Flexbe — это качественный конструктор лэндингов
Понадобился собственный сайт в крутом оформлении, но нет денег на веб-дизайнеров и верстальщиков? Конструктор Flexbe — один из перспективных и бюджетных вариантов для решения данной задачи. Сервис существует уже более 7 лет и за это время сумел завоевать доверие массы пользователей. Мы сделали несколько веб-страниц с помощью Flexbе, подробно изучив все его возможности, и ниже поделимся с вами их описанием и пошаговыми инструкциями.
Функциональные возможности Флексби
Флексби имеет все необходимые функции для создания сайта, а именно:
- готовые дизайнерские шаблоны;
- визуальный редактор drag-and-drop с собственной библиотекой элементов;
- хостинг с защитой от DDoS-атак;
- возможность зарегистрировать домен;
- интеграция с множеством популярных сервисов + встроенная CRM.
Когда проект будет готов, вы сможете воспользоваться удобными инструментами для аналитики и А/Б тестирования, чтобы повысить эффективность продаж. Обратим внимание на несколько из вышеперечисленных функций Флексби более подробно.

Готовые шаблоны сайтов
Начнем с самого интересного — дизайнерских макетов, которых в данном конструкторе сравнительно немного — 21 шт. Они делятся на три небольших категории:
- «Атом» — 4 универсальных шаблона в разных форматах (лэндинг, сайт, интернет-магазин и quiz).
- «Лондон» — здесь более конкретные назначения у макетов (портфолио, продажа велосипедов, детской одежды, юридические услуги и т. д.).
- «Париж» — заключительная категория с узкими форматами (quiz для кулинарной школы, ресторан, шины и автосервис, недвижимость, монтаж окон и др.).

Все шаблоны Flexbe отличаются особым качеством, что можно заметить даже невооруженным глазом по следующим характерным чертам в дизайне макетов:
- современные и элегантные шрифты;
- красивые анимации на пунктах меню и иконках;
- минималистичное расположение блоков и секций (без лишних и неуместных деталей);
- следование конкретному стилю на странице, а не «каша» из дизайнерских идей;
- наличие необходимых элементов (иконок социальных сетей, пунктов меню, прайс-листа, блока отзывов, услуг и т. д.).
В итоге, если пользователь выбрал в качестве конструктора Флексби, то в шаблоне ему останется лишь поменять текст и изображения под свою компанию. Все остальное, как правило, сделано дизайнерами — со вкусом и качественно, что встречается далеко не в каждом сервисе подобного рода.
Визуальный редактор блоков
Процесс редактирования в Flexbe производится в режиме drag-and-drop. Достаточно навести курсор на нужный блок (меню, логотип, телефон, текст, иконки и т. д.), изменить его размер либо перейти в настройки.

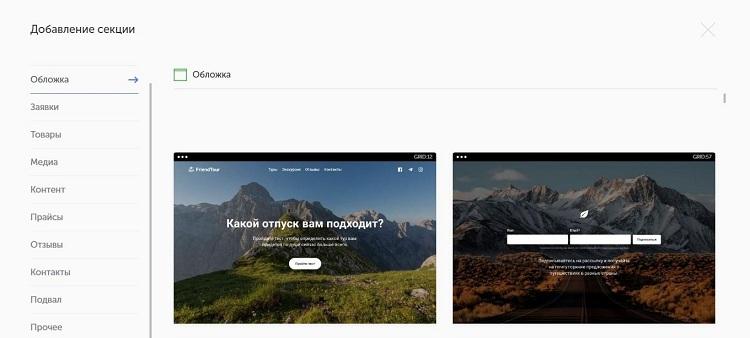
Кроме того, с помощью большого значка «+» на границах разметки страницы пользователи могут добавлять новые секции:
- обложки;
- заявки;
- товары;
- контент и медиа;
- отзывы;
- прайсы;
- контакты и т. д.

У каждой вышеперечисленной секции есть уникальные блоки (заголовки, логотипы, кнопки и т. д.).
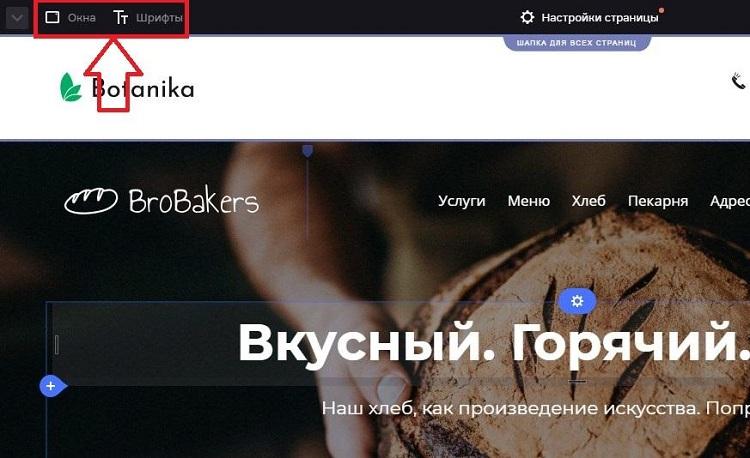
Рассмотрим основные инструменты редактора веб-страниц. В левом верхнем углу располагаются две панели:
- окна;
- шрифты.

Первый раздел предназначен для настройки всплывающих (pop-up) заявок и рекламных предложений. Различные их варианты можно выбрать в колонке слева.

Второй раздел позволяет изменять шрифты заголовков, текста и цитат. По умолчанию используется Montserrat и Open Sans, но в подборке есть еще масса интересных вариантов.

Справа на верхней панели расположены три значка:
- история сохранений — позволяет восстановить страницу из резервной копии;
- адаптивный режим — для проверки отображения сайта на мобильных устройствах (редактировать ее нельзя);
- предпросмотр — дает возможность увидеть в один клик готовый проект от лица пользователя и снова вернуться в редактор.

Основные инструменты Flexbe на этом заканчиваются. Дополнительные иконки, изображения и стили зависят уже от конкретного элемента сайта, рассматривать их все по отдельности нет смысла.
Более подробно о создании лэндинга с помощью данного конструктора в следующем видео.
Конструктор одностраничников
Платформа Флексби предусмотрена больше для одностраничников, чем для сайтов другого типа (интернет-магазинов, корпоративных визиток, блогов). Это связано со структурой готовых шаблонов, которая имеет следующие особенности:
- вся информация расположена на одной странице;
- элементы меню с услугами, товарами, отзывами лишь выполняют прокрутку на нужную часть контента;
- корзина и оформление заказов реализованы в виде всплывающих окон.
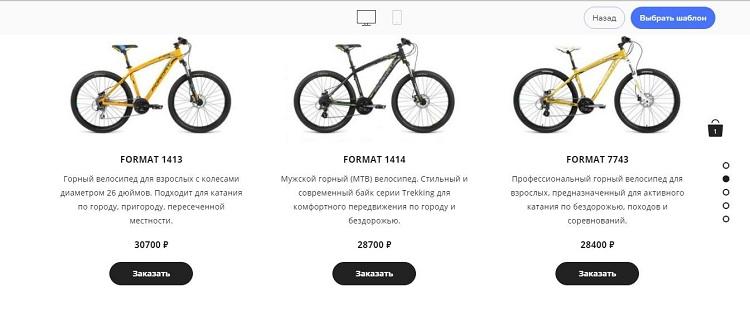
Например, если вы выберете макет под интернет-магазин велосипедов, где по сути должен быть классический вариант онлайн-ретейлера с отдельной страницей для каждого товара, то получите лишь лэндинг. Это можно отследить по слайдеру справа.

Шаблон «Лондон» — интернет-магазин велосипедов.
Вывод: если вы планируете делать крупный ресурс со множеством страниц на Flexbe, то работать над каждой из них придется вручную. Готовых шаблонов для подобных сайтов здесь нет, конструктор предусмотрен именно для лэндингов.
Хостинг и домен
Очень удобная функция у сервисов для создания сайтов — регистрация доменов и хостинг. Крайне важно, чтобы цена таких услуг не была завышена, что часто встречается у популярных конструкторов. Стоимость регистрации домена в Flexbe показана на изображении ниже.

Как видите, в зоне RU купить адрес можно за 300 руб. в год, и это не слишком высокая цена. Кроме того, первый домен предоставляется бесплатно. Международные зоны уже стоят дорого.
Хостинг по умолчанию входит в стоимость услуг и отдельно не оплачивается. Из преимуществ в этом направлении у Flexbe стоит выделить:
- автоматическое и бесплатное подключение SSL ко всем доменам на сервере;
- защита от DDoS-атак;
- почтовый ящик формата «[email protected]вашсайт.ru».
Пользоваться или нет услугами регистратора у Flexbe — личное дело каждого, но для российских зон это удобно и выгодно. Конечно, купить домен можно гораздо дешевле (многие компании предлагают их по 50—100 руб. в год). Однако в этом случае вам придется также указывать вручную DNS-записи, а некоторые регистраторы позволяют это делать только за отдельную плату (например, RU-Center).
Продвижение и аналитика
В плане поискового продвижения в Flexbe каких-либо услуг не предусмотрено, но соответствующие параметры менять можно. С этой целью в середине верхней панели редактора находится элемент «Настройки страницы». С его помощью можно заполнить основные данные для SEO:
- title;
- description;
- keywords.

Кроме того, есть возможность менять URL на ЧПУ, добавлять ссылки на социальные сети.
В общих настройках проекта вы также можете:
- загрузить иконку сайта (favicon);
- редактировать файл robots.txt;
- включать адаптивную версию;
- подтвердить права в Яндекс.Вебмастер и Google Search Console.

В остальном по заявлению разработчиков сайты на Flexbe максимально оптимизированы для поисковых систем (верстка, микроразметка и т. д.).
Что касается аналитики, то в данном конструкторе есть сразу два варианта:
- использовать встроенный инструмент;
- вставить код счетчика (Я.Метрика, Google Analytics, Liveinternet и т. д.).
В первом случае достаточно перейти на вкладку «Аналитика» в верхней панели личного кабинета.

Инструмент позволяет просматривать посещаемость по дням и по месяцам в виде графика или таблицы.
Второй и более продвинутый вариант — вставить код от Яндекс.Метрики и Google Analytics. Это можно сделать в общих настройках личного кабинета, выбрав «Счетчики».

Кроме того, в этом же разделе доступна вставка любого HTML-кода, а значит, вы можете пользоваться и другими системами аналитики, например, Liveinternet.
Интеграции
У Flexbe реализована интеграция с многими популярными сервисами. Подробнее о них в таблице ниже.
| CRM-системы | AmoCRM, Битрикс24 |
| Почтовые сервисы | Я.Почта, Mail.ru, G Suite |
| Виджеты | CallbackHunter, JivoSite |
| Счетчики (расширенная интеграция) | Я.Метрика, Google Analytics |
| Рассылки | GetResponse, UniSender |
| Прием платежей | Яндекс.Касса, Робокасса, Тинькофф Банк |
Управление внешними сервисами осуществляется в настройках проекта (меню слева, раздел «Приложения»).

В целом наличие интеграции с AmoCRM и UniSender, а также прием платежей через Яндекс.Кассу — это важные преимущества Флексби. Данные сервисы очень популярны, а быстрое и удобное их подключение к конструктору значительно повышает комфорт пользователей.
Встроенная CRM-система
При необходимости вы можете работать во встроенной CRM-системе, которая входит в стоимость стартового тарифа. Она находится в настройках проекта в разделе «Заявки».

Для удобства пользователей доступен экспорт базы в популярных форматах (XLS, CSV). В дальнейшем отчеты по клиентам будет легко импортировать в другой сервис.
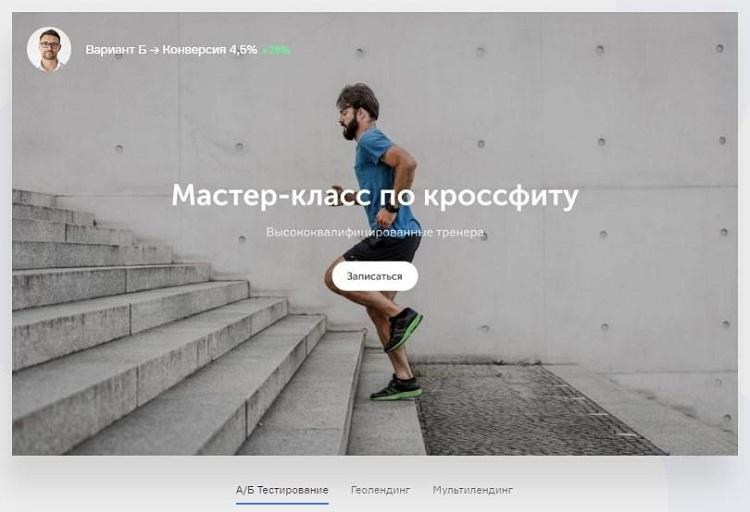
А/Б тестирование
А/Б тестирование — очень важный инструмент, позволяющий сравнивать конверсию по различным лэндингам, тем самым отбирая наиболее эффективные сайты. Данная функция есть во встроенной аналитике Flexbe. Исключением является стартовый тариф, там возможности пользователя ограничены.

Конечно, аналогичную процедуру можно выполнить и в Google Analytics, но гораздо удобнее и быстрее это делать с помощью аналитического инструмента в конструкторе. Кроме А/Б тестирования, пользователь также может настроить геолендинги (разные страницы для конкретных городов и стран), мультилендинги (под определенные поисковые запросы).
Конструктор логотипов
Буквально в пару кликов можно создать логотип для компании в отдельном конструкторе от Flexbe. Для этого предусмотрена целая библиотека иконок и шрифтов.

Конечно, профессиональным такой логотип назвать язык не повернется, но в качестве бесплатного и временного решения лучше не найти. Для начинающего бизнесмена с ограниченным бюджетом и отсутствием опыта работы в графических редакторах он будет спасением.
Личный кабинет пользователя
Вход в личный кабинет находится в правом верхнем углу на официальном сайте flexbe.com. Главным элементом управления является верхнее меню, включающее в себя несколько разделов:
- проекты — здесь находятся все сайты пользователя;
- страницы — для каждого веб-ресурса по отдельности;
- заявки — встроенная CRM с контактами;
- аналитика — статистика посещений, UTM-метки;
- настройки — весь комплекс инструментов (интеграции, привязка домена, SSL, robots.txt, передача проекта и т. д.).

Слева на верхней панели в личном кабинете Flexbe находятся два раздела:
- оплата — переход к выбору тарифа;
- помощь — здесь можно открыть чат с технической поддержкой, проверить обновления либо воспользоваться обучающими материалами академии.

Партнерская программа Flexbe имеет отдельный личный кабинет со следующими элементами:
- статистика;
- платежи;
- регистрации;
- баннеры;
- реферальная ссылка;
- настройки.

Стать партнером может любой желающий. Процент отчислений составляет 25 %.
Обучающая академия Flexbe
С помощью академии Flexbe начинающие пользователи могут обучиться созданию сайтов через конструктор. Базовый курс включает в себя все этапы — от подготовки лэндинга до запуска контекстной рекламы в Google AdWords и Я.Директ. Таким образом, дополнительно проходит обучение по привлечению трафика, а также последующей аналитике и А/Б тестированию.
В академии есть еще два раздела:
- уроки и статьи — здесь располагаются кейсы, пошаговые инструкции по настройке различных функций и т. д.;
- обновления — включает в себя изменения Flexbe в виде хронологии по годам и месяцам.
Конечно, наличием инструкций и обучающих статей сегодня никого не удивить, но для новичка академия содержит очень полезные материалы, которые помогут быстро разобраться с возможностями конструктора.
Управление шириной flex-элемента
Во Flexbox есть несколько CSS свойств, определяющих то, какая ширина может быть у flex-элемента.
CSS-свойство flex-basis
Данное свойство предназначено для установления начальной ширины flex-элементу. Задавать значение ширины можно посредством различных единиц измерения, таких как px, %, em и др. По умолчанию данное свойство имеет значение auto (в этом случае ширина элемента будет рассчитываться автоматически на основании его содержимого).
Конечная ширина flex-элемента будет определяться в зависимости от значений CSS-свойств flex-grow и flex-shrink, которые установлены не только для этого элемента, но и для других flex-элементов этого flex-контейнера.
CSS-свойство flex-grow
Это свойство определяет, может ли начальная ширина flex-элемента увеличиваться (расти). Увеличение ширины flex-элемента осуществляется за счёт свободного пространства линии. В качестве значения CSS-свойства flex-grow указывается целое число. Именно это значение и определяет (если оно больше или равно 1) какую часть свободного пространства flex-элемент заберёт себе.
Например:
CSS: .flex-container { display: flex; width: 600px; } .flex-container_element-1 { flex-basis: 40%; flex-grow: 1; } .flex-container_element-2 { flex-basis: 40%; flex-grow: 4; } 
В этом примере, если flex-элементы расположены на одной линии и в ней есть свободное пространство (600×(1-0,8)=120px):
- к ширине элемента .flex-container_element-1 добавится 1/5 часть этого пространства (120×1/5=24px);
- к ширине элемента .flex-container_element-2 добавится 4/5 части этого пространства (120×4/5=96px).
Другими словами, CSS свойство flex-grow позволяет не просто указать, что ширина flex-элемента может вырасти, но и задать, насколько эта величина может вырасти по отношению к другим элементам.
По умолчанию CSS свойство flex-grow имеет значение 0. Это означает, что flex-элемент не может расти (увеличивать свою ширину).
CSS-свойство flex-shrink
Данное свойство определяет, может ли ширина flex-элемента уменьшиться. Уменьшение ширины flex-элемента будет осуществляться только в том случае, если ширины линии будет не достаточно для отображения всех flex-элементов, расположенных в ней. Необходимая ширина рассчитывается на основании начальной ширины, который имеет каждый flex-элемент в ней.
Например:
CSS: .flex-container { display: flex; width: 500px; } .flex-container_element-1 { flex-basis: 300px; flex-shrink: 1; } .flex-container_element-2 { flex-basis: 300px; flex-shrink: 3; } 
Ширина flex-контейнера 500px. Для отображения flex-элементов необходимо 600px. В итоге не хватает 100px. В этом примере уменьшаться могут 2 flex-элемента (.flex-container_element-1 и .flex-container_element-2). Ширина первого flex-элемента .flex-container_element-1 в данном случае составит 300 – 1/4*100= 275px. Ширина второго flex-элемента .flex-container_element-2 в данном случае составит 300 – 3/4*100= 225px.
Значение по умолчанию:
flex-shrink: 1;
Если вам необходимо запретить уменьшение ширины flex-элементу, то в качестве значения свойства flex-shrink необходимо указать число 0.
CSS-свойство flex
Для удобной установки flex-grow, flex-shrink и flex-basis можно использовать CSS свойство flex.
Значение по умолчанию:
flex: 0 1 auto; /* 0 — flex-grow (1 значение) 1 — flex-shrink (2 значение) auto — flex-basis (3 значение) */
Адаптивный сайт на Тильде
Адаптивность можно придать сайту с помощью специального конструктора. Одним из самых лучших является Тильда. Он самостоятельно расставляет информационные и графические блоки в нужные места. Однако для начала работы с ним потребуется заплатить. Особых навыков для работы не требуется.
Преимущества Тильды заключаются в следующем:
- Интуитивно понятный интерфейс для новичков и профессионалов.
- Быстрое и простое редактирование текста (нужно кликнуть на него два раза).
- Быстрая загрузка любого изображения или видео.
- Множество заранее созданных шаблонов дизайна сайта на любой вкус.
- Быстрая работа стандартных блоков, позволяющих редактировать и добавлять информацию, изображения или видео так, как захочется. Причем можно загрузить как обложки с цитатами, так и тарифы с этапами работ.
- Широкий типографический ассортимент и огромная коллекция шрифтов с пятью настройками жирности текста.
- Большое количество адаптированных блоков под мобильные устройства, в том числе и таблиц.
- Простая и быстрая настройка отступов между картинками, таблицами и другими объектами.
- Возможность без сложностей настроить seo-оптимизацию на сайт, чтобы любой поисковик смог правильно индексировать страницу.
- Круглосуточная работа справочного центра, техподдержки и колл-центра.
Также через Тильду можно добавить на сайт прелоадер (устройство, которое уберет шрифты во время загрузки страницы), эффект печатной машинки, эффект презентации и типографа. Единственный минус – с помощью нее нельзя сделать сайт с более 500 страницами.
Изменение порядка следования flex-элементов
По умолчанию flex-элементы отображаются во flex-контейнере в том порядке, в котором они расположены в HTML коде. Для изменения порядка следования одних flex-элементов относительно других в CSS Flexbox можно использовать свойство order. Данное CSS свойство выстраивает flex-элементы во flex-контейнере в порядке возрастания их номеров.
order: 0; /* 0 (по умолчанию) целое положительное или отрицательное число */
Например:
CSS: .flex-container { display: flex; } /* переместим 2 flex-элемент в конец */ .flex-container_element-2 { order: 2; } /* передвинем 3 элемент до 2 */ .flex-container_element-3 { order: 1; } /* расположим 4 flex-элемент до 1 */ .flex-container_element-4 { order: -1; } 
Как создать сайт: пошаговая инструкция
Конструктор Flexbe снабжен обширным справочным разделом с подробным разбором всего функционала ресурса. Мы не ставим себе задачу повторить его или уж тем более превзойти. Наша задача: помочь абсолютным новичкам разобраться с основами и создать собственный вебсайт.
Зарегистрируйтесь на сайте или войдите в аккаунт, если он уже у вас есть. Далее выберите тип сайта, который требуется создать, и нажмите «далее». Доступные варианты: классический многостраничный сайт, лендинг, интернет магазин, квиз (многошаговая интерактивная форма), доставка еды и пустой шаблон, который вы можете настроить полностью под себя с нуля.
Для нашего примера выберем лендинг по двум причинам. Такой тип сайтов проще и для них этот конструктор адаптирован наилучшим образом.
Далее конструктор предложит ознакомиться с базовыми принципами работы. Новичкам в создании сайтов советуем ознакомиться, а остальные могут нажать «пропустить».
Перед вами появится шаблон сайта размером в несколько экранов. Можно приступать к редактированию. Любой блок и элемент на странице легко меняется, удаляется, перемещается, дублируется и так далее.
Например, изменим фон первого экрана. Для этого выберите в правом верхнем углу кнопку в виде капли.
В открывшемся меню можно заменить изображение на другое из галереи бесплатного фотостока Unsplash или с устройства пользователя, поставить вместо картинки видео, отредактировать фон (обрезать, поменять ориентацию и т.д.) и отрегулировать его дополнительные параметры, например, затемнение или дополнительные эффекты.
С текстами все совсем просто. Двойной клик по нужному блоку — и его можно редактировать. Удаляйте, изменяйте или добавляйте текст с клавиатуры. Настраивайте стили, выравнивание, размер, тип, начертание и цвет шрифта с помощью панели над текстовым блоком. Если вы работали хоть с одним текстовым редактором, будь то Word или что-то другое, проблем не возникнет.
Верхнее меню позволяет настроить быструю навигацию по странице. Пользователь нажимает на нужный ему раздел и переходит туда без необходимости пролистывать все остальные. Чтобы изменить эту часть лендинга, кликните по ней. Во всплывающем окне можно изменить текст меню и ссылки на разделы, удалить или добавить пункты, настроить визуальный стиль.
Рядом находится панель со ссылками на профили в социальных сетях. Наведите на нее курсор мыши и нажмите по появившемуся значку шестеренки для открытия настроек. Во всплывающем окне можно добавить ссылки на страницы вашего проекта в нужных вам соцсетях и изменить внешний вид иконок.
Если необходимо добавить на лендинг, например, картинку, логотип или текстовый блок, то нажмите на кнопку плюса рядом с любым имеющимся на странице элементом.
Во всплывающем окне выберите тип элемента. Далее перенесите его в нужную часть сайта и отредактируйте при необходимости.
Аналогично можно добавить целую секцию, иными словами, дополнительный экран. Для этого нажмите на такой же знак плюса между имеющимися секциями и выберите желаемый вариант.
Когда все желаемые изменения в шаблон внесены — нажмите «Сохранить» в правом верхнем углу или введите с клавиатуры команду Ctrl+S. Учтите, что конструктор не сохраняет историю редактирования, так что будьте осторожны при внесении и особенно при сохранении изменений — откатиться назад не получится.
Не забудьте про раздел с настройками страницы в верхнем меню редактора. В этом разделе можно указать заголовок и адрес вашего лендинга или другого сайта, ввести seo-описание и ключевые слова, настроить краткий заголовок и описание сайта при публикации на него ссылки в социальных сетях.
Тарифные планы
Flexbe предлагает пользователям три тарифных плана.
Домен RU или РФ для проекта предоставляется в подарок (бесплатно). Пробный период — 14 дней.
Оплатить выбранный тариф можно тремя способами:
- банковская карта;
- Яндекс.Деньги;
- QIWI.
При внесении всей суммы за год стоимость будет снижена на 30 %, за 3 месяца — на 10 %. Кроме того, есть промокоды Flexbe с дополнительной скидкой, которые часто раздаются компанией в социальных сетях и блогах.
Примеры сайтов на конструкторе Флексби
Попробовать создать собственный сайт каждый пользователь может бесплатно в рамках пробного периода на поддомене flexbe.ru. Тем не менее в сети есть масса удачных примеров у уже существующих компаний. Рассмотрим некоторые из них более подробно.
Пример № 1. Олимп Тату — tattoo-olimp.ru.

Лэндинг выполнен довольно красочно — с фотографиями реальных работ, а также прайс-листом, отзывами, акциями и картой. Очень удачное решение для сайта тату-салона в Москве.
Пример № 2. Александровский оконный завод — karo-d07.ru.

На данном сайте сразу бросается в глаза виджет CallbackHunter. На одностраничнике лаконично расположена галерея с окнами, рассказано о преимуществах, представлены партнеры завода, адреса и карта.
Пример № 3. Онлайн-касса — эвотор.рф.

Интересный лэндинг с quiz-тестом, помогающим подобрать нужный продукт. Дополнительно есть каталог онлайн-касс, видео с их настройками и использованием, ссылка на презентацию, F.A.Q. и место на карте.
Работа с Adobe Muse
Как и Тильда, Adobe Muse является еще одним удобным и современным конструктором начинающего и опытного вебмастера. Он позволяет сэкономить много времени на адаптивности. Все, что требуется от вебмастера, – поработать в редакторе с интерфейсом, а коды сгенерирует система.
Преимущества работы с Adobe Muse следующие:
- Возможность сделать шаблон сайта без сложностей;
- Упрощенное создание адаптивного сайта (стандартный сайт можно сделать за 2 часа);
- Широкий функционал интерфейса;
- Понятная и быстрая работа с HTML5 и CSS3.
Обучиться работе с конструктором просто. Для этого есть сотни обучающих видео и книг, рассказывающих о базовом функционале утилиты.
Выравнивание flex-элементов
Во Flexbox выравнивание элементов внутри контейнера осуществляется по двум направлениям (осям).
Выравнивание flex-элементов по направлению главной оси
Выравнивание элементов вдоль основной оси осуществляется с помощью CSS свойства justify-content:
justify-content: flex-start; /* flex-start (flex-элементы выравниваются относительно начала оси) – по умолчанию flex-end (flex-элементы выравниваются относительно конца оси) center (по центру flex-контейнера) space-between (равномерно, т.е. с одинаковым расстоянием между flex-элементами) space-around (равномерно, но с добавлением половины пространства перед первым flex-элементом и после последнего) */

Выравнивание flex-элементов вдоль поперечной оси
Выравнивание flex-элементов во flex-контейнере по направлению поперечной оси осуществляется с помощью CSS-свойства align-items:
align-items: stretch; /* stretch (растягиваются по всей длине линии вдоль направления поперечной оси) – по умолчанию flex-start (располагаются относительно начала поперечной оси) flex-end (относительно конца поперечной оси) baseline (относительно базовой линии) center (по центру) */

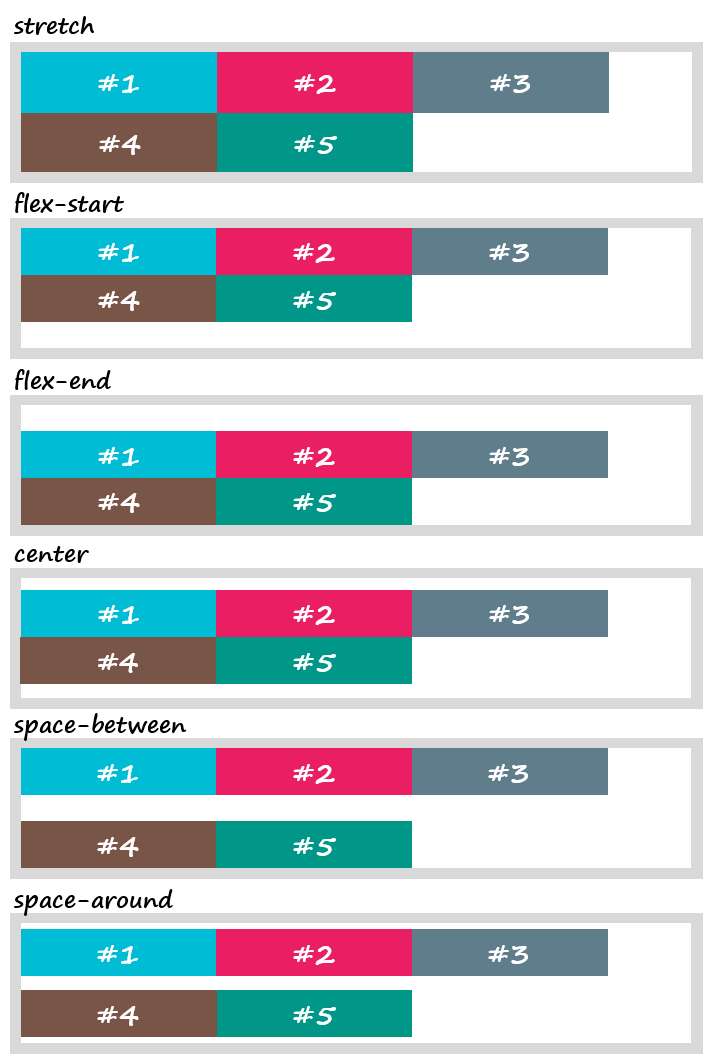
Выравнивание линий flex-контейнера
CSS Flexbox позволяет выравнивать не только сами flex-элементы, но и линии на которых они расположены.
align-content: stretch /* stretch (растягиваются по всей длине поперечной оси) – по умолчанию flex-start (относительно начала поперечной оси) flex-end (относительно конца поперечной оси) center (по центру) space-between (равномерно, т.е. с одинаковым расстоянием между линиями) space-around (равномерно, но с добавлением половины пространства перед первой линией и после последней) */

Свойство align-content имеет смысл использовать только тогда, когда flex-элементы во flex-контейнере располагаются на нескольких линиях. Чтобы это произошло, необходимо, во-первых, чтобы ширина всех flex-элементов была больше ширины flex-контейнера, а во-вторых flex-контейнер должен иметь в качестве CSS-свойства flex-wrap значение wrap или wrap-reverse.
CSS-свойство align-self
Свойство align-self в отличие от предыдущих (justify-content, align-items и align-content) предназначено для flex-элементов. Оно позволяет изменить выравнивание flex-элемента вдоль направления поперечной оси. Свойство align-self может принимать такие же значения как align-items.
align-items: stretch; /* auto (по умолчанию) || stretch || flex-start || flex-end || baseline || center */
CSS:
.flex-container { display: flex; width: 300px; height: 150px; align-items: center; padding: 10px; background-color: #efefef; } .flex-container_element-1, .flex-container_element-2, .flex-container_element-3, .flex-container_element-4 { flex-basis: 70px; text-align: center; padding: 15px; font-size: 30px; } .flex-container_element-1 { align-self: flex-start; background: #fe4; } .flex-container_element-2 { align-self: flex-end; background: pink; } .flex-container_element-3 { align-self: stretch; background: lime; } .flex-container_element-4 { align-self: auto; background: cyan; }

Что менять в HTML и CSS коде?
CSS код используется для создания каскадных таблиц, в то время как HTML нужен для указания расположения конкретных элементов, то есть, чтобы сделать разметку страницы. Классы объектов, созданных первым кодом, указываются в тегах для подстраивания выводимых объектов под разрешение.
Адаптивную верстку начинают с создания контейнера для упаковки картинки. Выглядит это следующим образом:

Затем по ширине созданного контейнера задают ширину картинки, благодаря чему при увеличении или уменьшении экрана она будет также сужаться или увеличиваться. Таким образом создается поверхность для любого разрешения:

При этом созданное изображение может терять свое качество, сужаясь или растягиваясь. Чтобы это исправить, в CSS коде нужно изменить ширину для максимума и минимума в разрешении, прописав следующую структуру:

В целом получаем готовый шаблон для одной картинки на сайт. Чтобы сделать мини-галерею прописываем следующие коды в HTML структуру:

Так загрузили четыре картинки на сайт. В следующем шаблоне придадим картинкам адаптивность с небольшим отступом:

Таким образом, сделали миниатюрную галерею на сайт. Точно так же можно поступать с текстом. Главное – задавать параметры загружаемых файлов под максимальное и минимальное разрешение.
Адаптивное меню
Чтобы сделать адаптивное меню, вначале нужно добавить мега тег meta viewport в раздел шапки. Этот тег нужен, чтобы меню корректно отображалось на любом экране.

Затем добавляем структуру меню по образцу ниже.

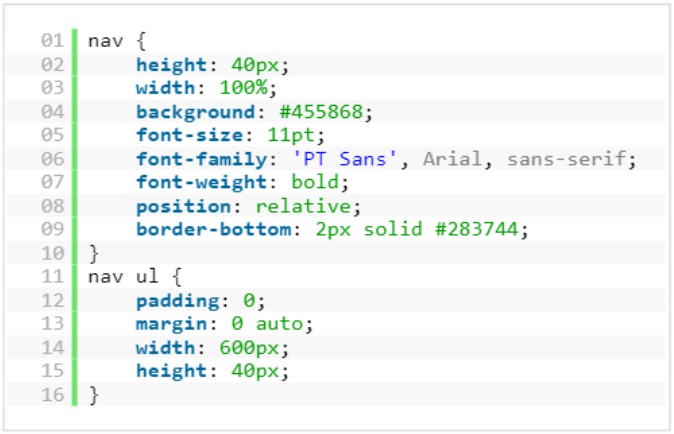
Дополнительная седьмая ссылка меню нужна для адаптации сайта под любое мобильное устройство. Далее добавляются стили в body. Это только для декоративных целей. Цвет можно использовать любой. Для примера возьмем бежевое меню. Под body добавляется тег nav. Он позволит сделать навигацию сайта. В этом теге размещаем основные ссылки меню.

Поскольку основных ссылок – 6 штук, то контейнер будет обладать шириной в 600 пикселей, а каждая ссылка – по 100 пикселей. Смотрите ниже.

На данном этапе были созданы стили меню. Однако, чтобы оно выводилось на каждом устройстве правильно, нужно откорректировать медиа-запрос. Он требуется для определения изменения стилей в определенных точках при видоизменении экрана. Поскольку вначале в навигации была использована ширина в 600 пикселей, пропишем следующие значения:

Когда экран станет меньше (при открытии сайта через смартфон), меню будет показано вертикально сверху вниз. В целом, адаптивность готова. Остается только сделать эффект показа меню при нажатии на ссылку. Сделать его можно, прописав следующее body:

Адаптивная шапка сайта
Создать адаптивную шапку на сайт достаточно сложно. До прихода CSS технологии, приходилось использовать обтекание с другими трюками для грамотной верстки страницы. Сегодня все делается просто. Вначале нужно прописать следующий код шапки, состоящий из трех блоков div html кода:

Далее нужно расписать CSS код. Он выполняет всю основную работу и состоит из пары строчек и служит, чтобы расположить элементы шапки в требуемых участках. Выглядит это все примерно так:

В конце нужно сделать созданную шапку сайта адаптивной. Для этого нужно применить свойства justify-content со значением space-between.

В целом, работа окончена. Проверить итог работы можно через удобный сервис Google Mobile Friendly.
Гибкие изображения и видео
Сделать изображения с видео гибкими и адаптивными можно с помощью разных способов. Чтобы не использовать сложный атрибут srcset, рассмотрим примеры настройки картинок и видео через CSS. Для базового расположения одиночных картинок с записями или видео, нужно прописать следующую html и css структуру. Здесь элемент обозначения картинки уже будет адаптивным.

Если нужно собрать на сайте макет из изображений или видео в несколько колонок, то прописываем следующую структуру кодов:

Что касается трехколоночного макета, структура кодов остается такой же. Следует только выбрать ширину сформированного базового контейнера не трех изображениях или видео. Для этого нужно поставить показатели ширины картинок примерно 1/3 ширины контейнера:

Следующий шаблон показывает, как использовать адаптивные изображения с разной расстановкой, в зависимости от устройств. Ниже описана структура, по которой картинки на смартфоне будут отображены в одной колонке, а в планшете — в несколько колонок. На большом экране это будут четыре больших колонки.
Чтобы реализовать задуманное, нужно только расставить в body медиа-запросы и указать тип носителя, для которого будут они применяться. Выглядит все следующим образом:

Последний шаблон позволяет сделать широкоформатные адаптивные картинки и видео, заполняющие всю поверхность окна. Реализовать идею можно удалением свойства максимальной ширины контейнера и установки ширины в 100%.

Как сделать адаптивный фон
Чтобы установить адаптивный фон, следует проделать ряд простых шагов:
- Сделать подборку подходящего качественного изображения с высоким разрешением, и пропорциональным образом сделать его меньше с помощью любого графического редактора. Затем загрузить его на сервер в папку картинок.
- Создать body стилей и между тегами и вставить стили, прописав в них метатег viewport, чтобы превратить изображение в фоновое.
- Прописать путь к папке стилей и его полное название.
- Проверить результат, делая больше и меньше размеры окон.
- https://Delen.ru/servisy-i-uslugi/konstruktory-sajtov/sozdat-sajt-v-konstruktore-fleksbi.html
- https://gscode.in/css-flexbox/
- https://itchief.ru/html-and-css/flexbox
- https://uxpapa.ru/kak-sdelat-adaptivnyy-sayt.html
- https://dzen.ru/a/YBaL3NPJFFDGD40g
- https://kwork.ru/website-development/2163623/sozdam-lending-na-flexbe
 OpenCart Подробные инструкции по работе с OpenCart
OpenCart Подробные инструкции по работе с OpenCart