Как вставить изображение на сайте uCoz
Зарегистрируйтесь в системе uCoz, чтобы создать полноценный сайт всего за несколько кликов.
Способ 1
Практически во всех текстовых модулях Вы можете добавить картинку на сайт с помощью кнопочки .
Она находится в меню сверху окна наполнения страницы.
В модуле «Редактор страниц» Вам доступен только этот способ или же добавления в Панели HTML кодов с помощью тегов HTML, о которых я писала выше.
После нажатия кнопки перед вами открывается следующее окно.
Вам необходимо заполнить поля отмеченные красным. Когда привыкните будете делать это в считанные секунды. Обратите внимание, что под всеми пунктами пример картинки и текста. В зависимости от внесенных изменений на этом примере будет отображаться как это будет выглядеть у Вас на странице.Если не делать никакие изменений, то они будут такими, какими есть по умолчанию.
- Первое и самое главное, без чего Вы никак не обойдетесь, это сама ссылка на изображение — путь к файлу. Если Вы его знаете просто вставляйте в строку, а если нет нажмите на значок папки справа и попадете в файловый менеджер, где Вы сможете выбрать уже имеющее изображение или загрузить новое.
- Название. Тут Вы пишите название картинки. По этому названию поисковые системы будут индексировать это изображение.
- Выравнивание. Где будет размещен рисунок: влево, вправо, середина и др. значения.
- Отступ. Тут имеется ввиду отступ от текста. Величина задается в пикселях.
После того, как Вы все заполнили нажимайте кнопку вставить.
Способ 2
В модуле «Каталог сайтов» есть еще одна возможность добавления изображений, кроме вышеупомянутой. Добавляя картинки таким образом появляется дополнительная функция: при нажатии на картинку она открывается в увеличенном размере — эффект «lightbox» (автоматически установлен на всех сайтах uCoz с 12..06.2012). Этим способом хорошо делать скриншоты в статье, статьи с иллюстрациями. Плюсы этого способа в том, что все картинки будут одинакового размера. Это очень удобно, так как сама картинка добавляется в два шага, быстро и прямо в визуальном редакторе.
Для того чтобы добавить изображение просто нажмите на «Выберите файл» и в диалоговом окне выберите нужную картинку на Вашем компьютере. Далее система сама сгенерирует системный код ucoz для этой картинки и только для этой страницы.
Этот системный код, например $IMAGE1$, вы копируете и вставляете в любое место Вашей статьи прямо в визуальном редакторе. Справа от системного кода Вы можете задать размер изображения.
Способ 3. Lightbox на uCoz
на uCoz внедрили использование эффекта для изображений fancyBox v2.0.5 он же ulightbox (название юкоза). По умолчанию (это значит, что скрипт встроен по умолчанию и есть на каждой странице) появился рабочий скрипт fancyBox v2.0.5 со своими стилями оформления.
Fancybox — это инструмент для отображения картинок, html контента и мульти-медиа в стиле «lightbox», при котором картинка накрывает основную страницу сайта. Как использовать эту функцию в два клика описано выше, в Способе №2.
Но, если Вы хотите поэкспериментировать с этой возможностью в ручном режиме (в тегах HTML) читайте дальше.
Функция «lightbox» в модулях встроена автоматически. но если Вы хотите внести в нее какие-то свои небольшие изменения, тогда третий способ для Вас:
- Открываете файловый менеджер и добавляете новое изображение (или находите необходимое). Копируете ссылку на это изображение куда-нибудь.
- Открываете «Панель HTML кодов» и в нужное место вставляете следующий код: <текстареа wrap=»soft» class=»urvanov-syntax-highlighter-plain print-no» data-settings=»dblclick» readonly=»» style=»-moz-tab-size:4; -o-tab-size:4; -webkit-tab-size:4; tab-size:4; font-size: 12px !important; line-height: 15px !important;»>
- Вместо «ссылка_на_изображение.jpg» вставляете ссылку на на ранее скопированное изображение. Обратите внимание что данная ссылка встречается в этом коде 2 раза!!!
- Вместо «width:600» можете поставить свою ширину картинки.
- Вместо «Название изображения» напишите свое название картинки.
- Также в теги style, который описывает стили картинки, Вы можете дополнять и менять стили по своему усмотрению.
И Вы получите прекрасный эффект lightbox в нужном Вам модуле. К сожалению этот код нельзя использовать на других сайтах.
Выделения
![]()
— выделяет текст жирным шрифтом.
![]()
— выделяет текст курсивом.
![]()
— подчёркивает текст.
Третий вариант
Ну и последний вариант, это добавить картинку, через кнопки под редактором. Сейчас не важно какой редактор вы выберете, визуальный или HTML. Данный способ добавления картинки, будет работать и так и так. Найдите под редактором поле, которое позволяет выбрать картинку на компьютере и нажмите на кнопку обзор, должно открыться окно, в котором найдите картинку на компе и добавьте её на сайт. Если нажать на плюс, можно добавить несколько картинок в новость.
Выбрав картинки на компе, должны появится специальные коды. Эти коды нужно разместить в редакторе под текстом или над тестом, не важно, главное что-бы коды стояли в редакторе. Через данные коды, картинки будут подгружаться в новость при просмотре её на сайте.
Вот и всё, осталось только сохранить или добавить новость на сайт. Думаю теперь вы точно знаете как добавлять картинки на свой сайт, и кстати через тег img картинки можно добавлять не только в новость на сайт, но и в шапку и в боковую колонку сайта. Всё спасибо за внимание, пока.
Любой сайт невозможен без художественного оформления. Поэтому прежде всего необходимо уметь вставлять изображение на сайт.
Я уже писала, что один из основных языков, с помощью которого написаны веб-страницы, — HTML. Соответственно начнем с самых азов. Тег HTML с помощью которого вставляется картинка на сайт — это и выглядит это так:
Вместо «ссылка_на_изображение.jpg» Вам просто нужно вставить путь к необходимой картинке. Естественно, что языком HTML нужно пользоваться в HTML редакторах.
Самый необходимый атрибут, на мой взгляд, который вы будете употреблять, это ширина картинки — w >
Обычное добавление
Данный способ подойдет в том случае, если вы собираетесь добавлять до 10 изображений.
Перейдите на страницу добавления изображений (/photo/0-0-0-1) с помощью ссылки «Добавить фотографию»:
Или с помощью соответствующего пункта в панели инструментов:
Если в качестве загрузчика по умолчанию используется «Мультизагрузчик», то переключитесь в режим обычного добавления:
Появится форма добавления изображения:
Когда нужно загрузить несколько изображений, нажмите на кнопку со значком «+». Появится форма для добавления еще одного изображения:
За один раз можно добавить до 10 изображений.
Чтобы изображения были опубликованы на сайте, нажмите на кнопку «Добавить».
Выравнивание текста
![]()
— данные кнопки выравнивают текст слева, по центру, справа и равномерно по ширине.
Вариант 2, Шаг 5. Чтобы изображение открывалось на новой вкладке
Многим людям нравится, чтобы ссылки, прикрепленные к изображениям, открывались на новой вкладке. Особенно это касается партнерских ссылок или ссылок, ведущих на другой сайт.
- Если это так, нажмите на изображение, чтобы выделить его. Оно немного потускнеет;
- Затем кликните по иконке ссылки (она выглядит как звено цепи);
- В появившемся маленьком окне установите флажок «Открыть ссылку в новом окне / вкладке»;
- Нажмите кнопку «Обновить».


Списки
![]()
— с помощью этой кнопки можно делать пронумерованные списки.
Пример:
- Строка 1
- Строка 2
- Строка 3
![]()
— с помощью этой кнопки можно делать маркированные списки.
Пример:
- Строка 1
- Строка 2
- Строка 3
А мы приступим
Я уже говорил что есть 3 способа как добавить картинку на сайт, первый способ мы попробуем реализовать через обычную кнопку, которая находится в визуальном редакторе. Когда добавляешь новость на сайт, к новости можно прикрепить картинку, это будет второй способ. А третий, мы попробуем реализовать через обычный тег html .
Тег — Позволяет вставлять на наш сайт картинки, и подгружает их через специальный атрибут — src.
Форматирование текста
Нажав по полю «Абзац», можно выбрать заголовки разных уровней (h1,h2,h3,h4,h5,h6), а также различные форматы текста. Чтобы установить формат заголовка, выделите текст и выберите требуемый размер.

Нажав по полю «Шрифт», можно выбрать для определённой части текста свой шрифт.

Нажав по полю «Размер», можно выбрать для определённой части текста размер.

Вариант 2, шаг 6: Скопируйте HTML-код
Как сделать картинку ссылкой? Перейдите на вкладку «Текст»:


На этой вкладке отображается HTML-код изображения. Скопируйте его и вставьте, куда вам нужно (например, в виджет боковой панели).
Как добавить к кликабельному изображению партнерскую ссылку
Вы хотите добавить к изображению партнерскую ссылку? Нет проблем.
Вам нужно выполнить те же действия, которые были описаны выше, но http://LandingPageURL.com нужно заменить на партнерскую ссылку.
Важно!
Также нужно добавить к партнерской ссылке атрибут nofollow. Это делается для того, чтобы избежать негативных последствий. Поисковые системы не хотят, чтобы на результаты их органического поиска влияли коммерческие ссылки.
Теперь вы можете взять фрагмент HTML-кода от до с блоком
между ними и вставлять его везде, где нужно выводить изображение:


Описанный выше вариант, как сделать картинку ссылкой в HTML, это более простой метод. Но если вы предпочитаете иметь дело с меньшим количеством HTML-кода, вот еще один способ. Для него мы используем другое изображение.
Идея состоит в том, чтобы создать новую запись, добавить фотографию, задать для нее ссылку, а затем захватить HTML и использовать его в другом месте. Приведенные ниже инструкции предназначены для WordPress, но их можно использовать и в Blogger.
Как сделать так, чтобы кликабельное изображение открывалось в новой вкладке
Как сделать картинку ссылкой и чтобы она открывалась на новой вкладке. Для этого добавьте к первой части кода атрибут target =»_ blank». Например:
Вот как будет выглядеть мой код, если я хочу, чтобы ссылка открывалась на новой вкладке:
Вариант 1, Шаг 1: Возьмите необходимые URL-адреса
Чтобы завершить этот шаг, изображение, которое вы хотите сделать кликабельным, уже должно быть загружено на ваш сайт.
Чтобы создать необходимый HTML-код, нужно собрать воедино два фрагмента информации. Я рекомендую сначала открыть новый текстовый файл, куда можно будет вставлять эти URL-адреса.
Вот что нужно:
1. URL-адрес целевой страницы
Адрес страницы / поста / сайта, куда вы хотите перенаправить пользователя после того, как он кликнет по изображению. Для этого перейдите на страницу, которую вы хотите использовать и скопируйте URL из адресной строки браузера:


В моем случае URL-адрес целевой страницы:
https://amylynnandrews.com/how-to-start-a-blog/ Как правильно осуществить редирект с HTTP на HTTPS?
После того, как вы скопируете URL-адрес целевой страницы, вставьте его в открытый текстовый документ, чтобы не потерять, когда скопируете следующий URL-адрес.
2. URL-адрес изображения
Это URL-адрес, определяющий, где находится изображение в интернете. Перед тем, как сделать ссылку на картинку с компьютера, нужно понять, что все изображения, доступные в Сети, размещаются где-то. Они должны быть доступны для просмотра.
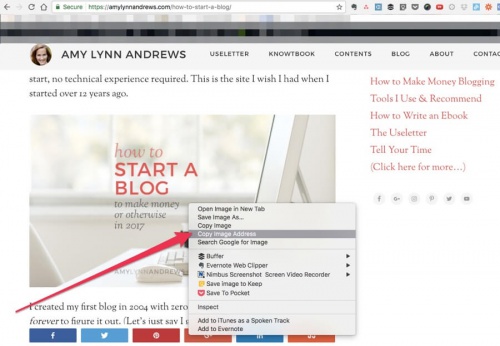
Самый простой способ найти URL-адрес изображения — это перейти на веб-страницу, на которой оно выводится. Например, если вы уже загрузили изображение на сайт, перейдите на страницу, где оно отображается.
Далее:
- Если вы пользователь Windows, кликните по изображению правой кнопкой мыши. После этого появится так называемое контекстное меню. В нем необходимо выбрать пункт «Скопировать URL-адрес изображения»;
- Если вы пользователь Mac, кликните по изображению, удерживая нажатой клавишу control. После этого появится небольшое меню, в котором нужно будет выбрать пункт «Скопировать адрес изображения».
URL-адрес изображения будет сохранен в буфере обмена, и вы сможете вставить его.
Я прокрутила страницу вверх, навела курсор мыши на изображение и нажала клавишу control, так как я работаю на Mac. Обратите внимание, что я выбрала в меню пункт Copy Image Address:


Выбрав этот пункт меню, я скопировала URL-адрес изображения в буфер обмена. После этого я вставляю его в заранее открытый текстовый документ:
https://amylynnandrews.com/wp-content/uploads/2016/01/how-to-create-a-blog.jpg
Если вы являетесь пользователем WordPress, существует альтернативный способ поиска URL-адреса изображения. В панели администрирования WordPress перейдите в меню Медиа> Библиотека медиа. Используйте окно поиска или прокрутите окно вниз, чтобы найти изображение. Нажмите на него. В появившемся окне выделите и скопируйте весь фрагмент кода в поле URL.
Первый вариант
Так вот, авторизуйтесь на сайте как администратор, и нажмите кнопку добавить новость на сайт (читайте статью по ссылке выше, если не знаете как добавлять новости на сайт). Должна сразу открыться форма с визуальным редактором, щёлкните мышкой в том месте, где хотите что-бы стояла картинка, у меня это будет под текстом. После этого нажмите на иконку изображение.
Должно открыться окно, в котором нужно вставить ссылку на картинку. У нас есть два варианта как это сделать, взять ссылку с другого сайта и вставить её в поле для ссылки, на картинке ниже стрелочка под номером №1. Второй варианта, пойти в файловый менеджер и загрузить картинку с компьютера, стрелочка под номером №2. Под номером №3, стрелочка указывает на поле, которое нужно заполнить, дать название нашей картинке. Это очень полезно для поисковых машин.
Поля под номером №4, помогают задать высоту и ширину для картинке. Стрелочка под номером №5, помогает задавать вокруг картинки границу, в данном случае граница чёрного цвета. Стрелочки под номером №6, указывают на отступы вокруг картинки, какое расстояние пропишите в полях, на такое к картине не приблизятся другие элементы, к примеру текст. Под номером №7, мы можем выравнивать нашу картинку, по левому и правому караю, если мы выбираем один из параметров, картинка перемещается в нужный край, а текст обтекает её с другой стороны. Если все настройки были настроены, нажмите кнопку под номером №8.
Картинка должна была появится возле текста. Если нажать на картинку, вокруг неё появятся маленькие квадратики. Данные квадратики помогают нашу картинку увеличивать и уменьшать, советую картинку растягивать только за углы, что-бы не нарушать пропорции изображения.
Вариант 2, шаг 4: Добавьте изображение в запись
На вкладке «Загрузить файлы» (вверху слева) можно перетащить изображение в эту панель или нажать кнопку «Выбрать файлы», чтобы найти изображение на компьютере:


После того, как выбрали файл, вы автоматически переключитесь на вкладку «Медиафайлы». В этой панели выполните следующие действия:


- Убедитесь, что изображение, с которым вы хотите работать, проверено;
- Для изображения будет автоматически добавлен title. Хорошее название будет способствовать SEO, поэтому убедитесь, что вы переименовали изображение перед загрузкой. Если вам нужно начать все заново, vj;yj удалить это изображение, нажав ссылку «Удалить навсегда» рядом с миниатюрой изображения справа;
- Перед тем, как сделать URL ссылку на картинку, установите значение для атрибута alt. Обычно я задаю для него то же значение, что и для названия изображения, только без дефисов;
- Вы хотите, чтобы ваше кликабельное изображение было выровнено? Выберите нужное значение в выпадающем меню;
- Здесь же можно сделать изображение кликабельным! В выпадающем меню выберите пункт «Пользовательский URL». Введите URL-адрес веб-страницы, на которую вы хотите сослаться;
- Вы хотите, чтобы ваше изображение имело другие размеры? Эти параметры задаются в разделе Настройки — Медиафайлы;
- Нажмите кнопку «Вставить в запись».
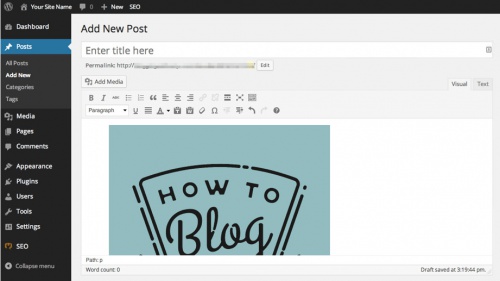
Теперь изображение появится в окне редактирования записи:


Пакетная загрузка
Перейдите на страницу пакетной загрузки изображений (/photo/0-0-0-1-2) с помощью ссылки «Добавить фотографию»:
Или с помощью соответствующего пункта в панели инструментов:
Если в качестве загрузчика по умолчанию используется «Стандартный», то переключитесь в режим «Мультизагрузка»:
Появится форма добавления изображения:
Перетащите изображения из папки на компьютере в область «Фотографии» или укажите их с помощью кнопки «Выбрать».
Нажмите на кнопку «Загрузить»:
Затем с помощью кнопки «Далее» заполните информацию об изображениях:
Чтобы пропустить добавление информации, нажмите на кнопку «Пропустить все» и подтвердите загрузку:
После добавления вы можете продолжить загрузку или перейти к альбому (категории) с фотографиями:
Максимальное количество фотографий, добавляемых за одну загрузку, регулируется настройкой и может принимать значения от 1 до 100.
Второй вариант
Давайте рассмотрим как вставить картинку при помощи нашего тега. Запомним сразу, что теги нужно добавлять только через html редактор, если это делать через визуальный, теги работать не будут. В принципе визуальный редактор специально и создан, что-бы помогать оформлять наши новости без знания тегов, но вам нужно знать, что когда мы формируем новость в визуальном редакторе, автоматически создаётся код, который можно посмотреть через html редактор, и при необходимости внести в него изменения.
Всё делаем по старой схеме, зашли на сайт как админ, нажали кнопку добавить новость на сайт, должен открыться визуальный редактор, над редактором найдите кнопки, которые позволяют переключатся между редакторами, нам нужна кнопка под названием панель HTML кодов.
Щёлкну по кнопке, откроется HTML редактор. В нём напишите код такой конструкции. Две скобки, одна открывается другая закрывается <>. Промеж этих скобок напишите три буквы img, эти буквы скажут браузеру что этот тег для картинки. После трёх букв поставьте пробел и напишите ещё три буквы src, и сразу после этих букв, ставим равно = а за равно, две двойные кавычки, промеж этих кавычек нужно указать ссылку на картинку. Если напишите такую конструкцию и вставите ссылку на картинку, картинка должна появится после добавления новости на сайт, или можно вернутся назад в визуальный редактор и посмотреть.
Давайте немного подробнее разберём тег. Данный img тег одинарный, есть парные теги, есть одинарные. Вот так пишутся одинарные , вот так пишутся парные
Атрибуты добавляются в тег через пробел и помогают расширить функции тега, у атрибута есть ещё значения. В данном случае, в теги стоит атрибут SRC, этот атрибут говорит браузеру, что нужно подгрузить к тегу ссылку, которую мы вставим промеж двойных кавычек. (Значения у атрибутов пишутся промеж двойных кавычек) Если вдруг сейчас не ясно что-да как работает, не переживайте всё со временем придёт, просто не возможно сейчас, описать всю схему работы тегов, запомните что написано выше, а со временем знание расширятся.
Вариант 2, шаг 1: Сохранение изображения на компьютере
Если вы еще не сохранили изображение на компьютере, сделайте это. Кликните правой кнопкой мыши (кликните мышью на Mac) по изображению и выберите пункт «Сохранить изображение как …»
Вариант 2, шаг 3: Загрузите свое изображение
Перед тем, как сделать картинку ссылкой в CSS, убедитесь, что у вас открыта вкладка «Визуально» (указано в правом верхнем углу панели редактирования записи). Нажмите кнопку «Добавить медиа»:


Вариант 1, Шаг 2: Создайте код
Продолжаем разбираться, как сделать url ссылку на картинку. Для этого скопируйте приведенный ниже фрагмент кода и вставьте его в текстовый документ:
Теперь в текстовом документе замените выделенные жирным шрифтом два URL-адреса скопированными ранее URL-адресами (то есть URL-адресом целевой страницы и URL-адресом изображения).
Для этого выделите и скопируйте URL-адрес целевой страницы. Затем выделите в коде http://LandingPageURL.com (также в текстовом документе). После того, как выделите его, нажмите «Вставить», и в этом месте должен вставиться URL-адрес целевой страницы.
На данный момент мой код из такого:
Что такое кэширование сайта и почему это важно
стал таким (с замененным URL-адресом целевой страницы):
Теперь сделайте то же самое для URL-адреса файла изображения. Выделите и скопируйте URL-адрес файла изображения, затем выделите http: // FileURL и замените его только что скопированным адресом изображения.
Будьте внимательны, чтобы случайно не удалить кавычки или не добавить два раза http: // или https: //.
Добавление ZIP-архивом
Перейдите на страницу пакетной загрузки изображений (/photo/0-0-0-1-1) с помощью ссылки «Добавить фотографию»:
Или с помощью соответствующего пункта в панели инструментов:
Переключитесь в режим «Добавление ZIP-архивом»:
Главное отличие данного способа загрузки заключается в том, что для добавления изображений потребуется указать zip-архив на компьютере или удаленном сервере:
После нажатия кнопки «Добавить» во всплывающем окне появится информация о добавленных изображениях:
Новичкам при настройки сайта порой необходима вставить картинку на сайт, а как это сделать не знают. В этом уроке рассмотрим как вставлять картинку на сайт ucoz, тремя способами. Я покажу все 3 варианта, через простой редактор, который помогает добавлять новости на сайт.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Вариант 2, шаг 2: Создайте новую запись в WordPress
В панели администрирования WordPress создайте новую запись (Записи — Добавить).
- https://stepfor.top/img/
- https://webcaum.ru/urok7-kak-rabotat-s-vizualnym-redaktorom-sajta-na-ucozru.html
- https://hololenses.ru/kompjutery/kak-vstavit-kartinku-na-sajt-ucoz.html
- https://www.internet-technologies.ru/articles/kak-sozdat-klikabelnoe-izobrazhenie.html
 OpenCart Подробные инструкции по работе с OpenCart
OpenCart Подробные инструкции по работе с OpenCart