Устанавливаем Joomla на локальный сервер
В данном случае нам потребуется специальная программа для создания локального веб-сервера. Сегодня в интернете можно найти довольно много подобного софта. Мы же остановимся на одной из самых популярных программ – Open Server. Первым делом установим ее к себе на компьютер.
- Переходим на официальный сайт и в нижней части экрана жмем на кнопку «Нет, спасибо, хочу просто скачать». Обратите внимание, что в таком случае скорость скачивания будет крайне мала. Если же вы хотите ее увеличить, то в верхнем окне можно поддержать проект и тем самым добиться максимальной скорости.

- Как только Open Server будет загружен на компьютер, устанавливаем его и переходим в корневую папку. Она будет выглядеть так:

- Пока оставим ее запущенной – она пригодится нам позже. Сейчас давайте перейдем непосредственно к установке Joomla. Для начала нам потребуется скачать последнюю версию – откроем для этого официальный сайт CMS и возьмем оттуда архив удобного нам формата.

- Следующим шагом распаковываем загруженный архив и копируем его содержимое – просто выделяем все файлы комбинацией клавиш «CTRL+A» и жмем «CTRL+C».

- Теперь нам нужно переместить все файлы на локальный сервер – тут-то нам и пригодится корневая папка Open Server. Возвращаемся в нее и переходим в подпапку под названием «domains». Здесь хранятся все локальные сайты, к которым у нас есть доступ через веб-сервер. Чтобы создать новый сайт, достаточно добавить новую папку в данную директорию. Создадим ее и назовем любым именем, для удобства можно указать «Joomla».

- Открываем созданную папку и вставляем в нее ранее скопированные файлы. Должно получиться так:

- Почти все готово! Осталось создать базу данных и провести установку Joomla. Чтобы создать БД, нам потребуется открыть phpMyAdmin – удобнее всего это можно сделать через иконку Open Server в области уведомлений. Обратите внимание на то, что веб-сервер должен быть запущен. Если все работает, то кликаем правой кнопкой мыши по иконке и переходим в «Дополнительно» -> «phpMyAdmin».

- В результате перед нами откроется браузер с окном приветствия phpMyAdmin – здесь вводим логин/пароль root и жмем «Вперед».

- Далее в левой части жмем «Создать БД» и справа указываем название будущей базы данных. Обязательно задаем кодировку «utf8_general_ci».

- Если все прошло успешно, то перед нами отобразится база данных с указанным нами именем. Обратите внимание на окно справа – оно пока что пустое. Это нормально, так как база данных будет заполнена только после установки Joomla.

- Теперь можем переходить к установке CMS – для этого возвращаемся в область уведомлений и жмем правой кнопкой по иконке Open Server. В отобразившемся меню выбираем «Мои сайты» -> «Joomla». Здесь название сайта то, что мы указали ранее в папке «domains». В моем случае оно идентично наименованию CMS.

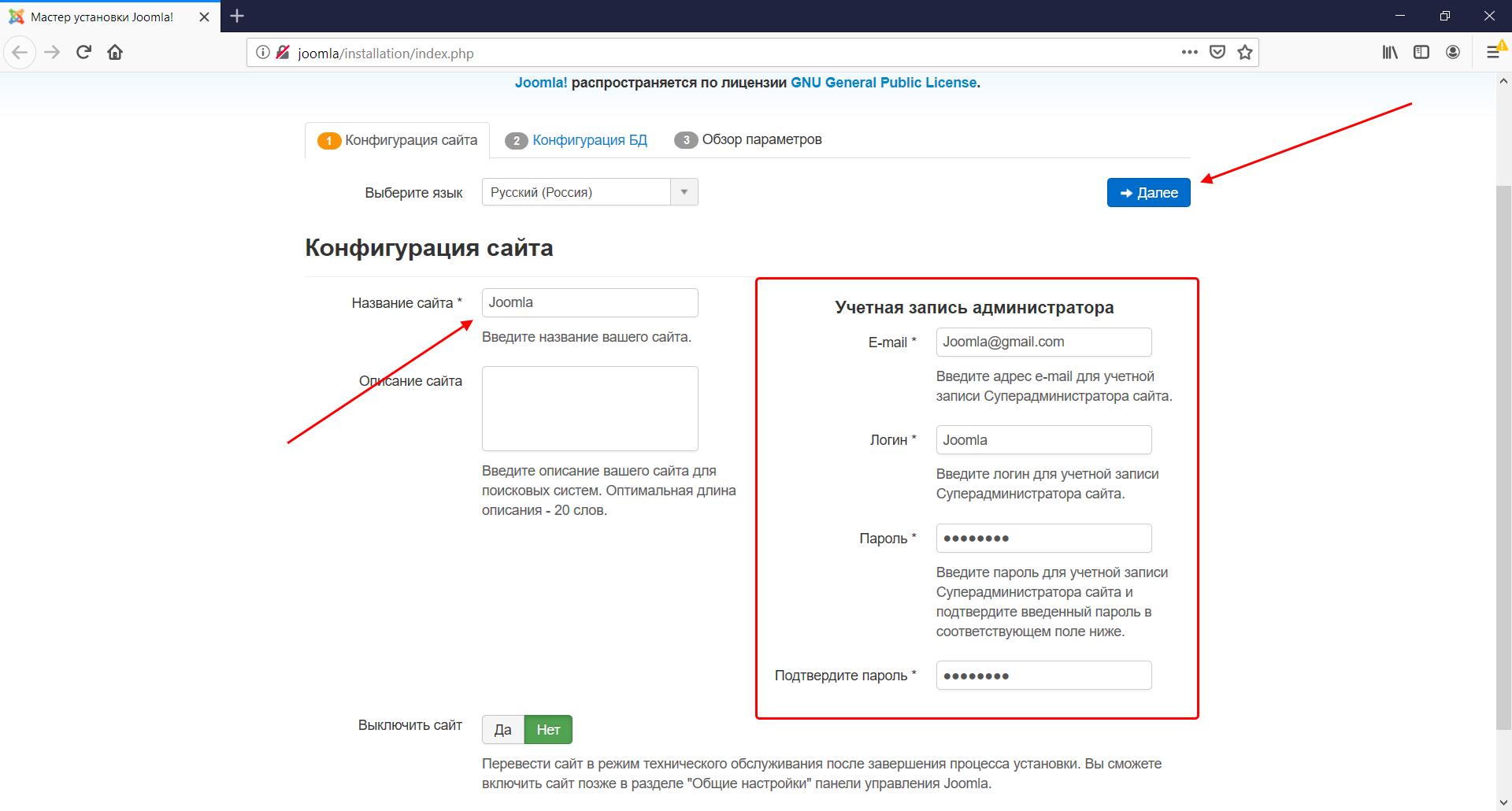
- Мы попадаем в мастер установки Joomla. Для начала задаем название сайта, опять же для удобства прописываем Joomla. В правом столбце указываем данные учетной записи администратора – они пригодятся нам в дальнейшем для авторизации в личном кабинете. После введения всех данных нажимаем «Далее».

- Вот мы и пришли к подключению базы данных, которая была создана в phpMyAdmin. Здесь все просто – первым делом указываем имя пользователя «root». В строке «Имя базы данных» указываем то имя, которое было прописано во время создания БД. На этом все – жмем «Далее».

- Последняя вкладка – в ней менять ничего не будем, просто жмем на «Установка».

- На этом в общем-то все, но рекомендую заранее поставить русификацию. Для этого выбираем «Установка языковых пакетов».

- Выбираем «Russian» и нажимаем «Далее».

- Отмечаем пункт «Russian» в разделах «Язык панели управления» и «Язык сайта».

- Перед завершением установки обязательно удаляем установочные файлы.

- После успешной установки переходим в «Панель управления». Вводим данные для авторизации и нажимаем «Войти».

Поздравляем! Установка Joomla завершена, теперь вы можете пользоваться ее возможностями на локальном сервере. Такой вариант отлично подойдет для изучения CMS и разработки сайтов. Если же вам нужен продукт, который будет работать в интернете, то для этого потребуется хостинг.
Как настроить cms » J oomla «
Далее мы с вами займемся общими настройками движка для хорошего функционирования вашего сайта. Давайте перейдем к редактированию нашей CMS.
Про общие настройки сайта
Заходим в раздел «Общие настройки», далее переходим в категорию «Сайт». Далее в разделе «Уровень доступа по умолчанию» стоит отдать предпочтение варианту «Публичный».
Далее следует внести общие данные, а именно описание и ключевые слова. Следует выбрать тег robots. Далее обращаем ваше внимание на графу «Авторские права» и вносим там данные о копирайтинге.
Переходим в раздел «Настройки SEO» включаем ЧПУ , а также добавляем суффикс к URL. Для того чтобы включить перенаправление URL, простo переименуйте htaccess.txt, находящийся в корневой директории ресурса.
Далее мы с вами переходим в раздел «Настройки сессии». Здесь стоит установить временные рамки, которые вы можете установить для авторизованных клиентов. Указав промежуток, к примеру, в один час система потребует у посетителей через 60 минут повторить ввод логина и пароля. К слову, в онлайн демо-версии «Joomla» это время составляет 30 минут.
Далее переходим к вкладке сервис. Там следует включить функцию сжатия страницы. За счет этого вы сможете ускорить процесс загрузки у ваших пользователей, в самых различных браузеров. Также мы рекомендуем указать часовой пояс, подходящий для вашего региона. Также не забывайте настраивать почту, за счет этого вы сможете адаптировать обратную связь с вашими клиентами.
За счет наличия такой категории, как «Права» вы можете оформить доступ к управлению сайтом на несколько лиц сразу.
Инструкция по созданию своего веб-портала на платформе Джумла
Шаг 1. Начинаем работать с Joomla
В первую очередь стоит зарегистрировать домен, а также выбрать хостинг. О процессе регистрации мы с вами уже поговорили выше. А вот на хостинге стоит остановиться подробнее. В том случае, если вы только начинаете свой путь в программировании или решили создать сайт для малого бизнеса, то мы настоятельно советуем вам выбирать вариант хостинга с установленной Joomla. Таким образом, вам не нужно будет тратить время на адаптацию. Далее вы указываете выбранный вами вариант и переходите в панель управления, которую мы публиковали ранее. И приступаем к работе над будущим сайтом.
Шаг 2. Как установить шаблон Joomla
Мы с вами продолжает отвечать на вопрос: как сделать сайт на Joomlа? Далее стоит обсудить варианты шаблонов. Как мы уже упоминали, в демо-версии доступны два варианта шаблона. Однако при использовании полной программы выбор значительно больше. Это касается как платных, так и бесплатных дизайнов. Также вы можете заказать эксклюзивный шаблон у самих организаторов системы Joomla, но, конечно же, на платной основе. Какой бы вариант вы не выбрали, стоит обратить внимание на следующие моменты:
- В том случае если у вас еще нет мобильной версии вашего сайта, следует остановить свой выбор на шаблоне с адаптивной версткой. За счет этого вариант для гаджетов будет создан автоматически и разработка сайта на Joomla принесет лишь положительные эмоции.
- Следует внимательно рассматривать визуальный ряд шаблона. Это важно, ведь если вам нужен сайт интернет-магазина, вам вряд ли подойдет дизайн блога.
- В том случае если вы решили выбрать готовый вариант, то обратите внимание на зарубежные сайты, поскольку в этом случае вы повышаете свои шансы на уникальный дизайн для данной платформы. Для начала следует ввести в поисковой системе «Joomla templates».

Перейдя на один из сервисов с шаблонами, следует задать необходимые параметры, и рассмотреть предложенные варианты.

Далее мы переходим в раздел управления нашим веб-порталом на платформе «Джумла». Выбираем графу «Установка расширений».

Создание сайта Joomla с нуля подразумевает загрузку и установку скаченного ранее шаблона.

После успешной установки выбранного шаблона следует перейти в панель управления, в раздел менеджера шаблонов. Поставьте галочку возле вашего шаблона, а также отметку «По умолчанию».

А мы продолжаем анонсировать Joomla пошаговая инструкция создания сайта. Поэтому мы переходим к следующему шагу.
Шаг 3. Как настроить cms «Joomla«
Далее мы с вами займемся общими настройками движка для хорошего функционирования вашего сайта. Давайте перейдем к редактированию нашей CMS. Про общие настройки сайта Заходим в раздел «Общие настройки», далее переходим в категорию «Сайт». Далее в разделе «Уровень доступа по умолчанию» стоит отдать предпочтение варианту «Публичный».

Далее следует внести общие данные, а именно описание и ключевые слова. Следует выбрать тег robots. Далее обращаем ваше внимание на графу «Авторские права» и вносим там данные о копирайтинге. Переходим в раздел «Настройки SEO» включаем ЧПУ , а также добавляем суффикс к URL. Для того чтобы включить перенаправление URL, простo переименуйте htaccess.txt, находящийся в корневой директории ресурса. Далее мы с вами переходим в раздел «Настройки сессии». Здесь стоит установить временные рамки, которые вы можете установить для авторизованных клиентов. Указав промежуток, к примеру, в один час система потребует у посетителей через 60 минут повторить ввод логина и пароля. К слову, в онлайн демо-версии «Joomla» это время составляет 30 минут. Далее переходим к вкладке сервис. Там следует включить функцию сжатия страницы. За счет этого вы сможете ускорить процесс загрузки у ваших пользователей, в самых различных браузеров. Также мы рекомендуем указать часовой пояс, подходящий для вашего региона. Также не забывайте настраивать почту, за счет этого вы сможете адаптировать обратную связь с вашими клиентами. За счет наличия такой категории, как «Права» вы можете оформить доступ к управлению сайтом на несколько лиц сразу.
Как создать меню сайта на cms «Joomla«
Далее мы с вами поговорим о главном разделе нашего сайта. О его меню. Создание сайта на Joomla, как и любой процесс программирования, подразумевает, что готовый продукт должен быть максимально удобен обеим сторонам. То есть вам, как управляющему сайтом, и посетителям, которые хотят простоты в доступе к интересующей их информации. Именно об этом мы и поговорим далее. В первую очередь стоит перейти в раздел «Менеджер Меню», после чего нажав на зеленую кнопку в левом верхнем углу создать новый вариант меню. Далее нам предлагают внести его название, описание и типологию.

Заполнив все графы, мы сохраняем изменения. Далее стоит добавить страницы сайта для того, чтобы можно было опубликовать их в различных пунктах нашего меню. Для этого переходим по соответствующей ссылки и нажимаем кнопку создать. Далее выбираем тип меню. После чего добавляем страницу в главное меню. Не забываем про сохранение каждого нашего действия. Далее мы с вами переходим к пункту менеджер модулей. Нам это необходимо для того, чтобы пункты нашего меню отображались на нашем сайте. Нажимаем кнопку создать новый модуль и выбираем из предложенного списка вариант «Меню».

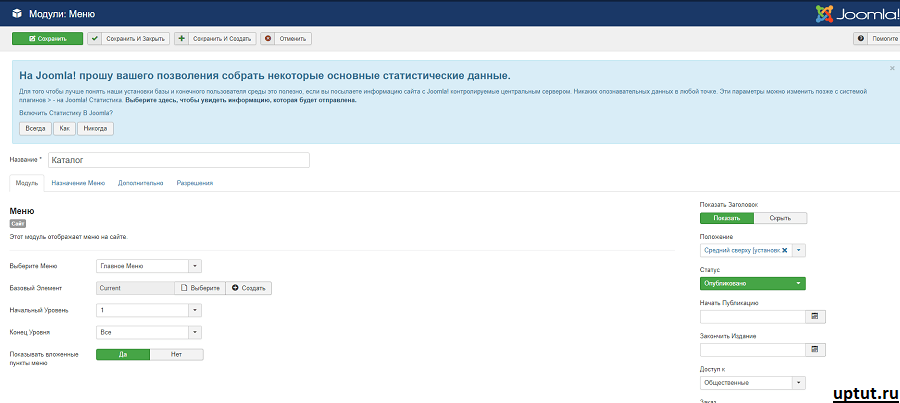
Далее мы попадаем на страницу редактуры модулей. Здесь необходимо указать его название и выбрать меню, для которого он создается. А также указать базовой пункт. Мы рекомендуем включить отображение подпунктов меню, это облегчит работу с сайтом пользователям. И не забываем нажать на сохранение наших изменений. После чего двигаемся дальше.

Все о том, как создать категории и меню категорий
Категории особенно актуальны в тех случаях, когда вы намерены создать интернет-магазин. Также это подходит для крупных информационных ресурсов. Давайте рассмотрим вариант, когда нам необходимо создать две категории, в каждой из которых будет еще по две подкатегории. Немного запутанно, не правда ли? Для начала следует понимать, что нам нужна «родительская категория». Для этого перейдя в менеджер категорий, следует нажать на зеленую кнопку «Создать». Далее указываем название и добавляем описание.

Далее сохраняем нашу категорию. Теперь необходимо перейти в менеджер модулей и создать модуль отображения нашей категории. Таким образом, в главном меню на нашем сайте появиться созданная нами категория. Подкатегории создаются по такому же принципу. А мы напоминаем, чтобы вы не забывали сохранять изменения после каждого действия и не забывали активировать подкатегории при помощи раздела менеджер модулей.
Шаг 4. Устанавливаем и настраиваем базовый набор расширений для «Joomla«
Мы продолжаем знакомить вас с основными действиями для создания сайта на платформе Joomla. Далее мы поговорим с вами о безопасности.
Обеспечиваем безопасность сайта
Это становиться возможным за счет базового набора расширений. В чем именно он заключается? В резервном копировании, возможности минимизировать спам, а также нежелательную активность на вашем сайте. Для создания резервной копии мы советуем вам воспользоваться бесплатным приложением Akeeba Backup Core. Его необходимо скачать и загрузить на сайт при помощи менеджера расширений, с которым мы уже вас знакомили. После запуска мастера конфигурации, вы получите возможность создать резервную копию вашего сайта. Это очень удобно и сможет защитить вашу информацию в случае взлома. Для того чтобы не дать доступ к управлению лицам, не имеющим отношения к вашей компании, необходимо установить специальное приложение и активировать его знакомым нам способом. Речь идет о таких программах, как:
- JoomUltra;
- SecSign:
- kSecure и пр.
Для защиты будущего сайта от излишнего спама, советуем воспользоваться программой R Antispam. Это приложение позволяет защитить форумы сайтов, которые были созданы на платформе Joomla. О том, как обеспечить соответствие сайта техническим требованиям поисковых систем В первую очередь стоит приступить к созданию карты сайта. Это возможно сделать с помощью таких инструментов, как xMap, Mapx и др. Вам необходимо скачать данное приложение, после чего перейти в менеджер карт. Нажимаем создать новую карту и заполняем все предложенные графы и сохраняем. Проверить то, как будет выглядеть ваш сайт, вы всегда сможете нажав на соответствующую кнопку с самом низу страницы. О том, как сделать сайт более удобным для пользователей Для начала следует добавить кнопки шеринга соц.сетей, а также форму обратной связи. Все это возможно сделать при помощи определенных инструментов. Речь идет о:
- Joomla Social Comments and Sharing;
- Fast Social Share.
С их помощью вы сможете добавить ссылки на ваши аккаунты, добавить описание и сохранить изменения. Теперь ваши пользователи смогут делиться вашими публикациями и новостями в своих социальных сетях. Для того, чтобы добавить форму обратной связи, необходимо установить одно из приложений:
- Prestige Contact Forms;
- Creative Contact Form.
После установки, создаем новую форму, вводим описание и не забываем добавить адрес своей электронной почты. Это необходимо для того, чтобы вы могли получать письма и отзывы от посетителей вашего сайта.
Шаг 5. Как добавить код аналитических сервисов на сайт под управлением «Joomla«
Следует отметить, что сайт, созданный на Joomle, можно добавить в такие популярные сервисы аналитики, как «Метрика» и «Гугл Аналитика». Именно об этих двух шагах мы и поговорим далее. Как добавить сайт на Джумле в google analytics Для начала следует войти в свой аккаунт в гугл аналитике, или зарегистрировать если у вас его нет. Далее добавляем новый сайт в систему по коду URL. Нажимаем на кнопку «получить код отслеживания», который следует вставить на свой сайт. Это удобно сделать с помощью приложения Advanced Google Analytics. Далее вы сможете изучать аналитику по Гуглу вашего сайта. Как добавить сайт на Joomlе в яндекс метрику Действуем по тому же принципу. Для того, чтобы активировать код отслеживания необходимо установить плагин Yandex Metrika. Активировав его, войдите в рубрику «Параметры» и активируйте код. Таким образом, вы сможете узнавать всю актуальную аналитику. Как верифицировать сайт на «Joomla«в Google search console и Яндекс вебмастер Также не стоит забывать о подтверждении ваших прав на управлении ресурсом. Это можно сделать при помощи Webmaster site verification. Просто установите плагин и зайдите в меню настроек, там следует добавить идентификаторы верификации сайтов. Не забываем про сохранения. Далее следует подтвердить свои права в личных кабинетах каждого сервиса.
Установка шаблона сайта на Joomla
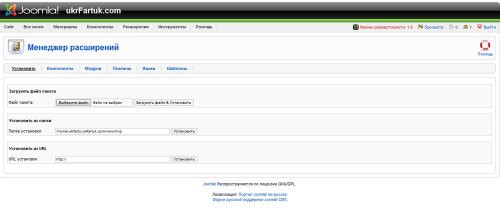
CMS установлена, вход в администраторскую панель осуществлен: продолжаем раскрывать таинство темы, как сделать сайт бесплатно. В нашем случае стандартный шаблон заменен новостным « ZT_News_III », содержащий бонус: «ZT_News_III_template», «Plugin_System_ZT_Mega_Menu», а также дополнительные модули. Для установки необходимо скачать файлы на компьютер, разархивировать и найти в панели управления вкладку «Расширения – Установить/Удалить».
Предложенный вариант шаблона – далеко не единственный! На просторах сети имеется необозримое множество платных и бесплатных шаблонов. Экспериментируйте! Единственная рекомендация – использовать проверенные источники, в частности – с официальных сайтов. Интересует, как добавить шаблон? Кликаем «Выберите файл», находим архив шаблона на компьютере и нажимаем «Загрузить файл и Установить».


Как устроена админ панель в Joomla 3?
Если вы новичок в данной системе управления сайтом, то вам придётся немного привыкнуть к админпанели и немного под напрячься, чтобы понять основную логику работы админки. Это не так и сложно, но для совсем новичка, кто не имел ранее дел с CMS, возможно покажется что система сложная и не понятная. Я сужу по себе, поскольку по началу мне самому было сложно понять логику работы вывода категорий и статей на сайте. Проблема была с пониманием вывода главной страницы помню, на чём я плотно завис, и было не раз когда Joomla движок я отодвигал в сторону только потому, что интуитивного понимания не возникало, и приходилось читать мат. часть по движку.
Давайте посмотрим из каких основных частей состоит админская часть.
Главная страница админ панели Joomla 3 очень похожа на админку прошлых версий джумлы линейки 2.5 и 1.5, которые уже давно не поддерживаются, поскольку ранние версии джумлы имеют на данный момент большие проблемы с безопасностью. Joomla линейки 3.x являются можно так сказать, предварительными. Еще далеко не все расширения вы можете установить на данную версию php-скрипта Joomla 3.x. Еще не так давно популярный компонент онлайн коммерции для интернет-магазина VirtueMart 2 не поддерживался. Сейчас уже существует версия VirtueMart 3, которая полностью поддерживается актуальной версии джумлы 3.x.
В верхнем меню админки расположены все пункты, которая нам понадобятся для успешного администрирования сайта. В ходе администрирования сайта и расширения функционала, путем установки дополнительных расширений, меню будет расширяться в плане новых пунктов меню и новых возможностей. Основная логика в джумле со времен версии 1.5 осталась по сути неизменной. Именно поэтому, те кто ранее работали в джумле 1.5, с лёгкостью смогут перейти на третью версию без особых проблем.
В области центре админки пока что нет особо важно информации, пока у вас сайт не заполнен страницами с контентом. В процессе развития своего сайта, вы сможете в центре алмин панели смотреть и отслеживать полезную информацию. В третье версии джумлы появилась функциональная «панель управления», куда выведены все основные функции, которыми пользуются администраторы сайтов наиболее часто.
Если вы перейдёте по какому либо верхнему пункту меню, то в панели управления слева будут появляться быстрые ссылки того компонента, в которые вы перешли из вернего меню, что довольно удобно и делает работу быстрее в админке на Джумле 3.
Хочется отметить одну очень полезную функцию в линейке третьей версии джумы, которой очень не хватало в 1.5. Данная функция называется — автоматическое обновление Joomla до актуальной версии движка одним нажатием кнопки в админке. В прошлые былые времена обновление происходило только в ручном режиме. То есть, приходилось по средством FTP клиента подключаться в хостинг аккаунту, скачивать файлы с офф сайта, и заливать их к себе на хостинг аккаунт. Сейчас разработчики максимально упростили обновление движка, путём одним нажатием кнопки, что очень удобно.
Поверхостный обзор на этом мы закончим, и теперь начнём погружаться в детали администрирования сайта на Джумле 3.x.

За несколько минут файлы автоматически скачиваются, скаченный архив распаковывается и устанавливается (весь процесс можно наблюдать в реальном времени). Согласитесь, такой функционал намного удобней, чем заниматься обновлением вручную.
На что обратить внимание в первую очередь в админ панели Joomla 3.x? Зайдя в админку, наверное сразу разбегаются глаза и возникает вопрос, с чего начать в первую очередь. Возникает банальный вопрос, как создать в движке первую страницу, сделать на сайте блок меню? На первый вглдяд в админке создание этих необходимых функций не очевидна. Мой опыт был таким, что я создал первую страницу, но с ходу так и не разобрался как ее вывести на сайте.
Давайте начнём с исходной точки админ панели. Вводите http://ваш-домен.ру/administrator/ в строке вашего браузера.

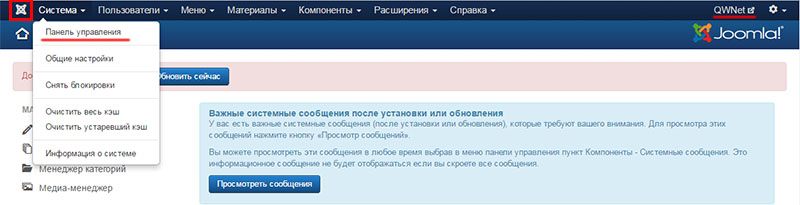
Как видно на скриншоте, в верхнем левом углу находится логотип джумлы, по которому вы сможете в любой момент нажать, чтобы попасть в исходную точку админ панели. Или выбрать в верхнем меню пункт «Система», и в выпадающем окне пункт «Панель управления».
После каких любо изменений в админке сайта, может возникнуть вопрос, каким образом перейти на фронтальную часть сайта, чтобы посмотреть все сделанные изменения в админ панели. Для этого в админке сайта есть в верхнем правом углу ссылка на главную страницу сайта, а также ссылка дублируется внизу в левом углу ссылка «Просмотр сайта».

Если вы установите CMS Joomla 3.x без демо-данных, то изначально выглядеть ваш сайт будет очень «скромно». По мере его наполнения, на сайте будут появляться страницы и пункты меню на категории, то есть сайт будет постепенно преображаться.
Сколько нужно денег чтобы создать свой сайт с нуля?
Сумма зависит от того насколько быстро вы хотите сделать свой сайт.
Обязательные расходы:
- домен
- хостинг
Дополнительные расходы (при желании):
- готовый адаптивный шаблон
- полезные модули для Joomla
- обучающее видео и книги
- А чтобы сделать сайт правильно и быстро, вам нужно всего около 3-4 тысяч рублей.
Решение за вами!
Шаг № 2: как установить шаблон Joomla!
Вы можете заказать эксклюзивный шаблон для «Джумлы» или воспользоваться готовым платным или бесплатным решением. При выборе шаблона руководствуйтесь следующими рекомендациями:
- Если у вас нет мобильной версии сайта, выбирайте шаблон с адаптивной версткой. Благодаря этому вашим сайтом смогут пользоваться владельцы смартфонов и планшетов.
- Обращайте внимание на внешний вид и функциональность шаблона. Например, если вы создаете интернет-магазин или корпоративный сайт, в этом случае не подойдут темы для блогов или сайтов-визиток.
- Если выбираете готовый шаблон, воспользуйтесь иностранными сайтами. Для этого введите в Google запрос joomla templates. Так будет больше шансов найти хорошую тему, которую не используют коллеги и конкуренты в рунете.

Ищите шаблоны на иностранных сайтах
После выбора шаблона скачайте дистрибутив на жесткий диск компьютера. В административной панели выберите меню «Установка расширений».

Входим в меню установки расширений
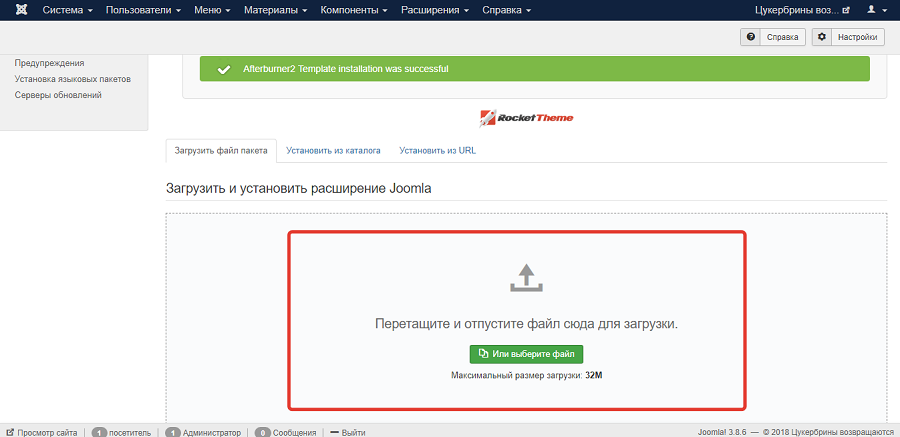
Загрузите и установите шаблон.

Загружаем и устанавливаем шаблон
После успешной установки перейдите в менеджер шаблонов.

Входим в менеджер шаблонов
Поставьте галочку напротив выбранного шаблона и нажмите кнопку «По умолчанию» в левом верхнем углу экрана.

Назначаем шаблон по умолчанию
Убедитесь, что активировали выбранный шаблон.

Шаблон активирован
С помощью менеджера шаблонов можно изменить внешний вид панели управления. Для этого в выпадающем меню «Выбор области системы» укажите значение «Панель управления», а в меню «Выбор шаблона» укажите подходящий шаблон. Поставьте напротив выбранного шаблона флажок и нажмите кнопку «По умолчанию».

Выбираем шаблон для панели управления
Теперь переходите к настройке CMS.
Шаг № 4: устанавливаем и настраиваем базовый набор расширений для Joomla!
C помощью базового набора расширений для Joomla! можно решить следующие практические задачи:
- Обеспечить безопасность сайта. С помощью расширений настройте резервное копирование, уменьшите вероятность несанкционированного доступа к сайту и защитите пользователей и администраторов от спама.
- Обеспечить соответствие ресурса техническим требованиям поисковых систем. Создайте карту сайта, обеспечьте возможность легко управлять мета-данными страниц.
- Расширить функциональность и повысить юзабилити сайта. Добавьте на сайт кнопки шеринга социальных сетей, форму обратной связи, ускоренные страницы. Также обеспечьте отображение в поисковой выдаче расширенных сниппетов с помощью микроразметки Schema.org.
Как настроить резервное копирование сайта на Joomla!
Чтобы регулярно создавать резервные копии, воспользуйтесь одним из следующих инструментов:
- Akeeba Backup.
- Easy Joomla Backup.
Скачайте дистрибутив выбранного инструмента и установите его на сайт с помощью менеджера расширений. Если выбрали бесплатный компонент Akeeba Backup Core, после установки перейдите на страницу настройки. Примите лицензионное соглашение и запустите мастер конфигурации. После завершения его работы Akeeba Backup предложит создать резервную копию или вручную изменить настройки.

Менеджер конфигурации Akeeba завершил работу и предлагает следующие шаги
Создайте резервную копию сайта.

Резервная копия успешно создана
С помощью кнопки View Log можно просмотреть журнал обновлений. Кнопка Manage backups позволяет войти в меню управления бэкапами. Здесь можете фильтровать, помечать и удалять устаревшие резервные копии.

Меню управления резервными копиями
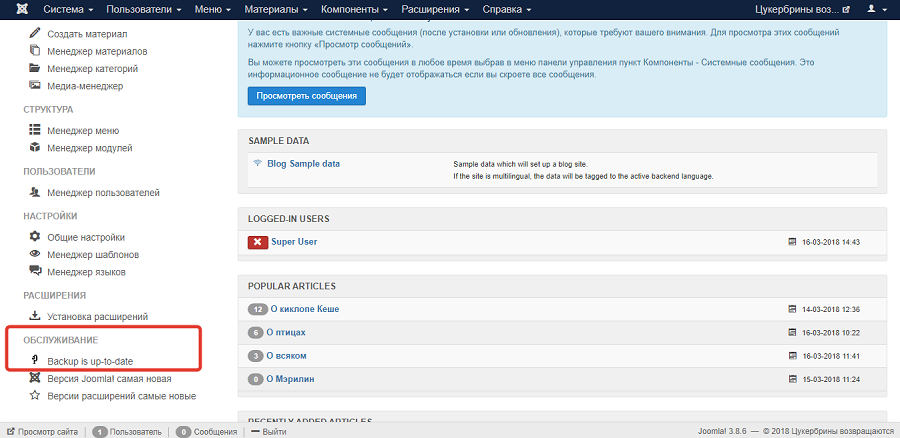
Бесплатная версия Akeeba Backup не поддерживает автоматическое резервное копирование по расписанию, поэтому придется делать копии вручную. Для этого в панели управления Joomla! необходимо воспользоваться меню «Обслуживание – Backup is up-to-date».

Создаем резервную копию вручную
Выбирайте частоту создания резервных копий в зависимости от частоты обновлений сайта. Например, если вы ежедневно публикуете несколько материалов, создавайте резервные копии один или два раза в неделю. Также создавайте копии перед обновлениями движка и компонентов, установкой новых расширений и шаблонов.
Как уменьшить вероятность несанкционированного доступа к сайту на Joomla!
Уменьшить вероятность взлома сайта на «Джумле» можно с помощью таких расширений:
- JU BlockIP.
- SecSign.
- Brute Force Stop.
Установите расширение Brute Force Stop. Включите его в меню «Менеджер расширений – Плагины».

Включаем плагин
На странице настроек плагина укажите порог блокировки. По умолчанию стоит значение «10». Рекомендую уменьшить его.

Уменьшаем порог блокировки
На вкладке «Уведомления» укажите электронный адрес, на который будут приходить сообщения о заблокированных IP.

Настраиваем уведомления
На вкладках «Дополнительные настройки» и «Задержка» можно оставить дефолтные значения. Сохраните настройки. После этого плагин будет защищать сайт от взлома методом перебора.
Как защитить сайт на Joomla! от спама
Вы можете защитить ресурс на CMS «Джумла» от автоматических регистраций и спам-комментариев с помощью следующих расширений:
- iAkismet. Это платный плагин, обеспечивающий защиту сайта с помощью сервиса Akismet.
- R Antispam. Этот инструмент защищает от спам-ботов форумы сайтов, работающих на Joomla!
- CAPTCHA – reCAPTCHA.
- CleanTalk (платный сервис).
В менеджере плагинов включите плагин CATCHA – reCAPTCHA.

Включаем плагин reCAPTCHA
Зарегистрируйте сайт в сервисе Google reCAPTCHA. Получите публичный и секретный ключ. Укажите их в настройках плагина.

Указываем ключи
Войдите в меню «Пользователи – Менеджер пользователей – Настройки». В поле CAPTCHA с помощью выпадающего меню укажите значение CAPTCHA – reCAPTCHA. Сохраните изменения.

Включаем защиту
После этого reCAPTCHA будет защищать формы регистрации, восстановления пароля, комментирования от спам-ботов.

reCAPTCHA активирована
Как создать карту сайта
Эту задачу можно решить с помощью следующих инструментов:
- Sitemap Generator.
- PWT Sitemap.
- OSMap.
После установки Sitemap Generator перейдите в менеджер карты сайты. Его можно найти в меню «Компоненты – Sitemap Generator».

Входим в меню создания карты сайта
Нажмите кнопку «Generate your sitemap».

Создаем карту сайта
Дождитесь сообщения об успешном создании карты сайта. Чтобы просмотреть карту, воспользуйтесь кнопкой «Show the sitemap».

Карта сайта создана
Обратите внимание, расширение Sitemap Generator можно бесплатно использовать на сайтах с количеством URL меньше 500.
Как обеспечить удобное управление мета-данными
По умолчанию можно добавлять и редактировать мета-данные для каждого материала отдельно на вкладке «Параметры публикации». Перечисленные ниже инструменты упрощают решение этой задачи:
- iSEO. Платное решение: мощный SEO-плагин, решающий комплекс задач.
- EFSEO.
- SEOBoss. Используйте этот бесплатный плагин осторожно, так как некоторые его функции относятся к олдскульному SEO.
Установите плагин EFSEO и включите его в менеджере плагинов. Перейдите на страницу настройки плагина. На вкладке «Дополнительные параметры» активируйте функцию Collect URL’s.

Включаем функцию Collet URL’s
Откройте сайте во фронтенде. В правом верхнем углу экрана появился блок, с помощью которого можно контролировать мета-данные.

Блок контроля мета-данных страницы
Щелкните по блоку и отредактируйте мета-данные страницы.

Окно редактирования мета-данных страницы
Повторите действие на каждой странице сайта.
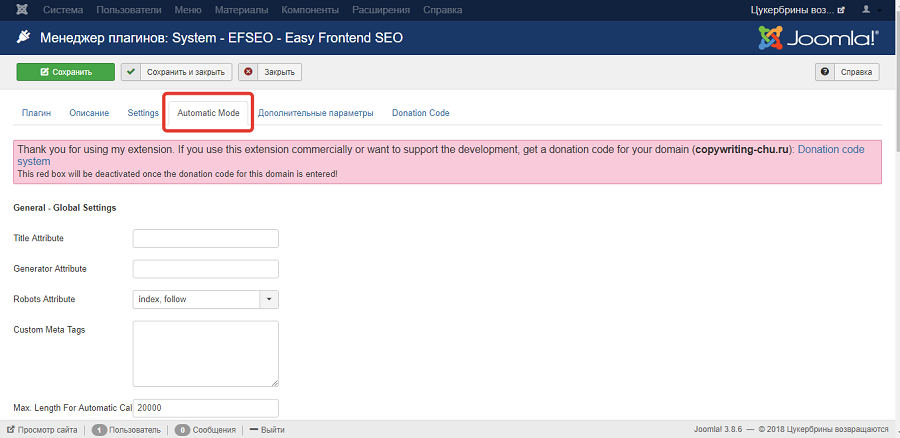
Плагин EFSEO поддерживает автоматический режим. При его активации надстройка генерирует мета-данные для страниц. Функцию можно включить на вкладке Automatic Mode в настройках плагина. Используйте автоматический режим в крайнем случае, так как мета-данные лучше создавать вручную.

Меню настроек автоматической генерации мета-данных
Как добавить кнопки шеринга социальных сетей
Добавить кнопки социальных сетей можно с помощью таких расширений:
- Fast Social Share.
- Social Sharing.
- AddToAny Share Buttons.
Установите и активируйте модуль AddToAny Share Buttons. По умолчанию кнопки шеринга появятся на страницах публикаций под контентом.

Добавили кнопки шеринга
В настройках плагина на вкладке AddToAny Placement можно изменить расположение кнопок. Доступны позиции над контентом, под контентом и над и под контентом одновременно.

Выбираем положение кнопок шеринга
Как добавить форму обратной связи
Форму обратной связи можно сделать с помощью таких расширений:
- Form Maker Lite.
- Prestige Contact Forms.
- Creative Contact Form.
После установки расширения Form Maker Lite войдите в меню «Компоненты – Form Maker Lite – Forms». С помощью кнопки «Создать» откройте редактор новых форм.

Создаем контактную форму
С помощью кнопки Form Options перейдите на страницу настройки формы. На вкладке Email Options введите адрес электронной почты, на который будут приходить сообщения, созданные с помощью формы.

Настраиваем форму
Добавляйте новые поля с помощью кнопки Add New Field.

Добавляем новые поля
В редакторе выбирайте нужный тип и внешний вид полей, а также заменяйте английский текст на русский. После завершения редактирования сохраните изменения.

Редактируем поля
Чтобы добавить форму на страницы сайта, в меню «Компоненты – Form Maker Lite – Forms» скопируйте код созданной формы. В режиме редактирования вставьте его на выбранные страницы сайта.

Копируем код
Если вы все сделали верно, на страницах сайта появится созданная форма.

Форма опубликована
Как добавить микроразметку на сайт поду управлением Joomla!
Структурированные данные интересны благодаря расширенным описаниям страниц в поисковой выдаче.
Установите и активируйте расширение Google Structured Data Markup. После активации бесплатная версия добавляет микроразметку Schema.org Breadcrumblist, Organization и Website.

Плагин сразу после установки добавляет микроразметку Website, Organization и Breadcrumblist
С помощью бесплатной версии плагина к публикациям можно добавлять структурированные данные Schema.org Article. Для этого в меню настроек Google Structured Data выберите раздел Items и нажмите кнопку «Создать».

Добавляем микроразметку
В открывшемся окне с помощью кнопки Select Item выберите статью, к которой планируете добавить разметку. Укажите название и описание. Сохраните изменения.

Заполняем данные для микроразметки
Проверьте корректность микроразметки с помощью инструмента Google.

Микроразметка Article добавлена корректно
Платная версия плагина поддерживает другие типы разметки, включая Review, Products, Recipes, Events.
Реализуйте на сайте протокол Open Graph. Он нужен, чтобы при шеринге контента в социальных сетях сниппет выглядел привлекательно.

Так выглядит сниппет в Facebook без протокола Open Graph
Установите и активируйте расширение Phoca Open Graph. В настройках плагина на вкладке Main Options включите опцию Find Image in content. Укажите название сайта и сохраните изменения.

Настраиваем плагин
Если все сделано верно, при публикации материала в социальных сетях будет формироваться привлекательный сниппет.

Сниппет стал визуально привлекательным
Как подключить ускоренные мобильные страницы на сайт под управлением Joomla!
Это можно сделать с помощью платных расширений:
- JAmp.
- wbAMP.
- Accelerated Mobile Pages.
Протестировать работу ускоренных страниц на «Джумле» можно с помощью бесплатной версии расширения wbAMP для сообщества. Инструкцию по работе с расширением читайте в нашем руководстве по работе с ускоренными мобильными страницами.
Турбо-страницы «Яндекса» на сайт под управлением CMS Joomla! можно подключить с помощью платного плагина Turbozen. Стоимость расширения – 990 рублей.
Оборотная сторона сайта на основе Joomla (зазеркалье)
Итак, мы очутились в святая-святых Джумлы — в админке. Доступ сюда имеете только вы и те, кому вы эту привилегию предоставили (можно назначить разные уровни доступа, при которых будут доступны разные наборы возможностей админки). Если вы работали ранее с Joomla 1.5, то никаких особых вопросов у вас не возникнет, ибо в «тройке» и «двойке с половиной» общая суть и принципы работы данной CMS с тех пор не поменялись. Добавилось удобства, красивостей и безопасности. Разница заключается в нюансах, о которых я не премину упомянуть.
Как устроена админка Джумлы 3?
Если же вы вообще никогда с Джумлой дела не имели, то придется немного поднапрячься, чтобы понять суть ее устройства. В общем-то, это не сложно, но для человека, никогда с ЦМС дела не имевшего, логика ее работы может оказаться не очевидной. Сужу я, конечно же, по себе, но вы можете оказаться куда более сообразительными. Тем не менее продолжу в расчете на то, что вы новичок. Остальных прощу меня простить за излишние подробности. Спасибо.
Главная страница админки Джумла 3 похожа на то, что мы видели в версии 2.5 и даже 1.5 (ее сейчас уже официально не поддерживают, что может сказываться на безопасности). Собственно, про чехарду версий Joomla вы можете почитать по ссылке. Если говорить кратко, то пока не выйдет 3.5, самой стабильной будет считаться 2.5. Все версии 3.х являются предварительными и далеко не все расширения вы сможете на них установить (например, любимый в рунете компонент для интернет-магазина VirtueMart 2 пока с трешкой не дружит, а вот JoomShopping дружит).
Вверху админки расположено неизменное выпадающее меню, в котором есть все, что вам только может понадобиться. По мере установки новых расширений это меню будет разрастаться и шириться возможностями. Принципы классификации расширений со времен Joomla 1.5 не поменялись и поэтому могу вам посоветовать ознакомиться со статьей, которая объясняет чем отличаются компоненты, модули и плагины, а также как их устанавливать.
В центральной части главной страницы админки сейчас пока особо значимой информации нет, но по мере развития сайта вы сможет тут отслеживать довольно любопытную информацию. Левое меню пришло на смену панели инструментов, которая была в полторашке и двушке с половинкой. Там находятся «быстрые ссылки», которые по своей сути дублирует некоторые пункты верхнего меню, но позволяют перейти к нужным настройкам несколько быстрее.
Если вы будете находиться не на главной странице админки, а перейдете по одному из пунктов верхнего меню, то в левом меню будут отображаться относящиеся к нему « быстрые ссылки», что опять же ускоряет процесс работы над сайтом в Джумле 3. Например, при переходе на вкладку создания нового пользователя, слева будет отображаться меню со всеми необходимыми вам в этом нелегком деле «быстрыми ссылками»:
Собственно все, теперь пора лезть внутрь и погружаться в прекрасный мир творчества (создание сайта).
Ан нет. Еще на скриншоте отображено замечательное изменение, которого лично мне не хватало в версии 1.5 — возможность автоматического обновления Joomla до последней актуальной версии простым нажатием кнопки в админ-панели. Раньше это делать приходилось вручную (подключаясь к сайту по ФТП), сейчас же даже Джумлу 2.5 до 3.х можно обновить прямо из админки (с небольшими нюансиками). Красота. Вот я как раз и обновлюсь до новой версии 3.3.3.
Буквально за пару минут файлы обновления скачаются, распакуются и установятся (вас об этом будут информировать в реальном времени). На порядок удобнее, нежели делать это вручную.
Что интересного есть в админке Joomla 3? За что хвататься в первую очередь? Что важно, а что второстепенно? Почему так много всего и что с этим всем делать? Как, наконец, создать страницу, меню, добавить картинку или видеоролик? Ну, совершенно не понятно, глядя на всю этому путницу пунктов меню в админке. По крайней мере таково было мое личное впечатление от первого «боестолкновения» с административной панелью Джумлы.
Давайте начнем с ориентации в смысле того, чтобы понять, как вернуться к начальной точке, а именно на главную страницу админки, если вы глубоко закопались в настройках чего-либо (хотя я и упоминал, что куда угодно можно попасть из верхнего меню, которое для всех страниц админки остается неизменным). Для этого служит эмблемка Джумлы, расположенная в левом верхнем углу, а также пункт верхнего меню «Система» — «Панель управления».
Вторым вопросом, который следует решить, обычно, является — как из админки перейти на сайт, чтобы посмотреть результаты того, что вы там натворили. Сделать это опять же очень просто — достаточно кликнуть по названию вашего сайта, расположенному в правом верхнем углу. Данная кнопка дублируется еще и в нижнем левом углу админки — «Просмотр сайта».
Изначально, правда, ваш сайт будет представлять из себя жалкое зрелище, но уже после его наполнения и структурирования все станет «голубым и зеленым» (в смысле, прекрасным) и ваша душа станет «петь и ликовать». Но для достижения этого придется потрудиться.
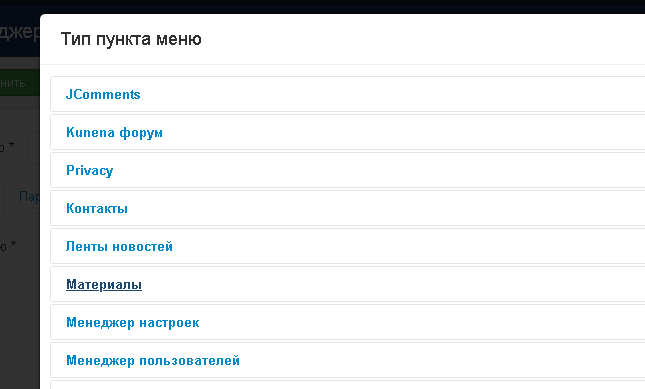
Создание меню в Joomla и типы пунктов
Когда структура сайта намечена и вы написали несколько статеек, то пришло время вывести их на сайте.
Вывод контента происходит через пункты меню.
Они бывают разных типов и через них выводятся разные элементы.

Например, пункт меню с типом категория Список, выводит все материалы выбранной категории в виде списка.
А тип меню Блог категории, выведет материалы выбранной категории уже в виде блога.
Т.е. это будет вступительный текст с картинкой и кнопка подробнее.
Устанавливаем Joomla на хостинг
Существует 3 способа установки CMS-системы на сервер хостинг-провайдера: через встроенный каталог CMS, через файловый менеджер и с помощью FTP-клиента.
Рассмотрим последовательно каждый из методов на примере хостинга Timeweb. Зарегистрировать аккаунт на нем можно бесплатно. Кроме того, на первые 10 дней предоставляется полный доступ к сервису. Последующие дни платные – стоимость зависит от выбранного тарифа.
Способ 1: Через каталог CMS
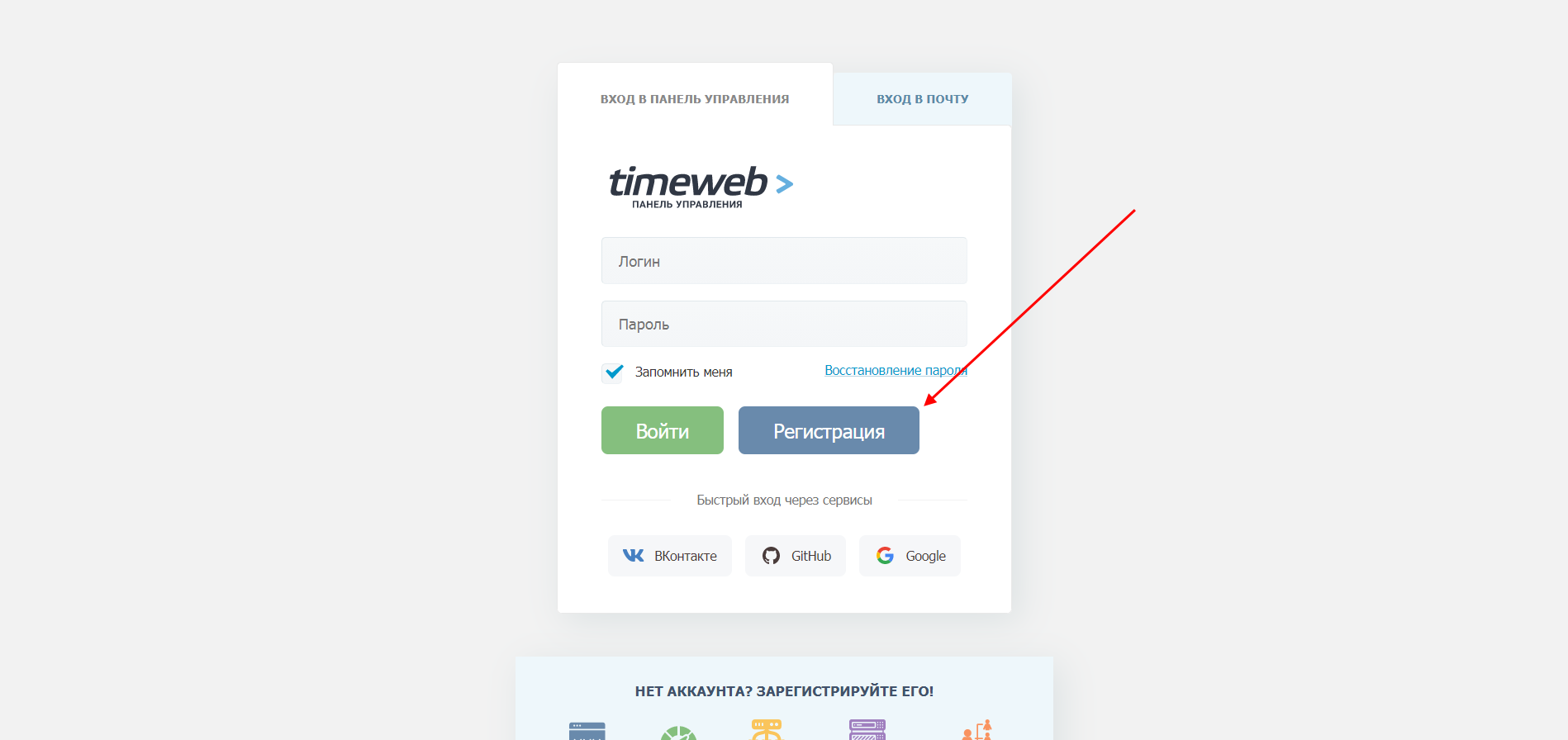
Первым делом пройдем небольшую регистрацию на Таймвэб. Открываем главную страницу и выбираем «Вход для клиентов».

Выбираем «Регистрация».

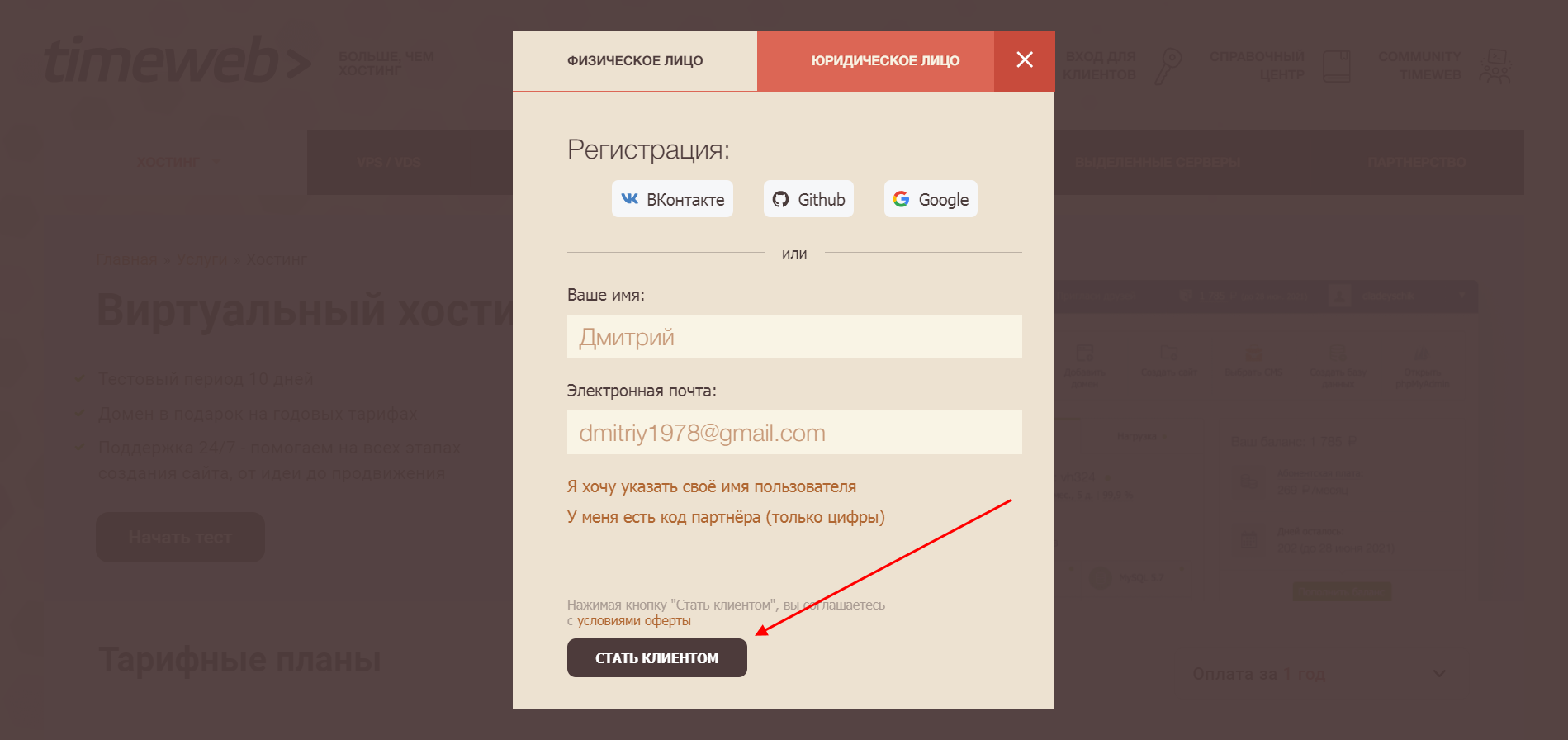
Вводим имя, почту и нажимаем «Стать клиентом».

В результате мы попадаем в личный кабинет Timeweb – здесь-то и будут происходить все манипуляции.

Теперь мы можем переходить к установке Joomla на хостинг. Для этого последовательно выполняем следующие действия:
- В личном кабинете Timeweb переходим в раздел «Каталог CMS».

- Выбираем «Joomla» – она находится вторым по списку в разделе «CMS».

- В отобразившемся окне жмем «Установить приложение».

- Следующим шагом нужно указать доменное имя – здесь можно оставить тестовое, для изучения CMS оно вполне подойдет. Также выбираем создание новой базы данных, в завершение кликаем на «Начать установку».

- Готово! Теперь мы можем переходить к приложению.

- Вводим выданный нам логин и пароль, авторизуемся в личном кабинете Joomla.

На этом установка завершена. Как видите, данный способ довольно простой и быстрый, однако подойти он может не для каждого хостинга. В некоторых случаях подобной опции попросту нет, поэтому важно знать о ручной установке CMS – о ней поговорим далее.
Способ 2: Установка через файловый менеджер
Чтобы воспользоваться данным способом, нам потребуется скачать пакет Joomla с официального сайта. После этого будет необходимо создать новый сайт и привязать к нему домен.
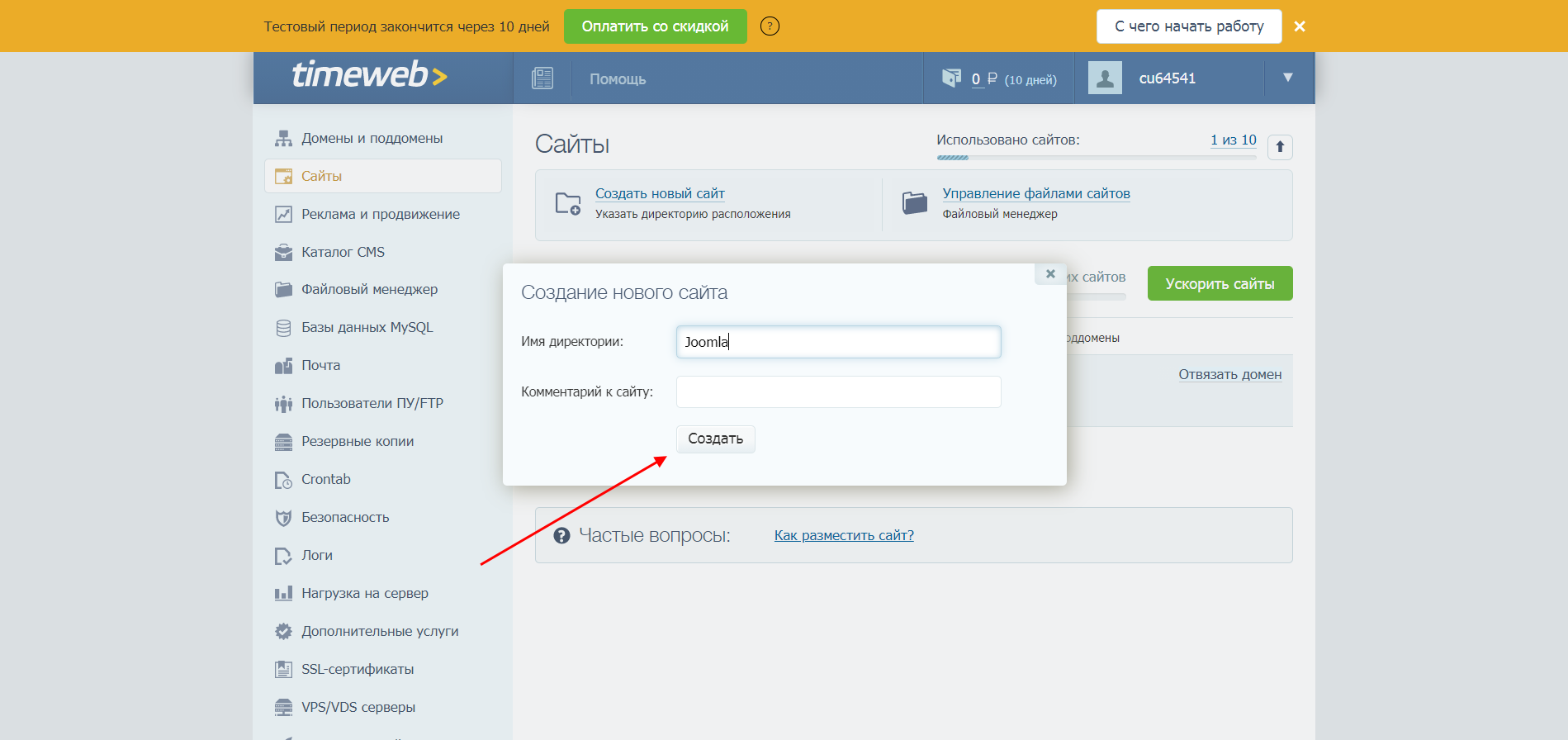
Открываем на Timeweb личный кабинет и переходим в раздел «Сайты». Выбираем «Создать новый сайт».

В отобразившемся окне указываем название будущего сайта. Затем жмем на кнопку «Создать».

Теперь привяжем к нему домен – для этого справа от созданного сайта жмем на кнопку «Привязать домен». В отобразившемся окне выбираем нужный домен, в нашем случае это тестовое доменное имя.

Сайт создан, теперь на него можно установить Joomla:
- Переходим в раздел «Файловый менеджер» и открываем папку с сайтом, который мы создали в предыдущей инструкции. Затем заходим в подпапку «public_html» и поочередно нажимаем на два файла с зажатой клавишей «Shift». Затем выбираем «Файл» -> «Удалить» – в результате папка окажется пустой.

- Следующим шагом переносим скачанный ранее архив с Joomla. Он автоматически распакуется, а мы увидим заполненную папку:

- Осталось создать базу данных, которая в последующем будет использоваться CMS-системой. Переходим в раздел «База данных MySQL» и выбираем «Создание новой базы данных».

- В отобразившемся окне указываем название базы данных и придумываем пароль. После этого кликаем по кнопке «Создать». Обязательно сохраните пароль на видном месте – он потребуется в дальнейшем.

- После этого можем переходить к установке CMS. Заходим на привязанный к сайту домен – должно отобразится установочное окно. В нем мы уже работали, поэтому рассмотрим лишь один раздел, который отличается – «Конфигурация базы данных». Здесь нужно указать в качестве «Имя пользователя» имя созданной базы данных, а также прописать к ней пароль. В строке «Имя базы данных» указывается БД хостинга.

На этом установка завершена.
- https://timeweb.com/ru/community/articles/ustanovka-joomla
- https://dzen.ru/a/WyemRFoaCACoVCTG
- https://uptut.ru/sozdanie-sajta/sozdanie-sajta-na-joomla-sovety-i-rekomendatsii
- https://www.internet-technologies.ru/how-to-create-a-website-with-joomla.html
- https://QWnet.ru/sozdanie-saitov/748-joomla-dlya-chajnikov-sozdanie-saita-na-joomla-3-cms
- https://JoomlaTown.net/
- https://leadzavod.com/kak-sozdat-sajt-na-joomla-poshagovoe-rukovodstvo-dlya-nachinayushhix/
- https://KtoNaNovenkogo.ru/joomla/joomla-1-5/joomla-3-dlya-novichkov-osnovy-chego-nachat-sozdanie-sajta.html
 OpenCart Подробные инструкции по работе с OpenCart
OpenCart Подробные инструкции по работе с OpenCart