Как посмотреть мобильную версию сайта через компьютер?
Сразу возникает вопрос, а в чём же сложность? В отличие от адаптивного дизайна, мобильный шаблон — это отдельный набор файлов и стилей, который доступен только пользователям мобильных устройств. Такая избирательность реализуется путём определения соответствия параметра «user-agent».
То есть, прежде чем загрузить какую-либо веб-страницу, сайт сверяется с параметрами пользовательского браузера, уже исходя из этого выдаёт один или другой вариант. Например, сайт получает user-agent — “firefox”, значит отрабатывается загрузка десктопной (полной)версии сайта. Если же user-agent — “Android”, то сайт понимает, что требуется открыть мобильную версию сайта.
Через браузер Firefox
Чтобы посмотреть сайт как мобильный пользователь из браузера Mozilla Firefox, следует обратиться к встроенным инструментам веб-разработки. Для этого открываем сайт и в панели меню (сверху / можно вызвать клавишей «Alt») переходим по пути:
Инструменты ? Веб-разработка ? Адаптивный дизайн

Видим, что сайт изменился вместе с разрешением активной области экрана. Выбираем из списка интересующее устройство на базе мобильной операционной системы и проверяем работоспособность сайта.
Через браузер Chrome
Если вы активный пользователь браузера Google Chrome, то предварительно устанавливаем расширение с говорящим названием «». А далее обращаемся к новому элементу в панели сверху (слева от «меню параметров») — смайлик в очках.

Щелчком мыши разворачиваем список доступных агентов. Выбираем одну из популярных мобильных ОС Android или iOS, и сайт преобразовывается на глазах. По окончании работы с мобильной версией сайта не забудьте перейти обратно на агент «Chrome / default».
Шаг 1. Проверьте, как выглядит сайт с мобильного устройства
Для начала посмотрим, как десктопная версия страницы будет выглядеть в мобильном варианте. Для этого:
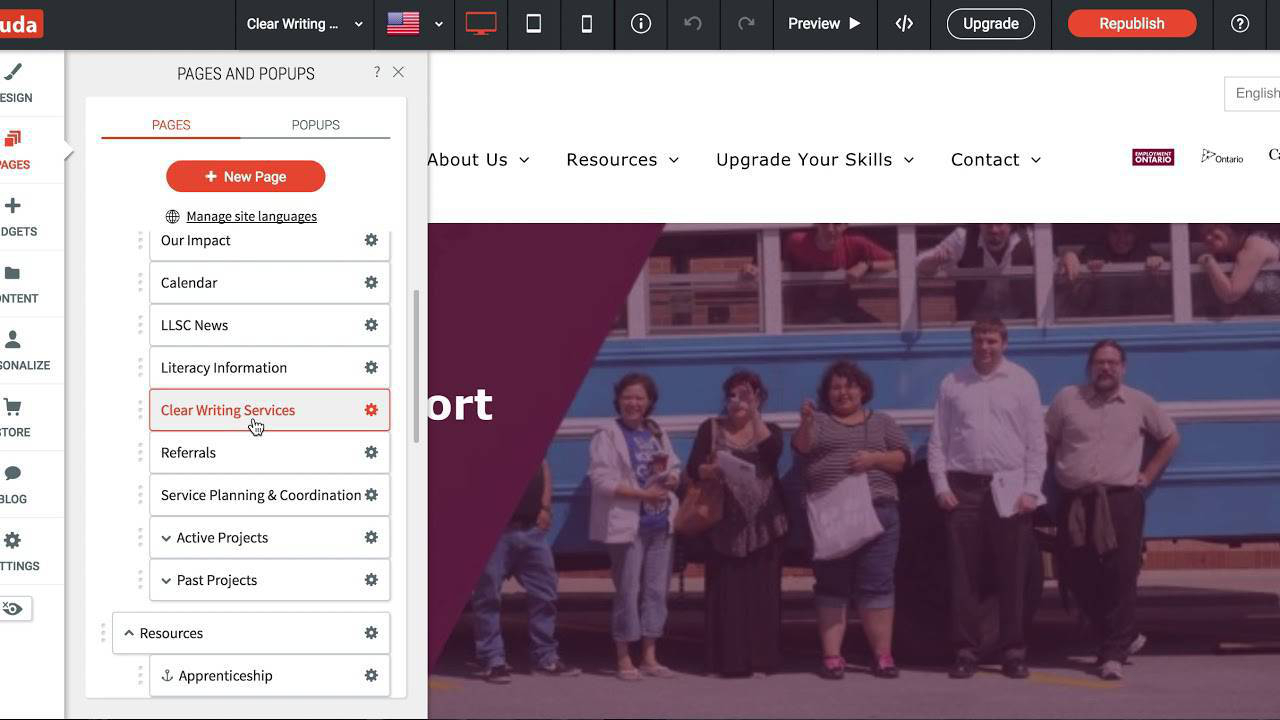
- Перейдите в редактор сайта:

- Кликните на три белых точки в фиолетовом круге:

- В меню слева кликните на иконку телефона:

Так страница выглядит с мобильного устройства:
Видно, что большая часть блоков адаптирована под текущую версию. Однако некоторые элементы выглядят некорректно. Например, блок со сроком акции:
Давайте отредактируем их.
Как запускать на компьютере мобильные версии сайтов (и зачем это может понадобиться)

Некоторые мобильные сайты более удобны в использовании, чем те, что открываются в десктопных браузерах. К счастью, можно сделать так, чтобы в Chrome появился выбор, какой сайт вам хочется открыть: мобильный или десктопный. Как это сделать?
Откройте на компьютере браузер Google Chrome, перейдите в Chrome Web Store, найдите расширение User-Agent Switcher и установите его. На адресной панели Chrome появится кнопка этого расширения, которая выглядит как глобус. Нажмите на неё и в выпадающем меню выберите новый User-Agent — Android > Samsung Galaxy S3 или iOS > iPhone. Активная вкладка перезагрузится и перед вами будет мобильная версия сайта. Имейте в виду, что User-Agent будет меняться для всех сайтов, а не только для той вкладки, что была открыта.

В настройках расширения User-Agent Switcher можно удалить лишние устройства, а также указать, чтобы браузер запоминал последний использованный User-Agent. Кроме того, вы можете добавить свой собственный User-Agent в том случае, если вам нужно увидеть, как выглядит мобильный сайт на каком-то определённом устройстве. Узнать код User-Agent используемого вами браузера можно на сайте whoishostingthis.com.
Для отключения подменного User-Agent нужно ещё раз нажать на кнопку расширения и выбрать Default. В этом случае браузер будет передавать сайтам свои собственные данные, не притворяясь приложением, установленным на другое устройство.

В каких случаях вам могут понадобиться мобильные версии сайтов на десктопном компьютере? Например, в тех, когда важно расходовать меньше трафика. Кроме того, мобильные сайты, как правило, работают быстрее и у них менее перегруженный интерфейс, близкий к мобильным приложениям. Веб-мастера используют подмену User-Agent для того, чтобы посмотреть, как их сайты выглядят на разных платформах и на экранах с разными соотношениями сторон. Для этого им не нужно покупать отдельные устройства, достаточно просто открыть сайт в Chrome и с помощью расширения выбрать нужный гаджет. Ещё одна немаловажная деталь: некоторые мобильные сайты предлагают дополнительную функциональность, недоступную на их десктопных версиях. Например, в скором времени Instagram позволит загружать фотографии через мобильный сайт, а подменив User Ager, вы сможете делиться снимками прямо с компьютера, предварительно обработав их в графическом редакторе.
Вместо послесловия
Таким образом, можно открыть любой мобильный сайт. Благодаря описанным возможностям, в прошлой статье нам удалось посетить мобильную версию Instagram и добавить новые фото в свой профиль. А как вам удалось разрешить проблему полной и мобильной версии сайта?
CMS
Если планируете работать с CMS, то обратите внимание на WordPress и Shop-Script. Вторую корректнее называть полноценной платформой, одной из составных частей которой является CMS. WordPress отлично подойдет для информационных сайтов, блогов и небольших интернет-магазинов, а Shop-Script – для нагруженных сайтов и крупных магазинов.
Обе платформы отличает удобная и продуманная панель администратора, огромное количество расширений и интеграций, а также встроенная поддержка мобильной версии. Если используете другие CMS (например, Joomla или Drupal), то понадобится использовать адаптивные темы при создании сайта или устанавливать специальные мобильные расширения.
Duda
Отдельно стоит рассмотреть конструктор мобильной версии сайта DudaMobile. Вообще платформа Duda является конструктором сайтов, но так же может использоваться для превращения обычных сайтов в мобильные. К сожалению, сервис англоязычный – поэтому понадобится владение английским языком хотя бы на школьном уровне.
Принцип действия сервиса следующий: DudaMobile сканирует структуру сайта и контента, конвертирует и подгоняет все это под мобильные устройства на уровне кода. Получите тот же самый сайт, но в мобильной версии. При желании можно внести небольшие правки в дизайн, добавить виджеты, настроить SEO и многое другое.

Итак, для создания мобильной версии сайта вам нужно ввести URL-адрес своего действующего сайта. Платформа проанализирует ресурс, после чего переведет вас в редактор. В нем вы увидите опции для преобразования сайта и окно предпросмотра в виде мобильного устройства. Доступно 3 категории опций:
Из прочих подобных конструкторов можем отметить Mobirise, но для его использования нужно устанавливать программу на ПК.
1. Дизайн
Здесь вы настраиваете внешний вид сайта, например:
- Layout (макет). Структура страницы для подачи материалов. Доступно несколько вариантов – например, списком, матрицей и пр. Также можете выбрать стиль для меню.
- Style (стиль). Здесь выбираете цветовую схему для элементов, фона и шрифтовые схемы для кнопок, заголовков и пр.
- Header (хедер). В этом разделе выбираете тип шапки, размер и выравнивание и так далее.
2. Страницы
Используется для редактирования статических страниц. Здесь настраиваете SEO, выбираете индивидуальные шаблоны, можете добавить свой код и многое другое. Также здесь можно добавлять виджеты, расширяющие функционал страницы. Например, кнопка «Поделиться», обратный звонок, RSS и пр.
Яндекс.Вебмастер (1 из 5 баллов)
Яндекс.Вебмастер позволяет проверить мобильную версию только сайтов, которые зарегистрированы в системе(нужно подтвердить доступ к сайту), помимо этого, необходимо быть зарегистрированным пользователем Яндекса, т. е. иметь почту. Показывается только одно разрешение и первый экран(область без прокрутки страницы) и как открыть остальную часть мобильной версии сайта непонятно.
Минусы:
— Показывает, как отображается только верхня часть(область без прокрутки страницы);
— Проверка мобильной версии сайта только с одним разрешением, по ширине 320px(5% от всех мобильных устройств на начало 2020 г.);
— Необходимо проходить регистрацию и подтверждать права на сайт;
Плюсы:
— Показывает хоть что-то, а это лучше, чем ничего.
Браузер blisk (5 из 5 баллов)
Браузер blisk — самый функциональный и удобный способ, как открыть и посмотреть мобильную версию сайта на компьютере при любом разрешении экрана. Blisk создан для разработчиков веб приложений и сайтов, основным отличием от проверки в обычном браузере является: более удобный интерфейс и возможность одновременного просмотра «десктоп» и «мобильной» версий в одном окне.
Также blisk обладает хорошим эмулятором мобильного устройства, что позволяет на компьютере открыть мобильные версии отдельных сайтов, у которых разработчики сделали недоступными их просмотр в обычном браузере, даже при изменении разрешения. Хоть таких сайтов очень мало, но все равно приятно, что разработчики учли даже это.
Плюсы/минусы проверки в браузере blisk
Плюсы:
— Быстрая установка без регистрации;
— Доступны все устройства с наиболее популярными разрешениями экранов;
— Самый функциональный и удобный способ;
— Проверить мобильную версию сайта можно при любом разрешении экрана;
— Посмотреть мобильную версию сайта на компьютере можно, даже если это запрещено разработчиками при просмотре с компьютера.
Минусы:
— Бесплатная проверка мобильной версии сайта ограничена 30 мин. в день, далее доступен только платный тариф.
При проверке сайта не забудьте отключить кэширование(поставить «Cache» в позицию «off» сверху слева в панели Toolbox), иначе даже после изменений, может отображаться старая версия сайта.
Разрешения экрана мобильных устройств для проверки в браузере blisk
Чтобы убедиться, что на большинстве мобильных устройств сайт отображается корректно, важно знать не только, как открыть и проверить мобильную версию сайта на компьютере, но и при каких разрешениях смотреть. Рекомендую прощелкать в меню значки устройств, имеющих следующие размеры ширины экрана: 320px, 360px, 375px, 393px, 412px, 414px, 1024px(планшет), 1280px(планшет). Данные значения ширины экрана являлись наиболее популярными на начало 2020 г., более подробная статистика выше.
Ручной метод
В случае отсутствия навыков работы с консолью разработчика можно вручную изменить параметры экрана, изменяя размер браузера. Например, потянув за один из углов или стенок браузера можно сжать его до разрешений мобильного телефона или любого другого устройства.

1. Разработка с нуля
Самый сложный, но наилучший вариант – разработка с нуля. Можете работать над мобильной версией сайта самостоятельно и тогда потребуется знать основы программирования, верстку и прочее, или заказать разработку у профессионалов – в студии или у фрилансеров – а это лишние расходы. Благодаря этому способу сможете быстро вносить любые изменения, которые будут недоступны для пользователей движков или конструкторов.
Отредактируйте неадаптивные элементы
Настроить сайт под мобильную версию можно через Visual Builder, через CSS и через настройки видимости. Рассмотрим, как это сделать.
Через Visual Builder
- Перейдите в настройки модуля:

- В открывшемся блоке нажмите на иконкутелефона:

Обратите внимание: все описанные ниже настройки можно выставить и для планшетной версии сайта. Для этого в панели вместе вместо иконки телефона выбирайте иконку планшета:
- Отредактируйте элементы так, чтобы в мобильной модификации сайта они выглядели гармонично. Обратите внимание: все изменения отображаются в Visual Builder до сохранения — вы сможете посмотреть их в процессе редактирования. Например, измените размер, позиционирование или цвет шрифта:

Или добавьте в модуль или ряд новые элементы. Чтобы сохранить изменения, нажмите на белую галочку. Аналогичным образом настройте все модули, которые отображаются некорректно.

После этого, чтобы не потерять изменения на всей странице, кликните Сохранить:

Через CSS
Адаптивное редактирование Divi позволяет вносить более сложные изменения в дизайн страницы с помощью CSS. Чтобы использовать для настройки CSS:
- Перейдите в настройки модуля:

- Перейдите на вкладку Дополнительно — Пользовательский CSS. Количество доступных настраиваемых полей CSS будет отличаться в зависимости от элемента. Например, для текстового модуля есть только три настраиваемых поля: «Перед», «Основной элемент» и «После».

- Каждое поле ввода CSS соответствует классу CSS внутри элемента. Чтобы увидеть соотношение, наведите указатель мыши на элемент и кликните на иконку вопроса:

- Чтобы внести изменения, для каждого поля нажмите на иконкутелефона. Также настройки можно выставить и для планшетной версии сайта: в панели перейдите на вкладку с иконкой планшета. Обратите внимание: код, который применяется для планшетной версии, по умолчанию распространяется и на мобильную версию.

- Введите в поле ввода нужный код. Обратите внимание: не нужно добавлять класс CSS к фрагменту CSS, иначе код не сработает. Добавьте только свойства CSS в поле соответствующего класса. Предположим, вы хотите, чтобы кнопка охватывала всю ширину модуля на планшете и телефоне, но не на рабочем столе. Для этого на вкладке в поле ввода добавьте «display: block;»:

В Mozilla Firefox
Посмотреть мобильную версию сайта с компьютера в Mozilla можно аналогично кликнув в любую точку сайта правой клавишей мыши и в меню выбрав «Исследовать элемент».

Далее в нижнем-правом углу потребуется выбрать вид «Мобильный телефон».

При необходимости нажав на «Адаптивный» можно выбрать нужную модель смартфона.

Справа можно настроить разрешение экрана (настраивается вручную).

Далее идет возможность изменить ориентацию экрана.

После можно изменить DPR (Соотношение пикселей устройства к снимку экрана).

Как и в Google Chrome можно изменить способ подключения на 2G, 3G, GPS, 4G или

Также при необходимости можно включить имитацию устройства (требует перезагрузки браузера).

Как создать мобильную версию сайта
Если вы решили создавать мобильную версию сайта, то вам доступно 3 основных способа:
- Самостоятельная разработка (написание исходного кода).
- Использование CMS.
- Конструкторы сайтов.
Adaptivator (2,5 из 5 баллов)
Adaptivator позволяется посмотреть мобильную версию сайта online, но среди доступных размеров ширины экрана мобильных версий нет 67% наиболее популярных разрешений, а некоторые имеющиеся размеры дублируются. Сервис получает низкую оценку, потому что непонятно, как посмотреть мобильную версию сайта на компьютере у большинства устройств.
Минусы:
— Нельзя посмотреть, как выглядит сайт у 67% мобильных пользователей. Отсутствует проверка мобильной версии сайта при следующих размерах ширины: 57% пользователей используют 360px(виртуальные пиксели DPR), 6% — 412px и 4% — 393px. Данные статистики на начало 2020 г.
Плюсы:
— Показывает, как выглядит сайт на 12 разрешениях мобильных устройств.
— Показывает весь сайт целиком;
— Есть ширина экрана 320px, 375px. Если на этих размерах сайт отображается корректно, то, скорее всего, будет нормально отображается и при самой популярной ширине — 360px.
Как открыть мобильную версию сайта с компьютера
Благодаря адаптивному дизайну, сайт можно просматривать на различных устройствах с любым разрешением экрана. И хотя такой шаблон является универсальным решением для представления контента конечному пользователю, в сети по прежнему можно встретить отдельную версию сайта для мобильных устройств.
Мобильная версия сайта позволяет владельцу реализовывать более широкий спектр элементов веб-дизайна. В тоже время, её разработка практически целиком проходит из интерфейса компьютера, что затрудняет предварительный просмотр внесённых ранее изменений. Можно держать под рукой смартфон или всё-таки попытаться открыть мобильную версию сайта с настольного ПК.

Responsinator (2 из 5 баллов)
responsinator.com — бесплатный сервис, который позволяет проверить мобильную версию сайта на нескольких разрешениях, но на нем нет 65% наиболее популярных размеров ширины экрана, поэтому низкая оценка. Вопрос: «как проверить мобильную версию сайта на компьютере при минимальной и еще используемой ширине 320px?» — остается неотвеченным. Ширина экрана 320 px является важным субъективным критерием т.к. если сайт открывается при 320 px, то, скорее всего, при остальных размерах мобильной версии тоже должен корректно отображаться.
Минусы:
— нельзя посмотреть, как выглядит сайт у 65% мобильных пользователей. Минимальный размер разрешения мобильной версии начинается с 374px. Но 57% мобильных устройств имеет ширину экрана 360px(виртуальные пиксели DPR), 5% — 320px и 4% — 393px. Статистика по разрешениям на начало 2020 г.
Плюсы:
— Показывает сразу, как выглядит сайт на 10 разных разрешениях мобильных устройств;
— Показывает весь сайт целиком.
Как посмотреть ПК / десктопную версию сайта на мобильном телефоне
Друзья, ловите очередную маленькую хитрость, которая упростит вашу жизнь.
Представим жизненную ситуацию: исполнитель, программист или любой другой подрядчик отправил вам ссылку на просмотр готовой или промежуточной версии сайта, а вы находитесь в дороге и в руках у вас только мобильный телефон, через который удается открыть в браузере только мобильную версию сайта. А вам же нужно оценить ещё и отображение ПК (десктопной) версии. Как быть? Рассказываю!
2. Отдельный шаблон
Этот способ подходит информационным сайтам, блогам, форумам, интернет-магазинам и пр. Для визитки делать отдельный шаблон бессмысленно. Для реализации вам нужно знать РНР, поскольку придется создать скрипт, определяющий тип устройства и выводящий для него подходящий шаблон.
Если ваш сайт создан на какой-нибудь популярной CMS (например, WordPress), то будет достаточно установить соответствующий плагин для адаптации сайта – WPTouch, WP Mobile Detector или подобный. При этом сможете выбрать, какие блоки будут отображаться в мобильной версии сайта.
Преимущества:
- Максимально быстрый и простой способ создания мобильной версии (если вы используете плагин)
- Упрощение и «облегчение» сайта (если вы создаете отдельный шаблон)
Основной недостаток способа состоит в том, что не для каждого движка сможете найти подходящие плагины. В некоторых случаях они еще и некорректно работают.
Обычный браузер: Яндекс.Браузер, Google Chrome, Opera, Mozila Firefox (5 из 5 баллов)
Самый простой способ посмотреть мобильную версию сайта на компьютере — открыть его в обычном браузере и включить «Инструменты разработчика». При включении режима «Инструменты разработчика» вы сможете посмотреть, как выглядит сайт на популярных моделях телефонов и любом заданном размере экрана.
Плюсы/минусы проверки в браузере на компьютере
Плюсы:
— Самый универсальный и правдоподобный способ, т.к. тест в реальном браузере;
— Можно на компьютере проверить, как выглядит мобильная версия сайта при любом разрешении экрана.
Минусы:
— Не получится посмотреть небольшое количество сайтов(по личным оценкам менее 1%), у которых разработчики сделали недоступным просмотр мобильной версии на компьютере даже при изменении размера окна. Но если в браузере мобильная версия сайта отображается нормально, то 99,9%, что страница также будет открываться и на мобильных устройствах.
Как проверить мобильную версию сайта на компьютере в браузере
Чтобы открыть мобильную версию сайта на компьютере необходимо 2 шага:
1 Шаг. Включить «Инструменты разработчика»
Инструменты разработчика позволяют изменять ширину окна браузера до пропорций телефона и посмотреть, как выглядит мобильная версия при таком размере окна.
В Яндекс.Браузер зажмите Ctrl+Shift+I или кликните: три вертикальные полоски —> «Дополнительно» —> «Дополнительные инструменты» —> «Инструменты разработчика».

Как включить «Инструменты разработчика» на примере Яндекс браузера
В Google Chrome нажмите Ctrl+Shift+I или зайдите: три вертикальные точки —> «Доп. инструменты» —> «Инструменты разработчика».
В Mozila Firefox зажмите Ctrl+Shift+I или перейдите: три вертикальные полоски —> «Веб разработка» —> «Инструменты разработчика».
В Opera нажмите Ctrl+Shift+I или кликните: «Меню» —> «Разработка» —> «Инструменты разработчика».
2 Шаг. Включить «Режим адаптивного дизайна(toggle device toolbar)»
Режим адаптивного дизайна позволит получить более тонкие настройки: изменять ширину окна в пикселях и плотность пикселей экрана, а также на компьютере посмотреть мобильную версию на реальных моделях телефонов.
Как включить «Режим адаптивного дизайна»
В Яндекс.Браузер, Google Chrome, Opera после выполнения 1 шага зажмите (Ctrl+Shift+M) или кликните на значок Toggle device toolbar(изображен планшет с телефоном). Появится поле для изменения разрешения и меню популярных смартфонов.

Как включить «Режим адаптивного дизайна» на примере Яндекс браузера
В Mozila Firefox после выполнения 1 шага нажмите (Ctrl+Shift+M) или кликните на значок: три вертикальные полоски —> «Веб разработка» —> «Адаптивный дизайн». Далее, появится выбор разрешения и меню популярных телефонов.
3 Шаг проверка на наиболее популярных размерах экрана
Проверьте, как выглядит сайт при всех наиболее популярных размерах ширины экрана у мобильной версии: 320px, 360px, 375px, 393px, 412px, 414px, 1024px, 1280px.
Конечно, можно и не заходить в инструменты разработчика, а просто сжать по бокам окно просмотра, но проблема заключается в том, что у окна есть минимальная ширина, меньше которой сжать не получится, поэтому этот способ подойдет только при проверке на мобильных устройствах с большим размером экрана, например, на планшетах.
В Google Chrome
Для того, чтобы открыть мобильную версию сайта с компьютера потребуется открыть Google Chrome и перейти на нужный URL после чего кликнуть правой клавиши мыши в любом месте экрана и в выпавшем меню выбрать пункт «Посмотреть код».

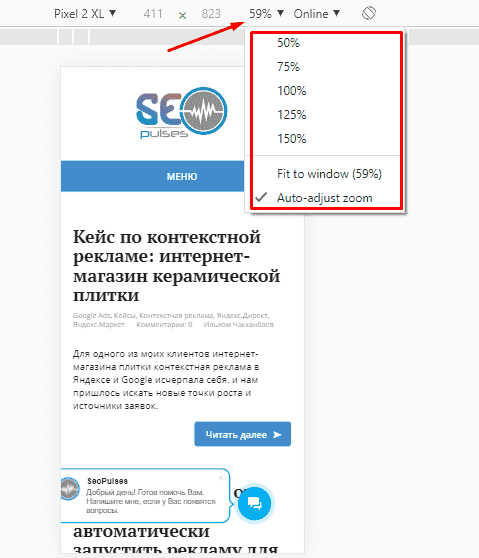
В правом-верхнем углу кликаем на значок «Мобильный телефон».

Теперь сайт открыт с мобильного телефона, а при необходимости можно сменить вид на нужный смартфон/планшет, где справа будет указано расширение.

Также доступно изменение масштаба.

Дополнительно можно выбрать способ отображения (online/offline).

При необходимости стоит изменить ориентацию экрана на альбомную или стандартную.

Адаптация сайта под мобильные устройства
Существует 3 основных способа адаптации сайтов под мобильные устройства:
- Адаптивная верстка
- Отдельный шаблон для мобильных устройств на основном домене
- Мобильная версия сайта на поддомене
Рассмотрим каждый из них, а также плюсы и минусы.
Переход к ПК версии сайта в мобильном на длительный период
Как быть, если вам нужно проверить компьютерную версию нескольких страниц сайта или нескольких сайтов, а постоянно переключаться между разными режимами просмотра неудобно, долго, трудоемко. Тогда на выручку придет браузер от Яндекс. Да, почему-то именно в нем реализована функция фиксации режима просмотра страниц (назовем ее так). В других браузерах подобного не обнаружено.

3. Мобильный сайт на поддомене
Этот способ подходит интернет-магазинам, различным порталам, соцсетям и другим крупным проектам. Как и предыдущий способ, он достаточно сложный в реализации.
Суть заключается в следующем: вы создаете поддомен с тем же движком, что и основной сайт, и используете одну базу данных – если пользователь посетит сайт с мобильного устройства, он будет перенаправлен на поддомен. Для пользователей WordPress уже предусмотрены плагины, создающие мобильную версию сайта на поддомене (например, WP Mobile Edition).
Яркий пример реализации такого способа – Вконтакте. Если обычная версия сайта располагается по адресу «vk.com», то мобильная версия – на поддомене «m.vk.com». Обычно в качестве поддомена используют «m», «mobile», «pda» и пр.
Главный плюс способа – увеличение скорости сайта для мобильных устройств (вы можете сильно «облегчить» сайт). Но при этом вам придется создавать и настраивать поддомен, писать шаблоны и скрипты. А это занимает много времени.
Какой должна быть мобильная версия сайта
Если двумя словами – информация на сайте должна восприниматься без усилий. Страницы должны быть максимально простыми и понятными, изображения и видео – быстро загружаться и корректно отображаться, важные элементы – находиться на видных местах и так далее.
Несколько советов:
- Визуально выделяйте самые важные кнопки (например, кнопку заказа/покупки), располагая их на главном экране
- Сделайте номера телефонов кликабельными
- Горизонтальная прокрутка должна отсутствовать
- Старайтесь по минимуму использовать виджеты (онлайн-консультант, коллбек и пр.). Также старайтесь избегать баннеров, всплывающих окон и других рекламных блоков, которые будут заполнять весь экран
- Расположите на видном месте кнопку для перехода на десктопную версию сайта
Временное решение проблемы


На самом деле, проверку компьютерной версии сайта можно произвести и с мобильного телефона, поэтому откладывать задачу до дома или офиса не придется.
Достаточно в вашем браузере открыть основное меню – обычно это три точки или три полоски в правом верхнем (в Сhrome, Mozilla firefox) или нижнем (Яндекс.браузер) углу экрана – и выбрать один из пунктов под названием “версия для ПК”. Возможно точное название будет немного отличаться в разных браузерах, но путь будет именно таким.
Готово – открытый сайт моментально перестроится на обычную пк-версию. Вернуть обратно мобильную версию можно таким же путем – убрав галочку из меню браузера возле “Версия для ПК”.
Варианты создания мобильного сайта?
Существует, на сколько мне известно, три направления. Разберем каждую технологию по отдельности, с какими плюсами и минусами мы можем столкнуться?!
Отдельная версия сайта — Это своего рода отдельный облегченный сайт, созданный специально для просмотра на мобильных устройствах или с низкой скоростью интернета. Обычно такую версию используют на поддоменах, например — основной сайт https://savme.ru, а мобильный http://wap.savme.ru или http://mobile.savme.ru. В данном случае используется перенаправление.
Плюсы:
- Два независимых сайта — возможность менять контент, не затрагивая при этом другой сайт;
- Скорость загрузки — так как мобильная версия независима от основной, сделать ее легкой и быстрой не составит труда;
- Удобство — навигацию и контент проще заточить, вплоть до мелочей, так как сайт полностью рассчитан под мобильную аудиторию.
Минусы:
- Дублирование контента — так как один и тот же контент будет и в основной версии и в мобильной. Возможно спасет мета-тег rel=canonical, но есть масса и других проблемм.
- Срез функционала — как не крути но такой сайт будет урезанной копией основного сайта, отсюда совсем другие показатели статистики. Да и основная масса посетителей не любит различного рода ограничений и всегда переходит на основной сайт…
- Перенаправления — как известно, различного рода редиректы негативно сказываются в сфере SEO.
Технология RESS — Тут используется вычисление на стороне сервера, смотря с какого устройства был заход — создается тот или иной макет (html и css). Называется это чудо — адаптивный веб-дизайн + специальное программное обеспечение на стороне сервера (RESS — Responsive Web Design и Server Side Components).
Плюсы:
- Скорость загрузки — возможность удаления разных ненужных скриптов, стилей;
- Меньший вес страницы — вместо того чтобы скрывать элементы как в адаптивной верстке их можно просто удалить;
- Навигация — возможность настроить структуру под определенные устройства.
Минусы:
- Нагрузка — дополнительная нагрузка на сервер.
- Определение — чтобы выдать нужную версию сайта, нужно точно определить устройство посетителя, а с этим как я слышал не всегда все гладко.
Адаптивная верстка (веб-дизайн) — Эта верстка сайта подстраивается под любое разрешение экрана путем его определения с помощью CSS3 Media Queries. Как правило используется один и тот же ресурс, который содержит в себе различные варианты для отображения на смартфонах, планшетах и компьютерах…
Плюсы:
- Сохранность — не зависимо от устройства используется один и тот же контент и набор html кодов;
- Единый URL — для различных макетов используются одни и те же адреса и контент, нет дублей.
Минусы:
- Скорость загрузки — так как загружаются все элементы и скрипты основного сайта, даже если они скрыты.
- Навигация — сложность в создании продуманной мобильной навигации.
Способ 1
Начнём с самого лёгкого. Нужно чтоб во вкладке уже был запушенный сайт, у которого нам и нужно посмотреть мобильную версию сайта на компьютере. В этой самой вкладке нужно нажать F12. После нажатия откроется панель справа, это панель кода страницы, она нам не нужна. Нужна маленькая кнопочка переключения вида. Выглядит так-
После нажатия на кнопку, советую перезагрузить страницу, т.к. она должна обновиться для того, чтоб принять окончательный мобильный вид. Почти на всех современных сайтах, в том числе и мой блог, есть адаптивность практически под все современные смартфоны и планшеты. Дальше остаётся только смотреть мобильную версию сайта на Вашем компьютере. В Яндекс браузере и хроме принцип такой, в остальных не проверял.
Адаптивный дизайн
Адаптивный дизайн актуален для визиток, информационных сайтов, небольших интернет-магазинов, блогов и пр. Для адаптации дизайна существующего сайта вам понадобится какой-нибудь CSS-фреймворк (например, Bootstrap) или CSS3 Media Queries.
Например, если вы решили воспользоваться Bootstrap, вы прописываете view-port, подключаете файлы фреймворка и добавляете в разметку классы сетки Bootstrap.
Главным преимуществом этого способа является быстрая реализация. Но если в десктопной версии есть используемые скрипты (но они не будут использоваться в мобильной) – они все равно будут подгружаться, что увеличивает время загрузки.
Делаем адаптивную верстку самостоятельно
Для своего блога я выбрал адаптивную верстку по нескольким причинам:
- не нужно нарушать целостность основного сайта, блога;
- используется один единый контент, одна база данных и так далее;
- Лично для меня простота внедрения (потребуются знания html и css).
Теперь расскажу Вам о том, что нужно сделать, чтобы Ваш ресурс подстраивался под любые разрешения и понравился Google
Во первых нужно прописать мета-тег в :
Этим мы сообщаем браузеру, что ширина сайта должна равняться ширине гаджета, устройства, или что у Вас там
Так же, если мы добавим еще и maximum-scale=1.0, user-scalable=no — то этим, мы запретим масштабирование, но я не рекомендую этого делать, пусть человек сам решает, может у него проблемы со зрением…
Вот, начало положено, теперь если мы зайдем через смартфон или еще что, то увидим как выглядит наш сайт! Печалька да?!
Это дело нужно будет исправлять с помощью Media Queries в файле стилей CSS, выглядит параметр так:
@media screen and (min-width:240px) and (max-width:720px) {
тут теги и атрибуты
}
То есть, эти стили будут применяться браузером от минимальной ширины 240px до максимальной 720px устройства! Если больше или меньше этих значений, то будут применены основные стили сайта. Все просто!
И вот таким макаром мы прописываем стили под разные разрешения устройств. Например:
- смартфоны вертикально — от 240 до 340, от 341 до 420;
- смартфоны горизонтально и некоторые планшеты вертикально — от 421 до 540, от 541 до 670;
- планшеты вертикально — от 671 до 800;
- планшеты горизонтально — от 801 до 1024
Если нужно показать какой-либо элемент: display:block, если же спрятать: display:none;
Чтобы узнать как выглядит сайт или блог на различных устройствах есть замечательные сервисы:
- http://quirktools.com
- http://www.emulateurmobile.com/
- http://webmark.com.ua

Кстати, если Вам нужно сделать сайт адаптивным, но Вы уверены что сами не справитесь, да и желания особого нет, то я предлагаю свои услуги! Посмотреть мои работы и отправить заявку, можно на странице: услуги.
На клиентском сайте записал пример работы адаптивной верстки, если так и не поняли принцип ее работы обязательно смотрим.
Конструкторы
Наконец, самый простой способ – конструкторы сайтов. Если у вас небольшой проект и нужен базовый функционал, то нет смысла тратить время и деньги на разработку мобильной версии сайта. Используя конструктор, получите и обычный сайт, и мобильный – все благодаря адаптивному дизайну шаблонов.
Для создания сайта подойдет практически любой современный конструктор – например, InSales, Wix, Nethouse и др. Можете разрабатывать страницу с чистого листа или на основе какого-нибудь шаблона. Обычно конструктор предлагает несколько десятков или сотен вариантов для разных направлений. Понадобится всего лишь добавлять, удалять или изменять блоки и элементы страницы, а также размещать свой контент (текст, изображения, видео и пр.). При перетаскивании блоков (Drag’n’Drop-редактор) сразу же увидите результат. На странице можно размещать практически все существующие элементы структуры – кнопки, галереи, формы, видео и прочее.

Дизайн и оформление при грамотном использовании конструктора не будет уступать профессиональным сайтам. Освоить такую платформу можно в течение нескольких часов. К сожалению, возможности любого конструктора ограничены заложенными функциями. В редких случаях пользователю открывают доступ к редактору кода, благодаря чему он сможет вносить любые изменения (если умеет). Также возможности можно расширить за счет интеграций – например, с CRM-системами, сервисами коммуникации с клинтами (онлайн-консультант, обратный звонок и др.), статистики и аналитики и так далее.
- https://wd-x.ru/kak-otkryt-mobilnuyu-versiyu-sajta-s-kompyutera/
- https://help.reg.ru/support/konstruktor-i-cms/reg-site/sozdaniye-sayta-s-pomoshchyu-reg-site/kak-sozdat-mobilnuyu-versiyu-sayta-v-reg-site
- https://doma35.ru/computers/kak-vklyuchit-mobilnuyu-versiyu-brauzera-na-kompyutere/
- https://otzyvmarketing.ru/articles/kak-sdelat-mobile-version-site/
- http://markov-m.ru/content/creation_site/6_sposobov_kak_proverit_mobilnuyu_versiyu_sajta
- https://savme.ru/adaptivnaya-verstka-ili-kak-sdelat-mobilnuyu-versiyu-sajta.html
 OpenCart Подробные инструкции по работе с OpenCart
OpenCart Подробные инструкции по работе с OpenCart