как нельзя сайт перенести на другую площадку придется соглашаться на новые условия. Однако растущая конкуренция в этой сфере заставляет разработчиков держать цены на адекватном уровне, чтобы привлечь и удержать клиентов;
- Отсутствие возможности расширения – здесь нельзя интегрировать программные модули и можно подключать только то, что предлагает площадка;
- Продвижение – одним из важнейших этапов оптимизации является его продвижение. Некоторые площадки предлагают некоторые возможности продвижения, но они весьма ограничены, что сказывается на позиции сайта при выдаче в поисковых системах. Это ограничивает посещаемость и популярность интернет-ресурса и соответственно эффективность и рентабельность деятельности предприятия.
Некоторые из этих недостатков относительны и могут со временем исчезнуть, однако другие существенны и важны для нормального функционирования во всемирной паутине. Перед тем как прибегнуть к созданию страниц посредством конструкторов, надо заранее знать все возможности и ограничения и сделать правильный выбор способа формирования онлайн-ресурса.
Почему для разработки недостаточно выбрать конструктор сайта?
Если вы думаете, что откроете конструктор и начнете творить, то, увы, — нет. Разработка сайта начинается отнюдь не с выбора конструктора.
Мы делим этот процесс на 6 этапов:
- Изучение бизнеса, сайтов конкурентов, выявление УТП.
- Прототипирование (создать структуру сайта).
- Дизайн.
- Доработка.
- Внедрение базового SEO.
- Настройка форм и подключение систем аналитики.
1. Нужно изучить бизнес, сайты конкурентов и выявить УТП
Маркетологи устали писать, а новички читать, но мы все равно скажем: сайт невозможно сделать без изучения бизнеса.
Как ни крути, но для любой маркетинговой активности (сайт, реклама, работа с соцсетями или блогом) нужно:
- точно понимать специфику ниши, возможные подводные камни;
- знать в лицо своего клиента и ситуации потребления вашего продукта;
- изучать конкурентов для выявления их плюсов, минусов и своих конкурентных преимуществ перед ними.
На основе этой информации вы сможете построить своё Уникальное Торговое Предложение, или УТП. Именно его вы будете раскрывать на сайте с помощью текста/фото/видео/анимации и остальных функций.
2. Создать структуру сайта
После первого шага вы поймете, о чем хотите рассказать. Теперь нужно придумать, как это сделать.
Сначала необходимо отрисовать предполагаемую структуру страниц сайта схематически. Это будет прототип.
Структура сайта напрямую зависит от наших целей: если мы хотим собирать заявки, то будем стремиться продемонстрировать продукт/услугу и оставим форму связи/заказа; если это сайт-визитка компании, то у нас будет больше информативных блоков.
Главное в создании прототипа — понимать потребности клиента и его поведение на сайте. Это поможет разобраться с необходимым для страниц функционалом.
Преимущество конструктора в том, что прототип можно «набросать» прямо в нем с помощью базовых шаблонов. Это ускорит последующую работу дизайнера, а значит, и сэкономит ваш бюджет.
При создании же сайта с нуля на рукописной CMS мы бы создавали прототип каждой страницы в специальной программе типа Axure RP, потом каждую из них отрисовывал бы дизайнер и уже после этого начались этапы верстки, программирования и внедрения.
Последние три этапа при полноценной разработке — достаточно дорогое удовольствие. На конструкторе верстка упрощена (например Zero Block в Tilda), поэтому большинство дизайнеров на рынке фриланса смогут не только собрать сайт, но и сделать самописные блоки для него.
3. Проработать дизайн
Довести дизайн прототипа до ума можно попробовать самостоятельно, так как в конструкторах интуитивно понятный интерфейс, много шаблонов и инструкций. Если вы не сильно меняли дизайн выбранного шаблона, когда делали прототип, то, возможно, вам останется лишь изменить цвета.
Но если даже при работе с конструктором вам захотелось добавить индивидуальности, то можно обратиться к дизайнеру на фрилансе.
У него будет два варианта:
- Доработать дизайн прототипа прямо в конструкторе.
- Отрисовать прототип в Figma.
Я упомянула именно «фигму», так как в ней есть возможность скопировать код и быстро перенести в конструктор. Особенно, если речь идет о «тильде».
Tilda легко интегрируется с Figma, и можно автоматически импортировать макет из Figma в Zero Block с помощью API Access токена. Звучит сложно и нудно, но на самом деле это легко и того точно стоит. Суперподробно и понятно этот процесс описывает сам конструктор, а мы идем дальше.
4. Внести финальные штрихи
Сначала я хотела назвать этот пункт «верстка», но здесь это слово звучит слишком громко «звучит». Ведь в конструкторах верстка представляет собой работу над отступами, читабельностью текста, графическими элементами и изображениями — все это должно отображаться и на десктопах, и на мобильных устройствах понятно и интересно, чтобы ничего не «плыло».
Рекомендуем ко всем блокам текста применить типограф, чтобы у вас не висели предлоги. В некоторых конструкторах он встроен, но если нет, вам на помощь придет Артемий Лебедев.
5. Внедрить базовое SEO
Вообще сайты, сделанные на конструкторе, сами неплохо индексируются поисковиками за счет структуры, с последовательно расположенными блоками на странице, и того, что файлы robots.txt и sitemap.xml генерируются автоматически.
Но тем не менее мы поможем улучшить результаты выдачи в поисковых системах. Расскажу, как мы это делали на тильде. Если у вас другой конструктор, то сделайте то же самое в его интерфейсе.
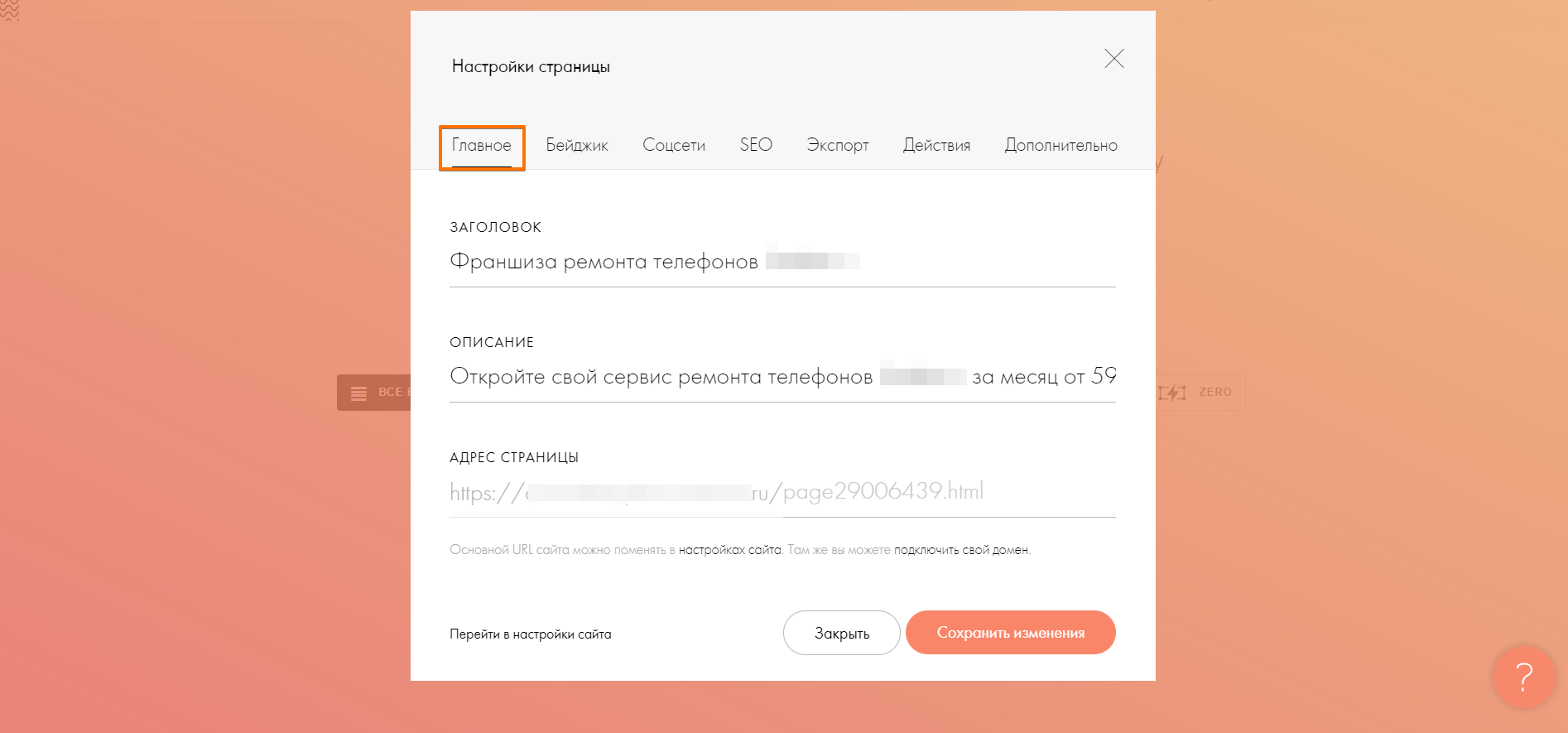
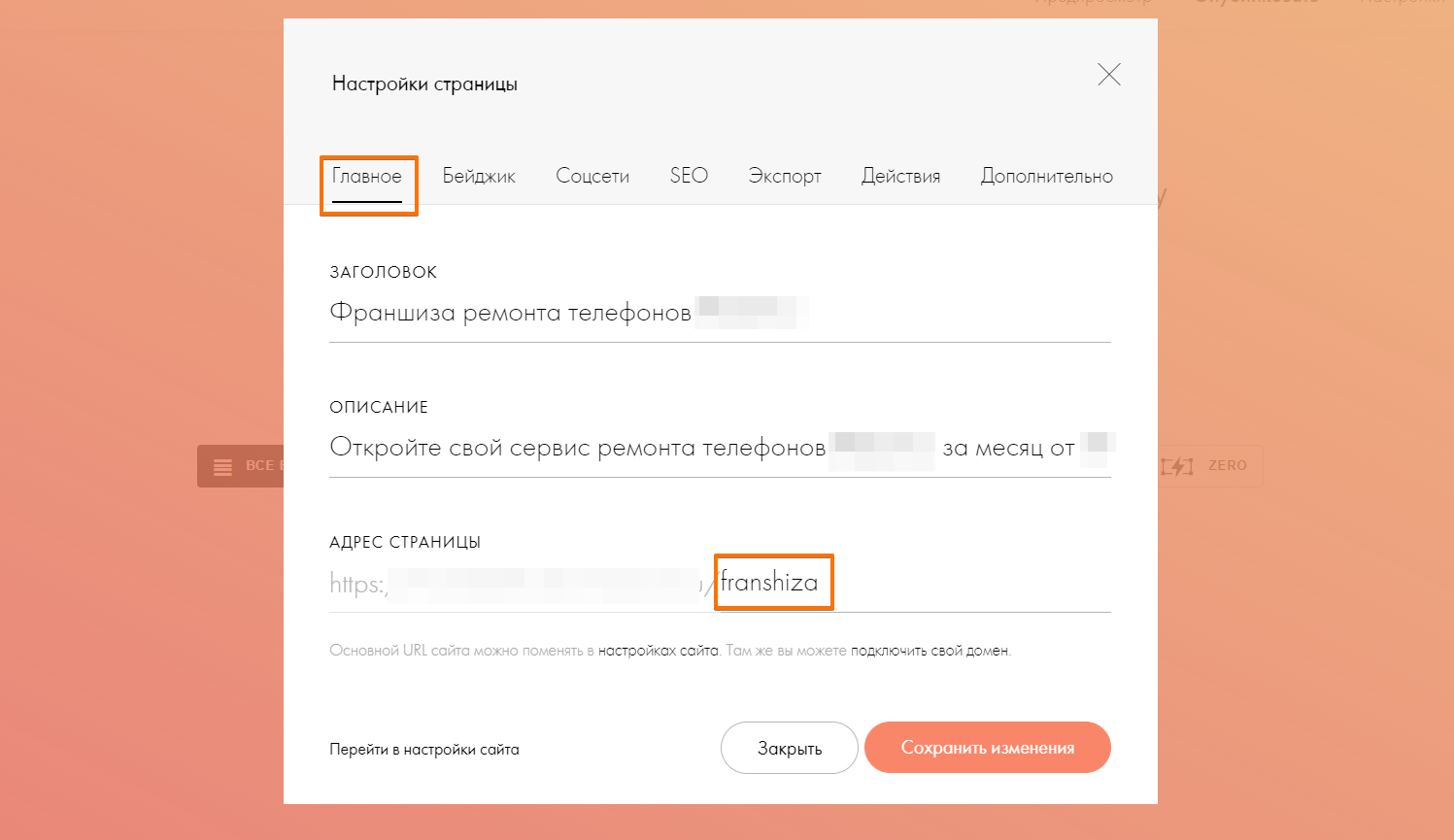
— Задайте страницам сайта название — Title и описание — Description
Во вкладке браузера вы увидите то название, которое укажете в заголовке (Настройка страницы > Главное)

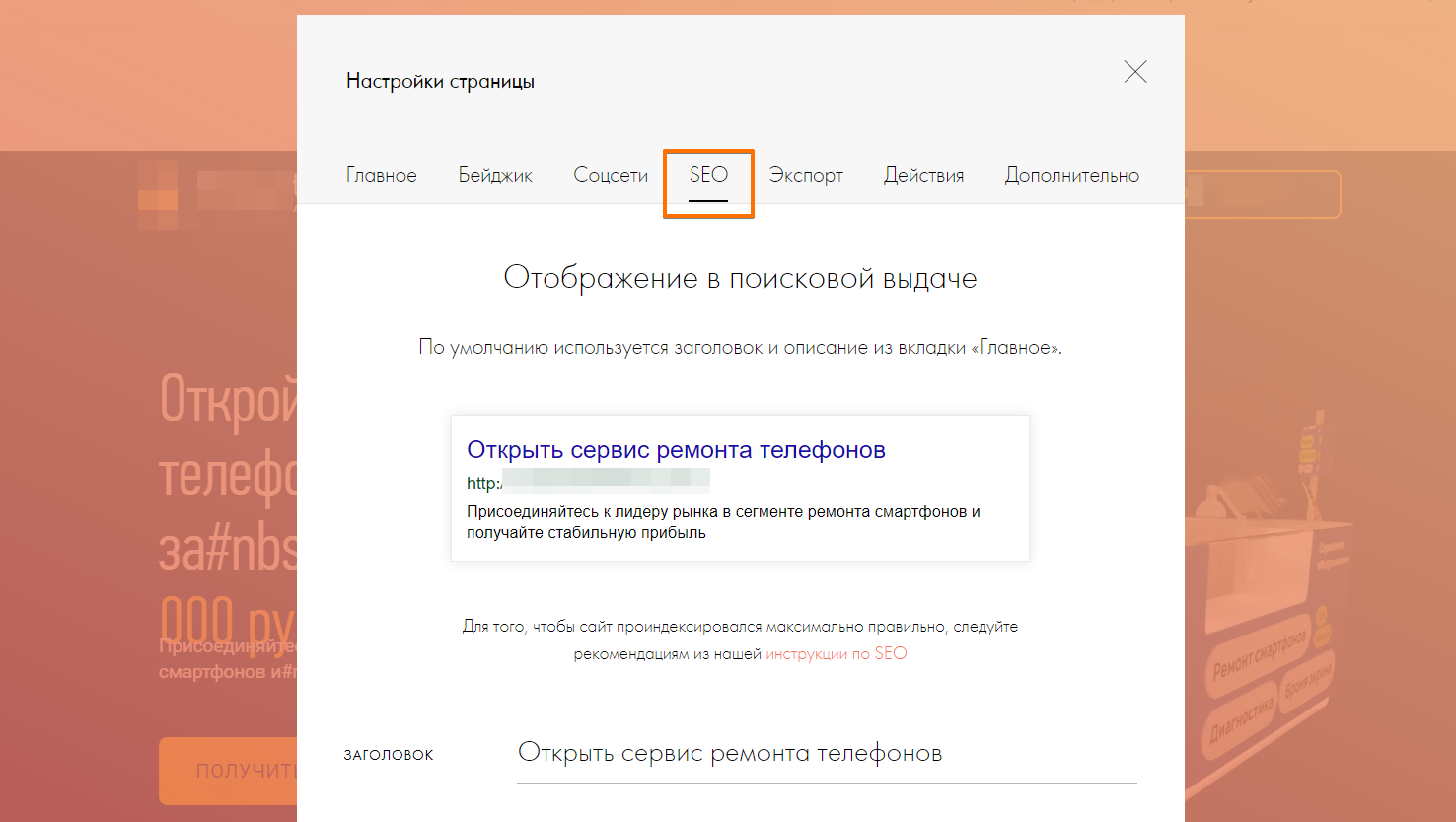
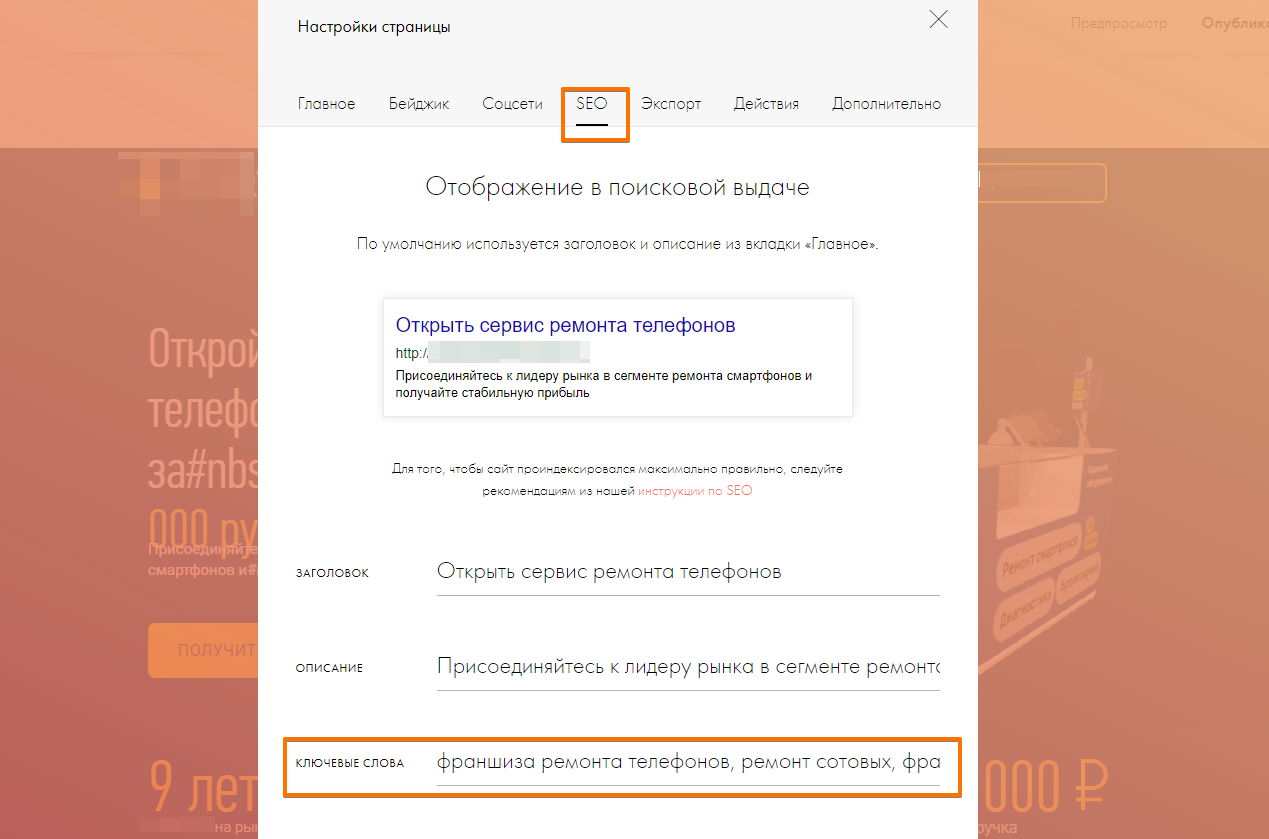
Также мы можем задать эти теги во вкладке SEO.

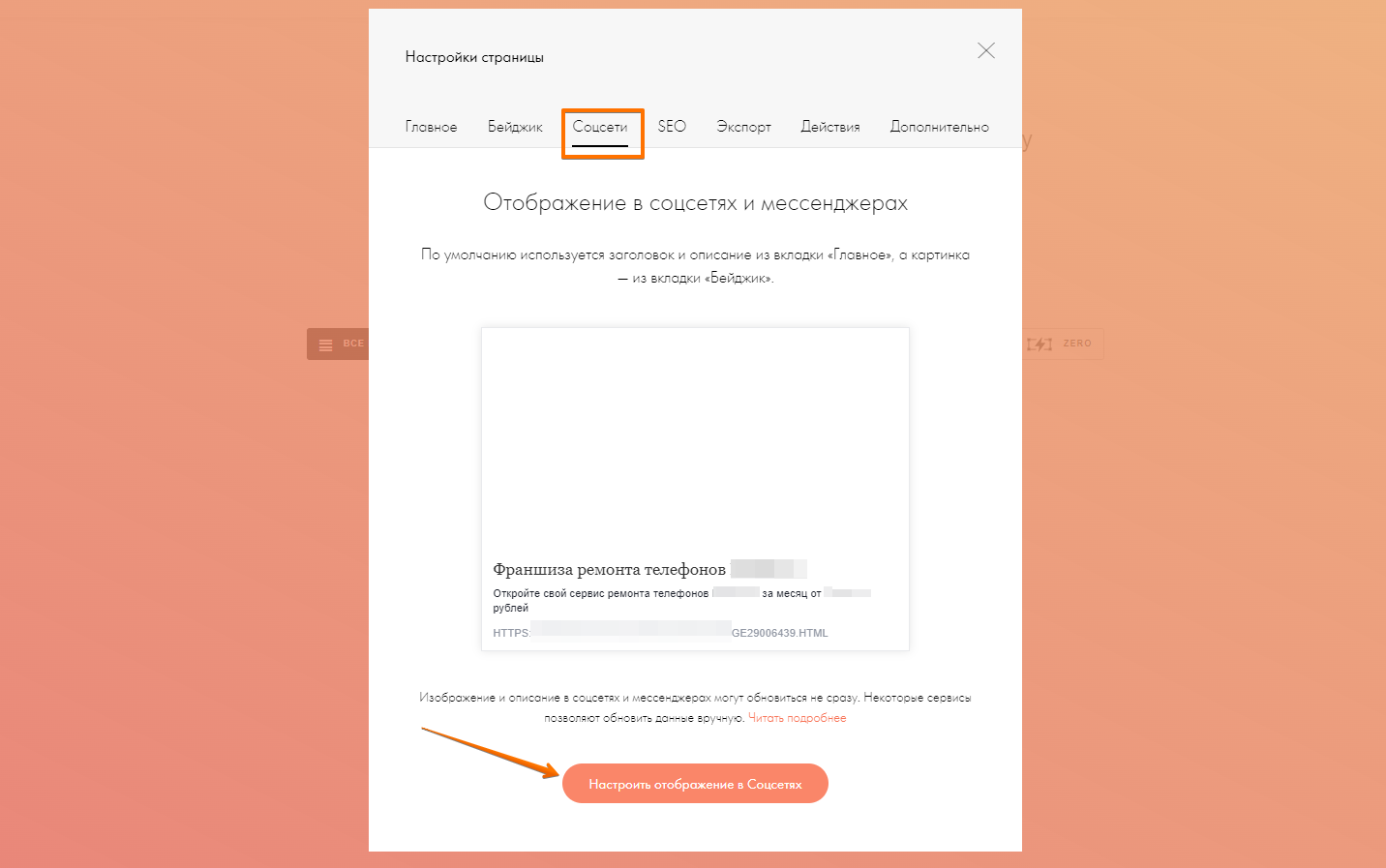
Кстати, если мы хотим, чтобы в поисковой выдаче были один заголовок и описание, а в социальных сетях другой, то нужно прописать заголовок и описание в отдельных вкладках «SEO» и «Соцсети».

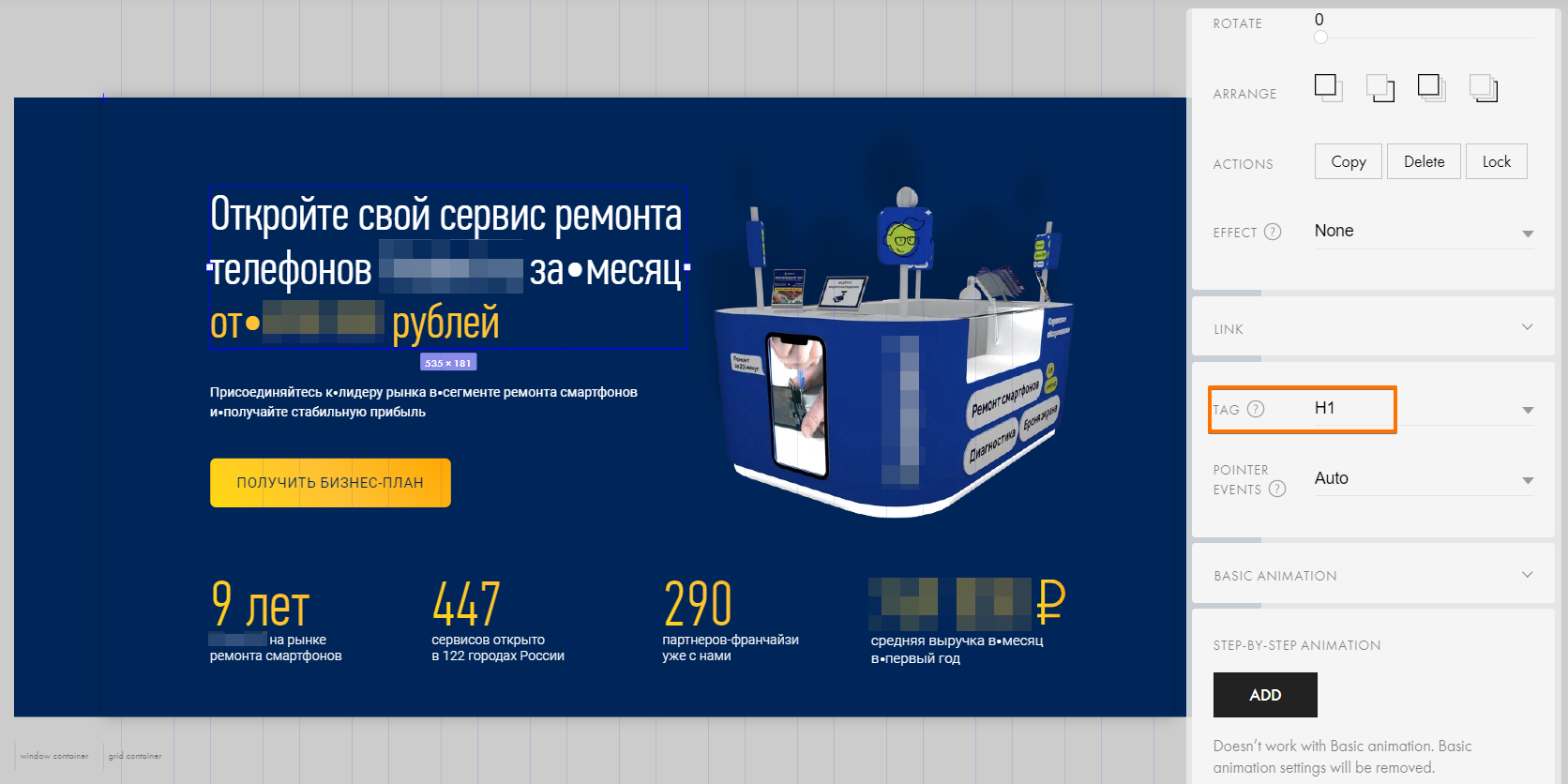
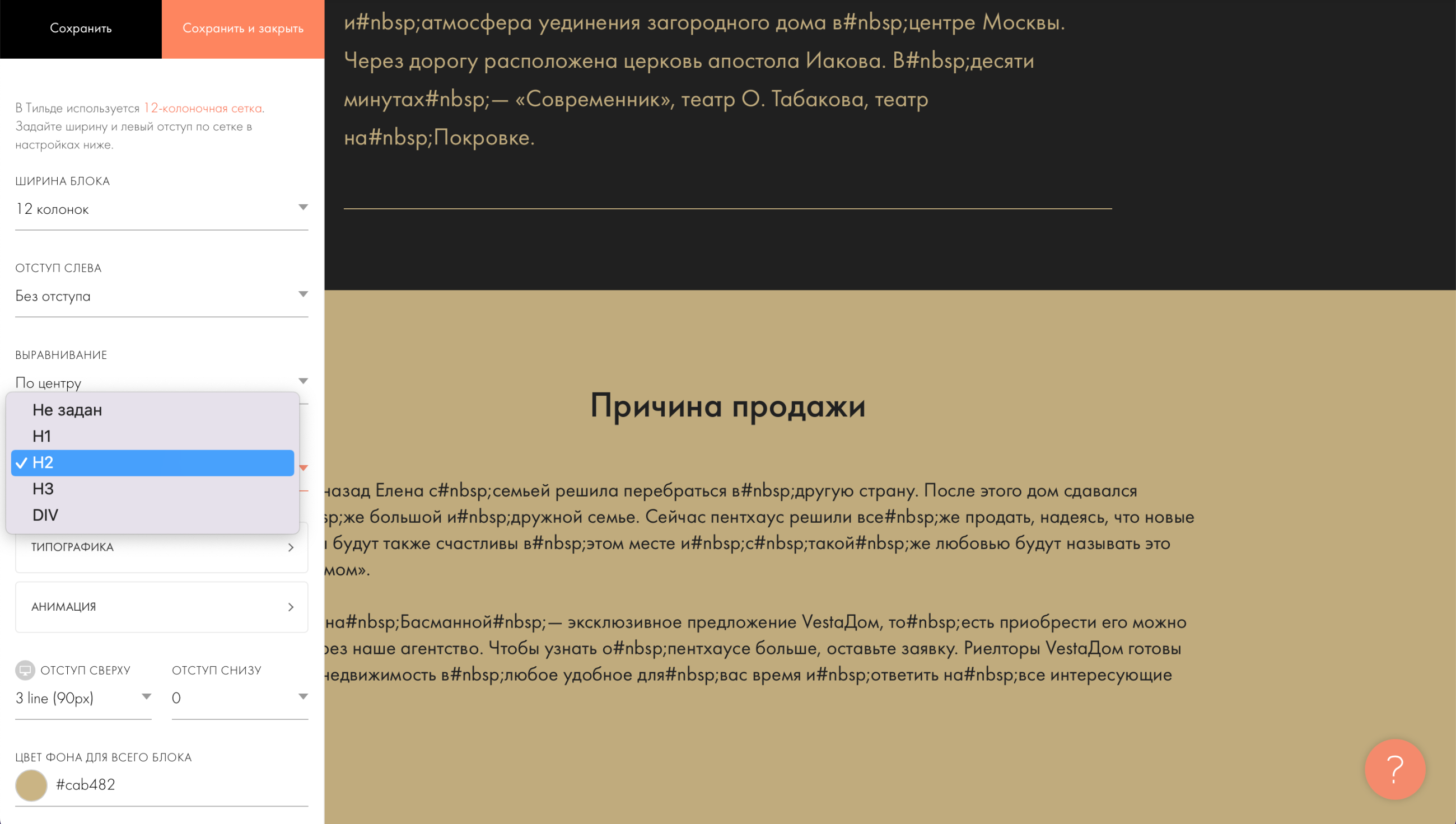
— Пропишите теги H1, H2, H3
Это заголовки, их надо писать, так как по ним проходит поисковой робот и «понимает», о чем страница. Поэтому тег H1 имеет очень важное значение для поисковых систем. Он на тильде задается в самом блоке, где находится текст. Теги H2, H3 (это могут быть заголовки последующих блоков) обозначаем таким же образом.


— Укажите читаемые адреса страниц (понятные людям URL, еще говорят ЧПУ—человекопонятный URL)

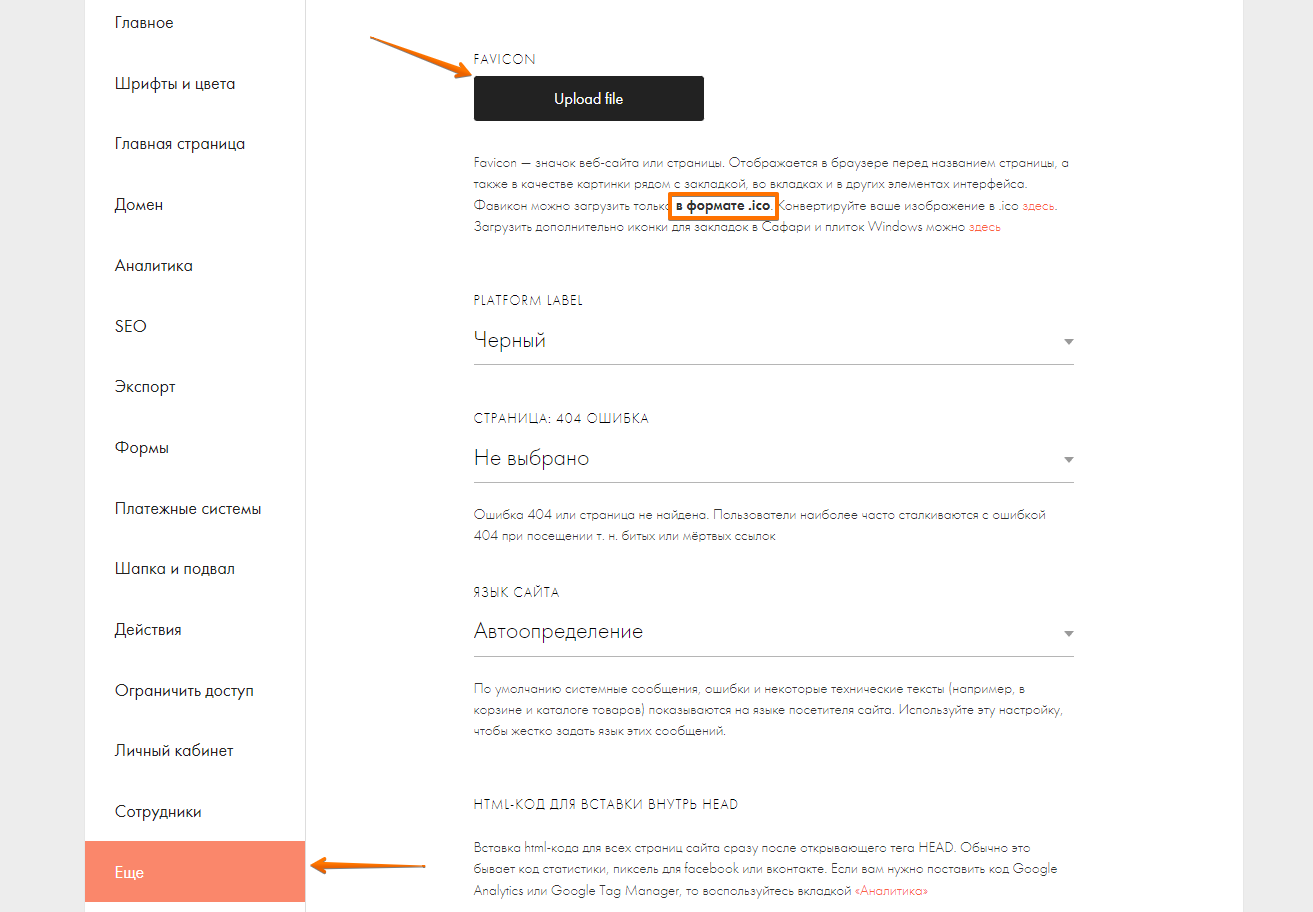
— Загрузите иконку сайта для браузера — favicon
По умолчанию будет задана иконка тильды, свою загрузить можно в Настройках сайта > Еще > FAVICON. Обратите внимание на формат (нужен .ico, если у вас другой, можно легко конвертировать тут).

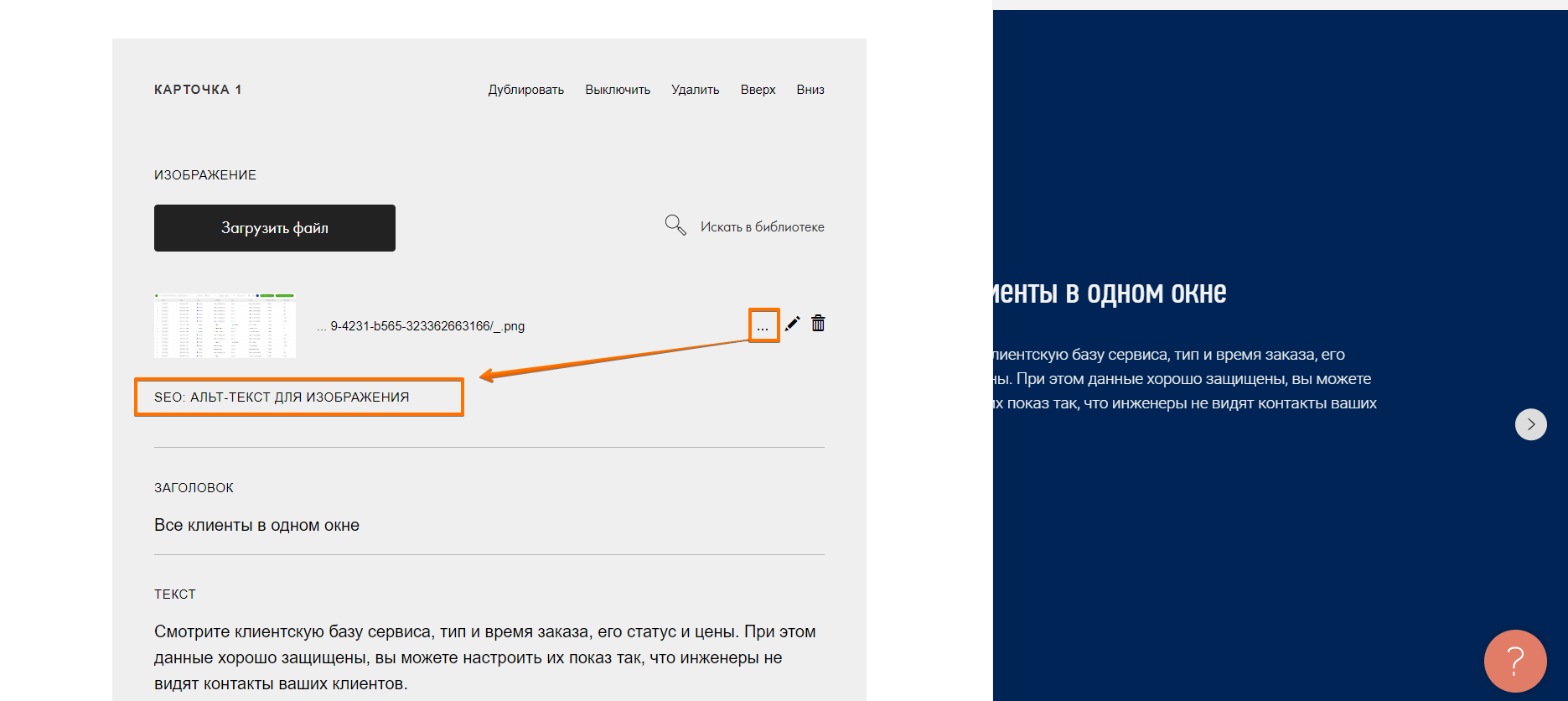
— Пропишите альтернативные тексты для изображений — тег alt
У самого блока во вкладке «контент» рядом с изображением жмем на многоточие и появляется нужное поле. Альт.текст показывается на месте изображения, когда его не видно (например, в момент загрузки). Также поисковые системы учитывают альтернативный текст при индексации.

— Добавьте ключевые слова сайта — keywords
Собрать наиболее популярные слова вашей тематики может помочь Wordstat – сервис подбора слов. Задать их можно в Настройках страницы > SEO в поле «Ключевые слова».

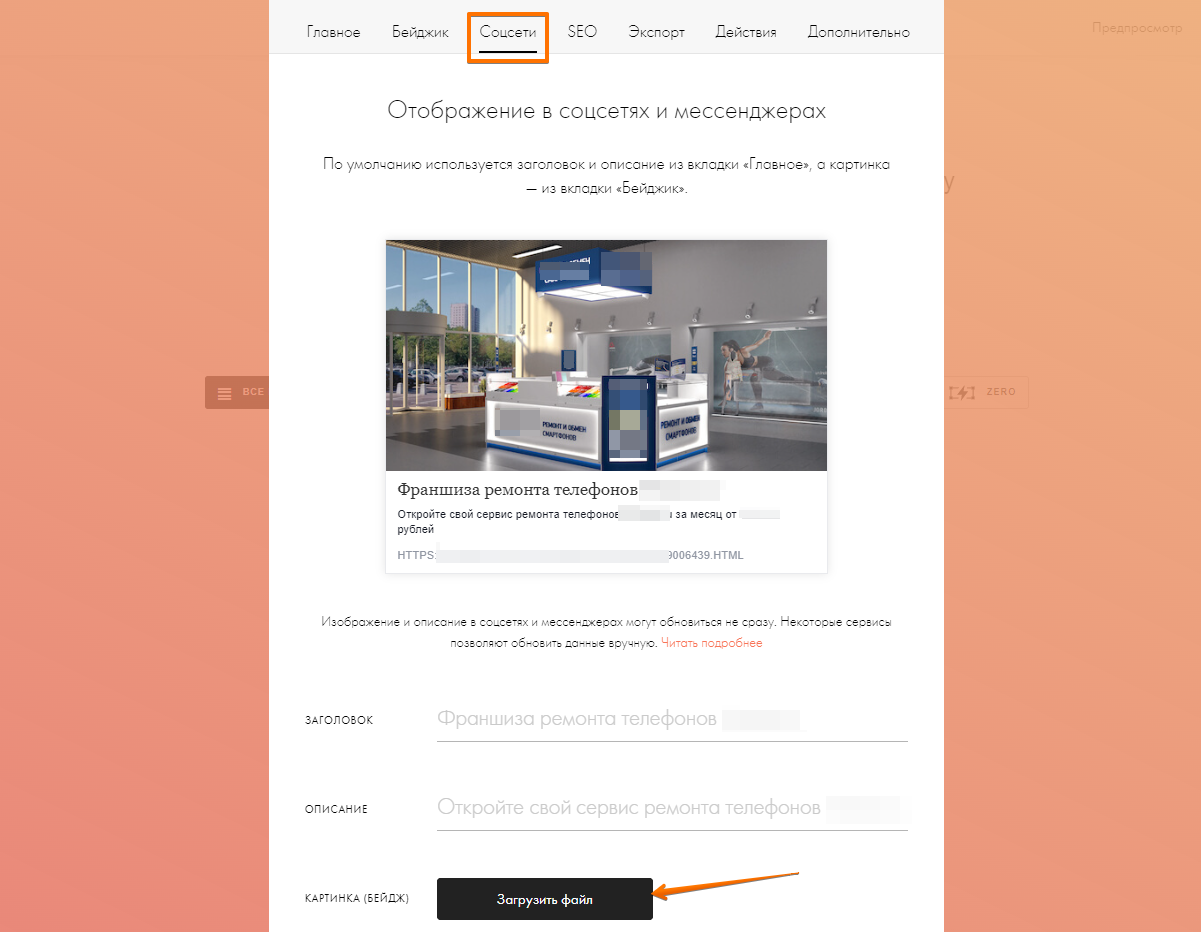
Не забудьте добавить фото в «Бейджик» для соцсетей. Делаем это во вкладке «Соцсети». Когда ссылку на страницу будут расшаривать в соцсетях, она будет выглядеть круто. Возможно, это поможет получить «бэклинки».

6. Настроить формы
Итак, поздравляю, у нас перед глазами уже есть красивый сайт, который классно отображается и в браузере, и в соцсетях. Остался последний шаг — настроить на сайте формы захвата данных, если они, конечно, предусмотрены (но, кажется, современный сайт нельзя представить без них).
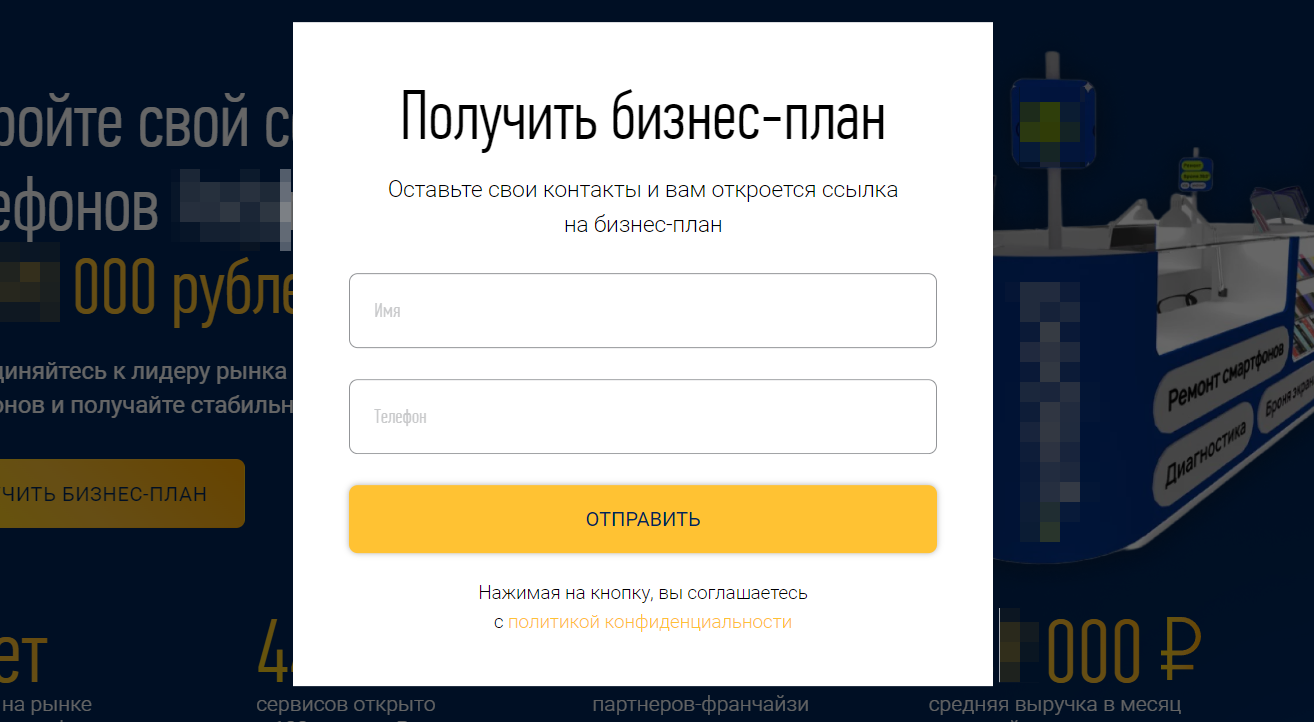
Покажу на примере, как подключить формы. У нас есть классический поп-ап из готового шаблона:

Также есть такая форма, отрисовывали сами в zero-блоках:

И ключевая форма сайта, тоже сделана в zero-блоке:

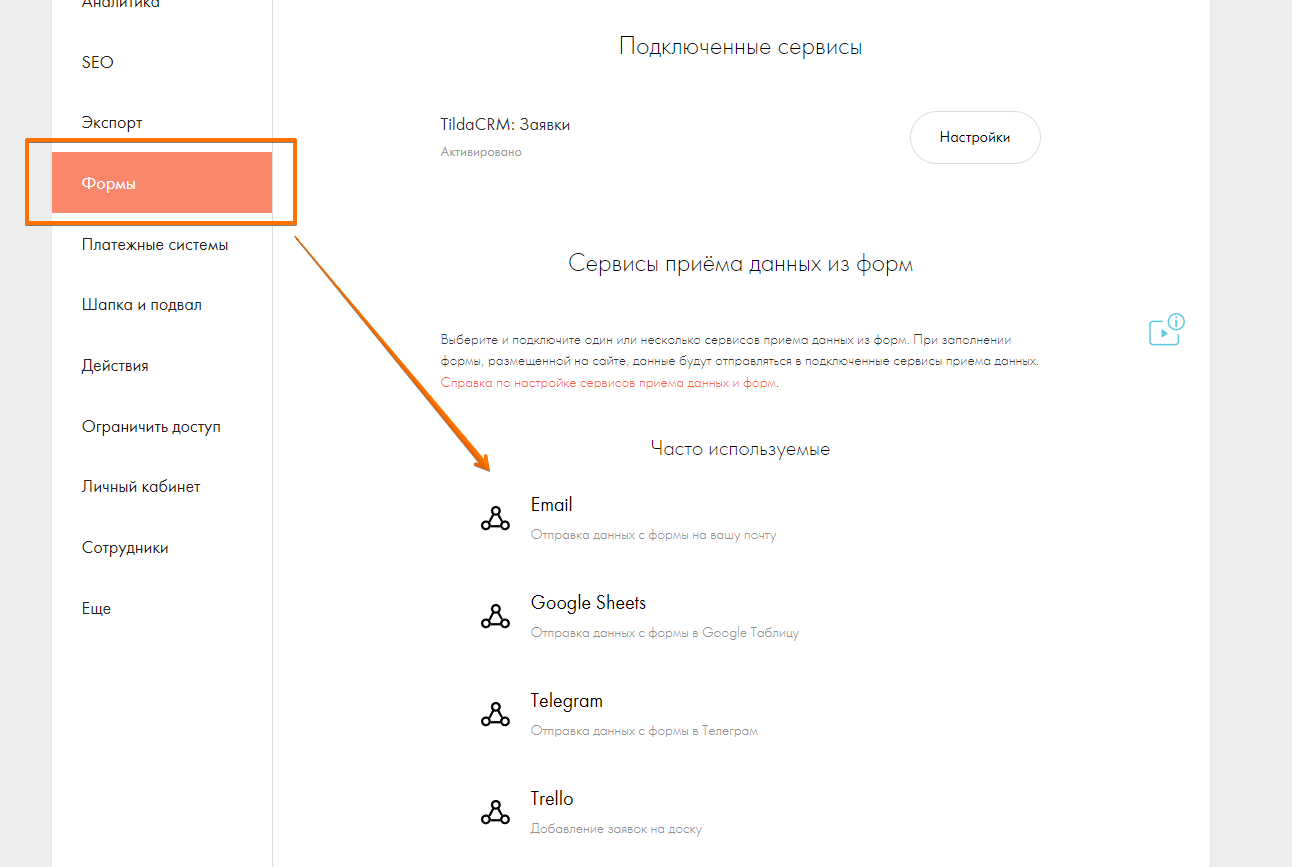
Данные из этих форм могут приходить:
- на ваш email,
- в Google Таблицы,
- в Telegram,
- в CRM,
- в сервис рассылок.
Настроить это можно через Настройки > Формы. Инструкция для каждого способа здесь.

Для начинающего бизнеса или тех, у кого еще нет своей CRM, мы рекомендуем подключить Tilda Crm — программа управления работой с клиентами, которая уже есть в тильде, вам нужно лишь подключить к ней свои формы (как описано выше) и настроить нужные вам поля.
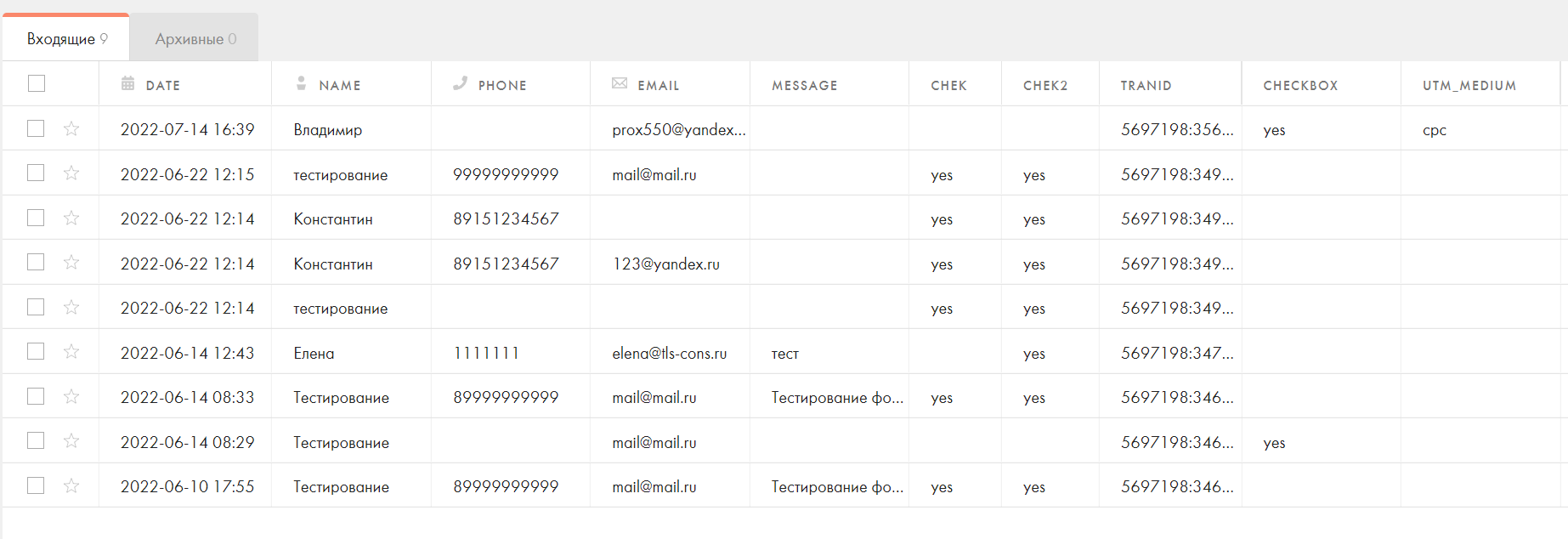
Так вы сможете фиксировать контактные данные клиентов, анализировать их и всегда поймете, откуда пришла заявка. Для удобства каждой форме в тильде можно задать свое название, которое будет также отображаться в отдельном столбце.
Например, мы настроили порядок столбцов так, что видим дату заявки, контактные данные (имя/телефон/имейл), сообщение, идентификационный номер клиента и utm-метку, так как в основном привлекаем клиентов с рекламы. Все столбцы можно настроить под себя.

Чтобы не пропускать заявки, я рекомендую дополнительно подключить отправку заявок с форм на вашу электронную почту. Лучше на ту, которая будет указана на сайте (если у вас их несколько для бизнеса), чтобы все обращения были в одном месте. Дело в том, что сама Tilda не уведомляет о поступивших заявках, а вы вряд ли будете каждые 10 минут обновлять в ожидании CRM.
Если вы ведете рекламу, этот пункт еще более значим, ведь вам важно обрабатывать заявки оперативно, так как вы платите за каждую из них. Подключенная почта поможет узнать о поступившей с сайта заявке сразу же, и в письме будут все поля, которые есть в форме. Настроить это легко.
Joomla
Это многоязычная платформа, написанная на языках JavaScript и PHP. Все, что нужно для создания сайта — хостинг и домен. С помощью представленных инструментов можно создавать лендинги, интернет-магазины, информационные порталы, форумы.
Если вы принимаете решение о том, на какой платформе лучше создать сайт, то Joomla будет одним из приемлемых вариантов. Здесь реализована система регистрации с 9 группами пользователей. Для создания страницы, сервис предл м агает множество готовых решений. Дополнительно можно установить модули и плагины. Доступна возможность добавления метаданных: descriptions, keywords. С помощью расширений, можно улучшить seo-продвижение.
Плюсы:
- Бесплатная лицензия
- Разнообразие готовых решений на разные тематики
- Открытый исходный код
- Установка плагинов и расширений
Минусы:
- Качественная seo-оптимизация возможна только с установкой плагинов, которые в свою очередь могут перегружать систему
Стоимость:
- бесплатно
Wix
Это один из самых популярных конструкторов сайтов — более 80 млн. пользователей по всему миру. Включает в себя инструменты для сайтов-визиток, информационных ресурсов, интернет-магазинов. Доступен бесплатный тариф с ограниченным функционалом. Управление сайтом осуществляется методом Drag-and-Drop: просто перетаскиваете нужные блоки.
Софт предлагает подключение собственного домена или покупку внутри системы. В Google Analytics можно отслеживать и анализировать поведение читателей на сайте. Основной функционал размещен в сайдбаре с разделами опций и функций: меню и страницы, фон, “добавить”, фирменный магазин, загрузки, блог. Приложение Wix Pro Gallery позволяет настраивать качество и резкость изображений, защитить их от сканирования и включить кнопку расшаривания. Реализовано мобильное приложение, где можно отвечать пользователям в комментариях, размещать контент.
Плюсы:
- Бесплатный тариф
- Фирменный магазин с приложениями
- Подключение и регистрация собственного домена
- Мобильное приложение
Минусы:
- Многостраничные сайты в бесплатной версии могут медленно загружаться
- https://leadmachine.ru/UX-design/site-na-konstruktore/
- https://dvayarda.ru/eto-interesno/konstruktory-saytov/
- https://WebGain.ru/konstruktory-sajtov-chto-eto-takoe-i-kak-oni-rabotayut/
- https://coba.tools/compilation/konstruktory-saitov-vs-cms-preimushestva-i-nedostatki
- https://vc.ru/life/327026-plyusy-i-minusy-konstruktorov-saytov-podoydet-li-konstruktor-saytov-vashemu-biznesu
- https://mchost.ru/articles/hosting-ili-konstruktor-chto-luchshe/
- https://dzen.ru/a/X5vZxW_VcDX9kxMx
 OpenCart Подробные инструкции по работе с OpenCart
OpenCart Подробные инструкции по работе с OpenCart