Получение кода и установка кнопки от ВКонтакте и от сервиса микроблоггинга Твиттер
Я уже писал довольно детально о регистрации в Твитере (тут — как зарегистрироваться и начать общаться в Twitter). Эта социальная сеть весьма популярна в рунете, поэтому очень важно дать своим читателям, которые являются ее пользователями, отметить ваши публикации и поделиться ими с друзьями. Такие действия пользователей окажут позитивную роль в продвижении вашего сайта, поскольку сигналы из социальных сетей скрупулезно учитываются поисковыми системами.
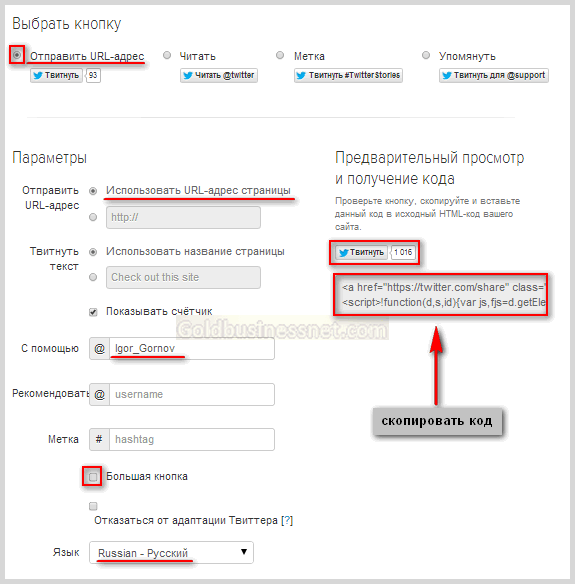
А теперь непосредственно переходим к получению кнопки для расшаривания от Твитера. Для этого нужно оказаться на официальной странице конструктора и произвести соответствующие настройки:

Как видите, здесь есть возможность сгенерировать код для четырех кнопок с различным функционалом. Пока рассмотрим первый вариант, поскольку именно он обеспечивает создание кнопки «Твитнуть», с помощью которой пользователи будут делиться интересным материалом вашего сайта со своими друзьями.
Именно этот вариант подходит для стандартного блога Вордпресс, если вы желаете выводить кнопочки расшаривания после каждой публикуемой статьи, то есть для динамических страниц записей. Первая часть результирующего кода будет примерно такой:
Твитнуть
Только не забудьте прописать для тега A, который определяет ссылку в HTML, атрибут rel=“nofollow” с тем, чтобы не допустить утечки веса страницы. И обязательно замените значение атрибута data-via, поставив свое имя пользователя в Твиттере, проще говоря, свой логин, который используете для авторизации в этой социалке.
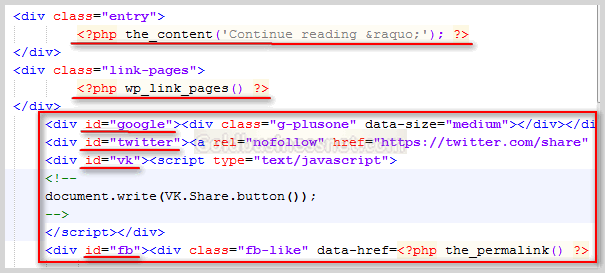
Для оптимизации скорости загрузки страницы вашего сайта эту первую часть нужно вставить на то место, где бы вы хотели видеть социальную кнопку от Twitter. Если после каждой публикации, то открываете шаблон SINGLE.PHP (для большинства тем WordPress) и находите такую строку:
Вставляете первую часть после этого фрагмента PHP кода, который отвечает за вывод постов. Обращаю ваше внимание на то, что названия шаблонов, где присутствует данная функция, могут быть разными, однако в большинстве из них присутствует составляющая SINGLE. Поскольку обычно кнопки соцсетей располагают для удобства в одном месте в одну строку, то ниже я приведу скриншот шаблона SINGLE.PHP, где у меня находится блок кнопочек. Вторая часть (скрипт):
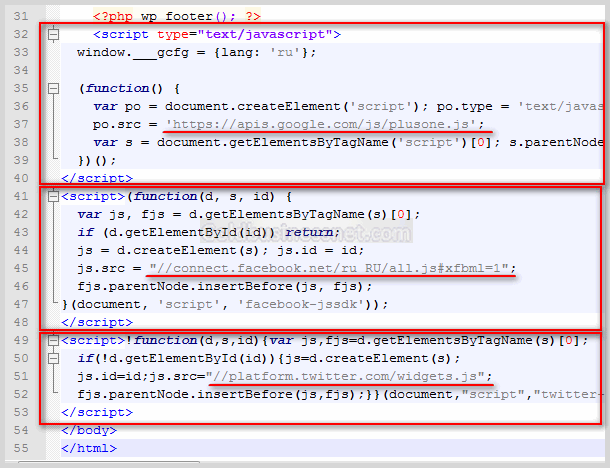
остается неизменной и вставляется для ускорения загрузки страницы обычно перед закрывающим тегом BODY в шаблон FOOTER.PHP. Опять же, чуть ниже увидите соответствующую картинку.
Теперь попробуем получить кнопку для добавления ваших материалов пользователями в социальную сеть ВКонтакте (тут — регистрация ВК и вход в Контакт и настройка профиля). С этой целью идем на страницу генератора кода и выполняем необходимые настройки:

Здесь, по-моему, совсем и всем все понятно. Настройки стандартной кнопки даны по умолчанию. Вы можете, в зависимости от своих пристрастий, поменять форму button, отказаться от скругления углов, а также ввести любой текст, который будет отображаться на кнопке (по умолчанию — «Сохранить»).
Первую часть полученного кода (выделена красным) рекомендуется вставить между открывающим и закрывающим тегами HEAD. Для обычной темы WordPress следует открыть файл HEADER.PHP и (можно перед закрывающим тегом) вставить этот фрагмент:
Снова приведу пример для наглядности (замечу, что скрипт можно поместить и перед закрывающим BODY, как в других случаях, но для разнообразия надо рассмотреть и этот вариант):
Ну, а второй фрагмент опять же помещаете туда, где хотите видеть кнопку. Для динамических страниц блога Вордпресс это шаблон SINGLE. Повторюсь, что возможны исключения, об этом я подробно писал в материале о получении кнопочек от Гугл+ и Фейсбука, ссылка на этот пост в самом начале публикации. Кстати, как и обещал, начинаем разбирать действия, которые помогут понять до конца не только алгоритм вставки необходимых кодов, но и настройку кнопок для их адаптации к дизайну вашего сайта.
Как создать социальный блок в WordPress?
Разделим задачу на несколько этапов.
- Этап 1. Создадим файловую структуру плагина.
- Этап 2. Разработаем виджет.
Создание файловой структуры плагина
Чтобы создать новый плагин WordPress, необходимо:
- перейти в каталог /wp-content/plugins;
создать папку с названием плагина (например, wpschool-social-widget);
в новом каталоге создать файлы wpschool-social-widget.php и wpschool-social-widget.css.
Чтобы WordPress определил структуру как плагин, в файл wpschool-social-widget.php нужно включить заголовок плагина.
Значения параметров вы должны изменить на свои.
После сохранения изменений перейдите в раздел админ-панели Плагины. Если все сделано правильно, в списке должен появится плагин с названием Wpschool Social Widget.

Теперь нужно подключить файл стилей (wpschool-social-widget.css). Для этого в том же wpschool-social-widget.php добавьте следующие строки:
// Подключение CSS-стилей function wpschool_include_css_style() { wp_enqueue_style( ‘wpschool-social-widget’, plugins_url(‘wpschool-social-widget.css’, __FILE__ ) ); } add_action( ‘wp_enqueue_scripts’, ‘wpschool_include_css_style’ );
Создание социального виджета
Весь процесс создания виджета в WordPress был детально описан в одной из наших прошлых статей. Поэтому будем считать, что вам знаком общий процесс.
Основной код виджета будет расположен в файле wpschool-social-widget.php. В конце добавим стили для социальных иконок (wpschool-social-widget.css).
Этап 1. Создание класса виджета
class Wpschool_Social_Widget extends WP_Widget {}
Наш класс Wpschool_Social_Widget будет наследовать все свойства и методы основного WordPress-класса WP_Widget.
Этап 2. Добавление метода __construct()
Метод __construct() нужен для регистрации класса виджета (назначения ему идентификатора, заголовка, имени и описания).
function __construct() { parent::__construct( ‘Wpschool_Social_Widget’, __( ‘Социальный виджет’, ‘translation_domain’ ), array( ‘description’ => __( ‘Вывод социальных кнопок’, ‘translation_domain’ ), ) ); }
Тут ‘Wpschool_Social_Widget’ – уникальный идентификатор класса, ‘Социальный виджет’ – название виджета и ‘Вывод социальных кнопок’ – его описание.
Последние два параметра отображаются в админ-разделе Внешний вид -> Виджеты.

Этап 3. Добавление метода widget()
Метод widget() отображает виджет в пользовательской части сайта.
Мы добавили возможность настройки и вывода иконок 4-х соцсетей: Facebook*, Twitter, Google+ и Linkedin.
Этап 4. Добавление метода form()
Метод form() выводит виджет в админ-разделе Виджеты, показывая пользователю поля для его настройки.
Этап 5. Добавление метода update()
Метод update() отвечает за сохранение значений настроек виджета.
Этап 6. Регистрация и активация виджета
Для того чтобы виджет появился в админ-панели, его нужно зарегистрировать. За это отвечает экшен widgets_init.
function register_Wpschool_Social_Widget() { register_widget( ‘Wpschool_Social_Widget’ ); } add_action( ‘widgets_init’, ‘register_Wpschool_Social_Widget’ );
Этот код добавляется за пределами класса Wpschool_Social_Widget.
Виджет отображается и готов к работе.
Определение свойств CSS для блока кнопок (на примере Google plus, Facebook, Twitter, VKontakte)
Итак, надеюсь, вы поняли, как и куда вставлять полученные коды для кнопок соцсетей. Для закрепления, как и обещал приведу пример, как размещены части кодов четырех кнопок самых популярных социальных сетей у меня на блоге. Для начала скриптовые части кодов кнопок в шаблоне FOOTER (для VKontakte, по рекомендации, если помните, мы поместили скрипт между тегами HEAD, обратите внимание на скриншот выше):

А вот участки, отвечающие собственно за месторасположение социальных кнопочек (SINGLE.PHP):

Каждую из кнопок я заключил в контейнер DIV и прописал соответствующие стили CSS, чтобы они выглядели красиво и соответствовали дизайну страниц сайта. С этой целью определил идентификаторы (ID) для каждого DIV, дав им названия и назначив свойства с определенными параметрами:
#twitter, #fb, #google{float:left;margin-left:50px;margin-top:15px;}#vk{float:left;margin-right:30px;margin-left:40px;margin-top:15px;}
Попробуйте скопировать предложенный мной вариант и вставить в файл style.css своей темы WordPress (можно в самый конец, чтобы не путаться). Уверен, что многим такие стили окажутся подходящими. Если же в какой-то теме кнопки будут выглядеть некорректно, можно поиграть с числовыми значениями каждого из свойств. Если это покажется вам непосильной задачей, обратитесь к разделу блога «Учебник CSS», в котором познаете основы каскадных таблиц стилей. Вот как после этого примерно будет выглядеть набор кнопочек:

Естественно, можно добавить кнопки «Поделиться» и от других крупных и популярных социальных сетей к уже имеющимся, для этого просто нужно немного подкорректировать стили, но сделать это на базе уже полученной информации будет совсем несложно.
Официальные кнопки от сайтов Одноклассники и Surfingbird
На примере четырех популярных в рунете и в мире социальных сервисов (Твиттер и ВКонтакте довольно подробно рассмотрены в этой статье, а Гугл+ и Фейсбук в предыдущей) мы разобрали алгоритм вставки кодов кнопочек на сайт Вордпресс. Теперь быстро пробежимся по остальным важнейшим сетям, пользователями которых вполне вероятно могут оказаться ваши читатели.
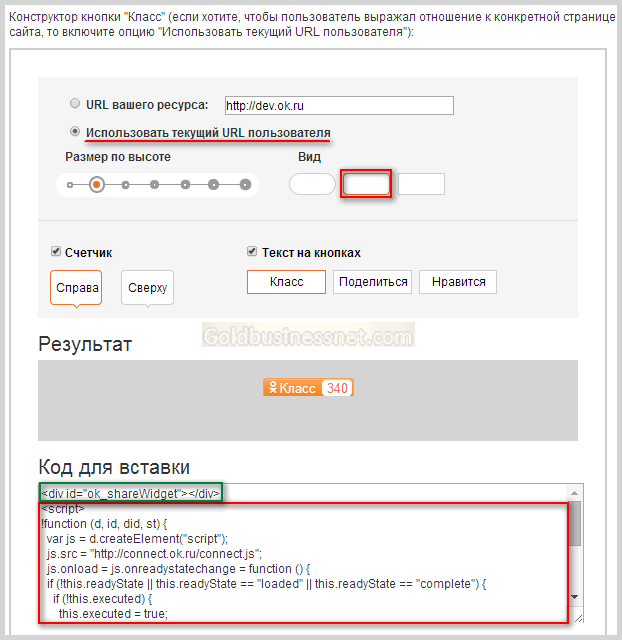
Для сайта Одноклассники существует конструктор кнопки «Класс», которая по функционалу является ни чем иным как «Поделиться», несмотря на то, что надпись можно выбрать из трех предлагаемых вариантов:

Думаю, вы уже на автомате сориентируетесь, куда вставить первый отрывок (выделенный зеленым):
а куда скриптовый фрагмент:
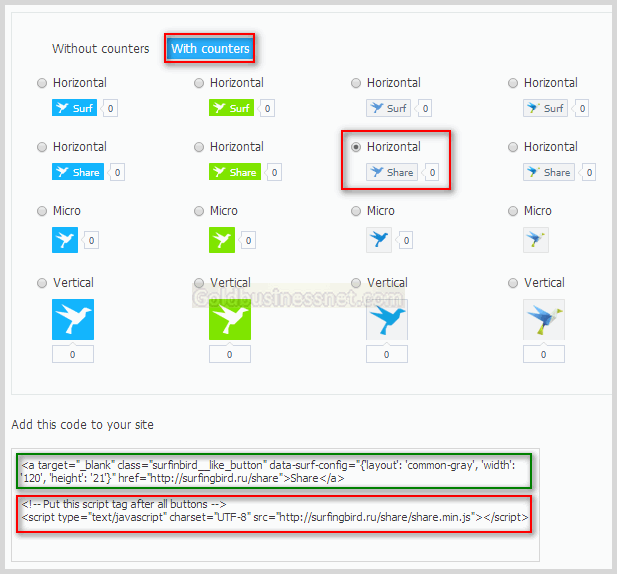
Возможно, кто-то захочет установить Share Button от сервиса Surfingbird. В таком случае настроить получение кода можно на его официальной странице:

Ежели желаете получить кнопку со счетчиком, вверху нажимаете «With counters». В конструкторе выбираете понравившуюся кнопку, просто щелкнув по ней. В результате снова получаем два куска code. Скрипт (выделен красным):
снова размещаем перед закрывающим BODY, а непосредственно кнопку (предварительно прописав nofollow):
Share
В нужное место страницы.
Создание кнопок для социальных сетей самостоятельно (без скриптов и плагинов)
В заключение рассмотрим, как можно сделать кнопки расшаривания для своего сайта самому. Я уже говорил о том, что каждый метод производства соцкнопок обладает своими преимуществами и недостатками. Данный вариант не исключение.
К плюсам можно отнести отсутствие скрипта в коде (который все-таки оказывает определенную нагрузку на сервер и негативно влияет на скорость загрузки сайта), возможность легко прописать для каждой из кнопок атрибут rel nofollow, поскольку ссылка на ресурс указана в явном виде (хотя значение нофоллоу уже не так, как раньше, влияет на распределение веса страницы).
В общем, использование такой возможности во многих случаях небесполезно, особенно для молодых сайтов в свете необходимости завоевания ими авторитета. А в таких условиях мелочей быть не может, так что отсутствие скриптов, если этого можно избежать, может сыграть только на руку.
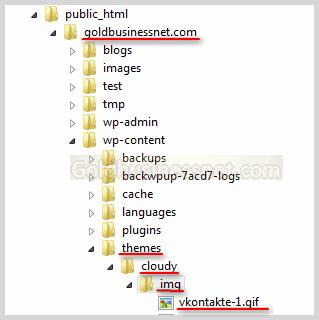
Перед тем, как начать, необходимо подготовить картинку, которую можно предварительно создать самому. Вот в этом открывается главное преимущество данного метода создания социальных кнопок. Картинку можно сделать какого угодно вида, цвета и формы, такой выбор просто невозможен при получении кодов от конструктора. Сконструировать изображения кнопочки можно, например, в онлайн Фотошопе Pixlr, сохранить его на компьютере, а затем загрузить его в папку IMG, которая находится по адресу:
название_сайта/wp-content/themes/название_темы/img/
Еще одно преимущество самостоятельного создания картинок для кнопочек состоит в том, что подгрузка каждый раз происходит не со стороннего ресурса, а прямо с сервера вашего хостинга, это тоже уменьшает скорость загрузки. Для наглядности предлагаю скриншот с расположением папки IMG в иерархии директорий сайта:

Только обязательно обратите внимание на то, какое название имеет папка с изображениями (для некоторых тем она называется IMAGES). Впрочем, для social buttons вы можете создать свою папку, только нужно будет прописать для нее правильный путь. Ниже даю коды для каждого из сервисов при создании своих соцкнопок на сайте WordPress.
Для социальной сети ВКонтакте:
Как я уже сказал, атрибут REl=“NOFOLLOW” предназначен для того, чтобы закрыть от индексации поисковыми системами ссылку, а атрибут TARGET=“_BLANK” я проставил, чтобы обеспечить открытие Контакта в другой вкладке, это очень удобно для пользователей, поскольку страница сайта остается открытой.
Однако, с помощью атрибута ONCLICK для тега A, в качестве значения которого используется функция WINDOW.OPEN() от JAVASCRIPT можно сделать так, что будет открываться не новая вкладка, а именно новое окно добавления анонса статьи, причем можно прописать для него фиксированные размеры с помощью атрибутов WIDTH (600) и HEIGHT (400):
Впрочем, некоторые параметры, определяющие элементы управления окном (в том числе его размеры HEIGHT и WIDTH), могут быть уже установлены в конфигурации того или иного браузера, поэтому указанные значения могут не исполняться. Открытие нового окна небольших размеров, на мой взгляд, более удобно при расшаривании. В любом случае, для каждого сервиса приведу два варианта собственных кнопок (стандартный и с открытием нового окна).
Все эти кнопки будут обладать функционалом, обеспечивающим добавление материалов вашего сайта Вордпресс в соответствующие социальные сети. Для этого коды кнопок добавляем в файл SINGLE.PHP в места появления social buttons (например, до или после поста). Все коды можно заключить в контейнеры DIV и прописать для них соответствующие классы или идентификаторы в целях их адаптации к дизайну сайта.
Думаю, излишне говорить, что не только ваши читатели, но и вы сами можете воспользоваться этими кнопочками и после каждой новой публикации на своем блоге WordPress отправлять в социалки анонс свежеиспеченного материала, это поможет ускорить индексацию статей со стороны поисковых систем.
- https://goldbusinessnet.com/smo-i-smm-prodvizhenie/knopki-dlya-sajta-ot-populyarnyx-socialnyx-setej-tvitter-vkontakte-drugix-servisov/
- https://WPSchool.ru/create-wp-social-widget/
 OpenCart Подробные инструкции по работе с OpenCart
OpenCart Подробные инструкции по работе с OpenCart