Как сделать лендинг самому: подготовка контента
Прежде чем переходить к созданию лендинга, важно задать себе вопрос: «А зачем мне лендинг?». Ответом на него должна быть четко сформулированная цель. Например, она может выглядеть так:
- Презентация компании и услуг для привлечения новых клиентов.
- Получение заявок из интернета или продажа товаров.
- Реклама курсов, тренинга, вебинара.
- Тестирование гипотез, погружение в сферу веб-разработки.
Имея цель, мы сможем лучше представить задачи будущего сайта, изучить его конкурентов и провести анализ целевой аудитории.
Для глубокого понимания можете посмотреть один хороший лендинг – изучите его и проанализируйте, какие цели стояли перед разработчиком и как он их реализовал.

Чтобы создать нечто подобное, важно проработать каждый этап, который включен в разработку сайта. Если сразу перейти к дизайну без каких-либо исследований и подготовок, то выйдет «ничего», а вы в итоге будете думать, что разработка сайтов – это не мое.
Давайте проработаем каждый этап и посмотрим, что в итоге у нас получится.
Этап 1: Заполняем бриф
Бриф – это документ, в котором заказчик отвечает на основные вопросы о компании, товаре или услуге, клиентах и так далее. Как правило, разработка любого сайта всегда начинается с заполнения брифа. Заполнение подобного документа позволит нам скомпоновать всю информацию в одном файле и лучше понять, на что делать упор в будущем сайте.
Вот стандартный бриф, заполненный одним из заказчиков:

Взять пустой бриф вы можете на Google Диске – ссылка приведет вас в нужное место. Если по каким-либо причинам доступ будет закрыт, то сообщите об этом в комментариях.
Постарайтесь заполнить каждый пункт подробно. Это неоспоримо поможет в разработке лендинга.
Этап 2: Анализируем конкурентов
Один из главных этапов, который позволит выявить сильные и слабые стороны конкурентов. На основе этого можно будет:
- Продумать, какие блоки можно добавить на сайт.
- Если нет фирменного цвета, то его можно выбрать, изучив конкурентов.
- Увидеть, чем «цепляют» клиентов другие компании.
Найти конкурентов вы можете через Google или Яндекс. Если вы давно работает в офлайн-бизнесе, то должны знать своих конкурентов – найдите их сайты и посмотрите, что они собой представляют.
Другой способ – найти конкурентов через ключевые слова. Их можно посмотреть на Яндекс.Wordstat либо через Планировщик ключевых слов от Google. Рассмотрим для примера сервис от Яндекса:
- Переходим по ссылке и вводим необходимый запрос. Например, представим, что у нас компания, занимающаяся продажей ПВХ-окон в Москве – вводим релевантный запрос и жмем «Подобрать».

- В результате получаем список ключевых слов. Не сказать, что он как-то расширил наши возможности, но этим можно пользоваться.

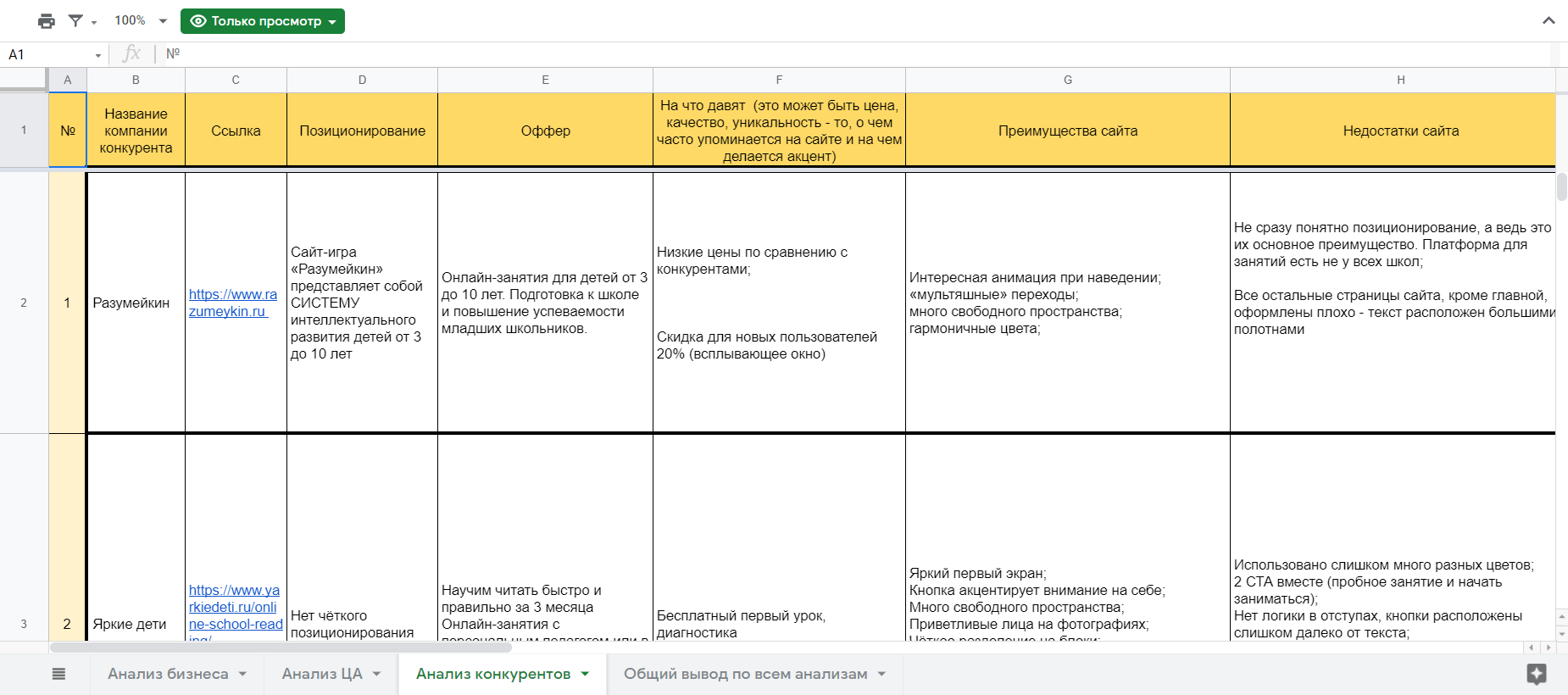
Таким образом, мы можем пройтись по ключевым запросам и просмотреть всех конкурентов из своей ниши. В ходе исследования лучше всего составить таблицу по конкурентам:

Также даю ссылку на пустую форму, в которой есть таблицы для анализа бизнеса и целевой аудитории. Скачать ее можно по этой ссылке .
Этап 3: Анализируем целевую аудиторию
Если вы работаете не первый год и многое знаете о своей целевой аудитории, то можете смело пропускать этот этап, а мы же остановимся на нем подробнее. Первым делом разберем некоторые понятия:
- ЦА – это группа людей, которая с наибольшей вероятностью приобретет товар или услугу конкретной компании.
- Анализ ЦА – это ответ на вопрос «Кому мы продаем?». Если продавать все и всем сразу, то такие продажи не смогут приносить достойные плоды.
При разработке сайта важны такие показатели ЦА, как пол, возраст, семейное положение, место проживания, уровень дохода, интересы и желания, боли и страхи, а также критерии, на основании которых клиент выбирает ту или иную услугу.
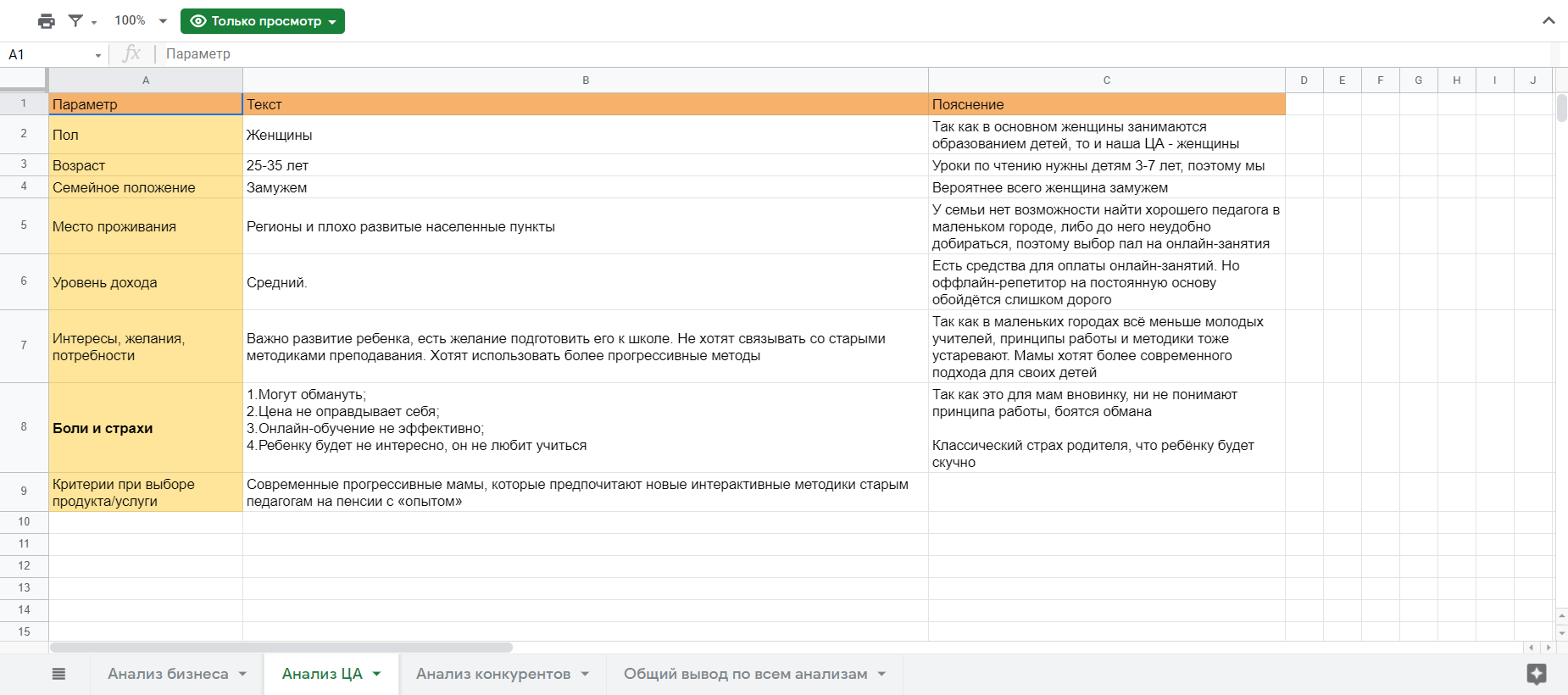
Как может выглядеть анализ:

Важно не просто узнать возраст, пол и географическое положение потенциального клиента, но и понять его боли и страхи.
Где же это все взять? Самый простой вариант – походить по различным форумам и маркетплейсам, где пользователи оставляют отзывы. Узнать уровень дохода вы также можете там. Например, если компьютерный стол был куплен за 20 000 рублей, то это говорит о том, что отзыв оставил покупатель как минимум со средним достатком.
И вот еще один пример:

Посмотрите на все эти столы и ответьте на вопрос: «Все эти 4 варианта будет искать одна и та же группа людей?». Очевидно, что нет – в этом и есть суть анализа целевой аудитории. Если его провести неправильно, то можно не только создать «плохой сайт», но и лишиться потенциальных клиентов.
Этап 4: Подбираем референсы
Когда проведен анализ конкурентов и целевой аудитории, можно переходить к разработке сайта, но для начала нужно сделать две вещи – это посмотреть референсы и спроектировать прототип.
Референсы – это вспомогательные работы, к которым обращается веб-дизайнер. Они помогают определиться с цветовой темой, стилем и другими аспектами.
Вот сервисы, где можно посмотреть различные проекты:
- Behance
- Awwwards
- Dribbble
Необязательно искать работы по своей тематике, вы можете посмотреть и другие проекты. Главное – найти интересные фишки и использовать их в своем проекте (но без плагиата).
Этап 5: Создание прототипа
Многие на этом этапе предпочитают просто расписывать текстовый контент, но я считаю, что это не совсем правильный метод. Проще создать прототип и спланировать весь контент.
Прототип, как правило, не включает в себя изображения, а содержит лишь правильное расположение блоков и текстовый контент:

В помощь вам пойдут собранные референсы. Составление текста основывается на заполненной информации о целевой аудитории, конкурентах и ваших услугах. Все то, что мы делали ранее, кратко излагаем в прототипе.
Вот некоторые рекомендации, которые помогут вам со структурой:
- Шапка лендинга – в ней, как правило, размещается логотип и основное меню сайта, добавляется номер телефона и прикрепляется кнопка действия, например, «Заказать звонок».
- Офферная конструкция – то, что располагается на первом экране. С ее помощью необходимо описать всю суть бизнеса, допустим, «Разработка сайтов за 7 дней». В нее также входит дополнительное описание подобного типа – «Помогу вашему бизнесу увеличить продажи», «Оставьте заявку и получите скидку». Все это прописывается ниже основного слогана, с меньшим размером шрифта. Ниже помещается кнопка действия, которая чаще всего вытекает из описания – если вы предлагаете оставить заявку, то и кнопку желательно назвать так же.
- Далее идут различные блоки, и тут уже все зависит от сферы деятельности и целевой аудитории. Обычно после главного экрана описывается, кому предоставляется услуга.
- Следом идут особенности – почему клиенту стоит выбрать ваш продукт.
- О компании – расскажите, как вы появились и почему стали востребованы.
- Как это работает – отлично подойдет для предоставляемых услуг. Можно описать, как выполняется установка окон.
- Сколько стоит – здесь прописывается ценовая политика компании.
- Отзывы – блок может поднять экспертность.
- Контакты – укажите контактные данные, чтобы клиенты смогли с вами связаться.
- Футер – часто просто дублируется меню из первого экрана, а также прописывается ссылка на политику конфиденциальности и прочие данные.
Это основные блоки, которые чаще всего встречаются на лендингах. В вашем случае все может быть совсем иначе, но главное, чтобы оффер был на первом экране – это чуть ли не самое главное в лендинге.
Для разработки прототипа вы можете воспользоваться следующими программными средствами: Axure, Figma, Mockplus.
Важно полностью проработать прототип – вам же будет потом проще разработать весь сайт.
Этап 2. Пишем текст для лендинга
Для многих (в том числе и для меня), составление текста является самым сложным этапом разработки, поэтому лично я стараюсь этот этап всегда делегировать копирайтеру.
Хаос в голове перенесите на бумагу
Просто, не думая о последовательности, перенесите все мысли и идеи по будущему ленду на бумагу. Выпишите все о чем хотите рассказать. Когда вы напишите такой список мыслей, плюс мы посмотрели идеи у конкурентов, следующим шагом мы все это объединяем и составляем блоки и структуру лендинга.
Составляем блоки лендинга
Лендинг состоит из определенных блоков, нельзя просто написать сплошной текст как статью и просто опубликовать. Это будет ужасно неудобно читать.
Вот основной список блоков, который можно встретить на 90% лендингов:
- Первый экран с УТП (уникальным торговым предложением)
- Раскрытие продукта (Описание услуги или товара)
- Информация об авторе / компании
- Отзывы
- Кейсы (Истории успеха)
- Форма / призыв к действию
- FAQ (Ответы на частые вопросы)
- Контакты / подвал сайта
Какие еще могут быть блоки на сайте:
- Факты в цифрах
- Выгоды (преимущества)
- Видео
- Портфолио
- Для кого
- Этапы сотрудничества (или Как сделать заказ, Как оставить заявку)
- Тарифы и цены
- Платёжная кнопка
- Партнеры
- Галерея
- Расписание
- Команда
- Сертификаты, дипломы, благодарственные письма
- Документы
- Таймер
Когда готов каркас лендинга, начинаем писать текст. Вы можете это сделать сами или отдать на аутсорс копирайтеру.
Советы по составлению текста
- Главное ставим в начале. Не нужно в начале сайта писать о себе, покажите сначала свой продукт.
- Замените общие слова на факты. Не нужно убеждать посетителей в чем-либо, оставьте это право за ними. (Пример: не пишите, что вы лидеры на рынке которым можно доверять, покажите отзывы компаний, которым вы предоставляли услуги и они остались довольны, в дополнение приложите оригинал отзыва, чтобы не быть голословным).
- Проработайте особенно хорошо первый экран и УТП. После захода посетителя на лендинг у вас есть три секунды чтобы захватить его внимание. Если не успели, то человек закроет страницу и будет серфить дальше. Первый экран должен быть максимально релевантным запросу, через который посетитель попал на сайт. (Пример: если человек ищет «Бухгалтерия для ИП», не нужно показывать лендинг с заголовком «Ведение бухгалтерии для ООО»).
- УТП (Уникальное торговое предложение). Проще говоря главный заголовок и описание, которое должно емко рассказать о чем данный лендинг. УТП вы можете составить по технологии 4U.
- Чем короче тем лучше. Старайтесь писать блоки с текстом как можно короче. Длинные портянки текста никто не читает, сегодня у людей всегда нехватка времени и это нужно учитывать. Если все же нужно предоставить много информации, то разбивайте ее на абзацы, блоки.
- Больше заголовков. Абзацы текста не должны быть написаны просто так, без заголовка. Большинство посетителей заходя на сайт, сначала проматывают сайт пытаясь оценить туда они попали или нет. И здесь как раз заголовки играют важную роль, потому что пробегать глазами и оценивать сайт он будет именно по ним.
Не хотите составлять текст самостоятельно? Найдите копирайтера, который сделает это за вас.
Где искать копирайтера
- Биржа копирайтинга ContentMonster.ru
- Биржа копирайтинга Etxt.biz
- Частные компании или специалисты. Их вы можете поискать через поиск или в соцсетях (Вк, Фейсбук, Инстаграм).
Обратиться к копирайтеру вы можете не только для разработки текста с нуля. Обратиться вы можете например с готовым списком блоков, с первичными набросками, или даже уже с составленным текстом, который копирайтер «оживит», сделает более интересным, исправит ошибки.

Ukit.com
Если вы были внимательны, то наверняка заметили, что о ukit речь уже шла в обзоре платформы Ucoz.ru. Тем не менее, Юкит, как конструктор сайтов для бизнеса, вынесен отдельно, и также заслуживает внимания.
Само понятие “для бизнеса” предполагает, что это идеальная площадка для создания лендинг пейдж с помощью конструктора. Но одностраничниками функционал не ограничивается. Здесь можно размещать многостраничные сайты и интернет-магазины.
Преимущества конструктора Ukit
- интуитивно понятный функционал конструктора;
- работа с элементами в визуальном редакторе за счет обычного перетаскивания;
- 38 тематик и более 350 готовых шаблонов;
- адаптивность под мобильные устройства;
- красивые шрифты и палитры;
- единая сетка для работы с блоками;
- нет ограничений на объем страниц, фото и видео.
Юкит позволяет создавать интернет-магазины с современным дизайном. Настройка формы заказа, способы доставки и приема платежей — все это возможно на базе конструктора Ukit.
Юкит предоставляет бесплатный хостинг. Но чтобы получить бесплатный домен, я такой информации, к сожалению, не нашла. Из представленных возможностей — это прикрепление домена за своим сайтом.
Из дополнительного функционала сервиса — чаты, форма обратных звонков, рассылки, система аналитики.
Тарифы
Протестировать конструктор сайтов можно бесплатно в течение 14 дней.
Тарифные планы делятся по периоду оплаты: месяц, год, два года. Чем больше период оплаты, тем выше размер скидки.
Стоимость тарифа зависит от количества опций, которые доступны на том или ином тарифе.
Как я делаю сайты-одностраничники легко для своих проектов?
Я не люблю усложнять, поэтому использую простые, но эффективные 2 способа:
- создание лэндинга с помощью плагина Elementor;
- создание лэндинга с помощью конструктора Мобирайз.
В чем плюсы использования: бесплатность, интуитивно можно понять и с без опыта настроить самому.
Есть и платные варианты. Например, я работала и с такими сервисами для создания лэндингов:
- платформа LP;
- платформа Тильда (бесплатно для 1 проекта)
Но для своих проектов на данный момент выбрала безбюджетные способы создания лэндинга.
Создание одностраничного сайта с помощью программ
Рассмотрим пошагово: как создать лендинг пейдж самому бесплатно, как сделать красивый и удобный сайт, как вставлять заголовок и текст.
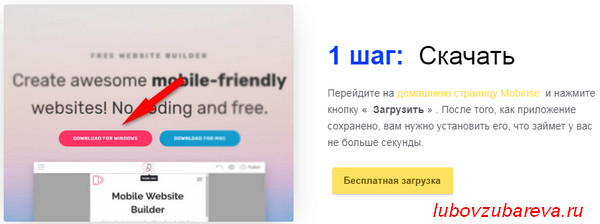
Сначала нужно скачать и установить программу Web Page Maker, которая разработана для создания сайтов. Она многофункциональна, благодаря чему создать одностраничный продающий сайт бесплатно будет легко и просто даже для новичков.
Общий план создания лендинга следующий:
- Открыв программу, на чистом листе по центру нажать правой кнопкой мыши и выбрать пункт «Свойства». Для того чтобы создать лендинг пейдж бесплатно, в открывшемся окне нужно перейти к строчке «Мета Теги» и прописать заголовок, автора, ключевые слова, а также описание. Заголовок будет виден в открывшемся браузере за иконкой фавикон, поэтому в это поле необходимо вписать название вашего сайта или название вашего товара или услуги. Это первый шаг к тому, чтобы создать лендинг пейдж самому.
- В следующем пункте «Фон» поставить галочку напротив «Фон рисунка» и выбрать фон для вашего одностраничного сайта.
- В пункте «Вид» поставить выравнивание по центру. Очень важно выбрать кодировку UTF-8. И нажать Ок. Чтобы правильно создать одностраничный продающий сайт, необходимо четко следовать всем инструкциям.
- Чтобы вставить картинку, нажать «Вставить» и выбрать изображение.
- Вставить форму подписки при помощи HTML-кода. Можно воспользоваться сервисом smartresponder, благодаря которому можно создать свою базу подписчиков. Сначала нужно зарегистрироваться на их сайте, а затем в разделе «Формы/Новый генератор форм подписки» создать и настроить желаемую форму подписки. Но перед этим вам необходимо создать новую рассылку. Как видите, чтобы создать одностраничный продающий сайт, нужно просто тщательно разобраться в настройках.
- Нажать внизу страницы «Получить HTML код», скопировать и затем уже в программе Web Page Maker перейти в раздел «Вставить/Html-код или скрипт-код». Для того чтобы создать одностраничный продающий сайт, необходимо вставить скопированный код.
- Вставить тексты и рамки можно в разделе «Вставка/Текст», в этом меню редактируется все текстовое наполнение сайта.
- Затем нажать Сохранить и перейти в раздел «Файл/Экспорт HTML».
- В папке, в которую вы все сохраняли, открыть файл Index.html и отредактировать его при помощи программы «Notepad++». На файле Index.html кликнуть правой кнопкой и выбрать Edit with Notepad++.
- Чтобы преобразовать все в русский текст, нужно выбрать «Кодировки/Преобразовать в UTF-8 без BOM» и сохранить. Вот вы уже знаете как создать одностраничный продающий сайт самостоятельно.
- Последним шагом будет сохранить все файлы на хостинге.
Не забудьте что придется попрактиковаться в создании лендингов чтобы создать красивый одностраничник с хорошей конверсией.
Особенности создания правильной карты сайта
Карта сайта представляет собой своеобразный каталог всех разделов сайта с краткой информацией о содержимом.
Существуют критерии, на которые следует опираться при разработке карты сайта:
- Естественно, что она должна соответствовать по оформлению общему дизайну, в противном случае, она сможет отпугнуть посетителей.
- Крайне нежелательно использовать для карты анимацию или изображения. Разумнее будет применить списки и подзаголовки.
- Ссылка на карту должна быть доступна из любого раздела, чтобы у пользователя не возникало никаких затруднений, касательно того, что делать дальше, чтобы найти нужную информацию.
Создание сайта конечно сложный и трудоёмкий процесс, однако, на начальном этапе развития бизнеса можно справиться с созданием одностраничника самостоятельно, используя для этого бесплатные онлайн-сервисы. Таким образом, получится на старте сэкономить солидную часть бюджета.
]
Как создать сайт одностраничник самому на WordPress
Коротко, создание сайта-лэндинга состоит из этих шагов:
- Если сайта нет, то сначала регистрируйте для него домен, выбирайте хостинг (я использую Спринтхост, т.к. качественная поддержка, он бюджетный и на минимальном тарифе можно иметь до 5 сайтов, там же и домен можно купить недорого), устанавливайте WordPress и настройте сайт.
- Если сайт уже есть, или выполнили пункт выше, переходите к следующему.
- Создайте свой первый лэндинг (ниже покажу 2 варианта, которыми пользуюсь сама и начну с любимого).
Как сделать лэндинг на WordPress самостоятельно с помощью плагина
Elementor — бесплатный плагин для сайта на WordPress, с помощью которого можно создавать лэндинги. Установка стандартная, как у других плагинов.

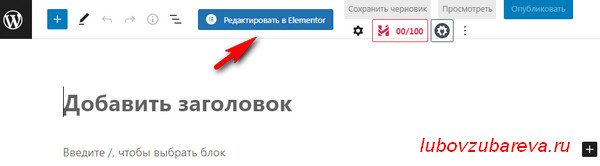
После активации плагина, при создании или открытии любой записи (статьи), будет отображаться кнопка «Редактировать в Elementor».

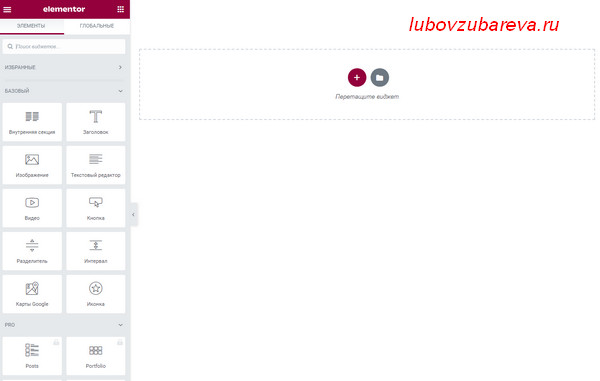
Нажав на кнопку, будет открываться холст, где и нужно создавать одностраничный сайт.

Как сделать лэндинг на WordPress самостоятельно с помощью конструктора
Для начала работы, нужно скачать программу Мобирайз с официального сайта и установить на компьютер.

Вся работа по созданию лэндинга ведется на вашем компьютере. Выбирайте шаблон или создаете страницу с нуля. Оформляете, настраиваете.

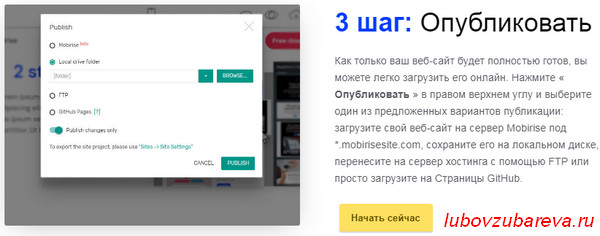
По мере готовности лэндинга, сохраняете его в файл и загружаете на ваш хостинг.

Все! Теперь вы создали одностраничный сайт и он готов к работе.
Этап 5. Выбираем инструмент для верстки
Инструментов верстки сегодня появилась очень много, я расскажу только о тех, которые использовал сам и которые для меня и для заказчиков максимально удобны.

1. CMS WordPress + конструктор WPBakery или Elementor
Устанавливаете CMS WordPress, устанавливаете шаблон, конструктор WPBackery платный, но он идет бесплатно в наборе с 99% шаблонов, которые я рекомендую в своих подборках. Есть и второй удобный конструктор, это Elementor, он бесплатный, но чтобы расширить его функционал, покупается Pro версия Elementor. Для меня оба конструктора удобны, какой-то один посоветовать не могу, у каждого свои плюсы. Посмотрите описание и варианты сайтов с обоими конструкторами и выберите подходящий.
Этот вариант я использую в основном, если помимо лендинга нужны еще дополнительные страницы, то есть делаем многостраничный сайт. Или же, чтобы не быть привязанным к какой-то платформе, чтобы сайт располагался на вашем личном хостинге.
Например на данном блоге я использую шаблон The7, в наборе которого идет плагин WPBakery.
Плюсы/минусы инструмента:
- шаблон все же советую использовать платный, он покупается один раз (стоит в среднем 50$). Я покупаю шаблоны на ThemeForest. Регулярно платите только за хостинг и домен;
- гибкий вариант, настраивается все, можно адаптировать готовое демо, можно сверстать landing с нуля.

2. Конструктор Tilda
Tilda — очень крутой конструктор, сайт верстаете прямо в браузере. Для меня это топ 1 конструктор в плане функций, дизайна и юзабилити (очень удобный). На нем можно тоже сделать абсолютно любой сайт. И лендинг, и магазин и статьи можете верстать.
Плюсы/минусы инструмента:
- абонентская плата в зависимости от тарифа и оплаты за месяц/год;
- функций очень много;
- есть встроенная CRM;
- есть бесплатный тариф с ограниченным функционалом;
- Ваш сайт находится на сервисе, отдельно платить за хостинг не нужно.

3. Онлайн конструктор uKit
uKit – простой для понимания новичками конструктор с визуальным редактором, который позволяет собирать из готовых секций яркие лендинги.
Его основным преимуществом на фоне других является беспроблемный запуск контекстной рекламы, основного средства продвижения лендингов, прямо из панели управления. Здесь есть магазинный и блоговый модули, а также возможность синхронизации со внешними веб-сервисами (CRM, онлайн-консультанты и т. д.).
В системе много (более 500) готовых шаблонов, которые автоматически адаптируются для отображения контента на разных типах устройств. Их легко редактировать, меняя структуру и оформление.
Везде есть тематический демо-контент, на который вы сможете ориентироваться при наполнении сайта своими материалами. Поддерживается отображение динамического текста, есть конструктор всплывающих окон, что полезно для лендингов. Есть виджет обратного отсчёта времени и прочие важные для этого типа сайтов.
Плюсы/минусы инструмента:
- Цена
- Простой визуальный редактор, очень много готовых шаблонов;
- Простой подход к продвижению сайтов, рассчитанный на новичков;
- Автоматическое создание резервных копий сайта;
- Неограниченный и быстрый хостинг.

4. Ручная верстка
Ну и последний вариант это сверстать в ручную. Навряд ли вы знаете языки программирования, иначе не читали бы этот гайд для новичков, поэтому сами вы не справитесь, но можете найти верстальщика и ему отдать готовый дизайн, который он сверстает. Самый большой минус в том, что если вам понадобится внести правки, то без программиста вы это не сделаете.
Но все равно вот несколько сервисов по поиску исполнителей, где можете найти верстальщика:
- Kwork
- Work-zilla
Плюсы/минусы инструмента:
- Нужно дополнительно платить за верстку верстальщику;
- Трудно вносить правки самостоятельно;
- Чистый код верстки (если верстальщик толковый);
- Сайт находится на вашем хостинге.
До недавнего времени еще популярная была программа Adobe Muse. Это программа от Adobe, которая скачивается на компьютер и работаете в ней как в Фотошопе. Самый жирный минус у данного метода в том, что разработчики программу больше не будут развивать, об этом сделали официальное заявление. Поддержку оказывают до 2020 года, но обновлений программы больше не будет. Поэтому если планируете использовать Музу, учитывайте этот момент.
Я верстаю только на WordPress или в Тильде, для меня это лучшие варианты.

Tobiz.net
Следующий конструктор сайтов, на который следует обратить внимание, — Tobiz.net .
Главное преимущество этого конструктора в том, что все редактирование содержимого страницы происходит в точно отражающем ее конструкторе, т.е. все произведенные вами изменения сразу же будут видны. Нет необходимости переключать вкладки, чтобы проверить, как то или иное действие отразилось на внешнем виде страницы вашего сайта.
Возможности конструктора сайтов TOBIZ
· наличие в базе более 1900 шаблонов на разные темы. Чтобы сайт запустить в работу, необходимо только заменить картинки и текст;
· все шаблоны имеют адаптивный дизайн и выглядят красиво на любом мобильном устройстве;
· конструктор TOBIZ на русском языке, и его функционал настолько прост, что с ним разберется любой новичок, даже если раньше у него не было опыта работы с конструкторами;
· для продвинутых пользователей предусмотрена возможность вставить свой HTML-код на страницу.
Дополнительные возможности:
· цена за хостинг входит в тариф;
· бесплатный пробный период с доступом к конструктору на 14 дней;
· интеграция с сервисами аналитики, социальных сетей, сервисов рассылок, платежных систем, электронной коммерции, чатов, обратных звонков и т.д.
Со всеми возможностями TOBIZ можно ознакомиться на странице «Цены и тарифы». В зависимости от выбранного тарифа будет меняться доступный функционал. Естественно, самый максимальный тариф позволяет пользоваться всеми возможностями конструктора. При оплате сразу за три месяца или год полагаются скидки. Согласитесь, что цены вполне демократичные.

Какие сайты можно создавать на TOBIZ
Функционал конструктора Тубиз не ограничивается только созданием лендинг пейдж. На его платформе можно создать разные по функционалу сайты. Это:
· блоги;
· интернет-магазины;
· каталоги товаров;
· портфолио;
· лендинг пейдж;
· сайты-визитки;
· спецпроекты;
· лонгриды.
Создавать можно и одностраничные, и многостраничные сайты. С помощью функции добавления и удаления страниц можно превратить одностраничник в многостраничник и наоборот.
Обучающая база
Большим преимуществом этого ресурса является наличие обучающей базы. Она представляет собой полноценный курс, изучив который вы с легкостью сможете создавать абсолютно любые сайты. Курс не нужно скачивать, ссылка на него расположена в верхнем меню на главной странице.
Для удобства обучение разбито по блокам. Первый блок содержит пошаговые инструкции по созданию сайта самостоятельно.

Во втором блоке вы найдете информацию о том, как подключить Яндекс.Метрику и настроить рекламу в Яндекс.Директ. Третий блок посвящен созданию многостраничного сайта и его оптимизации для поисковых систем (SEO). Со всеми обучающими блоками вы можете ознакомиться самостоятельно в разделе «Курс обучения».
Что немаловажно, каждый обучающий раздел содержит не только текстовые инструкции, но и полноценные видеоуроки.

Где найти шаблоны сайтов на конструкторе TOBIZ
На самом деле далеко ходить не надо: достаточно открыть раздел с шаблонами, ссылка на который находится в верхнем меню. Слева на странице расположены тематические разделы (более 60), которые помогут вам в навигации по базе шаблонов. В наличии как бесплатные шаблоны, так и платные. Каждый шаблон доступен для предпросмотра.
Как продвигать одностраничный сайт
Большинство заказчиков думают, что достаточно сделать создать одностраничный продающий сайт и клиенты появятся сами собой. Но в основном одностраничники не продвигаются при помощи SEO (продвижением в поисковых системах).
После создания одностраничного продающего сайт привлечь на него людей можно при помощи таких способов:
- контекстная реклама;
- тизеры;
- социальные сети благодаря постам в сообществах;
- таргетинованная реклама;
- спам и рассылка.
Единственным гарантированным способом привлечь заказчиков является платная реклама. Только таким образом вы получите целевые заходы на одностраничник. Но для этого необходимо сначала правильно создать лендинг пейдж бесплатно.
Этап 8. Прикручиваем дополнительные инструменты
Как создать одностраничный продающий сайт (лендинг пейдж) самому бесплатно
Есть два способа:
- С помощью программ для создания сайта.
- С помощью простых сервисов для создания лендинг пейдж.
Не забудь что есть еще и платные способы: c помощью вебстудий или фрилансеров. Но это уже другая история.
Составляем прототип
Перед этапом дизайна важно составить прототип, давайте расскажу почему. Причин несколько:
- Без прототипа потратите больше времени, как ни странно 🙂 На заре своей карьеры я после написания текста, сразу делал дизайн. Я думал что так я сэкономлю время, но на деле оказалось что все тянулось еще дольше, потому что это не удобно сразу придумывать элементы дизайна без каркаса.
- Проблемы с заказчиком, если вы делаете лендинг на заказ. Такая ситуация была у всех. Вы утвердили текст и сразу начали делать дизайн, потратили кучу времени, отправляете его клиенту, а он говори что все не так и нужно переделывать, текст поменять местами и пр. Это куда сложнее сделать, когда уже дизайн готов, нежели когда у вас только прототип из текста и кружочков.
Прототип можно сравнить с наброском, который вы делаете перед написанием картины. Мало кто может взять краски и сразу написать картину. Так и здесь, сначала мы делаем набросок, смотрим как примерно получается, какие блоки можно подвигать, изменить, дополнить или убрать текст и пр.
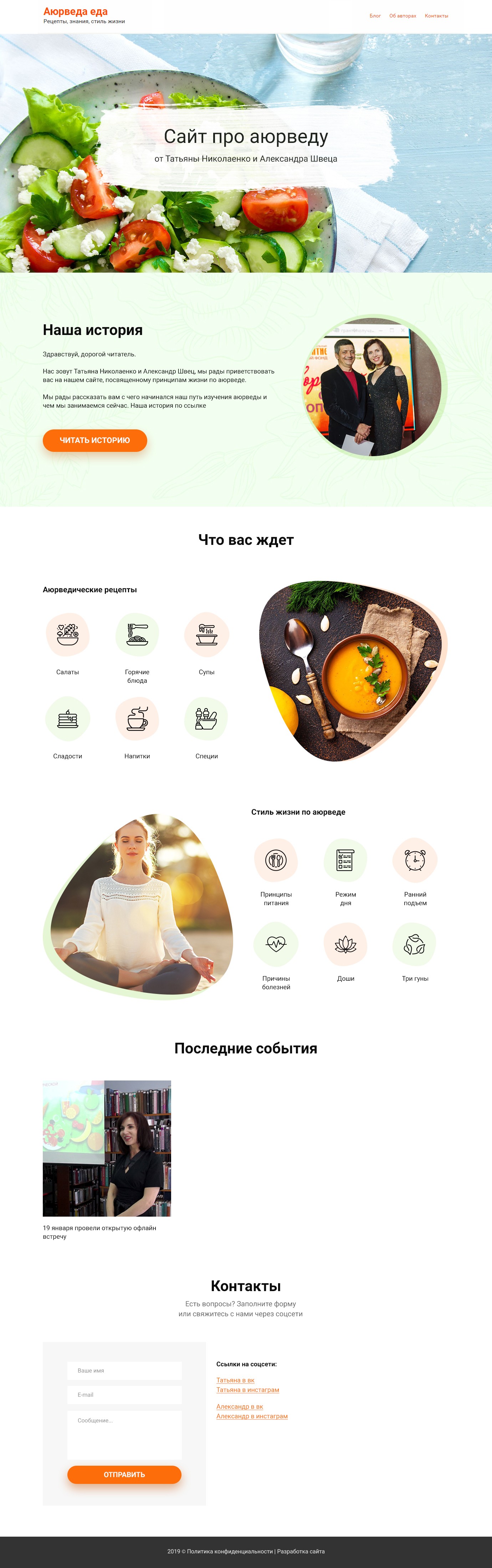
Пример из моего кейса прототипа и дизайна, сделанного по данному прототипу.

Пример прототипа
Пример дизайна по прототипу
На прототипе мы указываем:
- Расположение текста, выделяем заголовки;
- Где будет находится графика (картинки, иконки);
- Где будут кнопки;
- На каком блоке фон будет светлым, а на каком темным.
Сервисы для прототипирования:
- Photoshop. Я делаю в Фотошопе. После того как прототип утвердим с заказчиком, удобно здесь же по прототипу делать дизайн.
- Сервис Moqups. Специальный сервис с готовыми элементами, просто перетаскивайте и добавляйте свой текст.
- На бумаге. Можете от руки набросать прототип, если лендинг не сложный, не хотите сильно заморачиваться.
Я всегда начинаю прототип на бумаге, мне так удобнее. Потом уже переношу в Фотошоп.
Используйте сетку Bootstrap
Также советую делать дизайн по сетке, чтобы в последующем он легко адаптировался под разные устройства. Если вы выберите инструментом для верстки конструктор, где дизайн сам адаптируется под различные экраны (об инструментах верстки дальше), а не используется отдельная мобильная версия сайта, тогда дизайн обязательно должен быть разработан по сетке.
Шаблон Photoshop с сеткой, который я использую в работе, вы можете скачать по ссылке.

lpgenerator.ru
lpgenerator также на слуху у тех, кто интересуется конструкторами сайтов. Но сразу оговорюсь, что данный сервис не рассчитан на многостраничные блоги. LP — это конструктор лендингов и одностраничных сайтов.
В зависимости от типа вашего бизнеса конструктор лендингов LPgenerator предлагает несколько вариантов создания сайта.
Например для стартапов есть вариант создания лендинга всего в пару кликов без помощи программиста и дизайнера. Достаточно выбрать 1 из 250 шаблонов посадочных страниц.

Возможности конструктора лендингов lpgenerator
- Наличие тематических шаблонов с уникальным дизайном. Возможность заказать индивидуальный шаблон для одностраничника.
- Мобильные целевые страницы (лид-форма, click to call).
- Возможность изменять готовые шаблоны или генерировать посадочные страницы с нуля.
- Бесплатный хостинг, покупка домена из интерфейса LP, подключение собственного доменного имени.
- Наличие сплит-тестирования через создание нескольких вариантов целевых страниц.
- Глубокая аналитика и статистика.
- Интеграции с известными сервисами (GetResponse.ru, Bitrix24.ru, Robokassa.ru, JustClick.ru, amoCRM.ru, и т.д.).
- Систематизация поступления заявок (CRM управления лидами).
На странице с шаблонами представлены все шаблоны, с которыми можно ознакомиться и выбрать понравившийся вариант, даже без регистрации в конструкторе LP.

В Магазине готовых шаблонов есть возможность приобрести готовый лендинг.

Тарифы
Для того, чтобы протестировать возможности конструктора одностраничных сайтов LPGenerator, есть бесплатный тестовый период — 7 дней.
Для дальнейшего сотрудничества необходимо купить тариф.
На платформе представлено 4 тарифа. Обратите внимание, что на годовую оплату предоставляется скидка в 30%.
Wix.com
Wix — пожалуй, один из самых разрекламированных конструкторов сайтов. По крайней мере мне очень часто попадается реклама этого сервиса на Ютуб. По аналогии с Ucoz этот конструктор сайтов поддерживает русский язык.
Как заявляют разработчики платформы, благодаря удобному конструктору, с созданием полноценного сайта справится как новичок, который начинает работу с нуля, так и опытный эксперт.
Wix предлагает 3 варианта взаимодействия с платформой:
- Самостоятельная работа в Редакторе, который позволяет собрать сайт своими руками буквально с чистого листа. По вашему желанию можно воспользоваться дизайнерскими шаблонами (более 500 вариантов), чтобы ускорить и облегчить процесс создания сайта.
- Помощь искусственного интеллекта Wix ADI. Уникальность этого способа в том, что вам достаточно ответить на несколько простых вопросов о вашей сфере деятельности, и конструктор самостоятельно соберет для вас профессиональный сайт из текстовых блоков и картинок. Все блоки редактируются, поэтому внести какие-то правки возможно всегда.
- Простое программирование. Этот модуль предназначен для тех, кто умеет работать с кодом. У вас есть возможность создавать собственные базы данных, добавлять свои коды и т.д.
Возможности конструктора Wix
- Создание современного блога (сайта).
- Подключение медиагалереи.
- Оптимизация под мобильные устройства.
- Создание интернет-магазинов.
- Персональное доменное имя.
- Возможность SEO-оптимизации.
- Создание одностраничников с нуля через редактирование специальных шаблонов.
- Бесплатный и надежный хостинг.
- Неограниченное количество страниц на сайте.
- Возможность загрузки видео и аудиофайлов.
- Возможность встраивания внешних HTML-кодов.
- Выставление счетов.
- Статистика сайтов.
- Почта на вашем домене.
- Круглосуточная служба поддержки.
- Обучающие материалы.

Создание собственного логотипа бесплатно
Одной из дополнительных функций Wix, которые есть в его распоряжение, — конструктор по созданию собственных логотипов.
Для создания логотипа достаточно ответить на несколько вопросов, чтобы система предложила вам вариант дизайна.
Готовый вариант всегда можно отредактировать (цвет, размер, текст) и настроить логотип под ваш бренд.
При необходимости логотип можно скачать и использовать вне платформы Wix. По желанию — даже распечатать.
Бесплатный домен и хостинг
Я знаю, что часто пользователи ищут конструктор сайтов с бесплатным доменом и хостингом. В этом случае Wix — идеальный для вас вариант.
По умолчанию в пользование предоставляется бесплатный хостинг и домен на 1 год при оплате одного из тарифов конструктора. При этом доменное имя можно зарегистрировать через платформу Wix.
Если же у вас уже есть зарегистрированный домен, и вы хотите подключить его к сайту на Wix, это можно реализовать буквально в два клика.
На собственном домене создается электронная почта.
Тарифы Wix
Тарифы на Wix делятся на 2 категории: для сайтов и для бизнеса, и электронной коммерции (интернет-магазинов).
На мой взгляд, тарифы для сайтов имеют очень доступные цены. Для Бизнеса и интернет-магазинов цены, конечно, подороже:
Обратите внимание, что каждый тариф предоставляет скидку на рекламу в Яндекс.Директи Google Ads
Инструкция
В обычном блокноте или на листе А4 нарисуйте каким хотите видеть ваш одностраничник. Разделите лист на несколько частей (экранов), какова будет последовательность передаваемой информации? Где вы покажете преимущества, отобразите ли рекламный ролик, оставите ли отзывы и как будет выглядеть форма заказа.
CPortfolio 5
- Регистрируетесь на выбранном хостинге, создаете папку сайта через файловый менеджер и подключаете к ней домен. Внутри папки сайта создаете еще одну, называете ее Public_html.
- Скачиваете с официального сайта Cportfolio файл start.php и загружаете внутрь папки public_html. Сохраняете изменения.
- В адресную строку браузера, куда вводите адреса страниц или поисковые запросы, вставляете домен-вашего-сайта/start.php и начинаете работать над собственным сайтом в простой и удобной панели управления CPortfolio.
Adobe Muse
- Скачайте программу с официального сайта компании Adobe.
- Откройте Muse и создайте свой проект продающего сайта.
- Затем зарегистрируйтесь на хостинге и создайте папку для нового сайта.
- Подключите к нему домен.
- Загрузите свой проект, созданный в Muse, на хостинг. В папку нового сайта.
Очень подробно весь процесс описан в курсе Сергея Садовникова «[urlspan]Гений продающих сайтов[/urlspan]». Помимо технического руководства здесь есть теоретическая часть, в которой найдется множество секретов и хитростей для увеличения продаж товара и заявок от клиентов.
Tilda.cc
Как заходит речь о создании бесплатного сайта-визитки (одностраничника), почему-то всегда рекомендуют использовать конструктор от Тильда. На самом деле я знаю, в чем причина. Тильда существует на рынке уже давно и получила множество положительных отзывов.
Главное преимущество Tilda в том, что в конструкторе можно создать один лендинг бесплатно самому с полного нуля. Для этого предназначен тариф под название Free. Но о тарифах мы поговорим с вами ниже.
Конструктор Тильда открывает возможности для:
- создания сайтов;
- лендинг-пейдж;
- интернет-магазинов.
Преимущества конструктора Tilda
- Интуитивно понятный интерфейс конструктора для чайников.
- 450 готовых блоков: обложки, типографика, фотогалереи, фоновые видео, формы заявок.
- Адаптивный дизайн под мобильные устройства.
- Редактирование собственных блоков.
Особый акцент Тильда делает на создании лендингов. Специально для одностраничных сайтов в конструкторе разработан ряд блоков — отзывы, перечисление преимуществ, кнопки, блоки call-to-action. Формы сбора данных интегрированы с 12 сервисами рассылок.
Tilda позволяет создавать небольшие онлайн-магазины, а также продавать отдельно товары или услуги. Интернет-магазин интегрирован со способами приема платежей: от оплаты карточкой до PayPal.
Благодаря наличию специальных полей, на сайтах, созданных в конструкторе Тильда, легко заниматься SEO-оптимизацией.
Tilda — это конструктор с бесплатным доменом и хостингом. Но здесь есть один нюанс: домен в подарок предоставляется только при оплате тарифа за год.
Если у вас уже есть зарегистрированный домен, вы легко сможете привязать его к вашему проекту, оставив его на этом хостинге.
Сайты на Тильде легко экспортируются на другой сервис или интегрируются с готовым сайтом через API.
Виды лендинг пейдж, которые можно создать в конструкторе Tilda
- одностраничники для продвижения бренда (вашего продукта);
- для анонса предстоящих мероприятий;
- для презентации продукта с фото и видео;
- для рекламы нового заведения (кафе, бар, хостел);
- для создания собственного портфолио.
В любом случае, очень выгодно сотрудничать с Тильдой, если вам нужно бесплатно создать один лендинг самому с нуля.
Как раз самое время поговорить о тарифах.
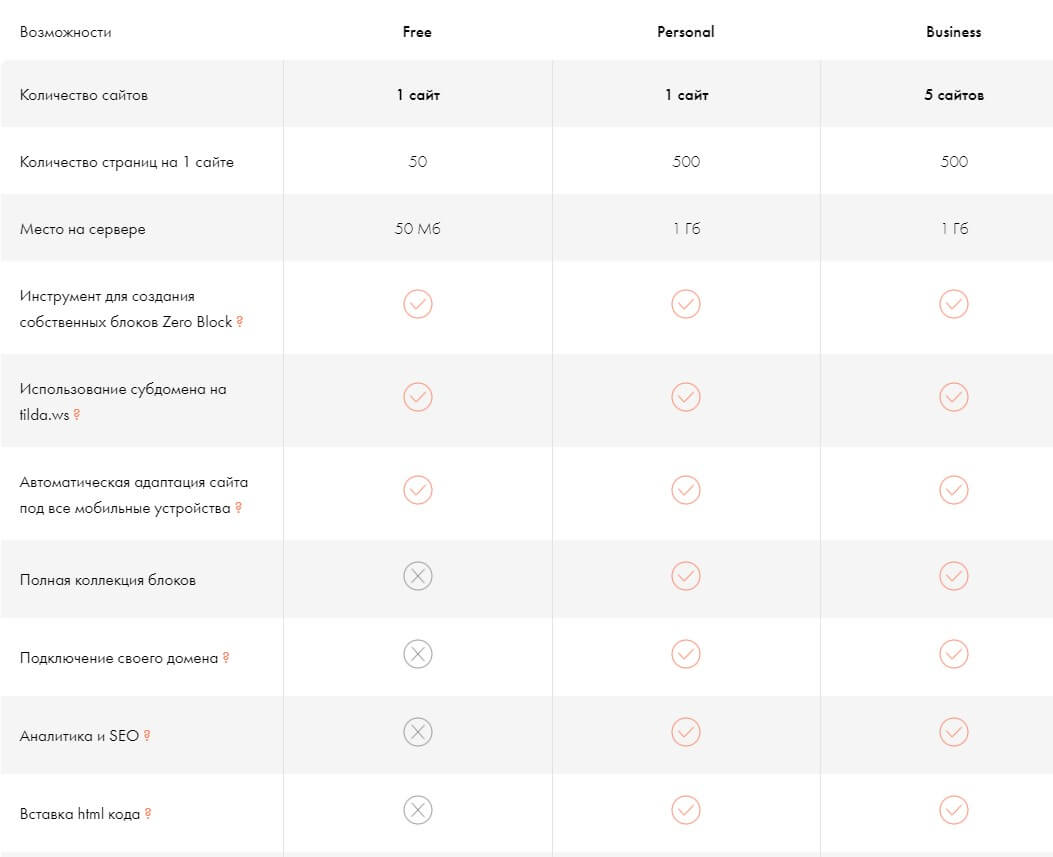
Тарифы
Оплатить тариф на Tilda можно за месяц и за год. Как правило, при годовой оплате всегда предоставляется скидка. Домен в подарок на Тильде можно получить при оплате тарифа за год. Выгрузка исходного кода сайта возможна только на тарифе Business.


И я совсем забыла упомянуть, что это конструктор сайтов на русском языке.
- https://timeweb.com/ru/community/articles/kak-sdelat-lending
- https://ichigarev.ru/sozdanie-saita/kak-sozdat-lending.html
- https://denezhnye-ruchejki.ru/top-12-konstruktorov-dlya-sozdaniya-saytov-lendingov-odnostranichnikov/
- https://lubovzubareva.ru/kak-sozdat-sajt-odnostranichnik/
- https://pro-InternetMarketing.ru/sozdanie-prodaushih-saitov/1242-kak-besplatno-sozdat-odnostranichnyy-prodayuschiy-sayt-samomu.html
- https://start-luck.ru/odnostranichnye-sayty/sozdat-landing.html
 OpenCart Подробные инструкции по работе с OpenCart
OpenCart Подробные инструкции по работе с OpenCart