Определение понятия
Многостраничный сайт – это возможность создать сайт с несколькими страницами, каждая из которых предназначена для определенных целей, например, контакты, каталоги, главная страница и прочее.
При этом задача такого сайта обеспечить свободное передвижение по его страницам клиента посредством ссылок и не допустить попадание его на ресурсы конкурента.
Эффективен ресурс при наличии активно развитого бизнеса, которой имеет широкую базу продукции и способен обеспечить клиента различного рода информацией.
Важно: такой сайт обеспечивает легкость применения и передвижения по различным запросам, что в свою очередь увеличивает трафик поиска, легкость раскрутки необходимого продукта.
Кроме этого большое количество страниц обеспечивает применение неограниченных ключевиков, которые обеспечат отличное ранжирование сайта.
Большое количество страниц привлечет целевую аудиторию в неограниченном количестве, так как пользователю будет интересно перемещение по сайту.
С другой стороны, сайт с множеством страниц нуждается в постоянном обслуживании, обновлении контента и поиске свежей информации, на что нужно время и определенное количество персонала.
Виды многостраничника
По своей сути к многостаночнику можно отнести:
- Визитку – она несет основную информацию о создателе, указывает на его контакты и реквизиты, описывает краткую историю создания, дает перечень услуг/продуктов. Однако такой сайт можно создать и в качестве лэндинга одной страницей, кратко описав всю основную информацию о компании.
- Корпоративный сайт – предназначен для удобной связи между работниками одного большого производства или отрасли. При этом обеспечивается доступ к публичной информации, чтобы целевой клиент понимал, что производство стабильно, сплоченно и расположено к нему с доверием.
- Интернет-магазин – это также многостраничник, обеспечивающий пользователя самыми разнообразными товарами, так как он представляет собой своеобразную витрину товара, находящегося на складе. Здесь вы узнаете, как создать и раскрутить интернет-магазин ВКонтакте.
- Информационные сайты – на которых ежедневно обновляется информация, они также имеют много страниц, с целью предоставления клиенту как можно больше информации.
Каталог – в данном случае присутствует очень много страниц, такие интернет-ресурсы используются, например, фармацевтикой, медицинскими учреждениями и прочими организациями, предлагающими населению обслуживание.
Как можно создать многостраничный сайт
Есть два варианта – своими силами или обратившись к специалистам. Создать многостраничный сайт самому без определенных навыков довольно сложно.
Тогда как код сайта-визитки можно получить путем нажатия нескольких кнопок. Например, используя конструктор многостраничных сайтов. Однако такой ресурс нельзя считать полноценным веб сайтом с продуманной структурой.
Верстка многостраничных сайтов требует определенных знаний. Ключевым фактором является дизайн. Он должен быть положительно воспринят пользователями. Представленную информацию нужно грамотно структурировать. Качественное создание многостраничного сайта могут обеспечить только профессионалы.

Плюсы и минусы многостраничных сайтов
Преимущества площадок:
- Безграничные масштабы. Можно создавать тысячи страниц, делать подробное описание товаров и услуг.
- Подходят для крупных компаний. Посетители ресурса ожидают найти много полезной и разнообразной информации.
- Хорошо поддаются SEO оптимизации. Создание и продвижение многостраничных сайтов проходит значительно быстрее.
Недостатки площадок:
- Управлять ресурсом намного сложнее. Его обычно обслуживает группа специалистов. Ресурс должен содержать качественный контент и быть востребованным целевой аудиторией.
- Большое количество страниц замедляет работу сайта. Данный показатель приводит к росту отказов со стороны посетителей.
2. Настройка адресов для страниц
Страницы могут находиться на тестовом поддомене Платформы (например, test.plp7.ru) или на личном домене (domain.ru), его поддомене (sub.domain.ru) или подпапке(domain.ru/sub).
Если у вас еще нет домена, то его можно зарегистрировать через нас. Подробнее об этом в статье «Kак купить домен и привязать его к своей странице?»
О том, как прикрепить к странице уже зарегистрированный домен, можно ознакомиться в статье «Kак подключить свой домен, который уже был приобретен ранее?»
Важно! Если цель настройки многостраничного сайта — это создание интернет-магазина с корзиной, то подстраницы необходимо размещать в подпапках вида domain.ru/podpapka.
К примеру, разместим «Главную страницу» на домене maindomain.ru, а вторую страницу — в подпапке maindomain.ru/eng.
Платный макет
Сегодня не обязательно ломать голову над тем, как сделать многостраничный сайт. Можно использовать адаптированные шаблоны. Всего за несколько минут вы получите полноценный интернет ресурс с множеством страниц.
Шаблоны многостраничных сайтов существенно упрощают процедуру создания площадок для начинающих интернет пользователей. Им не нужно разбираться в кодах, делать сложные настройки.
Многостраничные сайты на wordpress стоят дешевле во много раз, чем площадки в веб-студии. Макеты сделаны довольно качественно и проверены на корректность работы.
Сайт объемом до 500 страниц можно сделать на Тильде. Пользователь может самостоятельно менять картинки и тексты, добавлять товары и новые страницы. 
3. Добавление ссылок перехода в редакторе
Страницы созданы, адреса настроены, теперь можно связать их в один сайт.
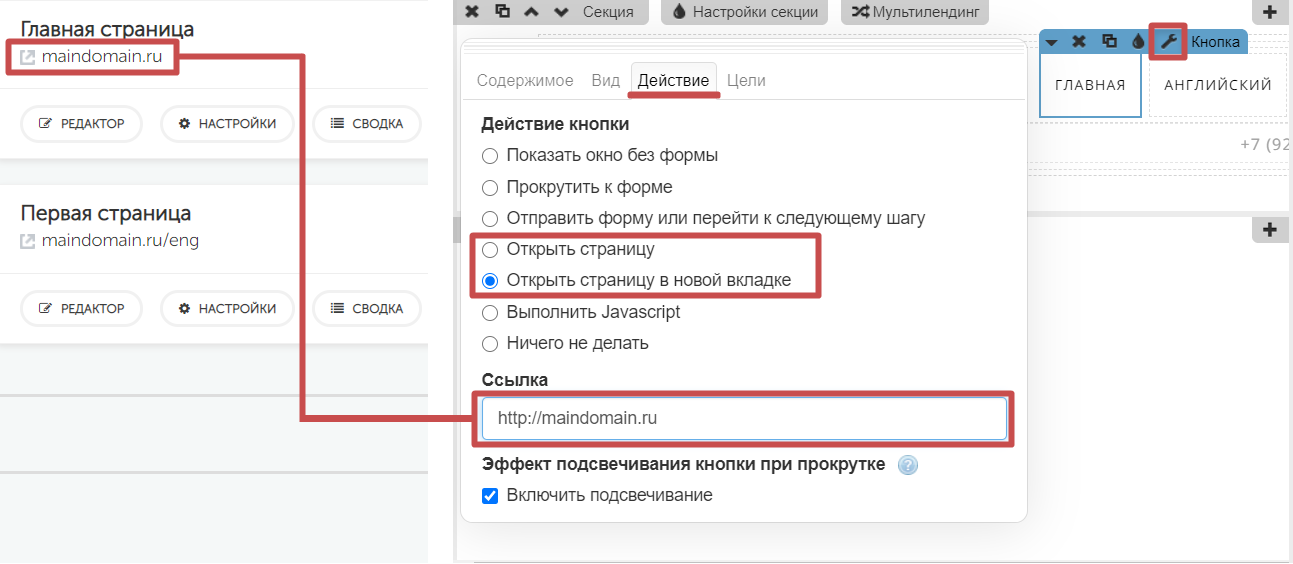
На «Главной странице» мы уже создали секцию с меню, в кнопках которого укажем ссылки на другие страницы. Для этого:
-
Перейдем в редактор;
-
Откроем «Настройки» первой кнопки меню (гаечный ключ);
-
Перейдем во вкладку «Действие», выберем «Открыть страницу в новой вкладке» (можно выбрать просто «Открыть страницу») и в поле «Ссылка» укажем ссылку на «Главную страницу»;
-
Опубликуем страницу.

Важно! Ссылки необходимо указывать полными, то есть с http:// в начале или https://, если активирован ssl в настройках страницы.
Теперь при нажатии на первую кнопку мы будем переходить на главную страницу. Далее настроим вторую кнопку меню, указав ссылку на «Первую страницу»
После того как мы настроили ссылки в меню, экспортируем его на другие страницы – получится одинаково настроенное меню на всех страницах.
Лендинг или многостраничный сайт
Иногда сделать выбор довольно сложно. Ведь предпринимателю нужно обеспечить максимальную отдачу от бизнеса.
Чем отличается одностраничный сайт от многостраничного ресурса? На первый взгляд, они одинаковы. Однако у них разное назначение и характеристики. Лендинг подходит для продвижения одного или нескольких товаров. Многостраничный сайт позволяет предлагать посетителям разнообразную продукцию. Причем каждая товарная позиция имеет детальное описание
Структура многостраничного сайта позволяет оптимизировать его с точки зрения SEO. Обычно крупные компании используют презентабельные и информативные ресурсы для расширения коммерческой деятельности. Они вызывают доверие у пользователей и считаются лучшим способом привлечения целевой аудитории.
Обсуждаемые площадки предназначены для продажи товаров и услуг. Поэтому предприниматели используют оба инструмента. Например:
- Площадка используется для продажи товаров. Анализ деятельности позволил выявить наиболее популярные позиции. Для их продвижения требуется лендинг. Он позволит быстро продвинуть продукцию и создаст приток клиентов.
- Предприниматель может иметь несколько одностраничников. Спустя время дела пошли вверх. Возникает необходимость создать многостраничный сайт. Площадка позволит объединить постоянных клиентов и разработать систему лояльности.
- На многостраничнике можно создать несколько страниц типа лендинга. Также можно использовать в качестве якоря главную страницу. Так пользователи всегда будут возвращаться на нее.
Совмещение площадок обеспечивает:
- простоту и доступность страниц;
- продажу всех продуктов;
- описание каждого товара;
- размещение отзывов клиентов;
- обратную связь с покупателями;
- SEO-продвижение сайта.
Виды многостраничных сайтов
К данной категории площадок можно отнести:
- Визитки. Они доносят до аудитории наиболее важную информацию о владельце (контакты и реквизиты, краткую историю компании, перечень товаров/услуг). Хотя такой ресурс можно создать, как одностраничный или лендинг.
- Корпоративные сайты. Они обеспечивают связь сотрудников компании или целой отрасли между собой. Пользователи имеют доступ к открытой информации. Площадка подтверждает стабильность производителя и расположенность к клиенту.
- Интернет магазины. Они обеспечивают пользователя разнообразными товарами. Площадки являются витриной для товаров, хранящихся на складе.
- Информационные порталы. Подобные ресурсы требуют постоянного обновления страниц. Их задача обеспечивать посетителей актуальной информацией в большом количестве.
Яркие примеры многостраничных сайтов – Amazon или Lynda.
Бесплатный ресурс
Современные технологии позволяют создать многостраничный сайт бесплатно. Существует множество способов и платформ, предоставляющих необходимые инструменты.
Например, можно скопировать многостраничный сайт. Достаточно сохранить страницу через браузер или вручную создать файлы страницы: html файл с исходным кодом верстки, js, css, картинки. Менее затратный метод – автоматический.
Плодами своих трудов делятся многие дизайнеры, выкладывая их в открытый доступ. Каждый желающий может выбрать подходящий макет многостраничного сайта. Затем использовать его в личных целях. Однако запустить макет в работу ли без вложений вряд ли удастся.
Проще скачать готовый многостраничный сайт. Останется только заплатить за хостинг и доменное имя. Такой проект можно сразу запускать в действие.
Создание многостраничного сайта
В процессе создания сайта необходимо соблюдать определенные этапы, итак:
- изначально следует определиться с разделами, которые будут присутствовать в сайте;
- создается 2-я версия в сайте посредством страницы «Проекты» – «копировать представление»;
Важно: в процессе копирования следует убрать галочку ротации, не надо показывать это представление прочим или же надо закрыть глазик представление на сайте.
- формирование меню сайта;
- выполнение оптимизации сайта – улучшение внешнего вида ссылок и структуры;
- отметить квадратик «Использовать страницы вместо А – В тестирования»;
- далее настроить ссылки на сайт;
Важно: чтобы ссылка имела соответствующий вид необходимо использовать инструмент «Транслит Яндекс онлайн»;
- после этого на каждую страницу необходимо составить Title, description, keywords;
- для доступного применения сайта следует создать многостраничное меню, что облегчит работу с сайтом от 40 страниц.
В отношении дизайна следует соблюдать также несколько основных моментов:
- использование полноэкранных обложек и фоновых видео, при этом желательно соблюсти гармоничность и оформить все в одном стиле;
- соблюсти требования относительно стилистики и цветовой гаммы;
- в процессе выбора дизайна использовать bootstrap;
- при наличии неограниченного количества, например, техники дизайн должен подходить ко всем вариантам – телефоны, ноутбуки и прочее;
- на станицах с предложениями дизайн может быть одинаковым, отличие будет только в тексте;
- кроме этого создавать дизайн необходимо с учетом, что он будет натянут, например, на WordPress.

Что лучше выбрать – одностраничник или многостраничный сайт?
Лэндинг Пейдж или многостраничник
Лэндинг в настоящее время имеет большую популярность из-за своего предназначения продавать, это одностраничный сайт с продающим текстом и грамотной презентацией, он призывает пользователя к одному только действию – покупка.
Важно: лэндинг – это быстрое продвижение товаров для пользователя, который предлагает только один или несколько товаров/услуг.
Конечно, в идеальном состоянии – эти два отдельных варианта следует использовать отдельно, но их общее призвание – продажа, пробуждает желание выполнить объединение инструментов, чем собственно говоря многие активно пользуются.
Выглядит это примерно следующим образом:
- При наличии большого ассортимента товара используется многостраничный сайт, но среди такого разнообразия всегда имеется продукция наименее популярная. Тогда используется для ее продвижения лэндинг, который поможет создать в краткие сроки необходимый поток клиентов и продвинуть продукцию.
При этом можно создать несколько одностраничных сайтов для продвижения менее популярных товаров и с успехом их реализовать.
Важно: в такой способ можно продавать и эксклюзив, продукт, предназначенный для специфического покупателя или слишком обеспеченного.
- Может быть и обратный поворот событий – когда у пользователя существует несколько одностаничников, так как он начинающий бизнесмен, при этом дела идут настолько хорошо, что появляется необходимость в формировании системы лояльности и группирования постоянных клиентов.
Тогда разрабатывается многостраничный сайт с полным функционалом.
- Также можно использовать и третий вариант – на многостраничном сайте создать несколько страниц в стиле лэндинг или его главную страницу. Тогда пользователь забываясь зачем пришел, начинает переходить от одной страницы к другой и попадает на лэндинг, который уж точно не даст забыть о главном.
Эффект от такого совмещения очевиден:
- простой и доступный формат страниц;
- продвижение сразу всех продуктов, даже не очень популярных за счет ярко выраженных преимуществ одной позиции;
- при этом сайт будет располагать кейсами с портфолио или эскизами, отзывами клиентов, формой обратной связи.
Важно: кроме этого формирование многостраничника в стиле Landing Page обеспечивает SEO-оптимизацию сайта.

- https://FBM.ru/kak-sozdat-svojj-biznes/biznes-idei/biznes-v-internete/mnogostranichnii-sait.html
- https://vawilon.ru/kak-sozdat-mnogostranichnyj-sajt/
- https://support.platformalp.ru/ru/articles/2863657-k%D0%B0%D0%BA-%D1%81%D0%B4%D0%B5%D0%BB%D0%B0%D1%82%D1%8C-%D0%BC%D0%BD%D0%BE%D0%B3%D0%BE%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%87%D0%BD%D1%8B%D0%B9-%D1%81%D0%B0%D0%B9%D1%82
 OpenCart Подробные инструкции по работе с OpenCart
OpenCart Подробные инструкции по работе с OpenCart