Сохранить страницу в разных браузерах
Чтобы сохранить дынные в том виде, в котором они представлены на сайте, необходимо сохранять веб-страницу целиком. Чтобы понять, что страница в браузере загружена не из Интернета, а с локального жесткого диска, нужно глянуть на адресную строку в браузере. В случае сохраненной страницы там будет содержаться адрес такого вида: «file:///[путь к Вашему файлу]».

Далее по порядку.
Чтобы сделать это в браузере Internet Explorer необходимо находясь на нужной странице, выполнить одно из следующих действий. Кликнуть меню «Файл» — «Сохранить как», или в правой стороне экрана выбрать пункт «Страница» — «Сохранить как», или нажать сочетание клавиш «Ctrl» + «S».

Полезное: в новых версиях браузеров верхняя панель скрыта, чтобы ее активировать, нажмите кнопку «ALT».
В появившемся окне необходимо выбрать место на вашем жестком диске для сохранения файла.

В этом окне также нужно выбрать тип полученного файла. Рассмотрим возможные варианты.
Веб-страница полностью. Результатом сохранения в этом типе будет файл, содержащий текст страницы и код HTML, плюс папка с картинками.
Веб-страница, только HTML. Результат будет аналогичен предыдущему, только без картинок.
Текстовый файл. В результате сохранения будет получен простой текстовый файл в неудобном для чтения виде, который будет содержать весь HTML-код и текст, имеющийся на странице.
Веб-архив — самый удобный вариант. На выходе получится единственный файл, содержащий в себе все. При двойном клике по такому файлу, откроется браузер и в нем окажется сохраненная страница в оригинальном виде, загружена она будет с жесткого диска Вашего компьютера.
В браузере Opera, чтобы сохранить страницу необходимо нажать на кнопку «Opera» в левом верхнем углу окна, выбрать «Страница» — «Сохранить страницу», или воспользоваться меню «Файл» или нажать указанные выше сочетание клавиш. Варианты типов конечного файла такие же, как и в предыдущем случае.

Если вы пользуетесь браузером Mozilla Firefox, то там все аналогично предыдущему случаю.

В браузере Google Chrome также работает сочетание клавиш, но если пользоваться кнопками мыши, то нажмите «Настройка и управления Google Chrome» в правой верхней стороне окна, а в меню выберете «Сохранить страницу как».

Еще одно отличие в Google Chrome – это отсутствие типа файла для сохранения «Текстовый документ» и «Веб-архив».
Как сохранить страницу в Яндекс браузере
Есть несколько основных способов загрузить себе на компьютер оффлайн-версию страницы с любого сайта. Способ подключения и защищённость ресурса не играют роли. Зная какой формат файла должен получиться на выходе, выбрать подходящий метод скачивания легко. Сегодня веб-документы скачиваются в одном из трёх форматах, зарегистрированных на официальном уровне:
- PDF – это формат создания электронных документов, предназначается для изготовления полиграфической продукции. Полезен при необходимости распечатывать документ на принтере;
- HTML (HTM) – это язык гипертекстовой разметки. Сохраняет всю страницу в виде тегов, которые браузер интерпретирует для расстановки элементов и установки фона. Если скинуть файл в HTML, веб-страница покажется в изначальном виде благодаря получению доступа к картинкам по ссылке. При неактивном интернете страница отобразится некорректно, так как получить изображения не удастся;
- MIME HTML (MHT) является тем же самым HTM с одним важным отличием – в файл загружается вся страница вместе с картинками и остальными элементами. MHTML является форматом для хранения представления о странице в архивах. Несущественным недостатком формата является в разы больший вес, чем у HTML-файла.
Способы сохранения в PDF:
- Делаем клик ПКМ по любому месту на странице и выбираем «Печать». Снова нажимаем кнопку «Печать» и указываем путь сохранения файла;

- Нажимаем сочетание клавиш Ctrl + P, затем – «Печать» и задаём имя, директорию для загрузки файла;

- Находясь на странице, нажимаем на кнопку меню (в правом верхнем углу) и наводим курсор на «Дополнительно», затем кликаем на кнопку «Печать». Сверху жмём на жёлтую кнопку «Печать» и указываем путь загрузки;

- ПКМ нажимаем на странице сайта и выбираем «Сохранить страницу как». В новом окне нажимаем на «Тип файла» и в выпадающем меню жмём на «Сохранить как PDF».

Полученный файл можем распечатать на принтере или отдать в любую полиграфию для распечатки. Более подробно о PDF в Яндекс браузере можете изучить в нашей статье: «Как открыть pdf файл в яндекс браузере»
Как сохранить в HTML-файл (htm):
- Выполнить клик правой кнопкой мыши и выбрать «Сохранить страницу как».
- Выбираем «Веб-страница, только HTML» — изображения не загружаются вовсе или «Веб-страница полностью» — получим файл в формате htm со ссылками на видео и изображения. Браузер во время загрузки самостоятельно перейдёт по ссылкам и загрузит картинки, если они доступны.

- Кликаем на кнопку «Сохранить».
Как сохранить страницу в MHT через Яндекс браузер:
- Встроенными средствами веб-обозревателя. Яндекс браузер позволяет сохранить страницу в MHT, но это экспериментальная функция, её прежде всего следует активировать. Алгоритм действий:
- Переходим на страницу по пути browser://flags.
- В строку «Search Flags» вводим слово MHTML и активируем флаг «Save Page as MHTML». Перезагружаем браузер.

- Идём на нужную страницу и открываем раздел «Сохранить страницу как».
- Выбираем «Веб-страница полностью» в строке «Тип файла». Здесь отображается 2 одинаковых пункта, обычно нужно нажимать на первый, но для достоверности проверяем расширение. В конце должно стоять .mhtml и нажимаем «Сохранить».

- Через расширение. Есть несколько однотипных плагинов, воспользуемся одним из них – «Save As MHTML». Что делать:
- Переходим на страницу расширения по ссылке и нажимаем кнопку «Установить».
- В окне уведомлений нажимаем «Установить расширение».

- После успешной инсталляции идём на желаемую веб-страницу и делаем ПКМ.
- Выбираем пункт с названием дополнения – «Save As MHTML» и нажимаем на первую опцию – «Single Page».

Методы сохранения ссылок
Сохранить ссылки в Яндекс браузере можем вручную или автоматически.
Автоматический метод:
- Нажимаем ПКМ по ссылке и выбираем «Сохранить ссылку как».
- Указываем желаемое имя и подтверждаем действие нажатием кнопки «Сохранить».

Ручной способ, порой оказывается даже быстрее:
- Делаем клик ПКМ по ссылке, среди опций нажимаем на «Копировать адрес ссылки».
- Переходим в любой текстовый редактор и вставляем ссылку в него.

Среди всех перечисленных способов, как сохранить настройки браузера, страницу, избранное и т.п. лучшим методом, по нашему мнению, является синхронизация. Она работает автоматически, то есть постоянно передаёт данные на сервер и предотвращает потерю данных в случае непредвиденного выключения компьютера. Важным преимуществом синхронизации является возможность сохранять сразу всю информацию, а не с каждого раздела по отдельности.
Настройки экспорта
В меню price-matrix открыть Настройки→Экспорт главного прайса

В меню “Вариант экспорта” выбрать необходимый формат файла(1), настройки экспорта и нажимаем Сохранить(2). DIAFAN.CMS поддерживает xls, xlsx, xml, yml, csv, ods. Но по факту, xml и yml сложно загрузить, импорт поддерживает только один стандарт xml — Office Open XML.

Демо
Демо-сайт уже имеет наполнение интернет-магазина и позволяет познакомиться с движком и его функциями.
Обновления и SEO
После покупки лицензии все обновления бесплатны и будут происходить в полуавтоматическом режиме: система выносит измененные и доработанные файлы в отдельную папку.
Что касается SEO, то, как и в некоторых других CMS, здесь есть различные настройки для успешной оптимизации и продвижения сайтов: работа с URL, мета-тегами, заголовками и служебными страницами (403, 404 и т.д.). При этом карта сайта и sitemap.xml создаются автоматически.
В 2015 году портал SEOnews.ru признал DIAFAN.CMS самой SEO-дружелюбной платформой среди всех платных систем управления сайтами.
SEO-оптимизация и продвижение
Diafan.Cloud выглядит довольно дружелюбной и мощной системой в плане возможностей по оптимизации и раскрутке сайтов. Начнём с того, что вы можете вставлять свой код куда-угодно, настраивать редиректы, robots.txt и создать sitemap.xml. Кроме того, здесь работает сжатие CSS и JS, есть удобные возможности для организации внутренней перелинковки, работы с ЧПУ, мета-тегами и дублями страниц. Также в наличии защита от копирования статей, что понравится абсолютно всем.
Конечно, вы можете поставить коды счётчиков и подключить к своему сайту системы сбора статистики от Яндекса и Гугла. Diafan.Cloud хорошо приспособлена как ко внутренней, так и внешней оптимизации сайта. Всё-таки, это, скорее, CMS по своему содержанию, нежели конструктор. Хотя качественные образцы последних и не уступают ей по этому признаку.
Для развития успеха сайта в глазах поисковых систем в случае с Diafan.Cloud действуют те же законы, что и для всех остальных сервисов: публикуйте уникальные и SEO-оптимизированные тексты, заполняйте мета-теги, грамотно составляйте заголовки, пользуйтесь интеграцией с социальными сетями, наращивайте качественную ссылочную массу и будет вам счастье. Система помогает встроенными возможностями настолько, насколько может. Просто используйте их и всё.
Функциональные возможности
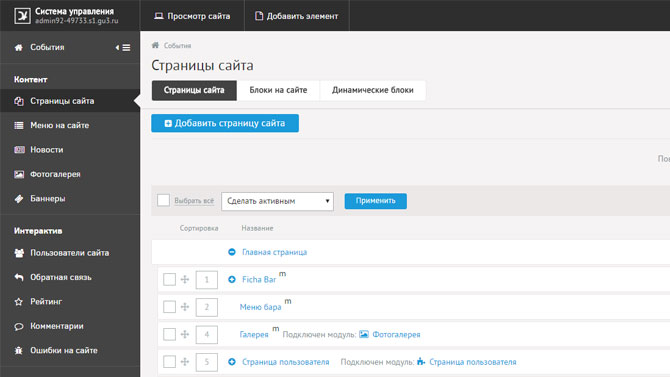
Даже при мимолётном взгляде на панель управления Diafan.Cloud становится понятно: это мощная система, по многим параметрам превосходящая большинство конструкторов сайтов. При этом, иерархия опций организована крайне понятно.
Работая с Diafan.Cloud, вы получаете готовый сайт со всем необходимым: демо-контентом, шаблоном, модулями и FTP-доступом. Далее через административную панель можете править что-угодно и как-угодно. Конечно, как минимум, вам придётся заменить стоковые тексты и изображения на свои, если речь идёт о визитке. С магазином, ясное дело, работы больше, — тут нужен свой каталог товаров, настройка способов оплаты и многое другое.

Панель управления имеет следующую структуру:
- Контент – раздел для создания и наполнения страниц сайта:
- Страницы сайта – добавление/удаление статических страниц, редактирование содержания каждой из них, привязка к пункту меню, возможность вставки кода HTML. Здесь же создаются/редактируются динамические (галереи, форумы, новости и т. д.) и обычные блоки (логотип, телефон, адрес, карта и т. д.) по тому же принципу;
- Меню на сайте – создание новых блоков меню и редактирование существующих. Можно контролировать уровень доступа, назначать позицию, видимость, формат отображения;
- Новости – добавление и редактирование новостей, создание их категорий и просмотр статистики. Подходит для организации блога, если назначить пункт меню со страницей новостей главной;
- Статьи – добавление публикаций;
- Фотогалерея – работа с изображениями и их группировка в галереи;
- Баннеры – работа с рекламными баннерами, группирование их в категории.
- Интернет-магазин – здесь собрано всё необходимое для разворачивания торговой площадки:
- Каталог – добавление товаров, производителей, категорий, дополнительных полей с характеристиками товарных позиций. Также есть импорт/экспорт тех же товаров/производителей/категорий.
- Заказы – просмотр статистики заказов;
- Справочники – настройка способов доставки, сопутствующих услуг, формы оформления заказов, их статусов и параметры валют;
- Оплата – настройка методов оплаты и просмотр истории платежей;
- Статистика – отчёты по заказам, отложенным товарам, спискам ожидания и общая статистика товаров.
- Интерактив
- Пользователи сайта – настройка прав доступа и конструктор формы регистрации на сайте;
- Форум – добавление тем, блоков, категорий для форума, просмотр сообщений его посетителей;
- Обратная связь – конструктор формы обратной связи;
- Геокарта – настройка местоположения на Яндекс.Картах;
- Рейтинг – просмотр выставленных пользователями оценок за предоставленные услуги или товары;
- Комментарии – модерация комментариев, создание формы для их оставления;
- Ошибки на сайте – посетители вашего сайта могут оставлять сообщения об обнаруженных ошибках на сайте. Они будут отображаться здесь.
- Сервис – сборная солянка различных опций:
- Цветовое оформление – изменение цветовой гаммы для огромного количества элементов на сайте. Можно выбрать цвет из палитры либо ввести его код;
- Онлайн-консультант – подключение JivoSite, LiveTex или RedHelper;
- Перелинковка – мега-полезная опция, позволяющая сделать все выбранные слова анкорными ссылками, ведущими на выбранные URL. Внутренняя оптимизация сайта в полуавтоматическом режиме;
- Файловый менеджер – интерфейс для загрузки/скачивания файлов;
- Темы и дизайн – смена шаблона и правка его кода;
- Обновление – работа с обновлениями системы, возможен откат изменений по желанию;
- Поиск по сайту – выбор страниц для индексации для встроенного поиска по сайту.
- Настройки
- Параметры сайта – выбор названия для сайта, переименование базы данных, префикса, кодировки и выбор пароля для неё. Здесь же можно задать названия папок для хранения файлов пользователя и файлов административной части сайта. Также вы можете разрешить использование мобильной версии сайта, выбрать вариант генерации ЧПУ (транслит, киррилица или перевод на английский), настроить параметры FTP-доступа, выбрать почту для сайта, включить СМС-уведомления и многое другое;
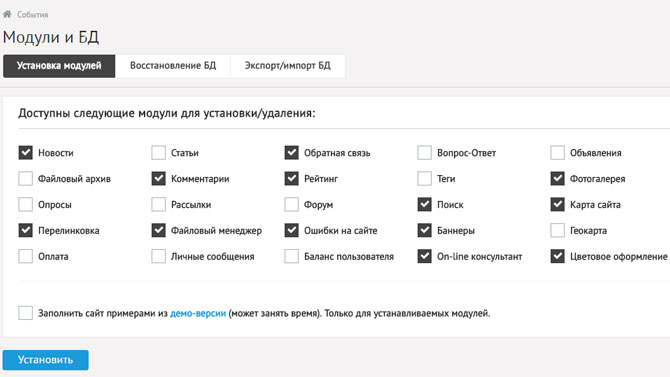
- Модули и базы данных – здесь можно подключать новые модули на сайт (их около 30 штук), восстанавливать, а также производить импорт/экспорт базы данных;
- Обработка изображений – здесь можно настроить изменения разрешений и других параметров картинок для различных секций сайта. Сильно облегчает ручной труд;
- Языки сайта – настройки многоязычности;
- Captcha – параметры спам-фильтра;
- Корзина – окончательное удаление либо восстановление ранее помещённых в корзину элементов сайта.
Дополнительно вы можете под себя настроить отображение тех или иных разделов и опций административной панели. Не нужны некоторые функции? Просто уберите их, чтобы не мозолили глаза. Если понадобятся, сможете вернуть в любой момент. То же самое касается и модулей. Каждый сайт может использовать индивидуальный набор таковых, что соотвествующим образом сказывается на структуре и функциональности. Очень практично и удобно: каждый пользователь получит то, что ему нужно и сколько нужно. Вот здесь можно увидеть демо-сайт, к которому подключены абсолютно все модули. Просто для наглядности.

Помимо работы с административной панелью, вы можете перейти в предпросмотр сайта и использовать режим быстрого редактирования на любой из его страниц. Так вы сможете на лету изменять заголовки меню, ссылки, код CSS отдельных блоков и прочее над теми элементами, где появляется иконка карандашика. Эдакая вариация визуального редактора, но в самобытной интерпретации разработчиков Diafan.Cloud. К слову, таким же образом вы можете прописать мета-теги для каждой страницы – после активации режима редактирования в левом верхнем углу появляются соответствующие поля. Наглядно и удобно видеть содержание страницы и заполнять SEO-параметры под неё.
В этом же режиме можно налету добавить страницу, товар, новость, баннер и т. д. Вообще, эргономика системы находится на высоком уровне. Сгруппировано всё очень грамотно, да и знак вопросика, скрывающего пояснения, висит почти над каждой опцией. Классно сделано.
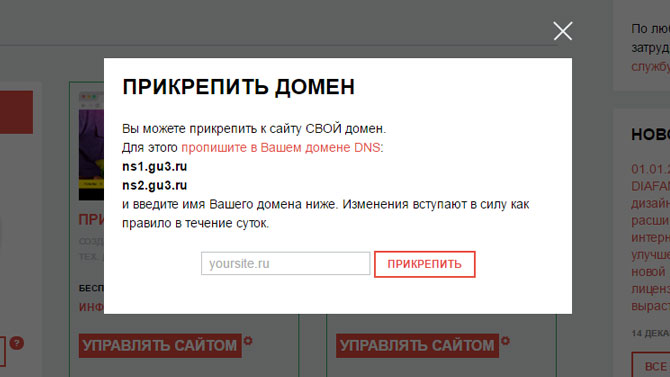
Кстати, домен здесь дают в подарок после оплаты тарифа. Вам ничего не придётся делать, кроме выбора его названия. Остальное произойдёт автоматически. Если же у вас уже есть домен, то его также можно подключить, делегировав на него права в систему.

Отметим, что и сайты, созданные в Diafan.Cloud, получаются очень крепкие. Особенно это заметно по магазинам и лэндингам. Выглядят они основательно, мощно. Функционал просвечивает чуть ли не за каждой буквой – всё, как мы любим. Система подходит для создания проектов с большим количеством страниц. К слову, тестирование нагрузки показало отличные результаты – сайтбилдер спокойно справился с напором из 1000 посетителей в течение 10 минут. Прилично. Результат говорит о хорошей оптимизации.
Мы описали основные возможности системы, но в Diafan.Cloud ещё есть куча мелких и не очень настроек, описание которых слишком растянуло бы этот раздел. Лучше один раз самостоятельно взглянуть на всё это. Требовательные пользователи останутся довольны. Нам тоже понравилось. Очень гибкая и мощная платформа для людей.
Создание характеристик
- Если нужно создать отсутствующую характеристику, во время настроек импорта нужно из выпадающего списка выбрать Дополнительная характеристика → Добавить новую.

- Открывается вкладка Характеристики. Нажимаем Добавить характеристику

- Вводим название характеристики, выбираем тип характеристики, к какой категории будет относиться эта характеристика и нажимаем Сохранить.

- Возвращаемся в настройки Дополнительная характеристика и нажимаем “Обновить”. И в списке появится созданная ранее характеристика.

Сохраняем страницу на ПК
Итак, как упоминалось чуть выше, вы можете сохранить страницу в любом из современных браузеров: Google Chrome, Mozilla Firefox, Opera или Internet Explorer (я привел в пример наиболее популярные интернет-обозреватели).
Сейчас я покажу вам в картинках, как правильно воспользоваться данной функцией. Пример я покажу на основе браузера Google Chrome, в остальных обозревателях процесс будет аналогичным. Итак, поехали.
Первым делом нужно открыть ту страницу, которую вы хотели бы сохранить. Я открыл Яндекс.Новости. Здесь я вижу список новостей.

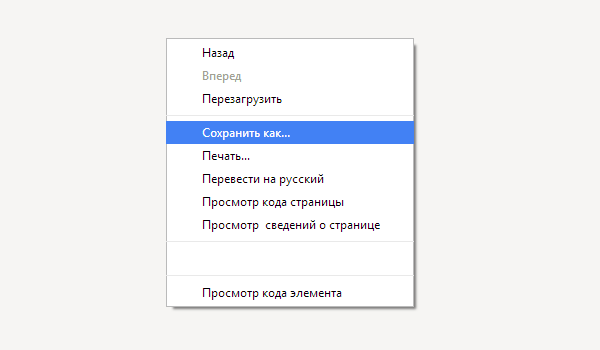
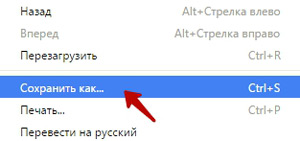
Что бы сохранить страницу, я передвигаю курсор в свободную область страницы и нажимаю на правую кнопку мыши, после чего появляется меню. В этом меню необходимо выбрать пункт «Сохранить как…».

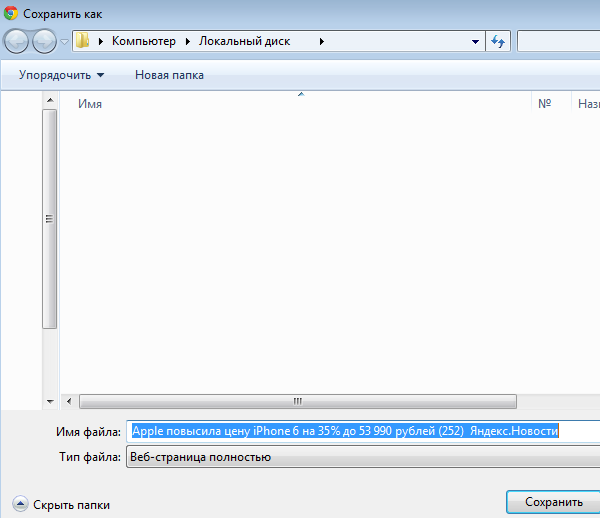
Следующий очень важный момент: появится окно, в котором вы сможете не только задать имя файла (или оставить его таким, какое оно есть), но и выбрать место для загрузки нашей странички.

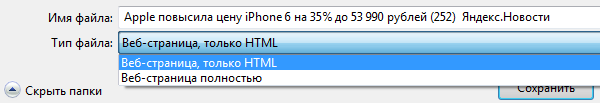
Обратите свое внимание на тип файла, так как это очень важно. Дело в том, что по-умолчанию браузер сохраняет веб-страницу полностью, включая картинки, текст и прочие файлы, из которых в том числе может состоять страница. Решите для себя, что именно вам нужно сохранить — если всю страницу целиком, то ничего не меняйте, а просто нажмите «Сохранить». В том случае, если вам нужен только текст, выберите «Веб-страница, только текст».

К слову, картинки и прочие файлы будут сохранены в отдельной папке. Если удалить эти файлы, то откроется только страница с текстом. Думаю, с этим у вас проблем не будет.
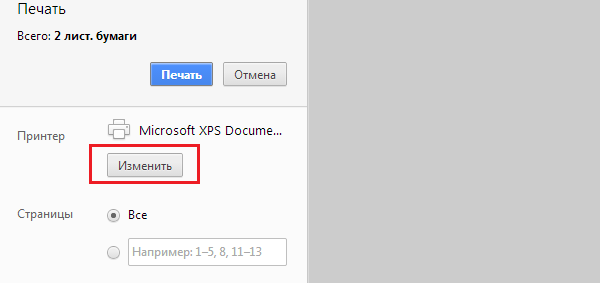
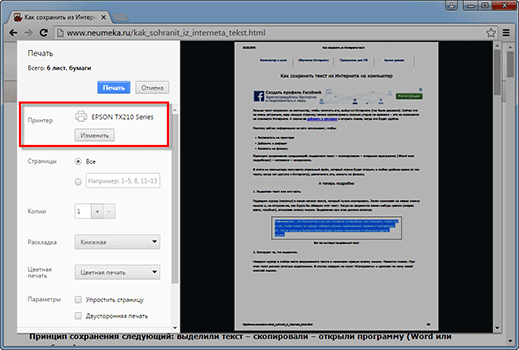
В Google Chrome есть одна дополнительная функция, которая отсутствует в других браузерах (на момент написания статьи). С ее помощью вы сможете сохранить страницу в виде PDF-файла. Для этого необходимо вызвать меню «Печать» (нажмите на сочетание клавиш CTRL+P), затем в графе «Принтер» нажмите «Изменить».

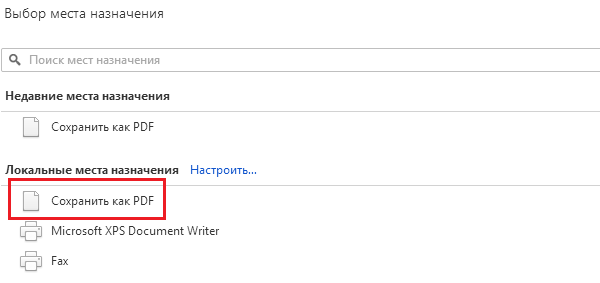
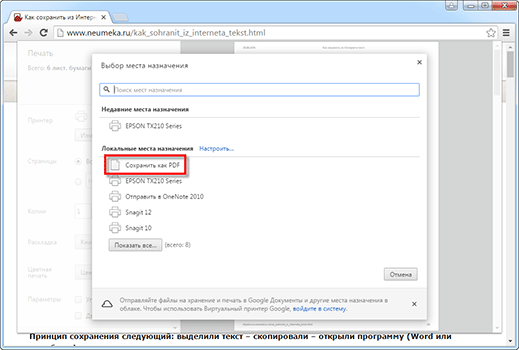
В открывшемся окне выбираем «Сохранить как PDF».

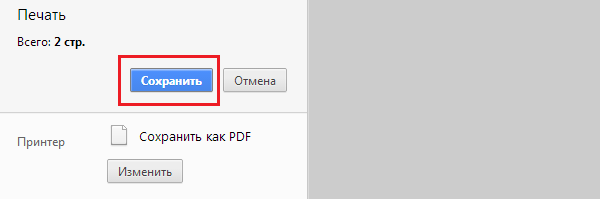
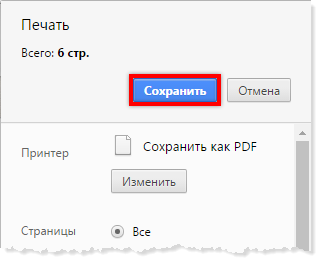
Последний шаг — сохраняем PDF-документ на компьютере, нажав на одноименную кнопку в меню.

Еще раз повторюсь, что процедура в других браузерах будет абсолютно идентичной, за исключением разве что пункта, благодаря которому в Google Chrome можно сохранять страницы в PDF-формате. Кроме того, почти все браузеры поддерживают сохранение с помощью нажатия на определенные клавиши. В данном случае это CTRL+S.
Как сохранить страницу сайта в PDF
Этот способ хорош тем, что на компьютер сохраняется только один файл, без папки. Но для его открытия должна быть установлена специальная программа для чтения pdf файлов. Это популярный формат, поэтому часто такая программа уже есть.
Инструкция по сохранению
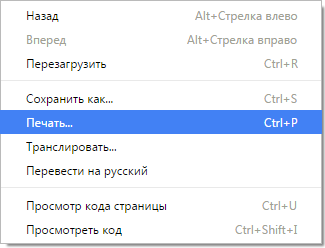
1. Щелкните по пустому месту страницы правой кнопкой мышки. Из списка выберите «Печать…». Или нажмите сочетание клавиш Ctrl+P (англ.)

2. В графе «Принтер» щелкните по «Изменить».

3. Из списка выберите «Сохранить как PDF».

В браузерах Mozilla Firefox и Internet Explorer окошко выглядит иначе. Но принцип тот же: из списка с принтерами нужно выбрать тот пункт, в котором будет аббревиатура «PDF».
4. Нажмите на «Сохранить».

Ну, а дальше в окошке выбираем место в компьютере, куда нужно записать файл, и нажимаем «Сохранить». То есть выполняем пункты 2 и 3 первой инструкции.
Cохранение веб-страницы в word
Данный способ, пожалуй, самый простой. Для этого вам нужно иметь текстовый редактор Word от компании Microsoft. Выделяем статью или ее фрагмент, копируем, нажимая для этого сочетание клавиш Ctrl + C, открываем Word и при помощи клавиш Ctrl + V вставляем в документ Word. Если вам нужно выделить не весь текст страницы, а лишь несколько абзацев в разных местах веб-страницы, то воспользуйтесь нехитрым приемом, который мы описывали в этой статье.
Затем не забываем сохранить (Ctrl + S) в нужное место: на внешний диск, флэшку, или в мобильное устройство.
Как сохранить веб-страницу в html
Этот способ сохранения веб-страницы позволяет сохранить данные в файле формата html. Это очень удобно: файл с подобным форматом откроет любой браузер. В качестве примера мы рассмотрим процесс сохранения главной страницы нашего сайта. Для того, чтобы сохранить выбранную страницу, щелкните по ней правой кнопкой мыши на ней и выберите «Сохранить как…»

Перед вами откроется окно Проводника, в котором вы указываете в какой папке будет сохранятся веб-страница. В примере мы просто на рабочем столе создаем папку «сохраненные сайты»

Далее указываем имя файла страницы. По умолчанию подставляется заголовок страницы, но вы можете задать свое имя файла.
Тип файла. Здесь вы выбираете тот тип, который вам нужен. Рассмотрим их различия. При выборе типа «Веб-страница полностью» будет сохранена не только веб-страница, но и все изображения, скрипты, стили. Все они будут хранится в отдельной одноименной папке.

В этом случае при открытии файла Азбука-инета.html все стили, изображения и скрипты будут подгружаться из этой папки. Это удобно, когда у вас нет доступа в интернет.

Если же вы будете выбирать тип «веб-страница, только HTML», то при открытии такого файла все данные (изображения, стили), будут подгружаться с интернета. При отсутствии интернета у вас на экране будет просто не отформатированный текст. Поэтому сохранять в этом типе файл нужно тогда, когда вы знаете, что у вас будет подключение к всемирной сети.
Сохранить веб-страницу в заметку Evernote
Данный способ дает возможность быстро сохранить всю страницу или фрагмент в заметку программы Evernote. Для этого нам потребуется сама программа и расширение для браузера Google Chrome «Evernote Web Clipper». О том, что это за программа, для чего она предназначена, где ее скачать, вы узнаете из наших статей (первая часть, вторая часть). А о том, как сохранить страницу с помощью Evernote Web Clipper, смотрите третью часть. Обращаю ваше внимание, раньше это расширение было доступна на официальном сайте программы Evernote, теперь ее можно взять бесплатно в интернет-магазине Google Chrome по адресу https://chrome.google.com/webstore/search/evernote%20web%20clipper?hl=ru
Копируем код и изображения сайта
Есть несколько вариантов копирования сайта, которые могут использовать даже начинающие арбитражники. Для этого необязательно часами копаться в консоли для разработчиков.
Команда «Сохранить как…». Во всех популярных браузерах есть возможность сохранить страницу браузера. Команда за несколько секунд создает на рабочем столе устройства локальную копию страницы.

На компьютере появится сама страница в формате HTML и архив с медиаконтентом и скриптами. Если открыть её в браузере, то в большинстве случаев мы увидим вполне работоспособную реплику.
Преимущество метода в том, что на копирование страницы уходит несколько секунд. Но этого недостаточно, чтобы сделать клон проекта на десятки или сотни страниц. В этом случае придётся выполнять такие операции многократно.
Специализированные парсеры. В интернете доступны разные парсеры контента, которые могут как вытаскивать из страниц текст, так и создавать полные копии ресурсов. Они отличаются доступными возможностями, стоимостью и скоростью работы.
Например, один из самых популярных инструментов Teleport Pro, умеет делать полные копии сайтов, включая структуру страниц и каталог файлов. Проблема в том, что последний раз она обновлялась 6 лет назад.
Парсеры работают по одному принципу — ввели адрес сайта, задали настройки, дождались завершения сбора контента. После этого остаётся проверить работоспособность проекта и установить его на хостинг.
Среди аналогов Teleport, которые работают и сегодня можно выделить HTTrack Website Copier. Программа тоже давно обновлялась, но её можно бесплатно загрузить на официальном сайте и использовать для решения своих задач.

Сервисы копирования. В интернете также есть многочисленные сервисы, которые выступают в роли онлайн-парсеров. Они работают по аналогичному принципу, но не требуют установки софта на компьютер.
К примеру, SaveWeb2ZIP позволяет бесплатно скачать любой сайт. В настройках можно отладить работу форм, загрузить мобильную версию ресурса и переименовать файлы. На выходе сервис генерирует архив с контентом.

Парсер идеально подходит для арбитражников, которые работают с товаркой. Можно найти креативы в любом из SPY-сервисов, перейти на лендинг, загрузить его копию и добавить свою форму.
Услуги фрилансеров и компаний. Этот вариант можно использовать, когда не получается самостоятельно скопировать сайт, но задачу обязательно нужно выполнить.
Некоторые проекты по максимуму защищены от дублирования. Например, стили могут шифроваться и не выводиться в исходном коде, а JS-скрипты часто маскируют, чтобы закрыть доступ парсерам.
В этом случае можно обратиться к фрилансерам и компаниям, которые предлагают услуги по копированию сайтов. На рынке очень популярен сервис SiteCopy, где есть 3 тарифа на создание реплик веб-ресурсов.
Стоимость привязана к набору услуг, но конечная цена определяется только после анализа сайта. Получить копию лендинга за 990 рублей вполне реально, а вот рабочий интернет-магазин за эти деньги никто не сделает.

Нагрузка
В 2014 году насайте CMSMagazine движок DIAFAN.CMS был признан самым нагрузоустойчивым среди систем, распространяющихся по коммерческой лицензии.
Внутренние алгоритмы кэширования позволяют минимизировать нагрузку на хостинг и увеличить скорость загрузки страниц.
Кстати, именно после нагрузочного тестирования в DIAFAN.CMS был добавлен алгоритм экстремального кэширования, благодаря которому при нагрузке 1 тысяча человек сайт при тестировании показал время ответа в 0,4 секунды. Экстремальное кэширование можно включить в модуле «Параметры сайта», однако разработчики рекомендуют использовать функцию не на постоянной основе, а только тогда, когда необходимо значительно снизить нагрузку на хостинг из-за резкого скачка посещаемости.
Ценовая политика
Признаться, нам всегда нравились системы с прозрачной ценовой политикой. Diafan.Cloud как раз одна из них. Здесь всего лишь 2 тарифа, запутаться в которых сложно, – отличия между ними налицо, подвохов не видно:
- Бизнес – хостинг, FTP-доступ, шаблон, доменное имя в подарок в зоне .рф или .ru, форум, новости, редактор шаблона и его мобильная версия, SMS-уведомления, защита от спама, теги, рассылки, обновления и SEO-оптимизация.
- Интернет-магазин – всё то же, что и в «Бизнесе» плюс каталог товаров, расширенный шаблон, страница брендов, сравнение товаров, покупка в 1 клик, синхронизация с 1С, импорт/экспорт товаров, способы оплаты, скидки, мультивалютность, учёт товаров на складе, клиентская база и варианты доставки.
Как видите, тарифы разграничены довольно честным образом – функциональностью. Мы сразу видим, что и зачем. Стоимость адекватная.
Отметим, что после регистрации у вас будет 21 день на бесплатное тестирование возможностей Diafan.Cloud. Далее нужно будет либо оплатить один из тарифов, либо отказаться от дальнейшего использования платформы.
Если вы захотите переехать на свой хостинг, то сможете полностью выкупить сайт. Для этого необходимо приобрести лицензии на Diafan.CMS и соотвествующий шаблон. Вы получите право на дальнейшие обновления и помощь при переезде от разработчиков, если таковая понадобится.
На наш взгляд, удобство и возможности Diafan.Cloud стоят своих денег.
Как скопировать ссылку на веб-сайт в браузере
Итак, вы нашли интересующий вас веб-ресурс и теперь перед вами стоит задача скопировать его адрес себе на компьютер, ноутбук, телефон или любое другое мобильное устройство. Давайте разберемся, как можно это сделать и в чем отличия копирования ссылки на ПК и на смартфоне, через браузер и в мобильном приложении
Начнем с браузера, первое, что вам необходимо сделать — это открыть его, и перейти на понравившийся вам веб-ресурс. Браузер может быть абсолютно любым, например, Яндекс, Google Chrome или Mozilla Firefox. Хотя логично, что если вы читаете данную инструкцию, то наверняка он у вас уже открыт и первую задачу вы выполнили.

Поэтому, мы можем перейти сразу ко второй задаче, а именно к самому процессу копирования адреса ресурса. Для этого вам стоит знать, что при посещении страницы абсолютно любого сайта, в браузере появляется уникальная ссылка на эту интернет-страницу. Именно ее нам и придется скопировать и сохранить.
Эта ссылка может находиться только в одном месте браузера, в специальном поле, называемым «адресной строкой». Чаще всего это поле находится в самом верху браузера, рядом с элементами управления и навигации. Разобравшись с расположением адреса ресурса, давайте теперь скопируем его на компьютер или телефон.
Создание закладки
Максимально простой и удобный способ. Вне зависимости от браузера можно с лёгкостью просматривать странички, которые понравились. Это ещё и упрощает некоторые рабочие моменты, когда часто приходится посещать крупную группу разных сайтов.
Чтобы создать закладку потребуется (на примере компьютерной версии Firefox):
- Перейти на нужную страницу.
- Открыть «Настройки» и перейти в раздел «Библиотека».

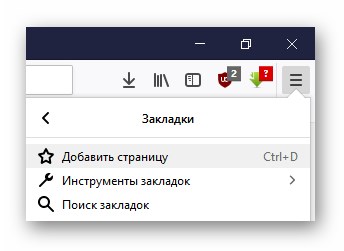
- Нажать «Закладки» и выбрать пункт «Добавить закладку».

- Альтернативным способом является выбор нажатие сочетания клавиш «Ctrl+D».

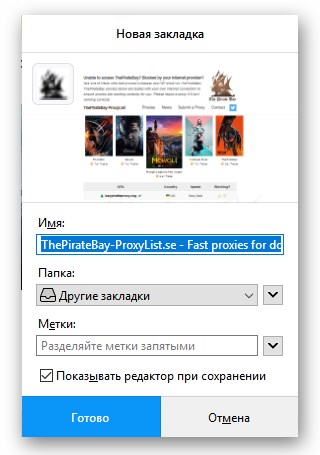
- Вписать имя и нужные метки.

Когда страница добавлена по ней можно переходить в любой удобный момент из меню «Закладки».
Сохранение ссылки на страничку
Данный способ по сути своей дублирует использование «Закладки». Он базируется на записи ссылки в файл, который сохраняется в удобном месте. От закладки это отличается форматом файла и его расположением.
В то время, как предыдущий способ записывает данные в файл, привязанный к месту хранения браузера, данный привязывается к свободному расположению. Используется способ так:
- Открываем браузер и, в качестве примера, блокнот.
- Перейдя на страничку копируем содержимое адресной строки.
- Вставляем в блокнот.
- Сохраняем документ.
Конечно, такой способ немного проще. Но использование подобных сохранений вынуждает постоянно открывать файл и копировать ссылки из него. Кстати, документы Office в этом плане лучше блокнота. В них ссылки открываются сразу в браузере по умолчанию.
Синхронизация устройств
Закладками можно свободно обмениваться между несколькими версиями интернет обозревателя. Довольно удобно, если требуется открывать одни и те же страницы в мобильной версии и на компьютере. Для этого существует такой инструмент, как «Синхронизация».
Главное условие для синхронизации: наличие и использование единой учётной записи для всех устройств. То есть, в нашем примере, требуется использовать учётную запись Mozilla. Сам браузер должен быть установлен на всех устройствах.
Алгоритм:
- Заходим в раздел «Настройки».

- Находим пункт «Учётная запись» и открываем его.

- Настраиваем желаемые параметры синхронизации.
Теперь вся выбранная информация будет автоматически сохраняться на всех устройствах.
Загрузка страницы
Способ, позволяющий загрузить текущую версию страницы. Работает даже при отсутствии доступа к глобальной сети. Будет открываться так называемая «локальная версия страницы».
То есть, та, которую пользователь сохранил себе на компьютер. У данной страницы не будет никаких изменений, кроме внесённых пользователем.
Загрузка изображений
При загрузке изображений необходимо указать название строки Изображения и выбрать, если необходимо, указать Дополнительный разделитель.

Как быстро скопировать сайт на WordPress
Процесс копирования сайтов на WordPress особо не отличается от Tilda и любых других систем управления контентом. Быстро решить задачу получится только при наличии доступа к панели управления хостингом.
В противном случае можно рассчитывать только на локальные версии страниц со стилями, скриптами и картинками. Этого недостаточно, чтобы получить работающий интернет-магазин и даже простой сайт с формой обратной связи.
Движок WordPress написан на PHP, HTML-код генерируется динамически. Если доступа к исходному коду нет, быстро сделать копию страницы очень сложно. Это могут сделать только программисты, но скорость работы сильно зависит от сложности сайта.

Парсеры контента и сервисы по созданию реплик сайтов легко справляются с WordPress, но их возможности заканчиваются на извлечении HTML-кода. Поэтому не стоит сильно рассчитывать на решение задачи в лайтовом режиме.
Промокод на сервис Diafan.Cloud
У данного сервиса промокоды появятся в ближайшем будущем.
- https://o-dns.ru/internet/luchshie-instrumenty-dlya-sohraneniya-veb-stranits-podrobno-o-tom-kak-sohranit-stranitsu-sajta
- https://price-matrix.ru/all-instructions/zagruzka-import-tovarov-v-diafan-cms
- https://timeweb.com/ru/community/articles/obzor-diafan-cms-mezhdu-vami-i-saytom-1
- https://site-builders.ru/konstruktor-sajtov-diafan
- https://afftimes.com/seo/kopirovanie-i-peredelka-sayta-pod-sebya/
- https://gruzdevv.ru/services/obzor-diafan-cloud/
 OpenCart Подробные инструкции по работе с OpenCart
OpenCart Подробные инструкции по работе с OpenCart